8/9
오늘은 브라우저 저장소에 관해서 배웠다.
변수에 데이터를 넣어 놓았더니, 새로고침시에 저장된 데이터가 날아가는 현상이 있었다.
이유는 HTML, CSS, JS 를 다시 다운로드 받아서 화면에 새로 그리기 때문이다.
따라서, 데이터를 유지하기 위해 브라우저 저장소에 저장한다.
브라우저 저장소는 크게 쿠키, 로컬스토리지, 세션스토리지가 있다.
각각의 특징을 보면
쿠키: 저장된 데이터가 Backend-API 요청시에 함께 보내짐
로컬스토리지: 브라우저를 껐다가 다시 켜도 저장 정보가 남아있음
세션스토리지: 브라우저를 껐다가 다시 켜면 저장 정보가 사라짐
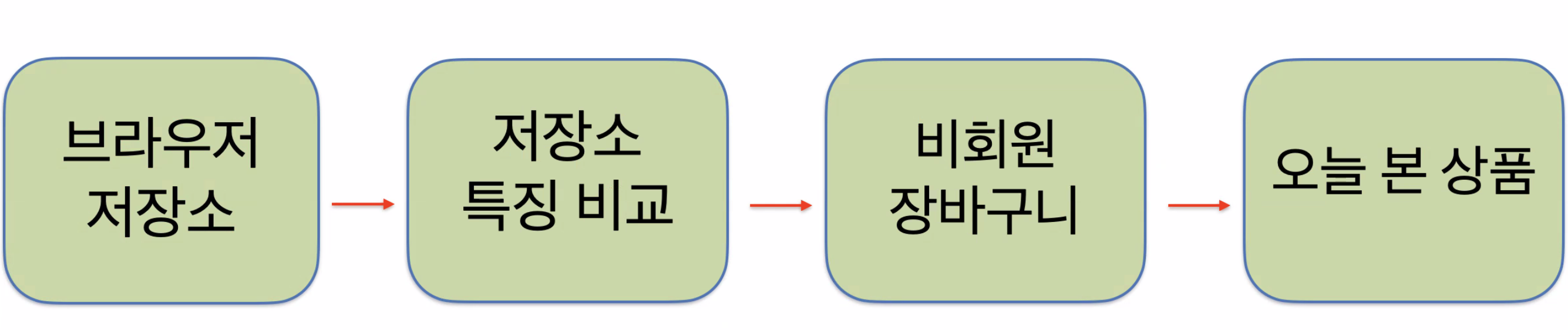
여기서 브라우저 저장소로 무엇을 할 수 있었나요?
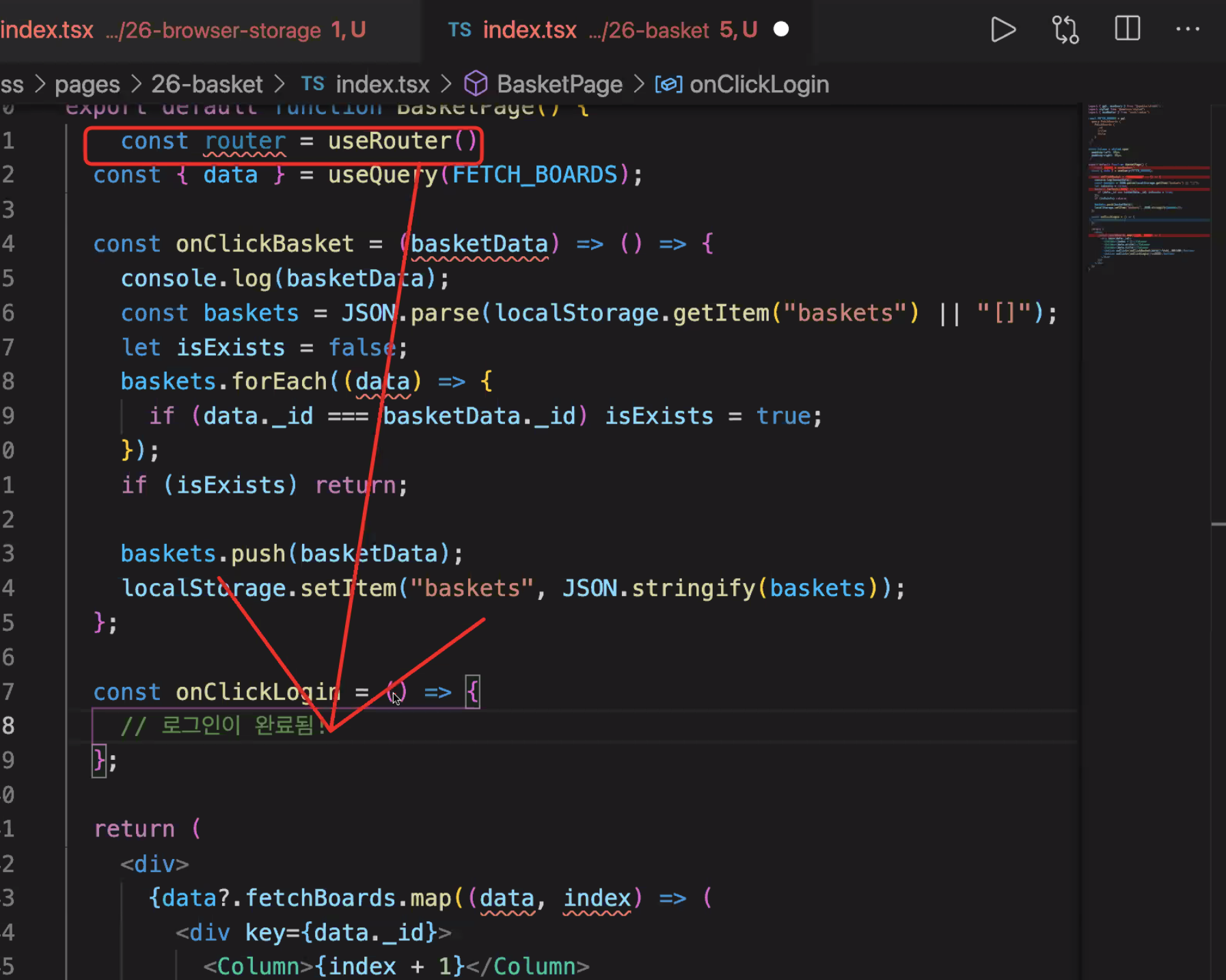
- 비회원으로 장바구니 담기
=> 비회원은 아직 로그인 하기 전이므로, Backend에서 어떤 유저가 장바구니에 무엇을 담고 있는지 기록하기가 조금 애매하다.
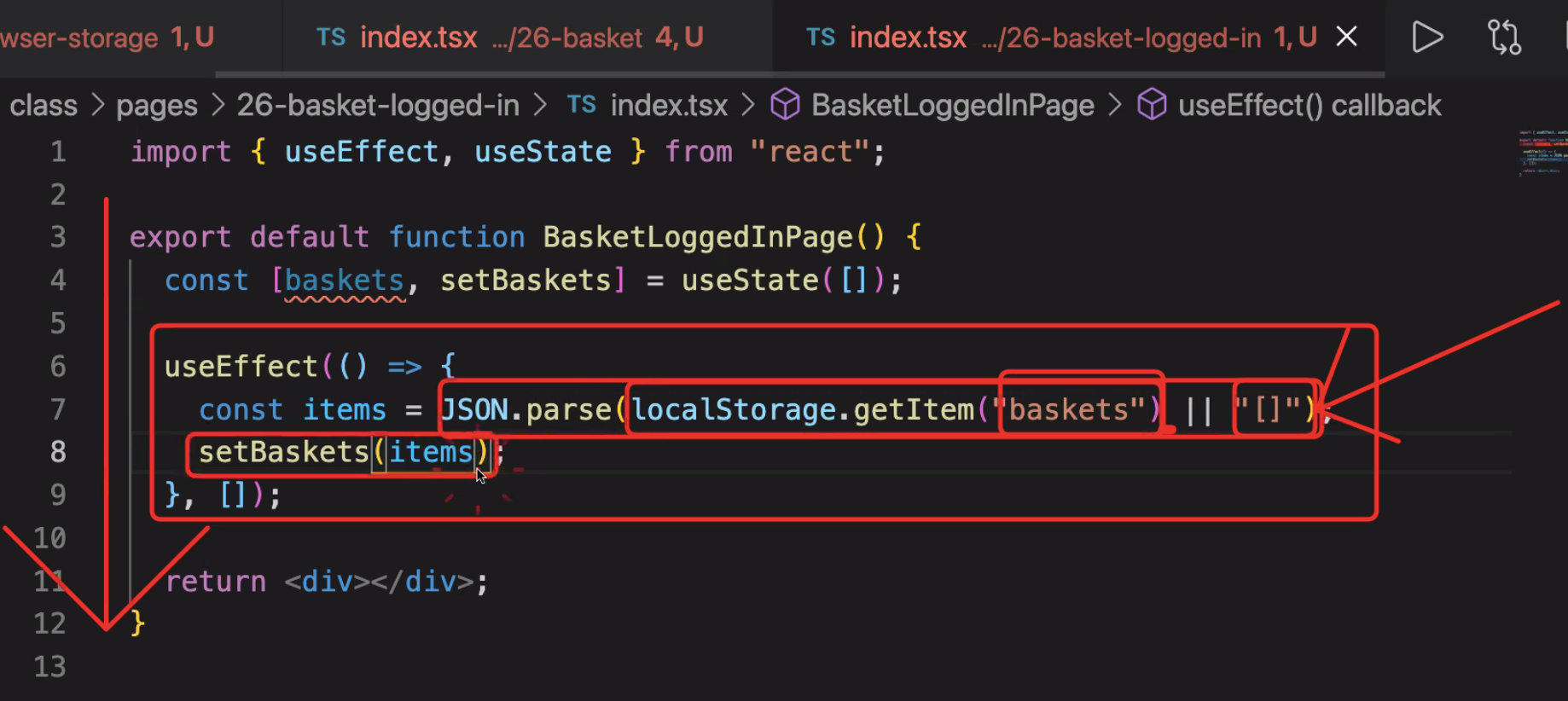
이 때, 로컬스토리지에 임시로 저장해 놓으면, 나중에 로그인에 성공했을 때 미리 담아 놓은 장바구니를 쉽게 가져올 수 있다.
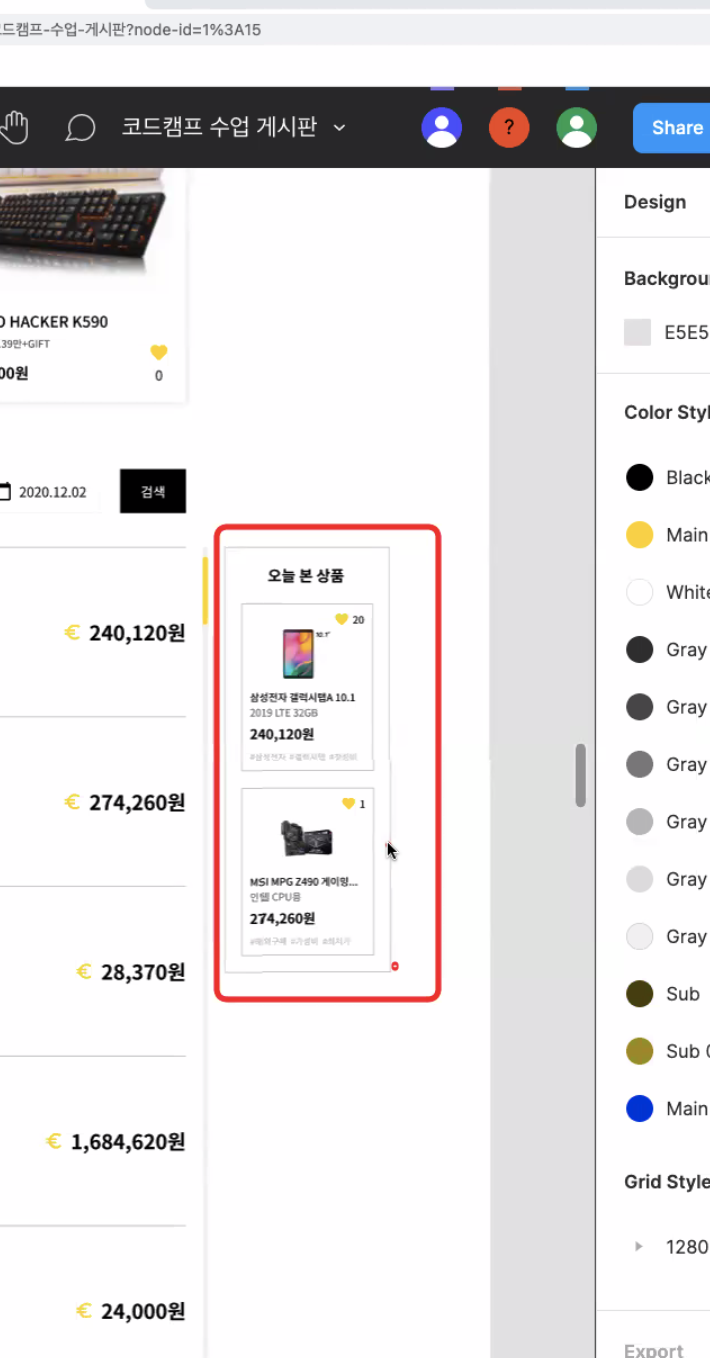
2. 오늘 본 상품 보여주기
=> 오늘 본 상품 역시, 오늘 클릭했던 상품들만 로컬스토리지에 저장해 놓으면 된다.
=> 브라우저를 껐다가 다시 들어올 수도 있으므로 세션스토리지보다는 로컬스토리지가 맞다.

