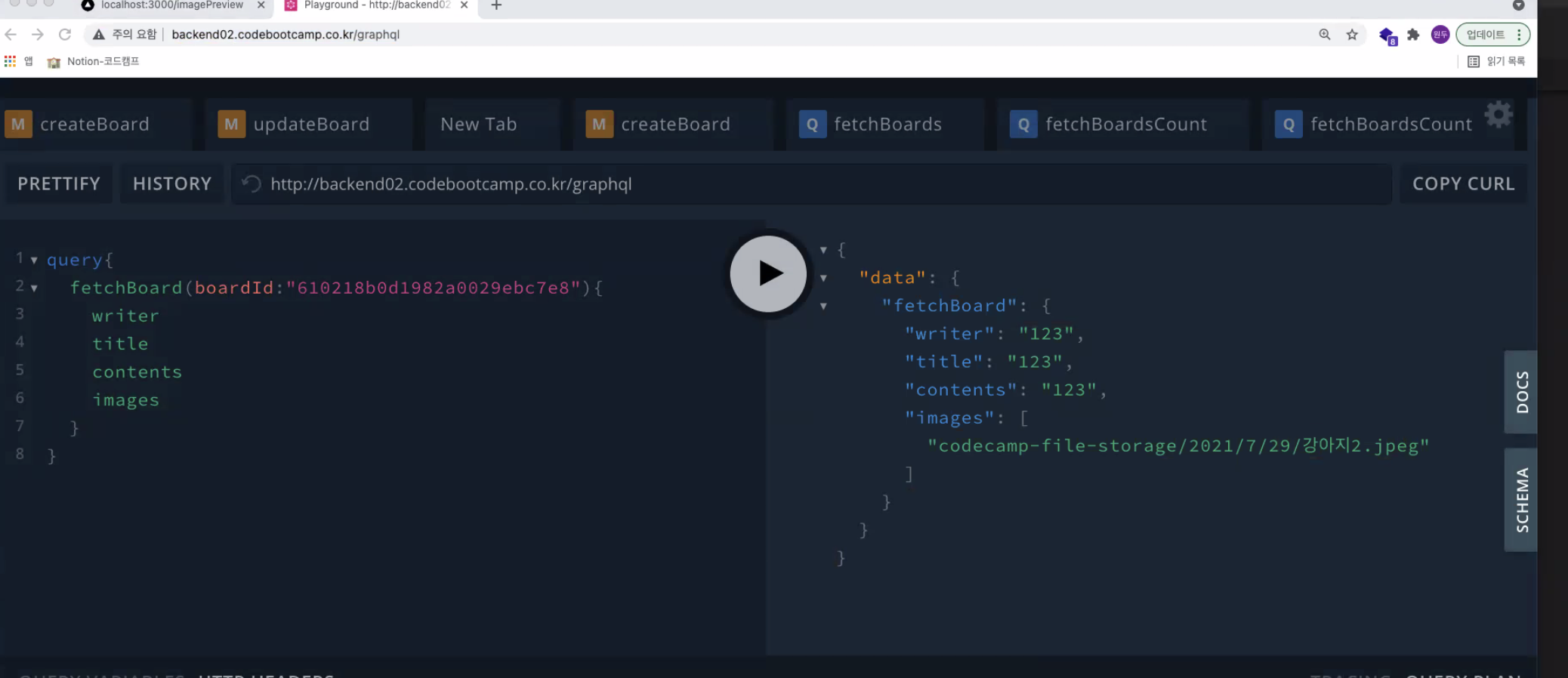
7/29
오늘은 어제 등록한 이미지를 성능 관점에서 최적화 하는 방법 등을 배웠다.
오늘은 크게 4가지 정도 중요한 내용이 있다.
