728x90
8/16
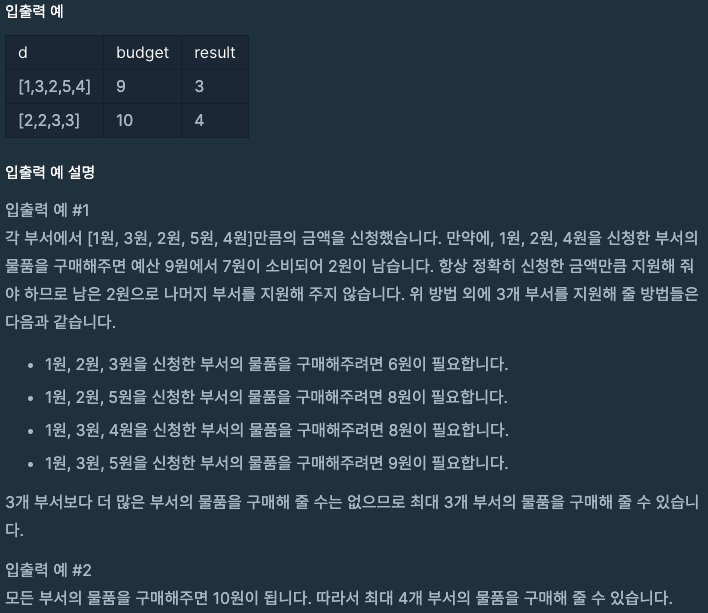
프로그래머스
예산


반복문 안에서 budget 0이냐 아니냐를 했다
더 쉽게 하면?
for문


async await = 최신
그럼 그 전은?

Callback, Promise, Async/Await
callback =

qqq를 함수로 받을것
엔터하면?

1번째로 찍히고 2번째로 찍힌다


이런 함수를 callback함수라고 한다
(나중에 요청해도 실행되는 함수)
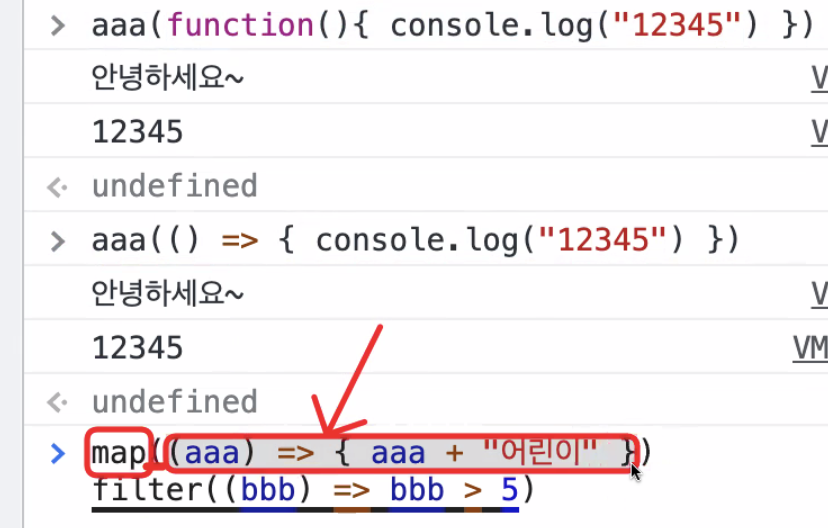
화살표 함수로 바꾸면?

실행결과 똑같다

이것도 콜백함수

똑같다

이것도 위아래 같은 것
Callback함수를 만드는 이유 = 원하는 위치에서 실행하기 위해 만드는 것
비동기 콜백
백엔드에 요청을 해놓고 요청이 끝나면

이 함수를 실행해줘!