브라우저 저장소

쿠키
데이터를 저장해 놨을때 api 어쩌구 백엔드까지 날라감~
로컬
브라우져를 껏다 켜도 안날라감~
세션
브라우져를 껏다 키면 날라감~
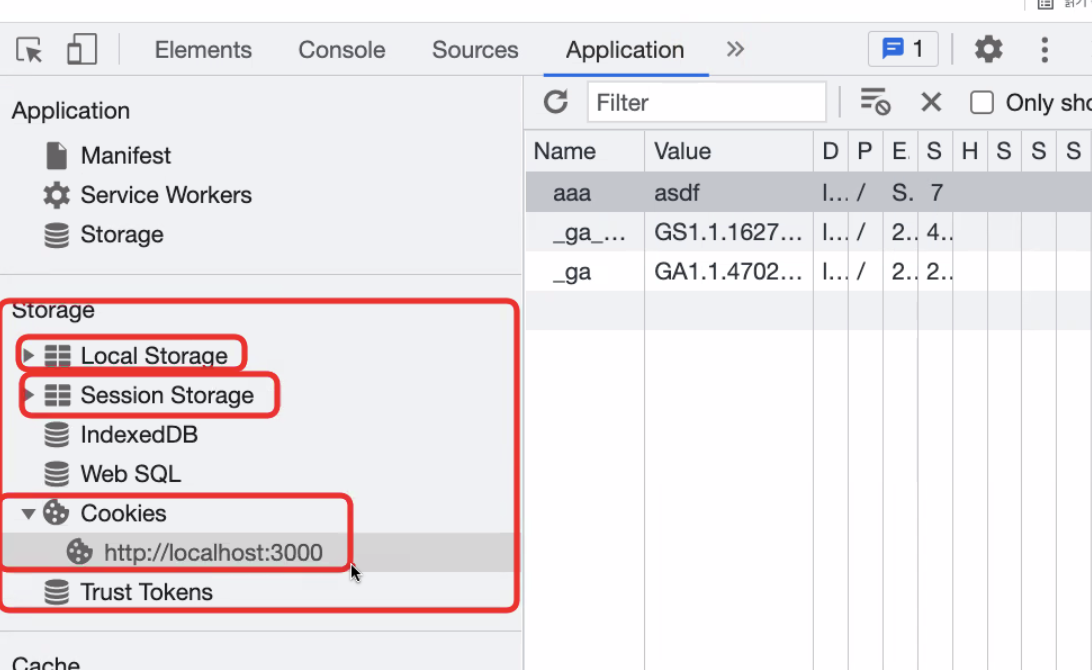
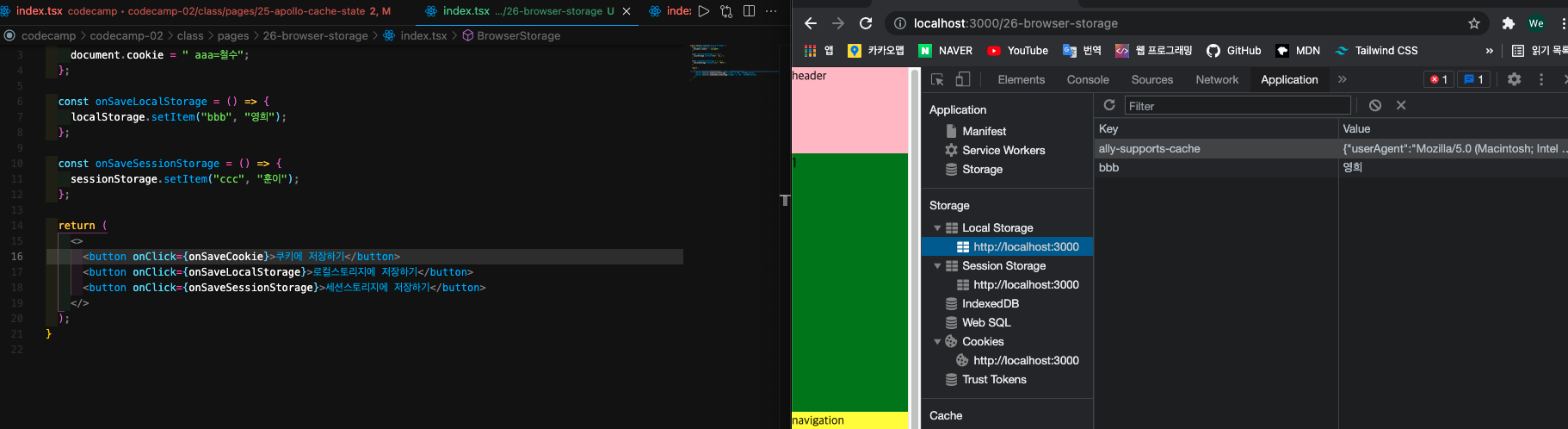
연습