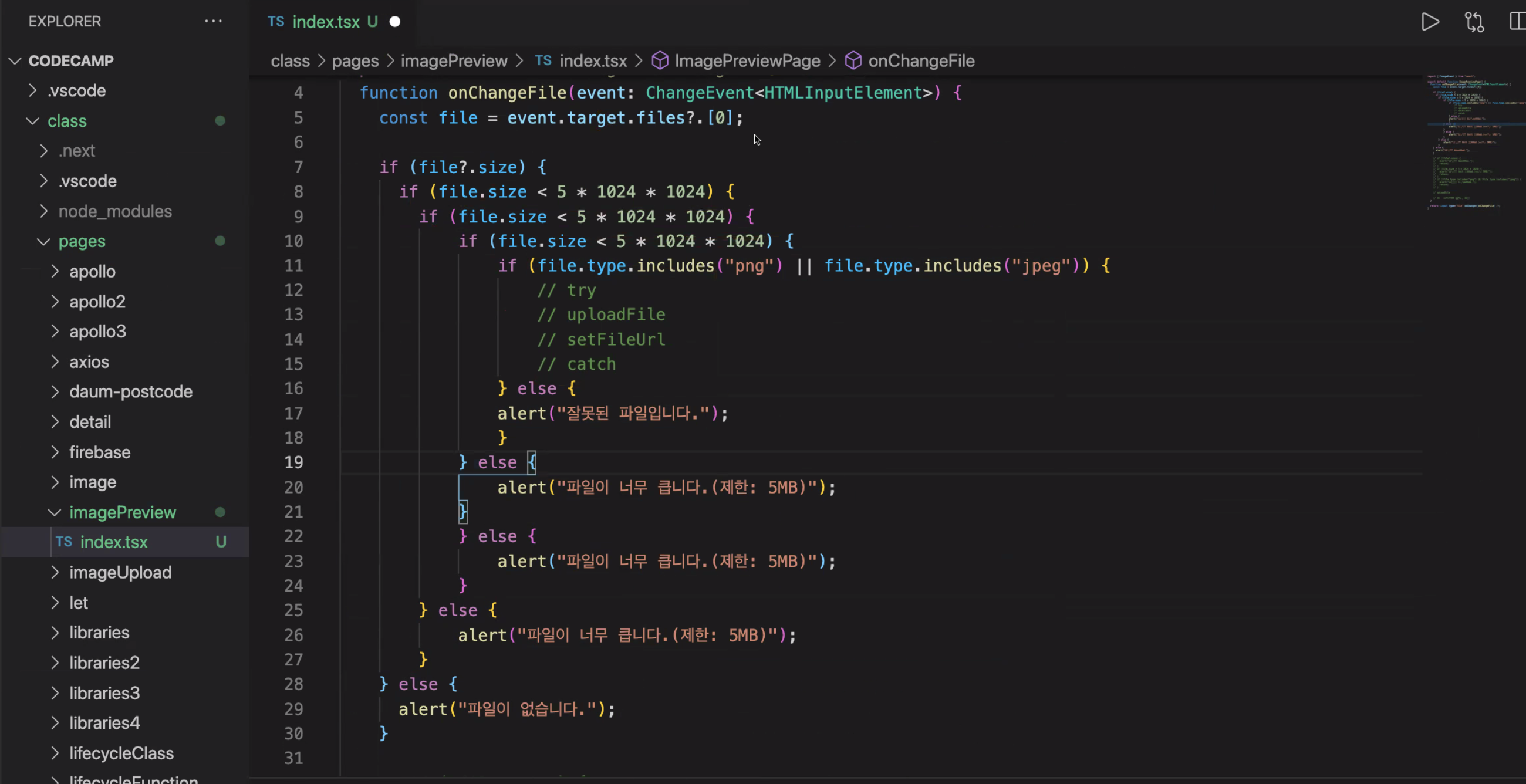
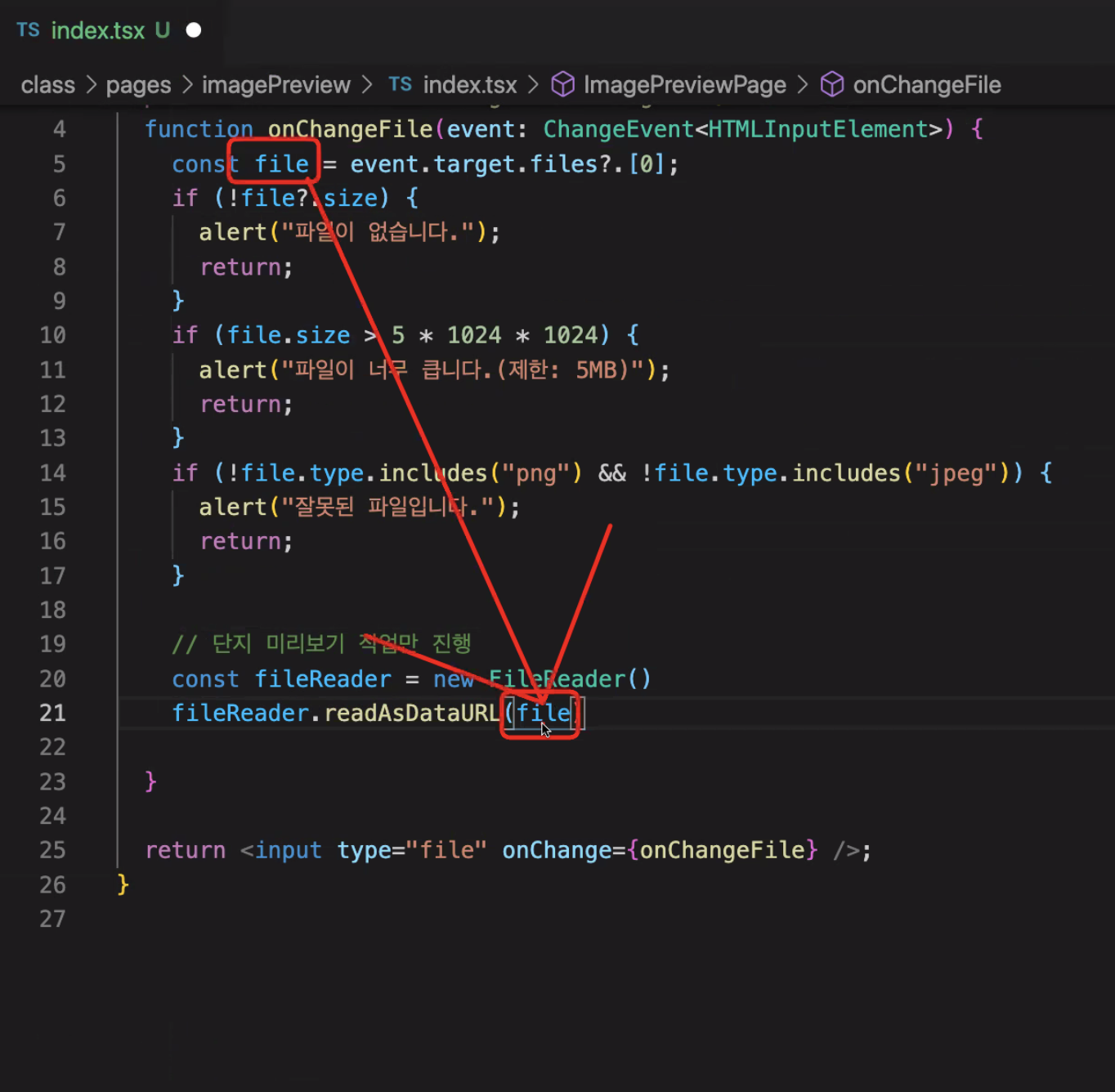
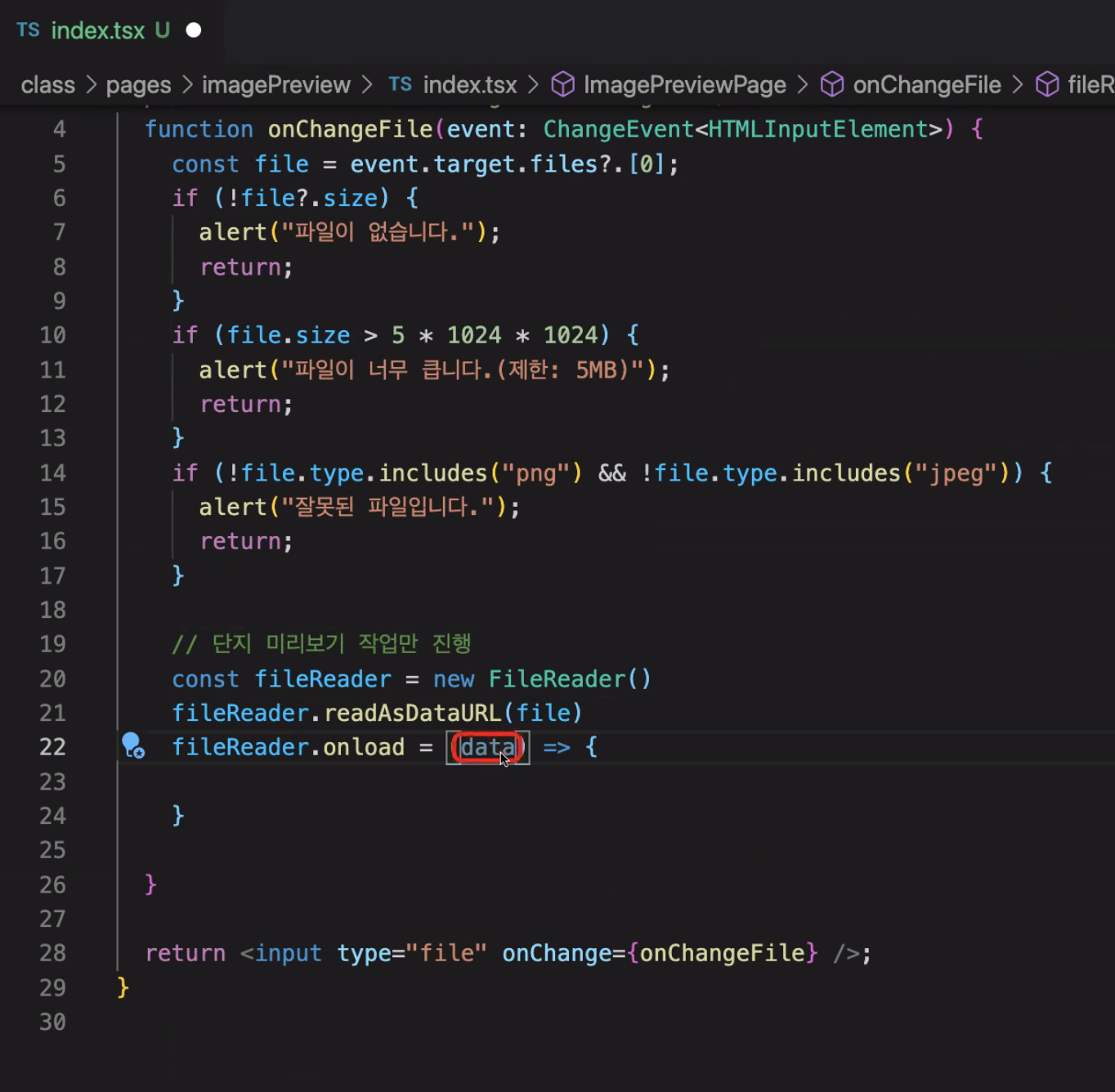