자바스크립트에서 제공하는 기능
오래전에 많이 쓰던 것

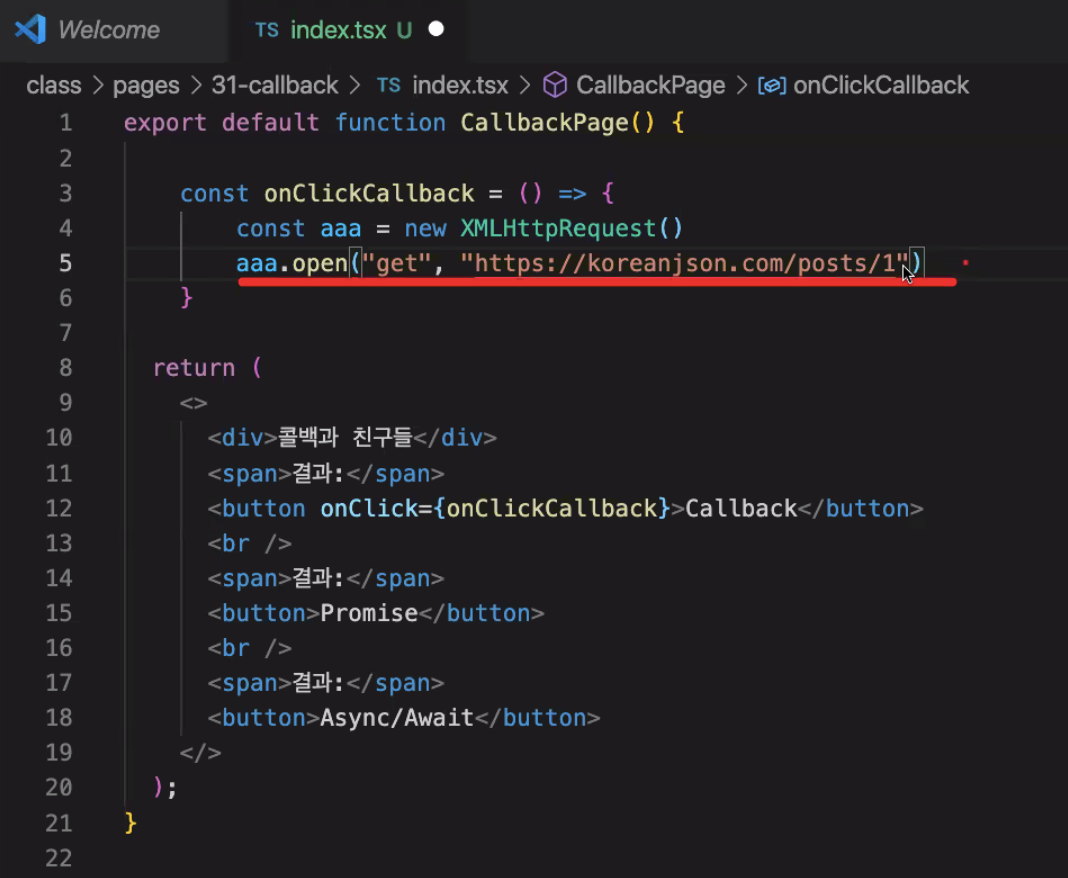
axios get이랑 같다

요청

끝나면 실행해줘~

Callback버튼 누르면 이렇게 나온다
Async Await

Promise


.then을 적는다