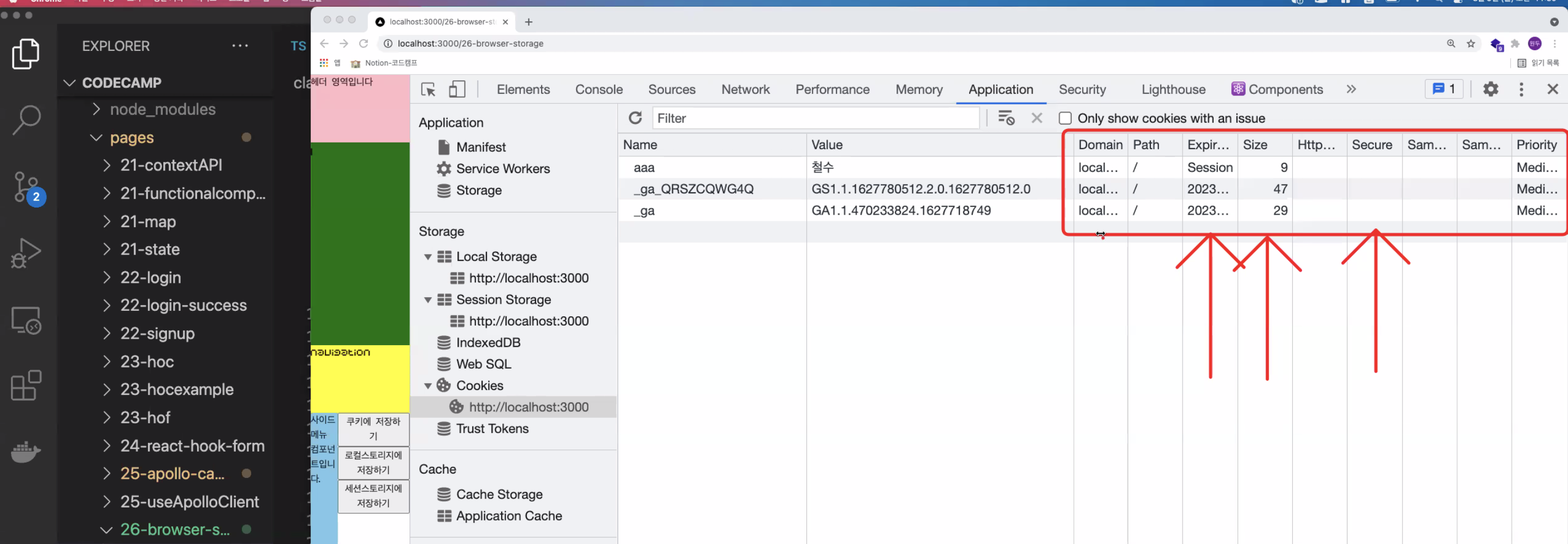
저장됨

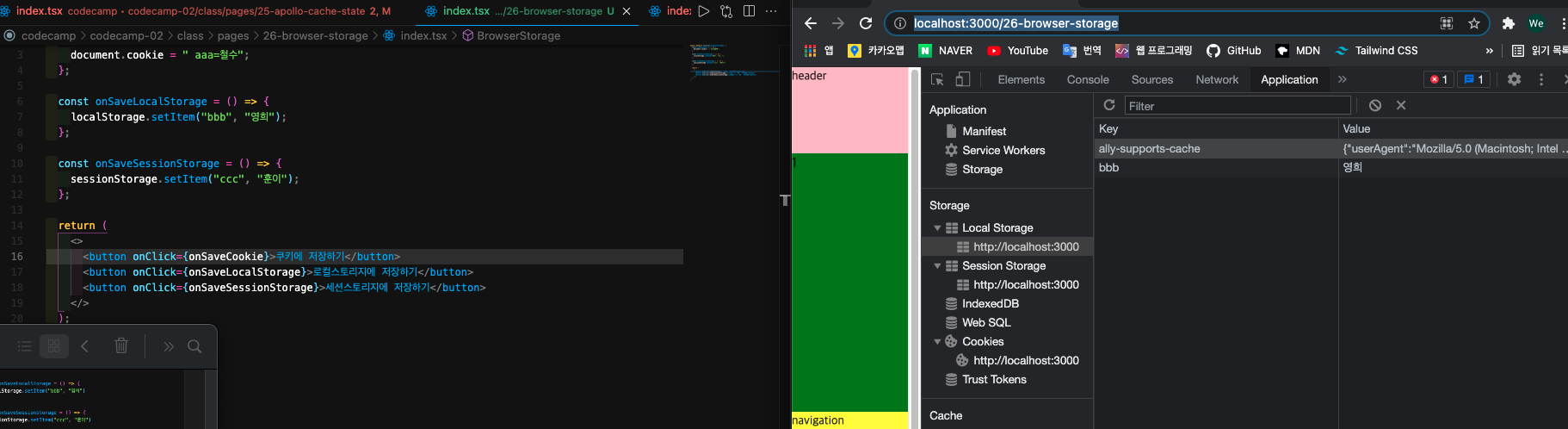
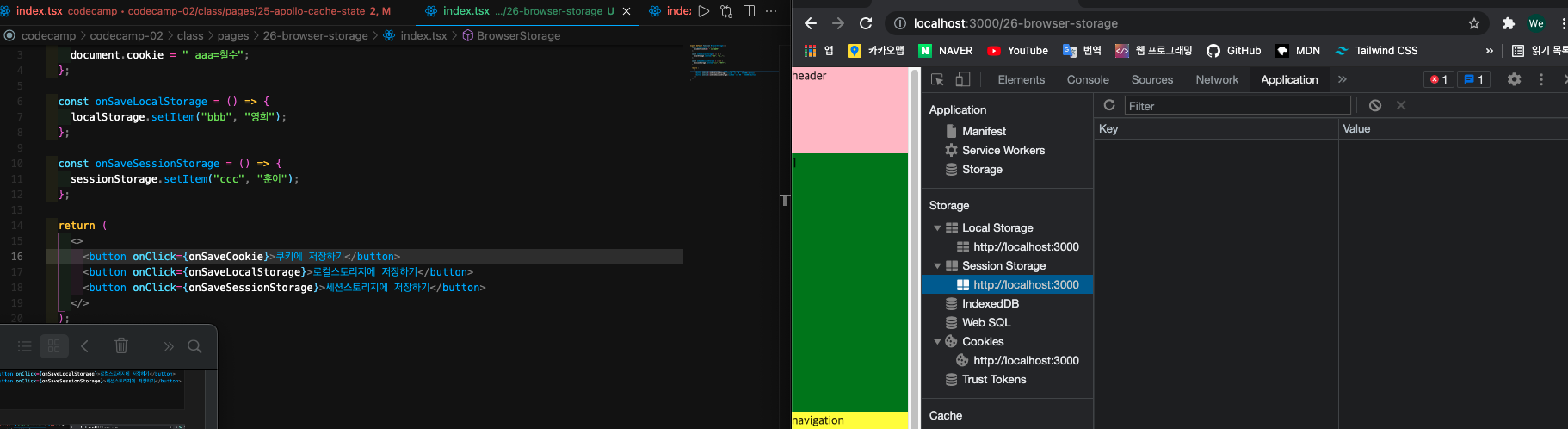
주소 복사해서