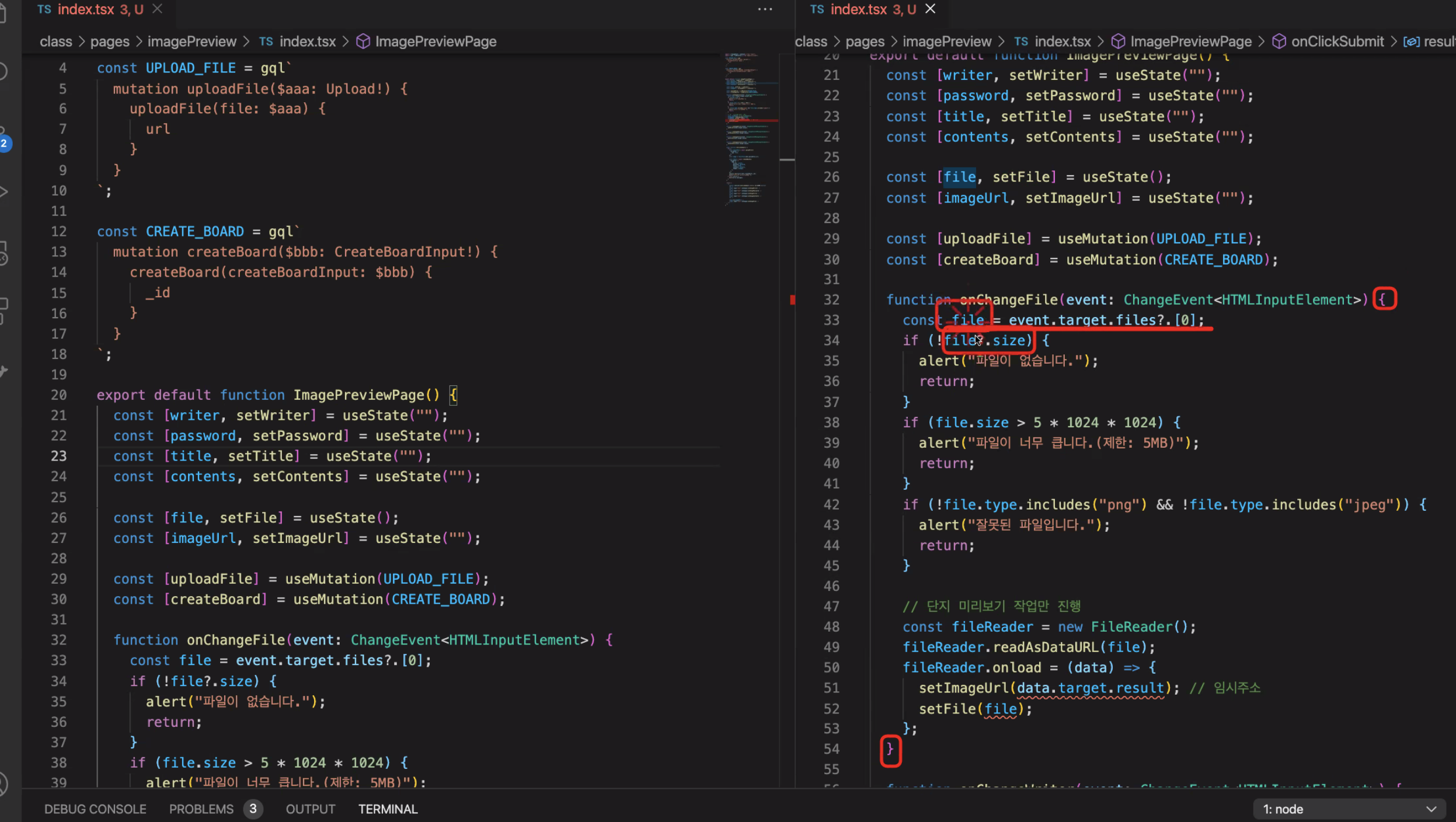
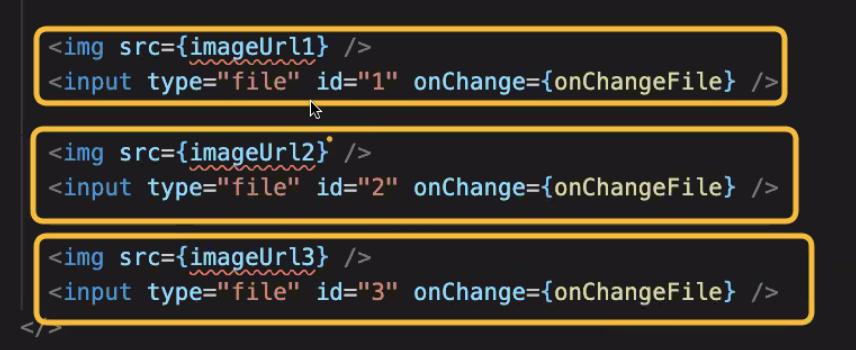
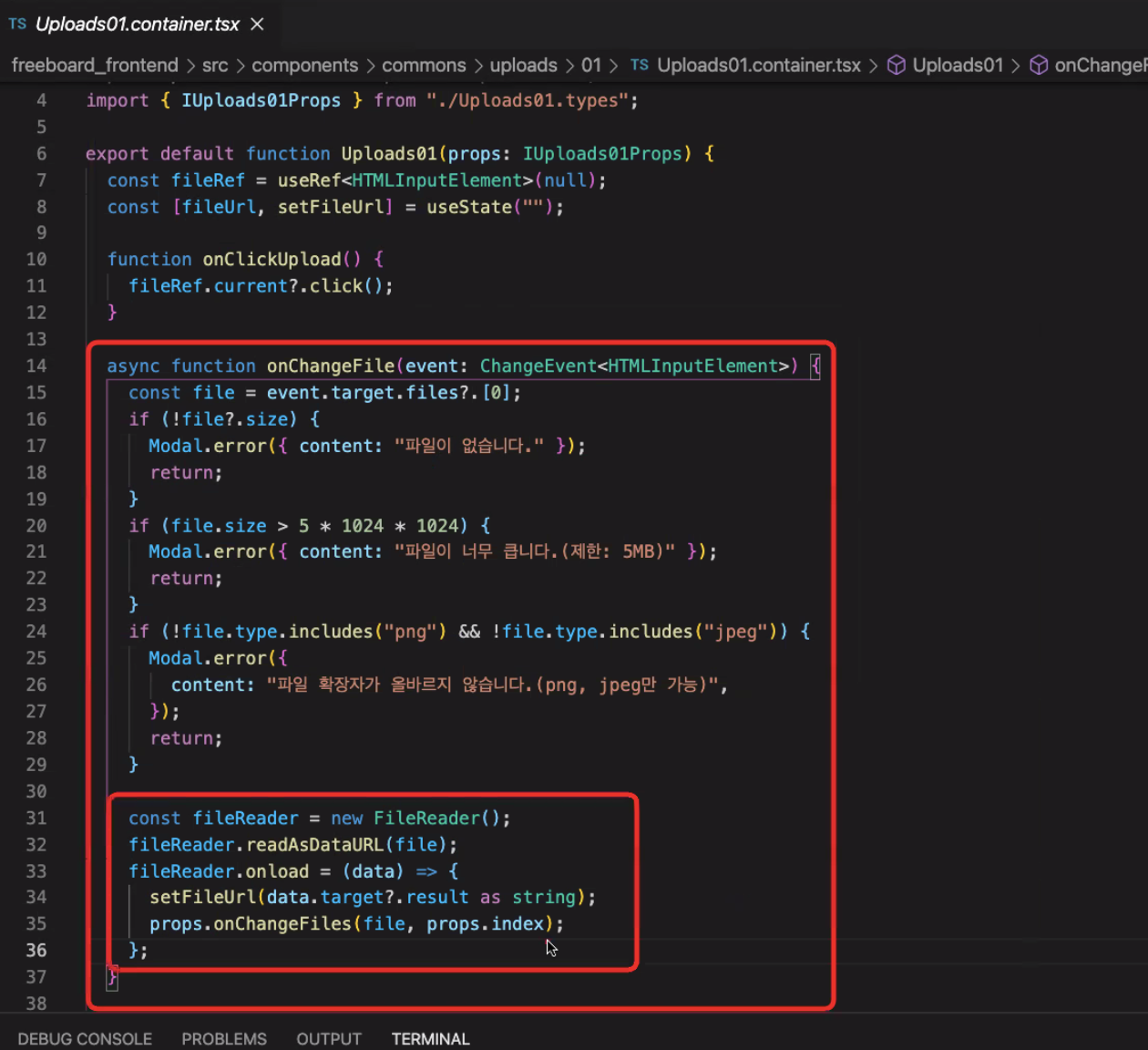