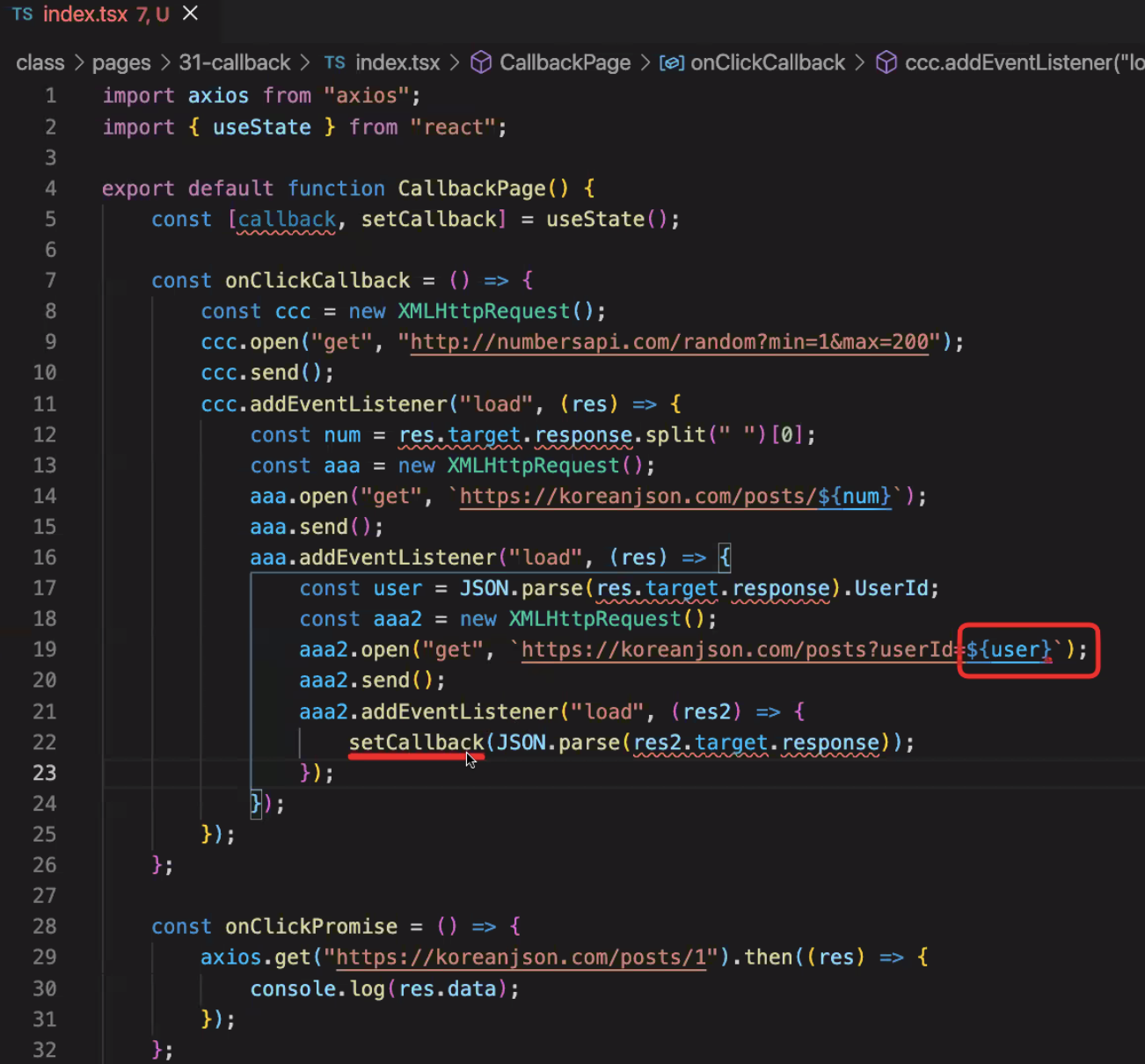
JSON.parse

1번 게시글을 1번 유저가 작성한 것

특정 유저가 쓴 다른 게시글





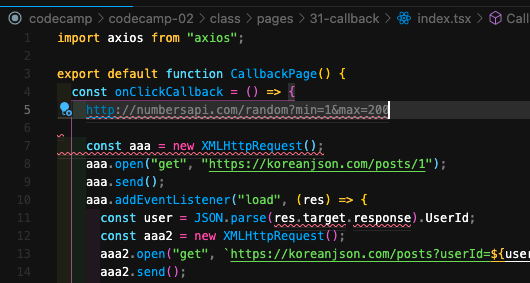
1번을 랜덤으로 뽑게하려면?