새 창으로 다시 들어가보면
세션 스토리지만 사라졌음
쿠키는 백엔드 api랑 연결됨

쿠키 만료시간, 사이즈
로컬스토리지 많이 사용
로그인을 할 때 비회원으로 담긴 장바구니를 가져 올거임? 이라고 물어봐줌


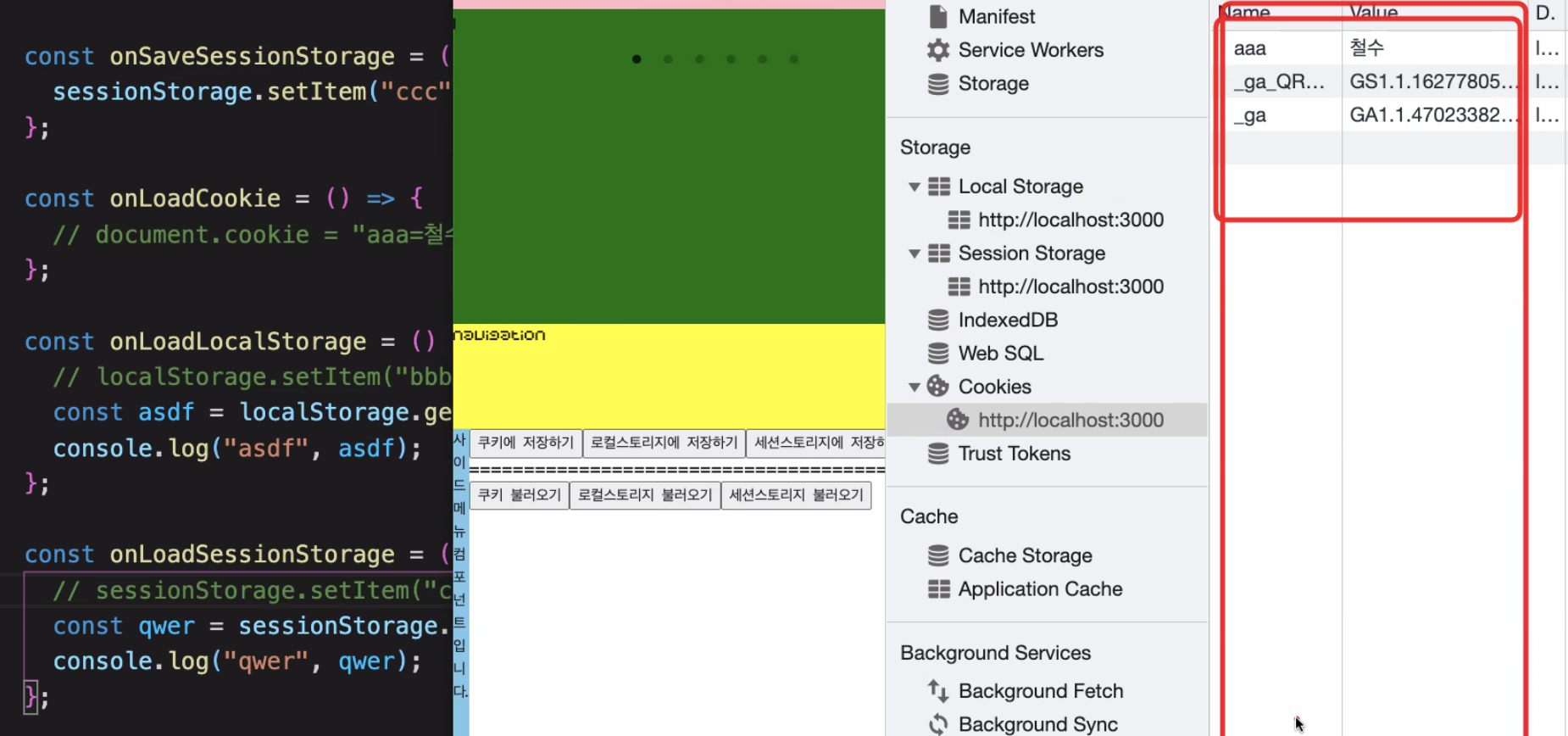
로컬스토리지는 저장되어있음
세션스토리지는 저장이 되어있지 않음

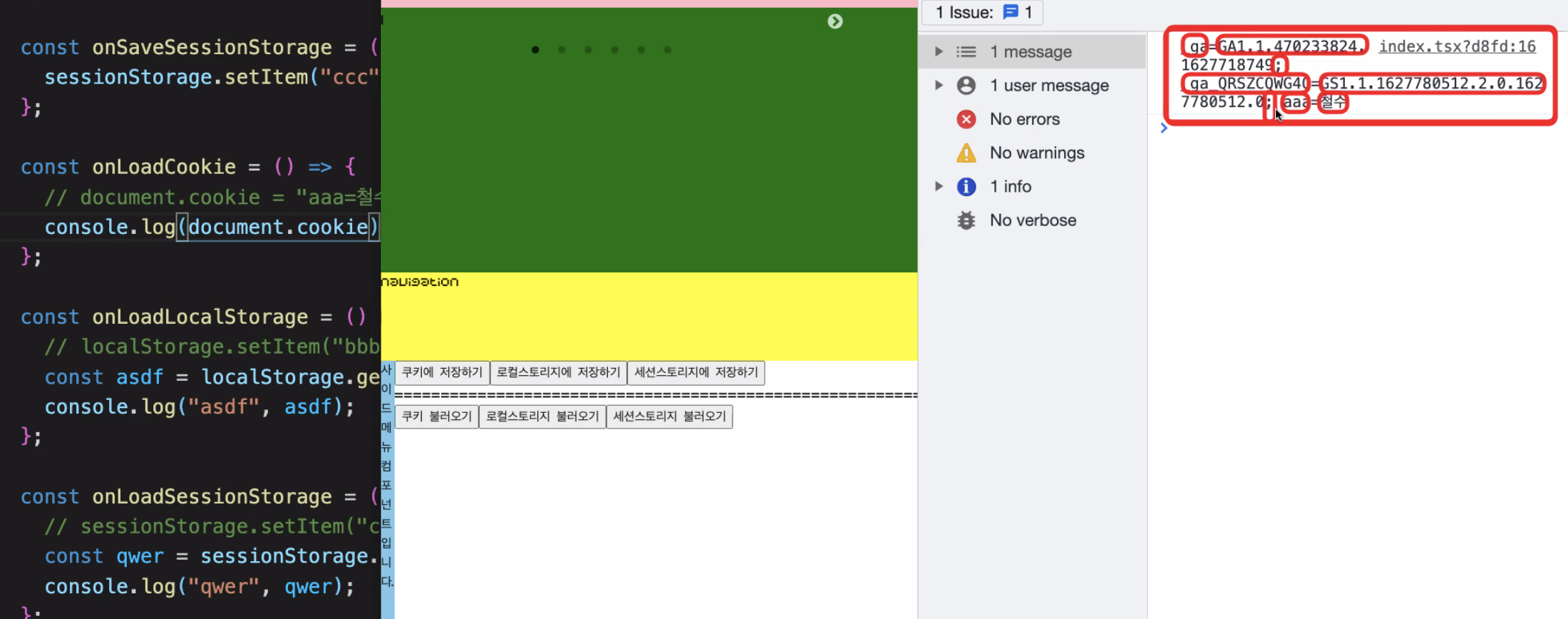
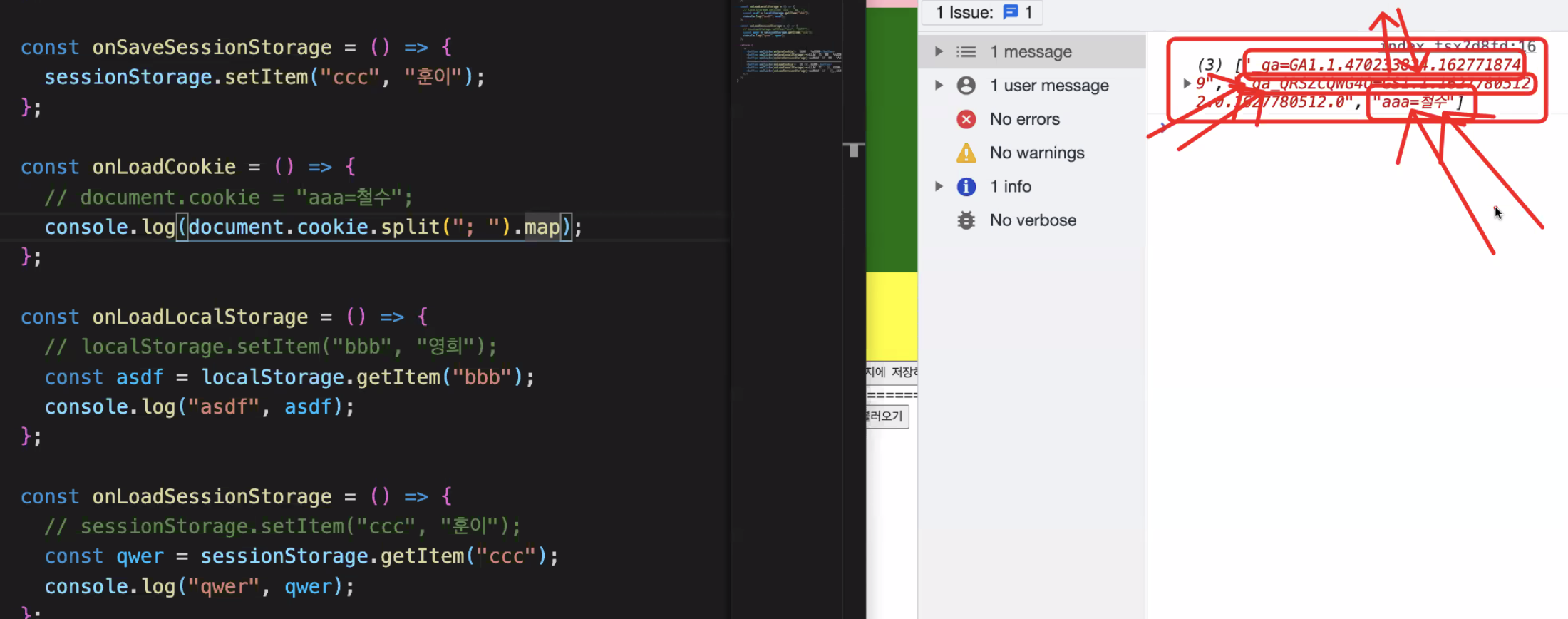
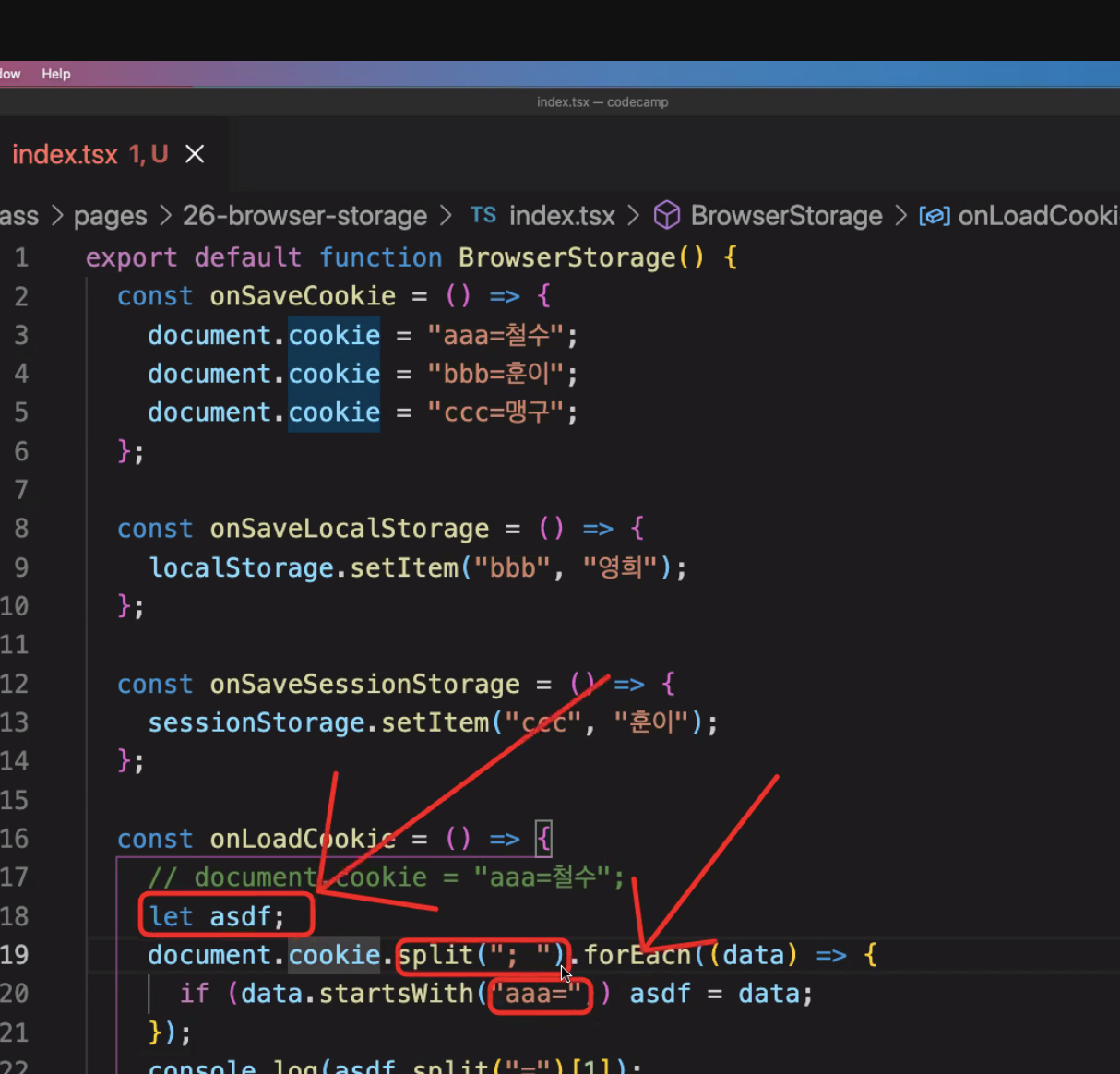
하나의 문자열로 되어있음