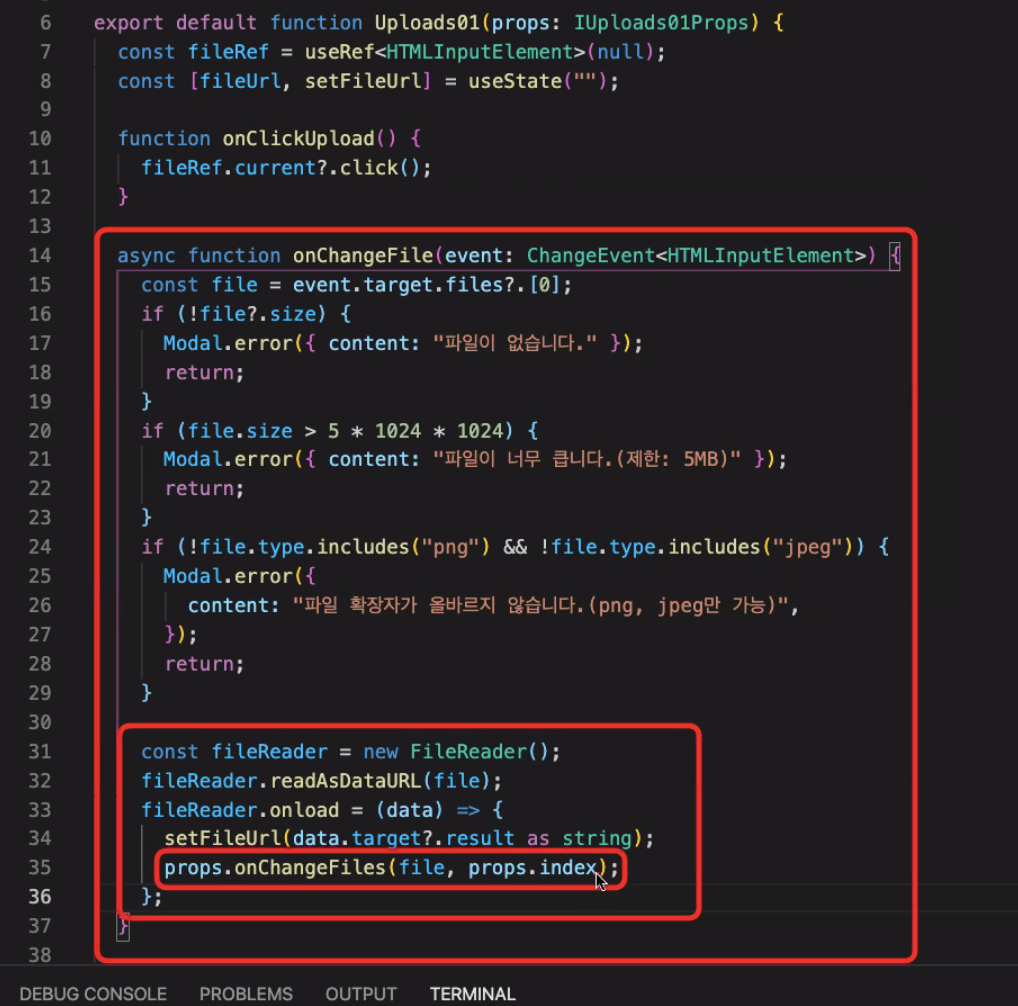
1. 미리보기 성능을 올리기 위해서 FileReader 객체를 활용해 임시주소를 만들어서 보여줬다.