http://numbersapi.com/random?min=1&max=200




user가 쓴 setCallback이 스르륵~


Callback지옥
그래서 나온 것이 Promise

리턴을 쓰면 계속 사용 가능

콜백지옥과 다른 것

프로미스체이밍







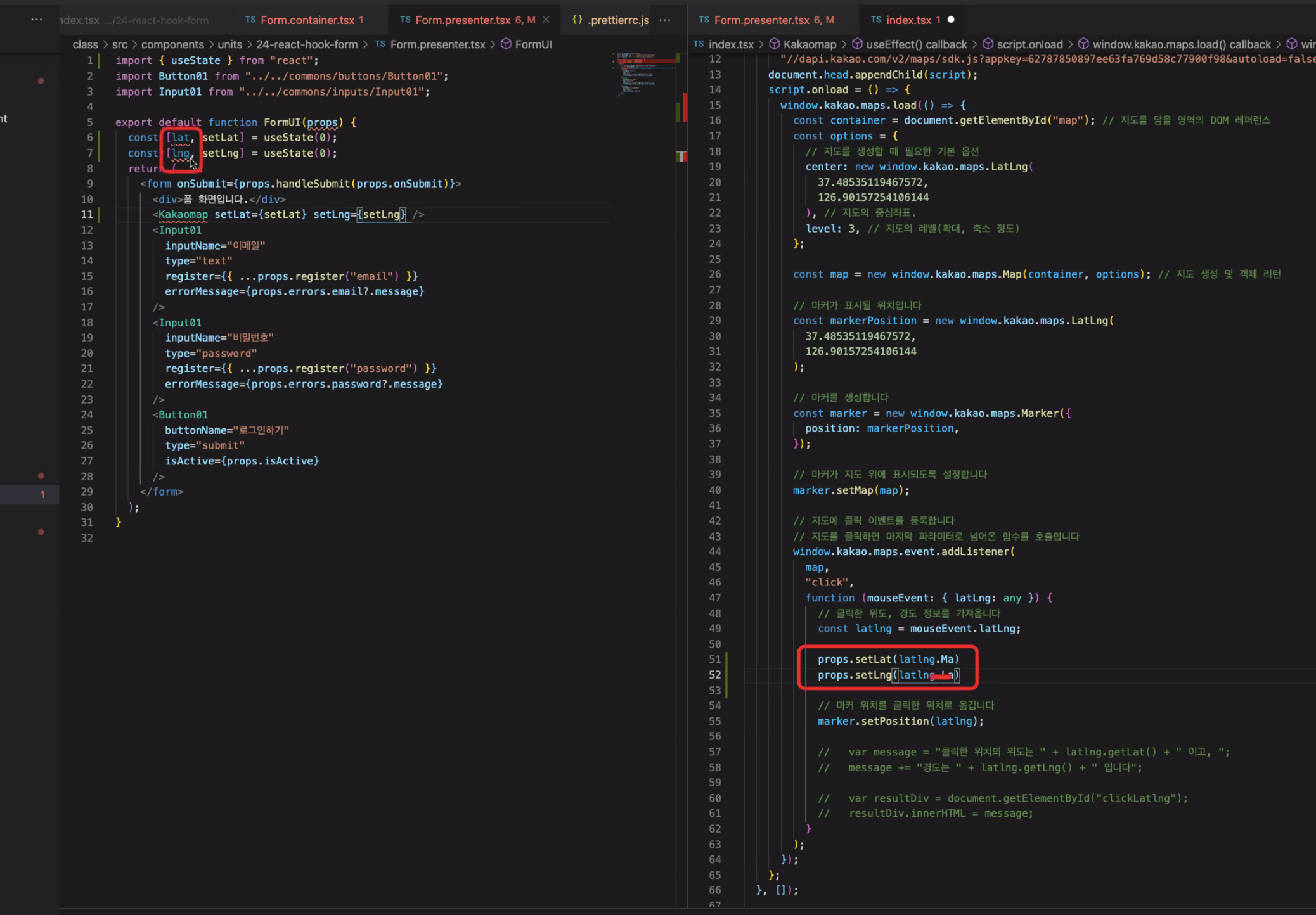
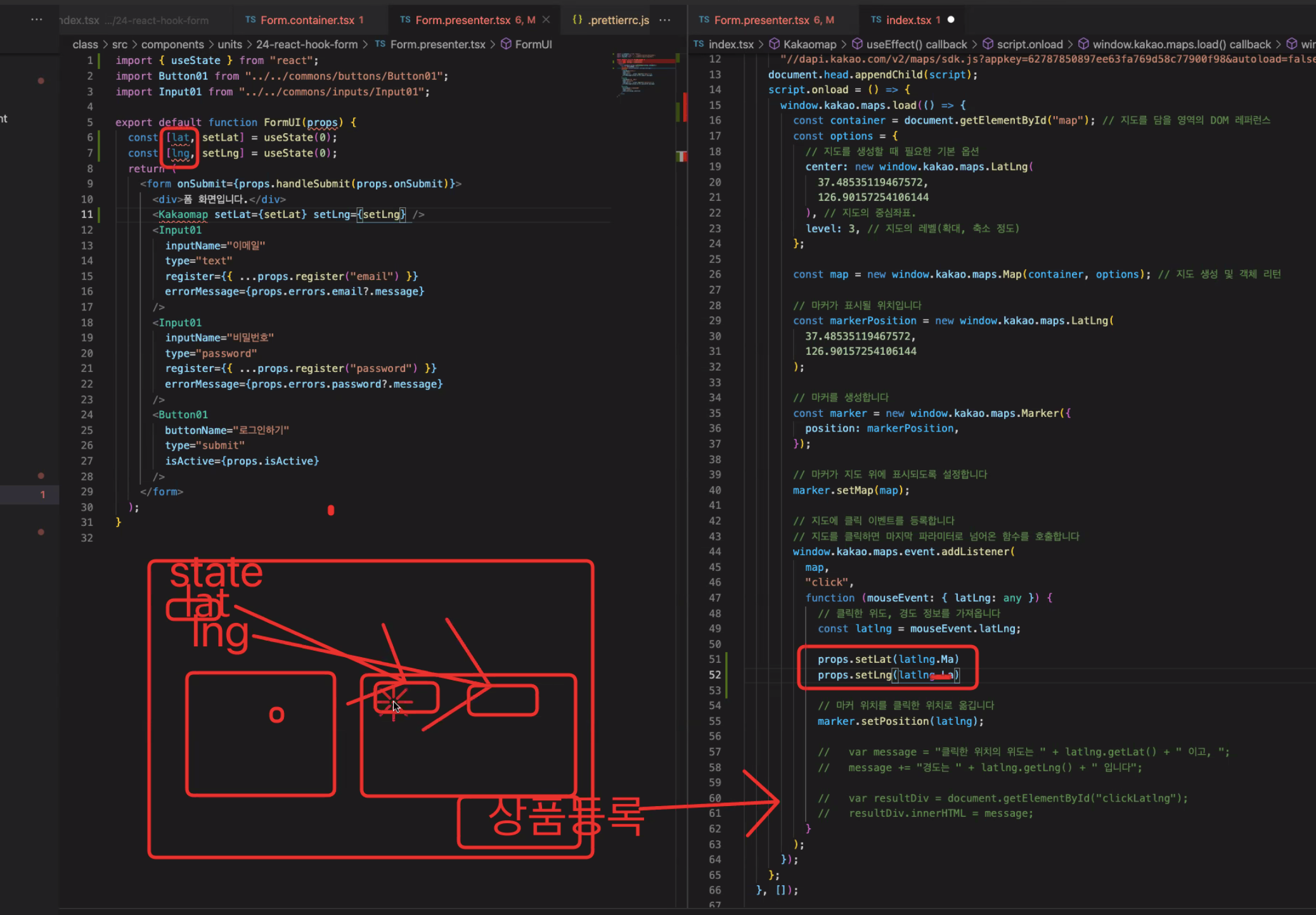
클릭하면 위도 경도 나오게 하려면?

만들고 props를 만든다
웹에디터


아래쪽 말고 이부분을 내보내줘~

아무것도 없으면 윈도우라는 것
728x90
'code.camp' 카테고리의 다른 글
| 지도API, appKey, 카카오지도 (0) | 2021.10.23 |
|---|---|
| 웹에디터, 다이나믹 임포트, 웹 공격, react-quill (0) | 2021.10.23 |
| 브라우저 저장소, 저장소 특징 비교, 비회원 장바구니, 오늘 본 상품 (0) | 2021.10.23 |
| props data prev?, 정규표현식, 글로벌 스테이트, context API (0) | 2021.10.22 |
| 검색 프로세스, 검색어 결과 표시, 디바운싱 쓰로틀링 (0) | 2021.10.22 |




댓글