세미콜론; 기준으로 스플릿을 해줌


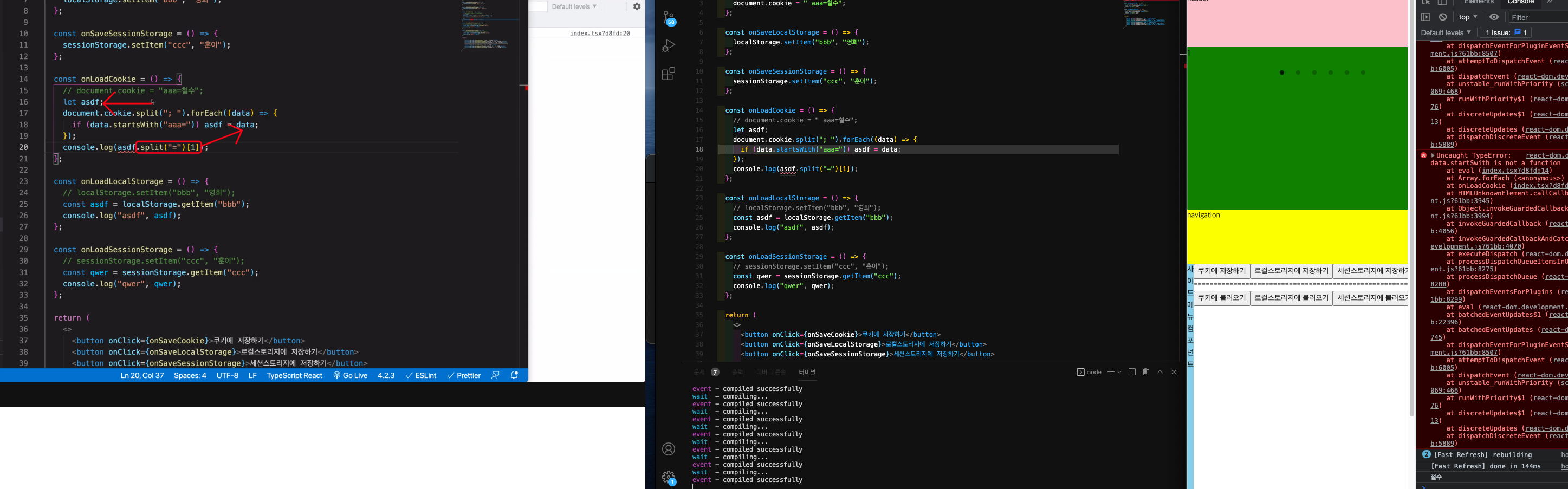
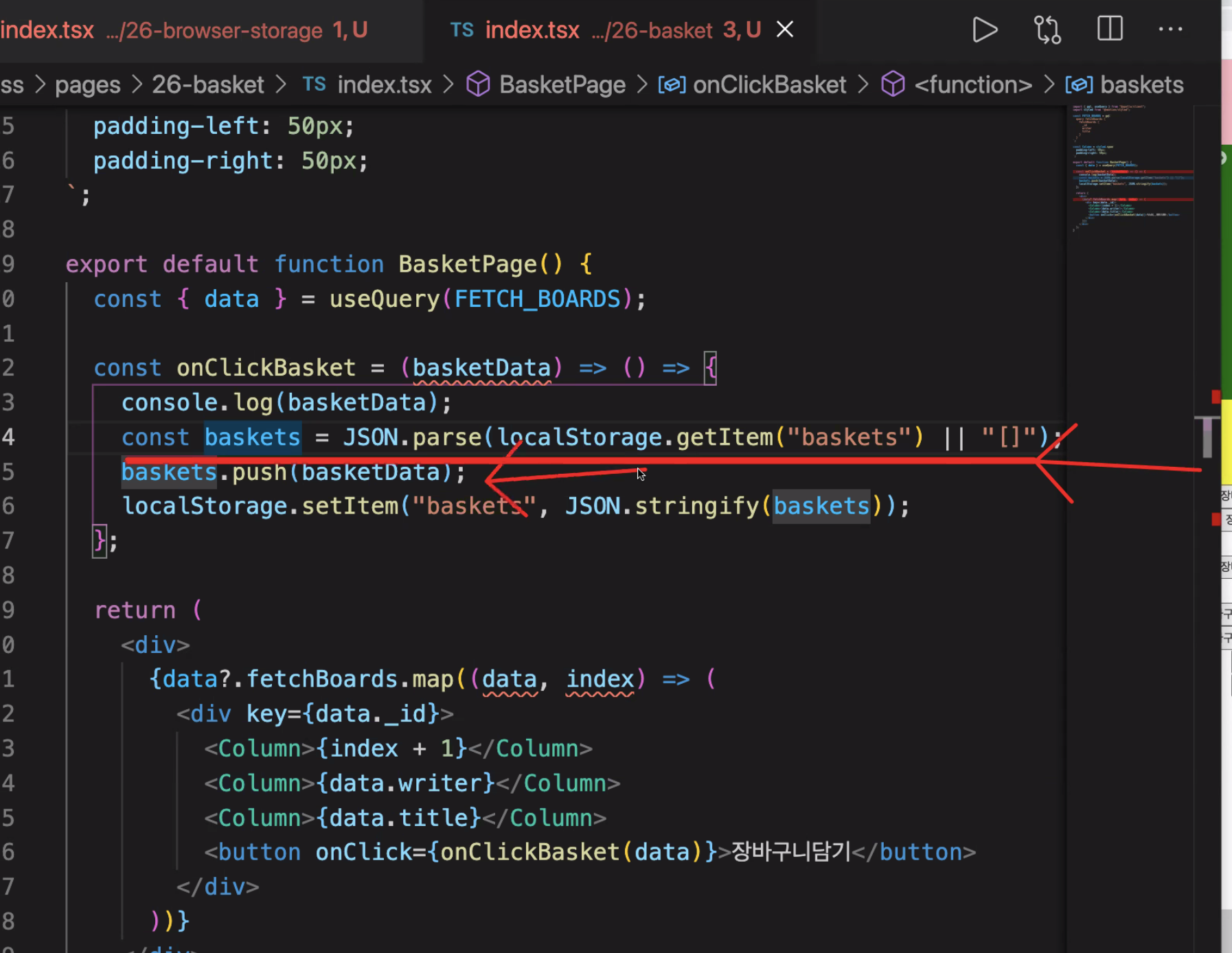
다시 채워넣는
아니면 forEach