=> 즉, 아직 파일을 업로드(uploadFile)하지는 않은 상태가 된다.
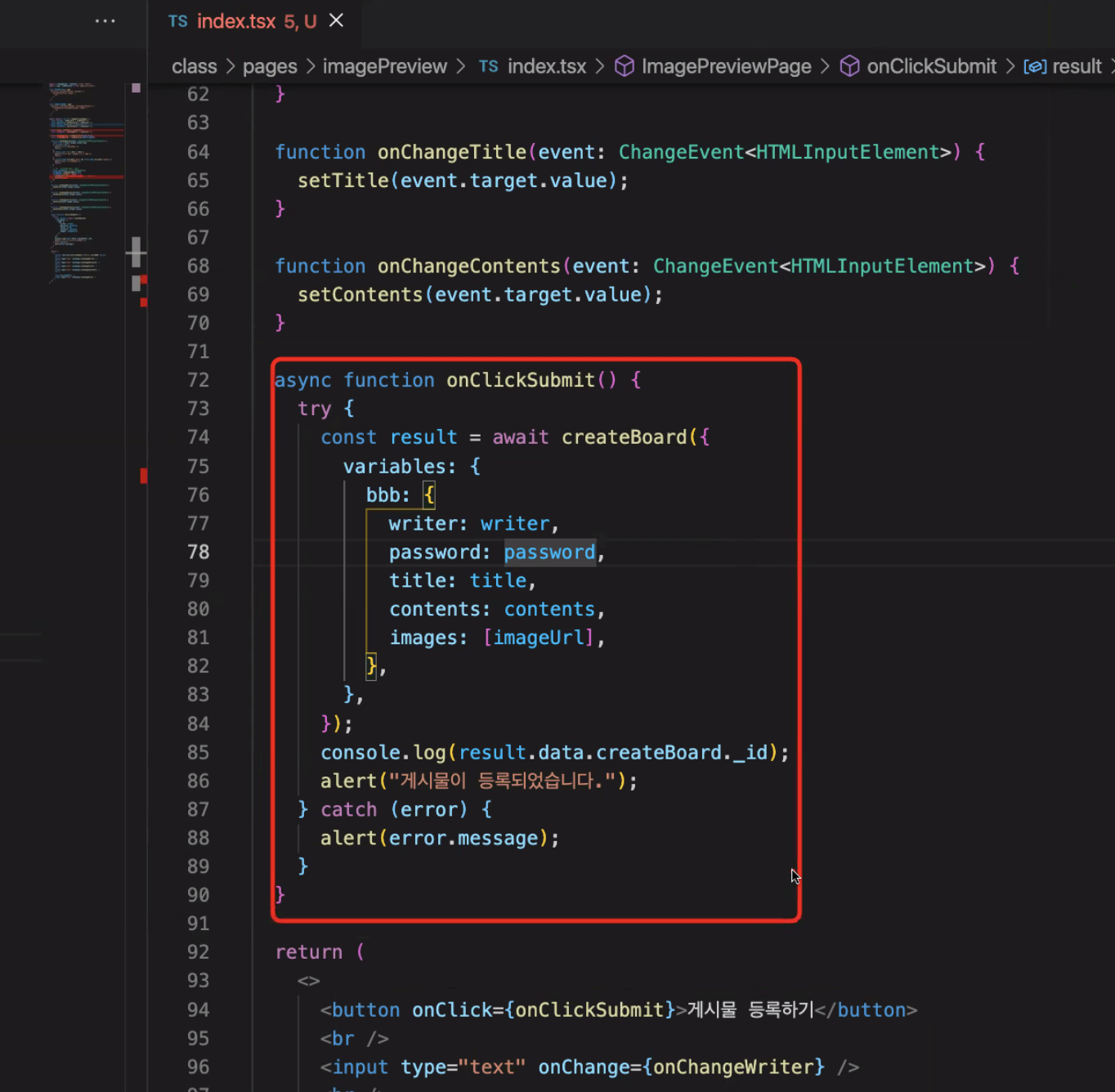