쿠키에 불러오기 누르면 aaa=철수
그런데 이 방식은 이상한것



비회원의 장바구니
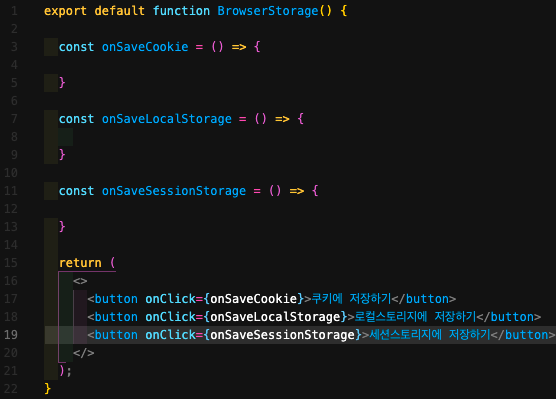
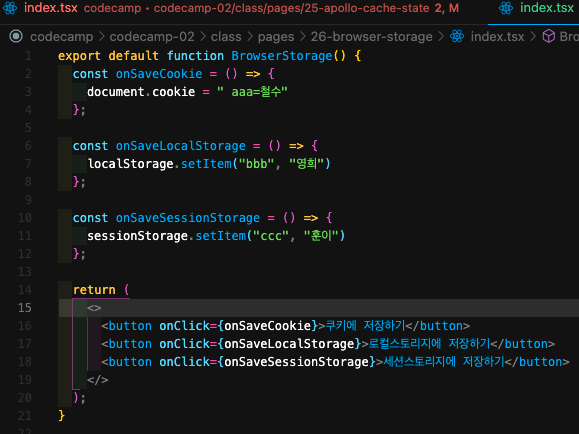
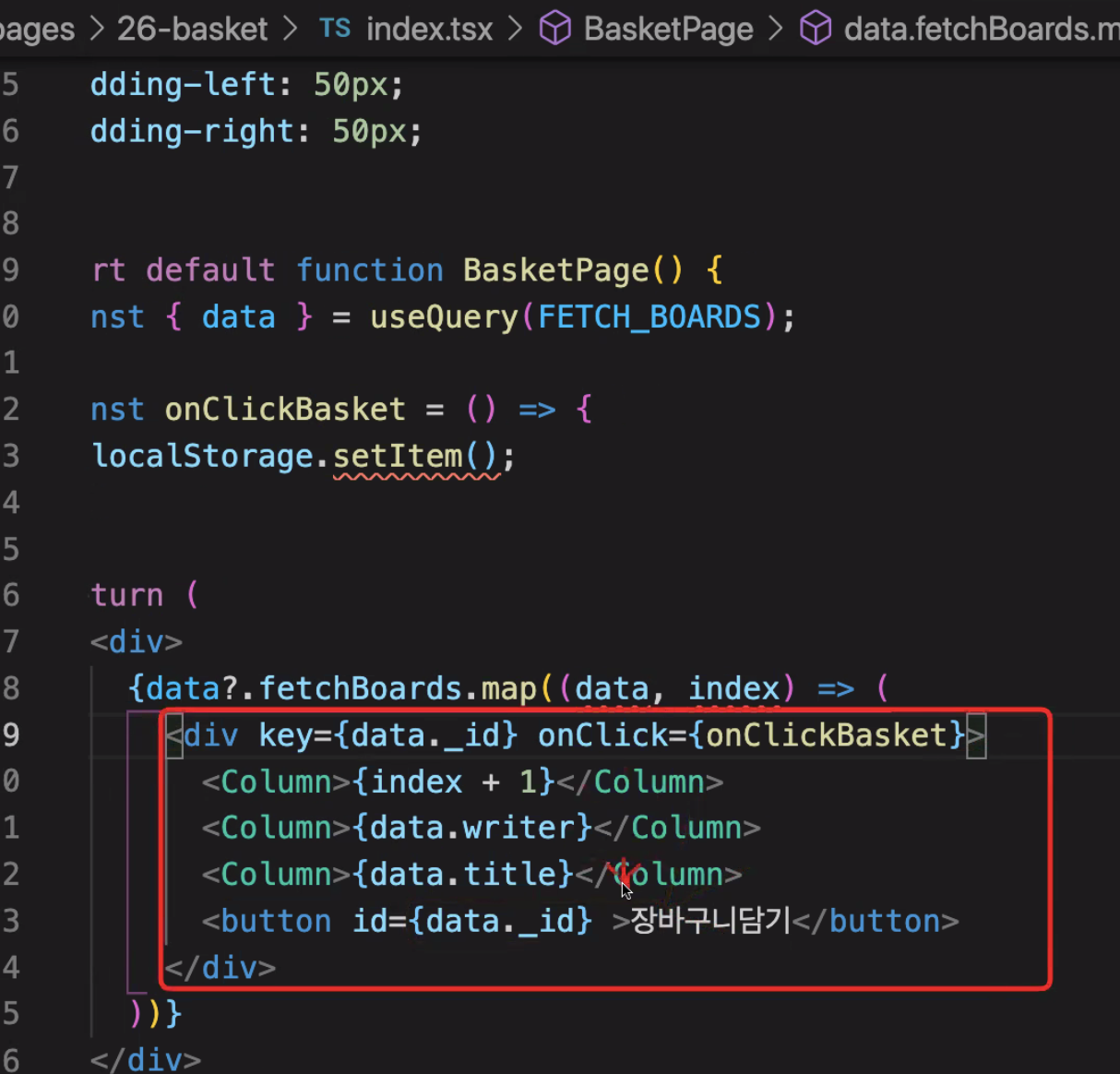
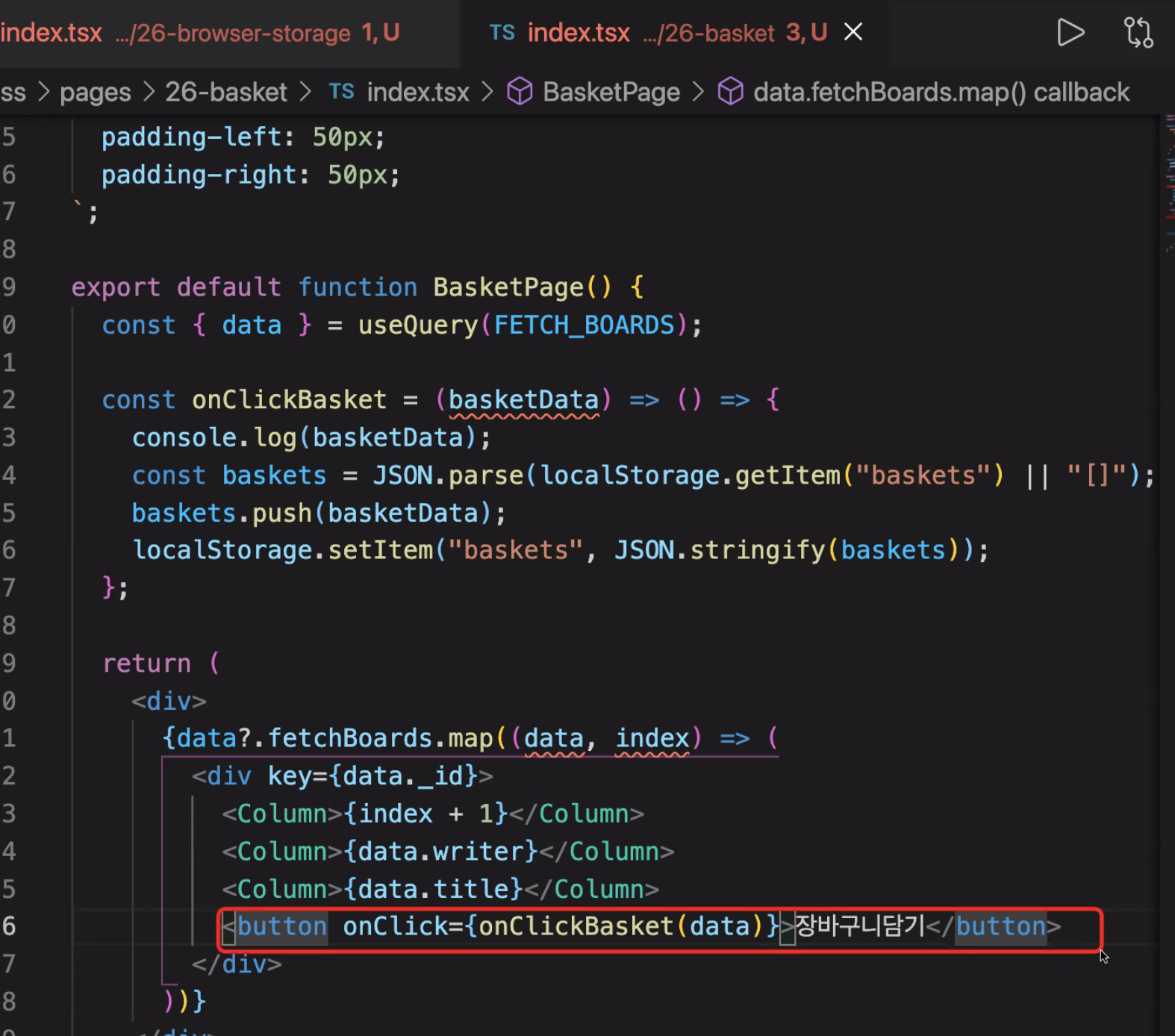
빨간줄인 이유? 키가 없어서