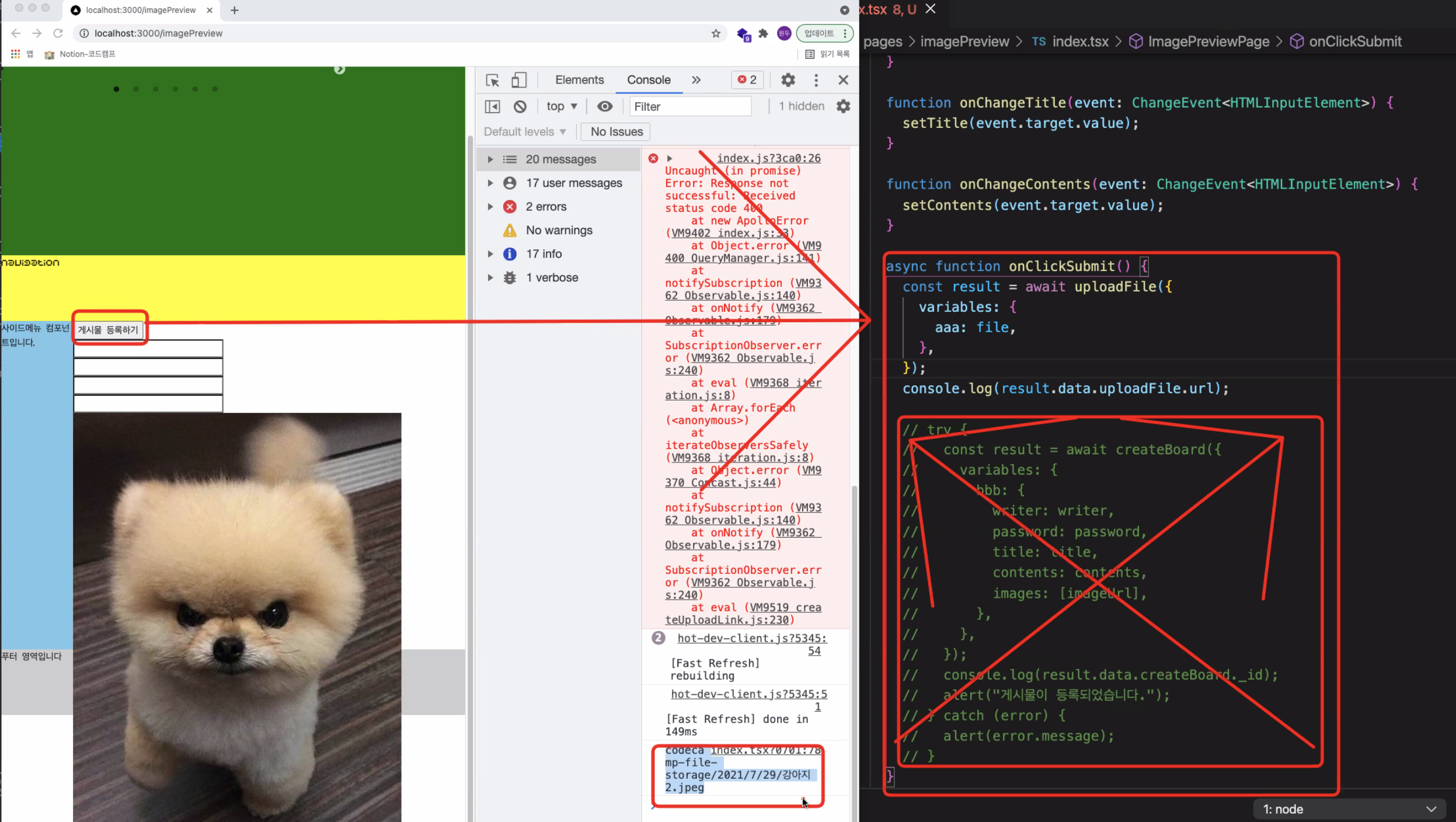
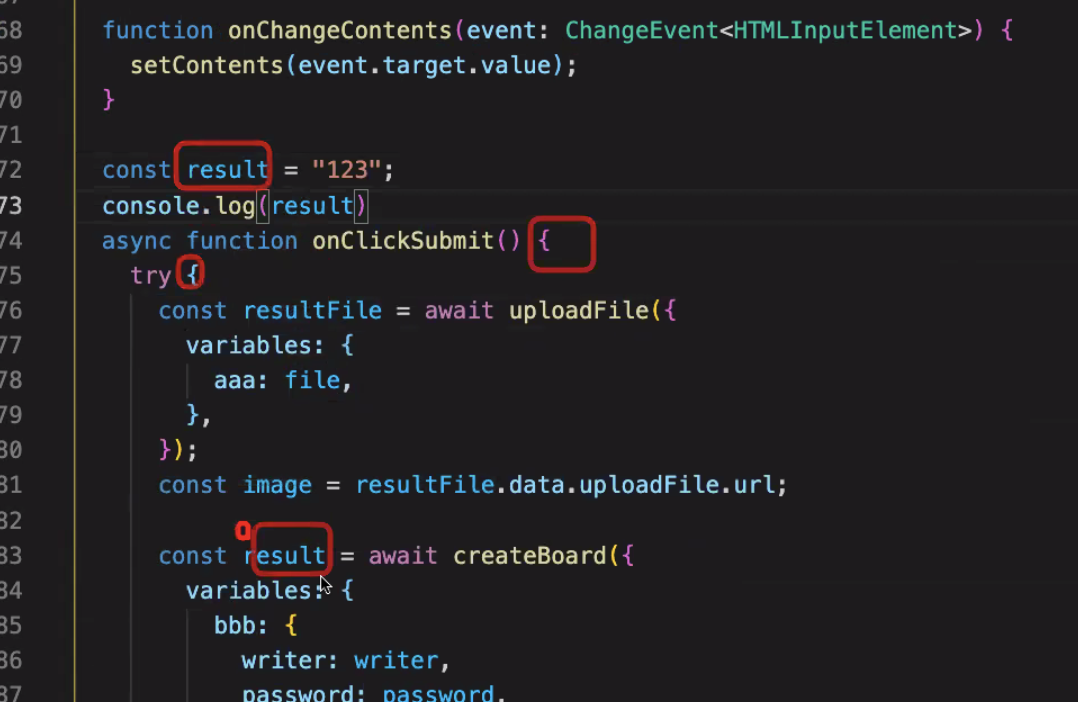
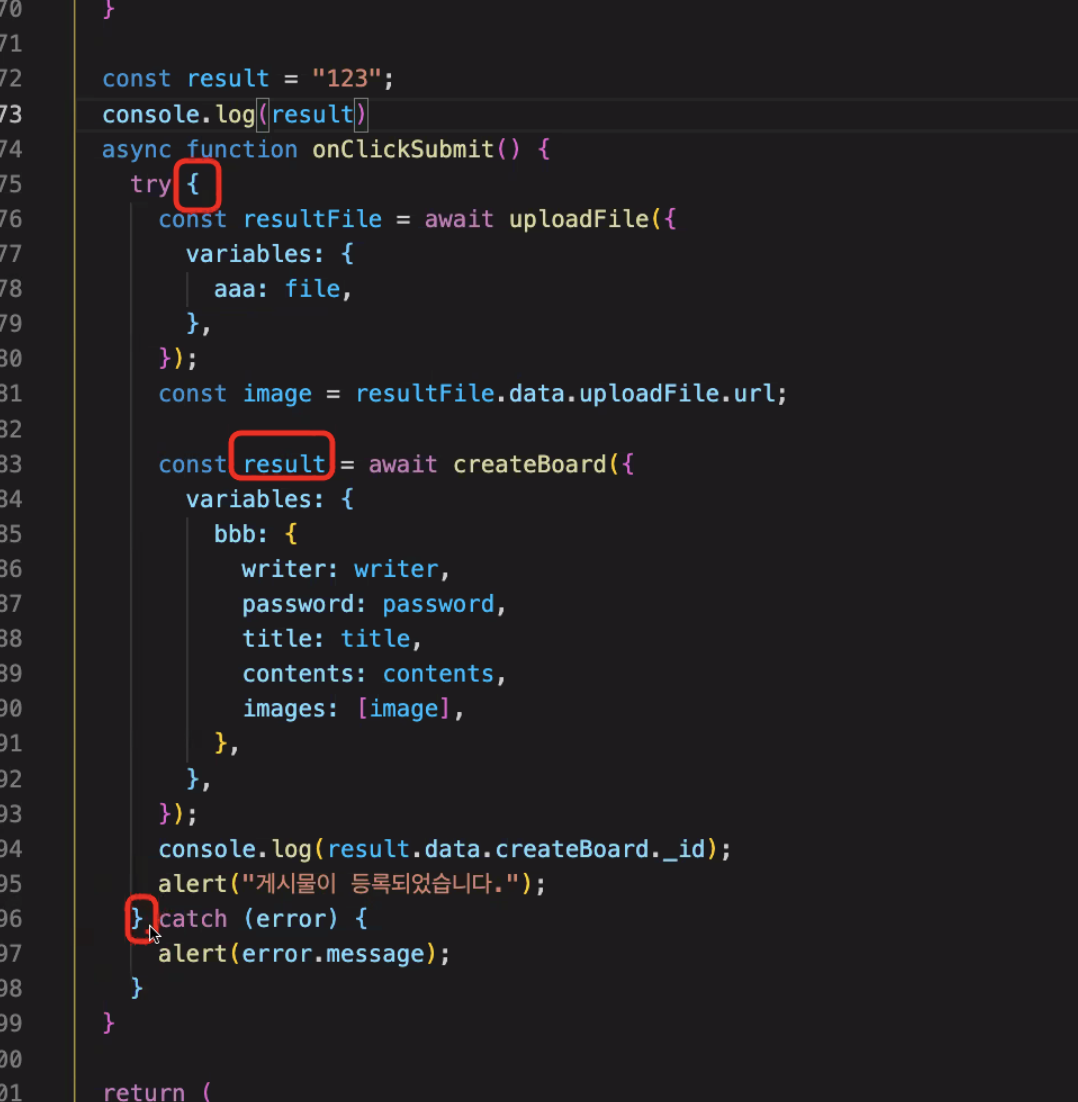
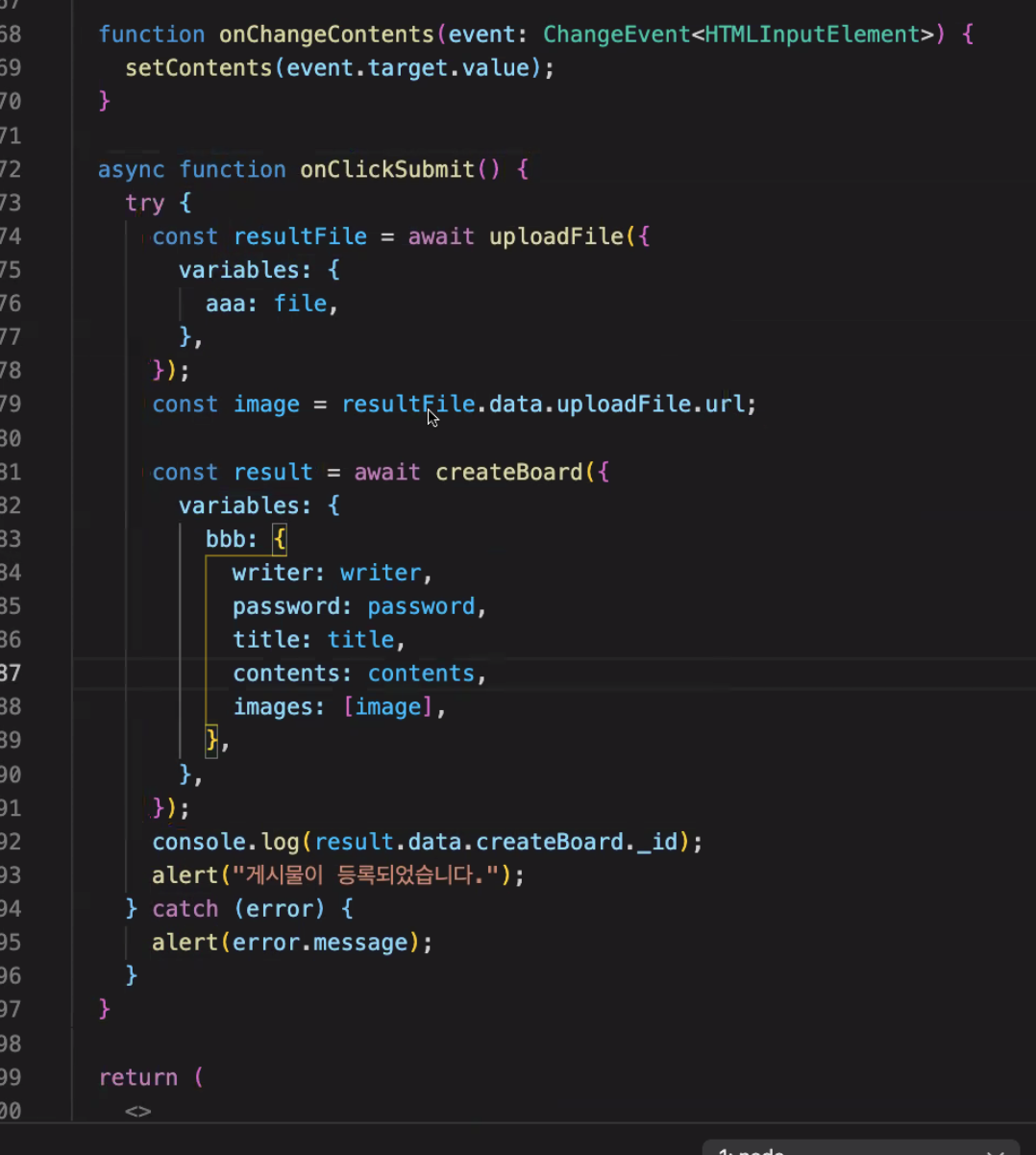