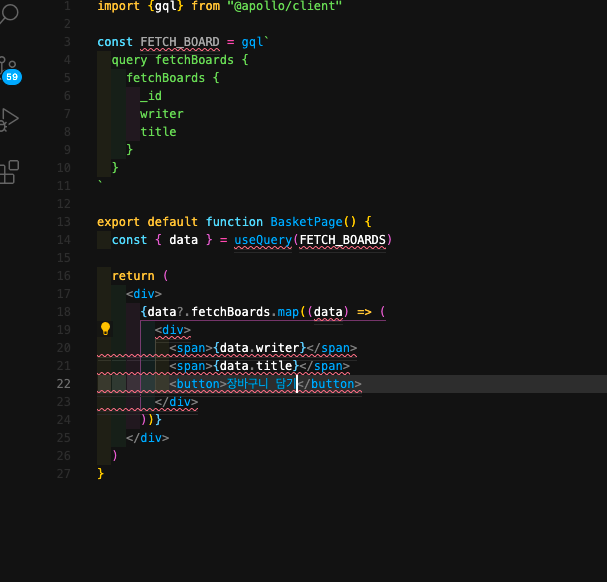
여기에 넣으면 다 클릭이 가능한데
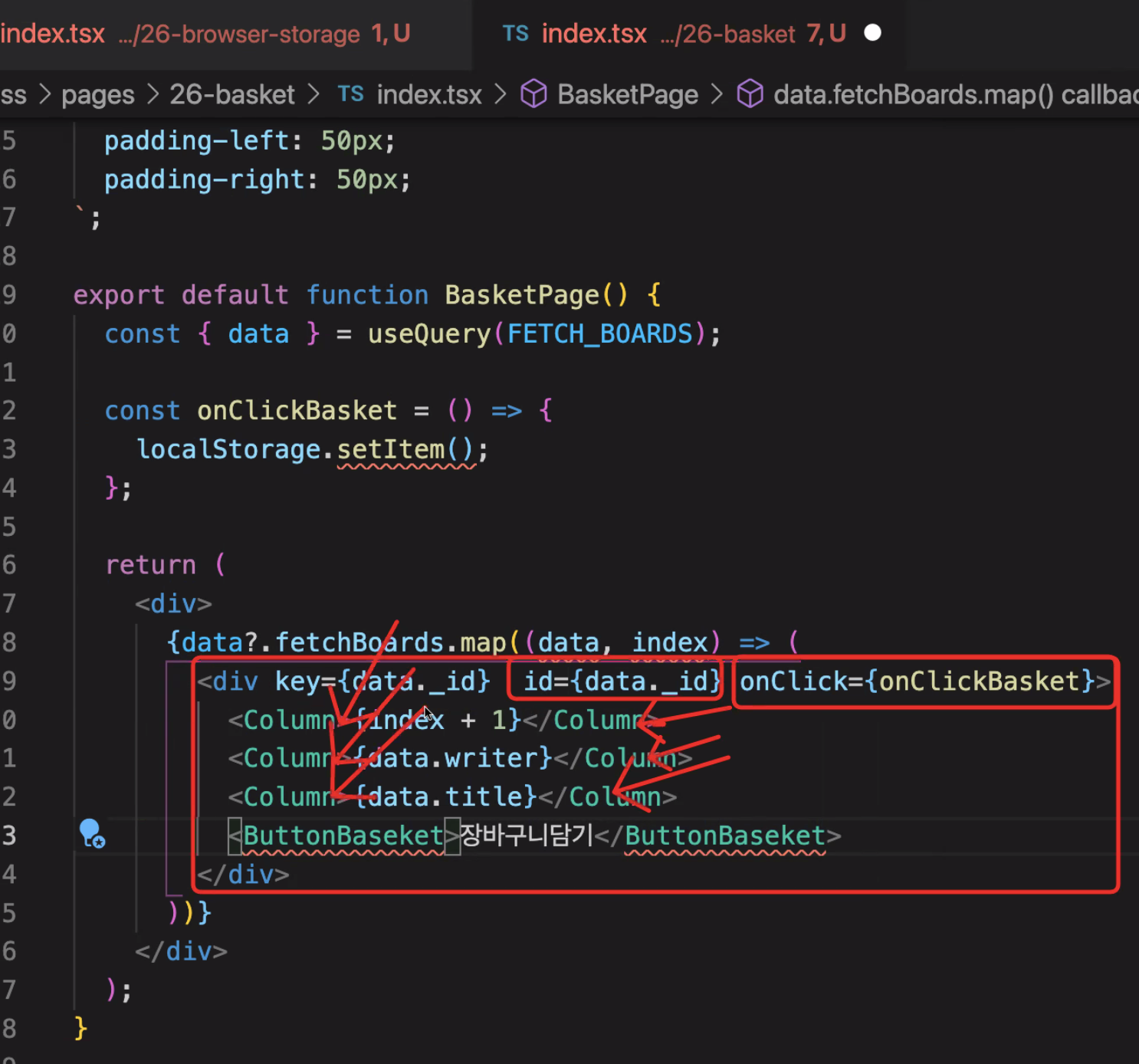
하지만,

여기에 넣어주지 못해서 클릭은 되어도 변화가 없다

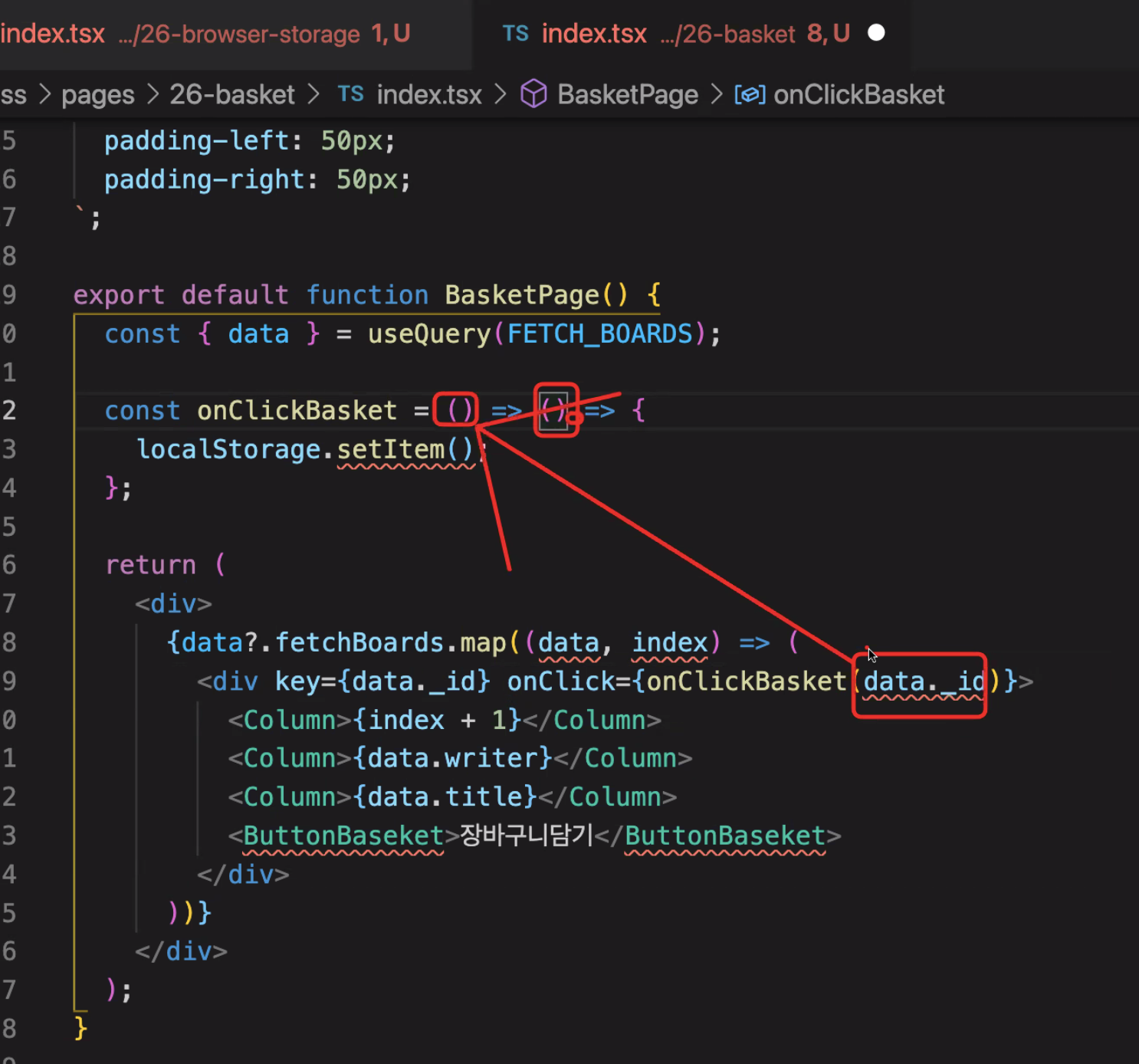
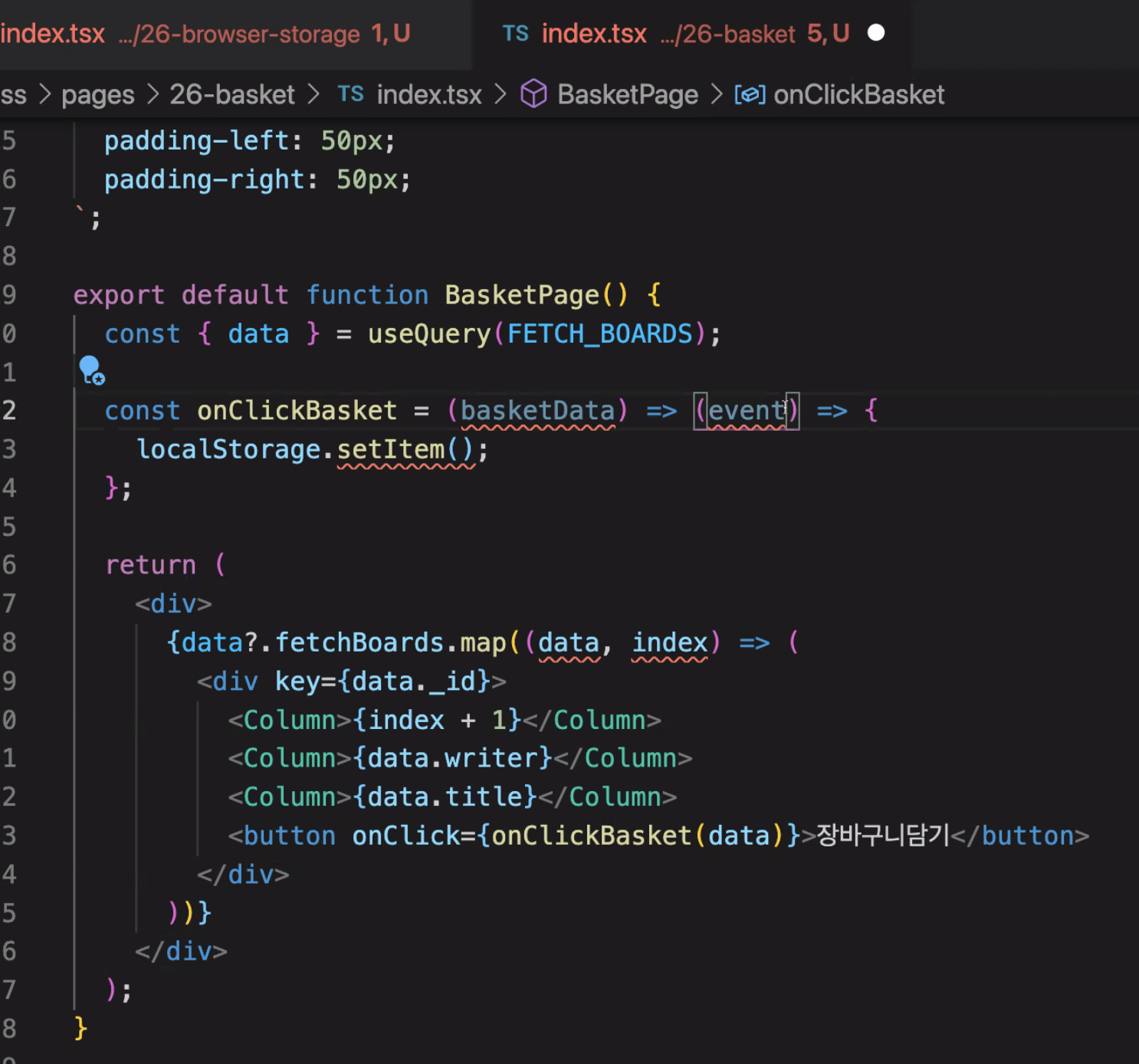
() => (이벤트자리) => {
~~~~~~
}
이벤트자리는 생략가능


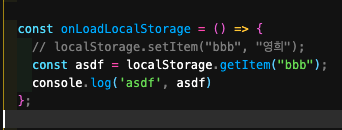
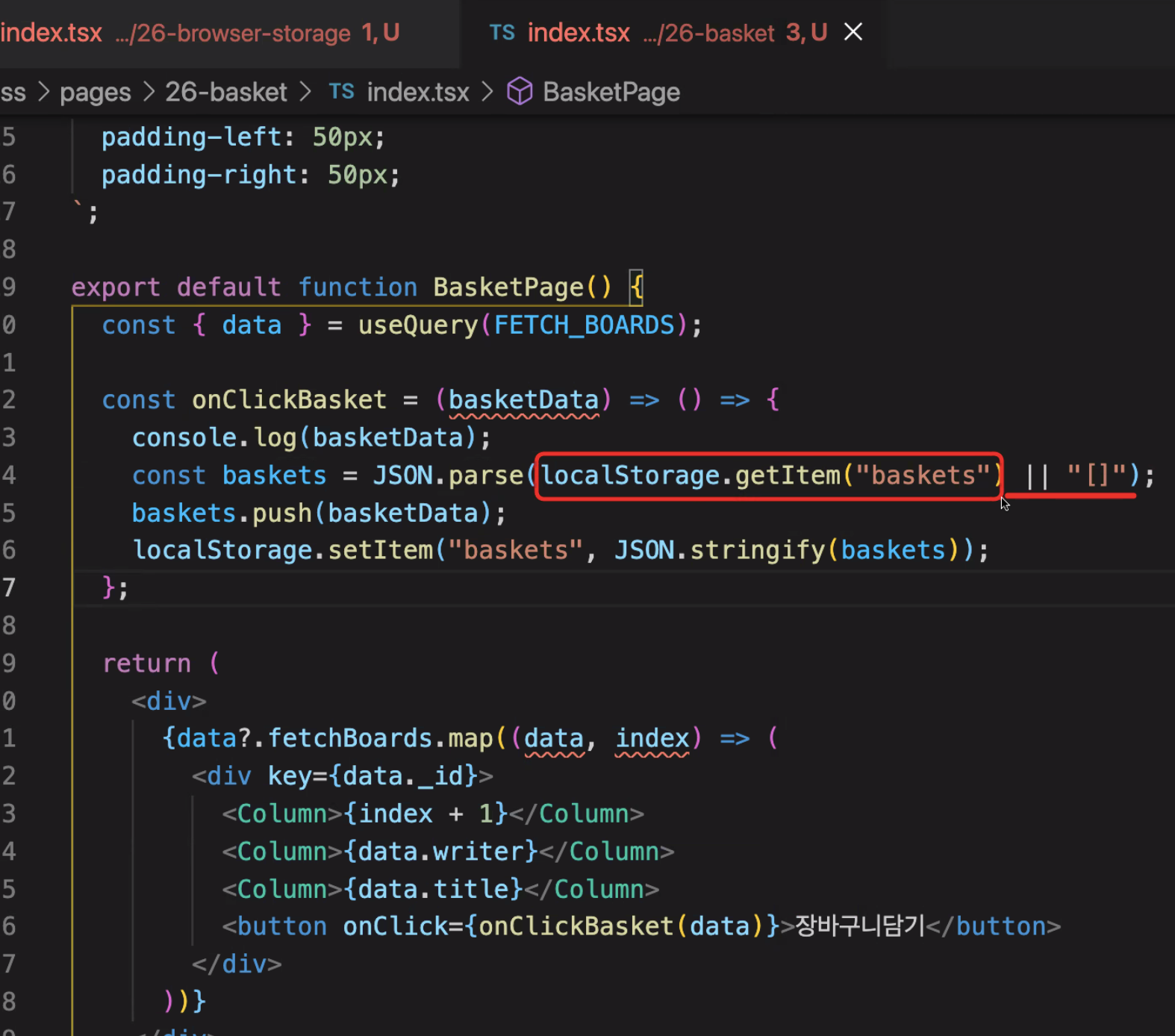
가지고 오면 문자열
없으면 ~
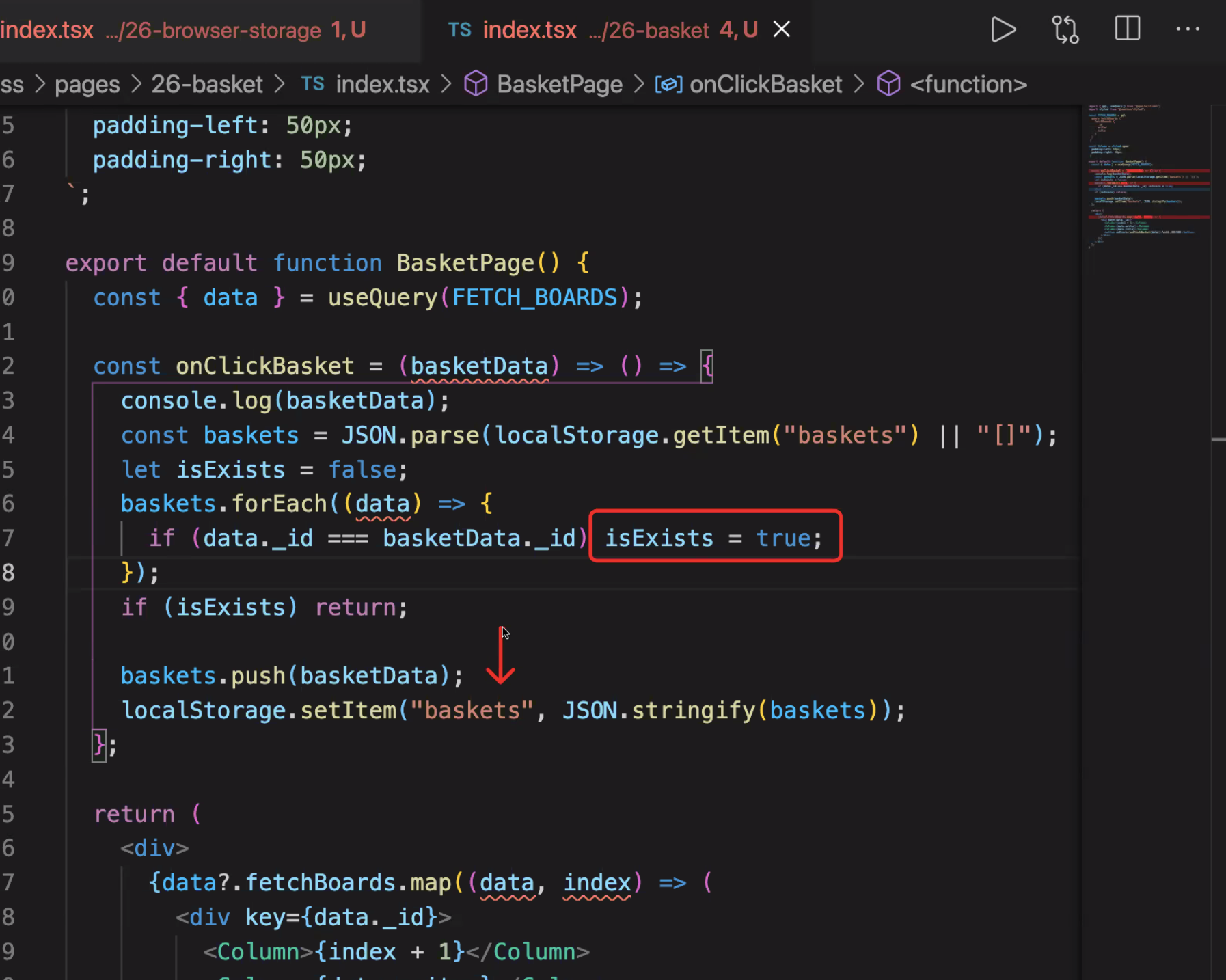
중복된거는 못담게 하려면?

1. 클릭했을때 스테이트를 변경해서 바꾸기
2. 장바구니 버튼 그대로 놔두고 클릭하면

여기서 필터링 하는 것

장바구니에 있으면 중복으로 담을 수 없게 한 것
비회원으로 장바구니에 담았는데 로그인을 한다면?



'code.camp' 카테고리의 다른 글
| 지도API, appKey, 카카오지도 (0) | 2021.10.23 |
|---|---|
| 웹에디터, 다이나믹 임포트, 웹 공격, react-quill (0) | 2021.10.23 |
| props data prev?, 정규표현식, 글로벌 스테이트, context API (0) | 2021.10.22 |
| 검색 프로세스, 검색어 결과 표시, 디바운싱 쓰로틀링 (0) | 2021.10.22 |
| 이미지 미리보기, 업로드 성능, 렌더링 성능 (0) | 2021.10.22 |




댓글