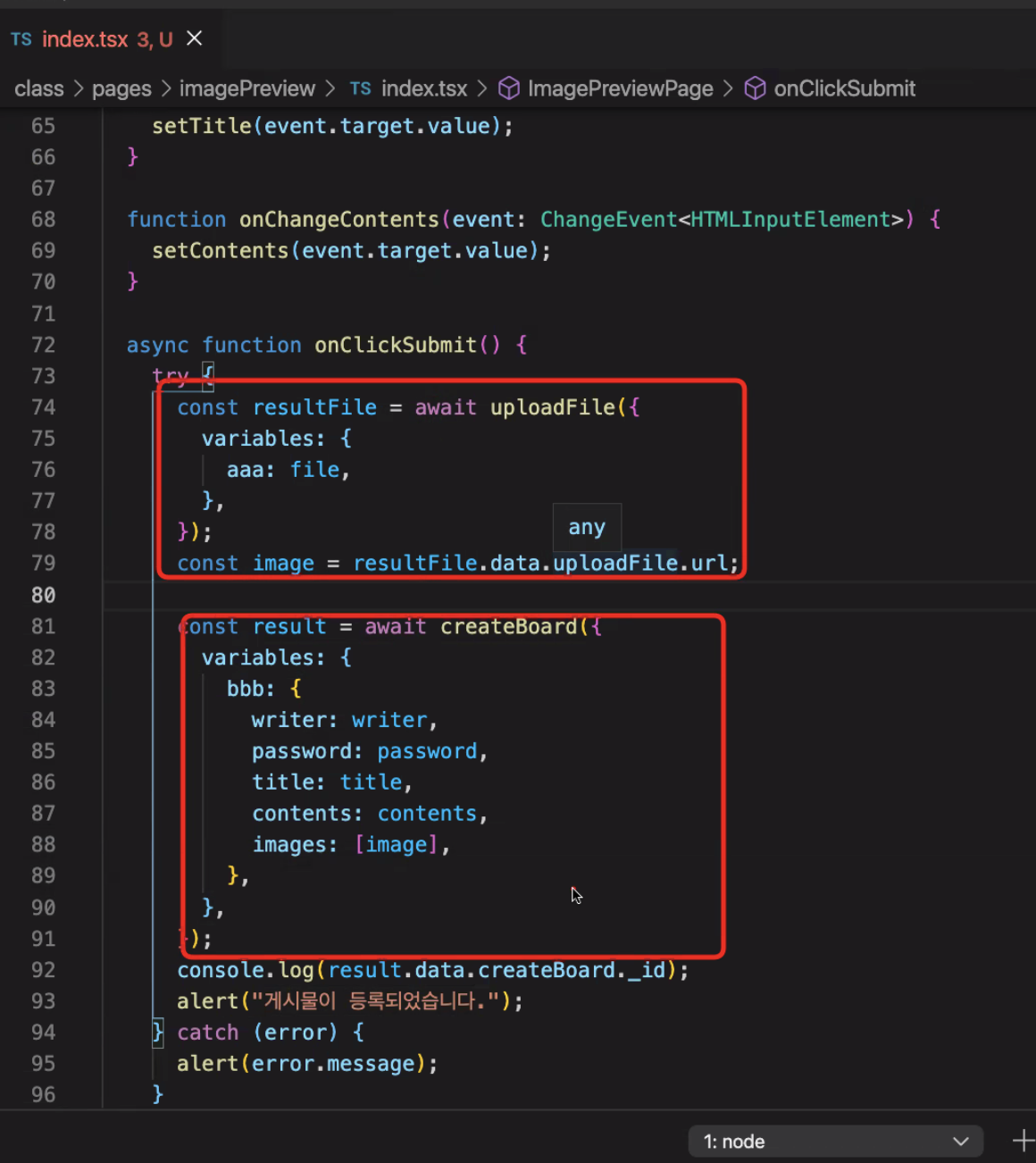
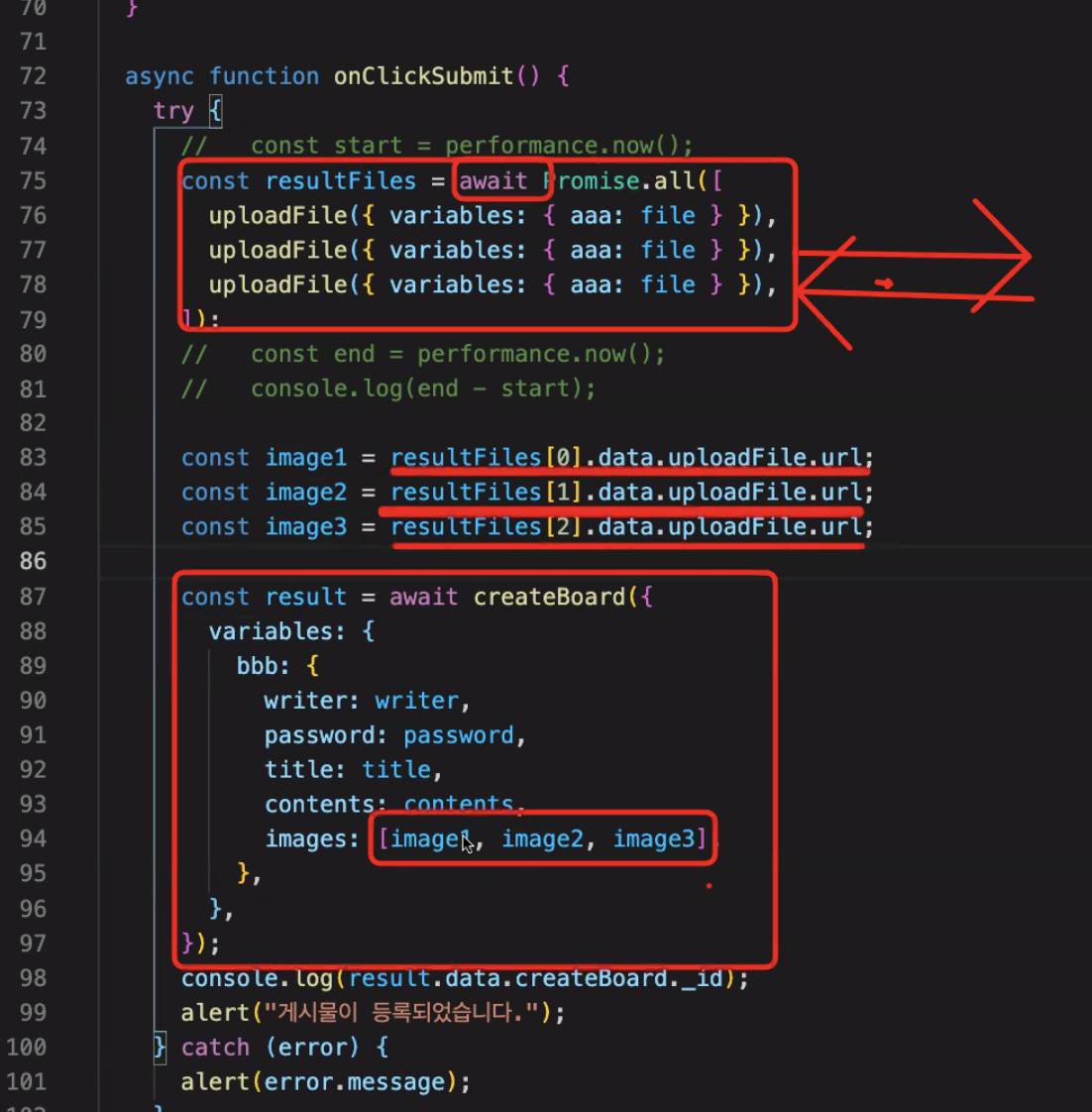
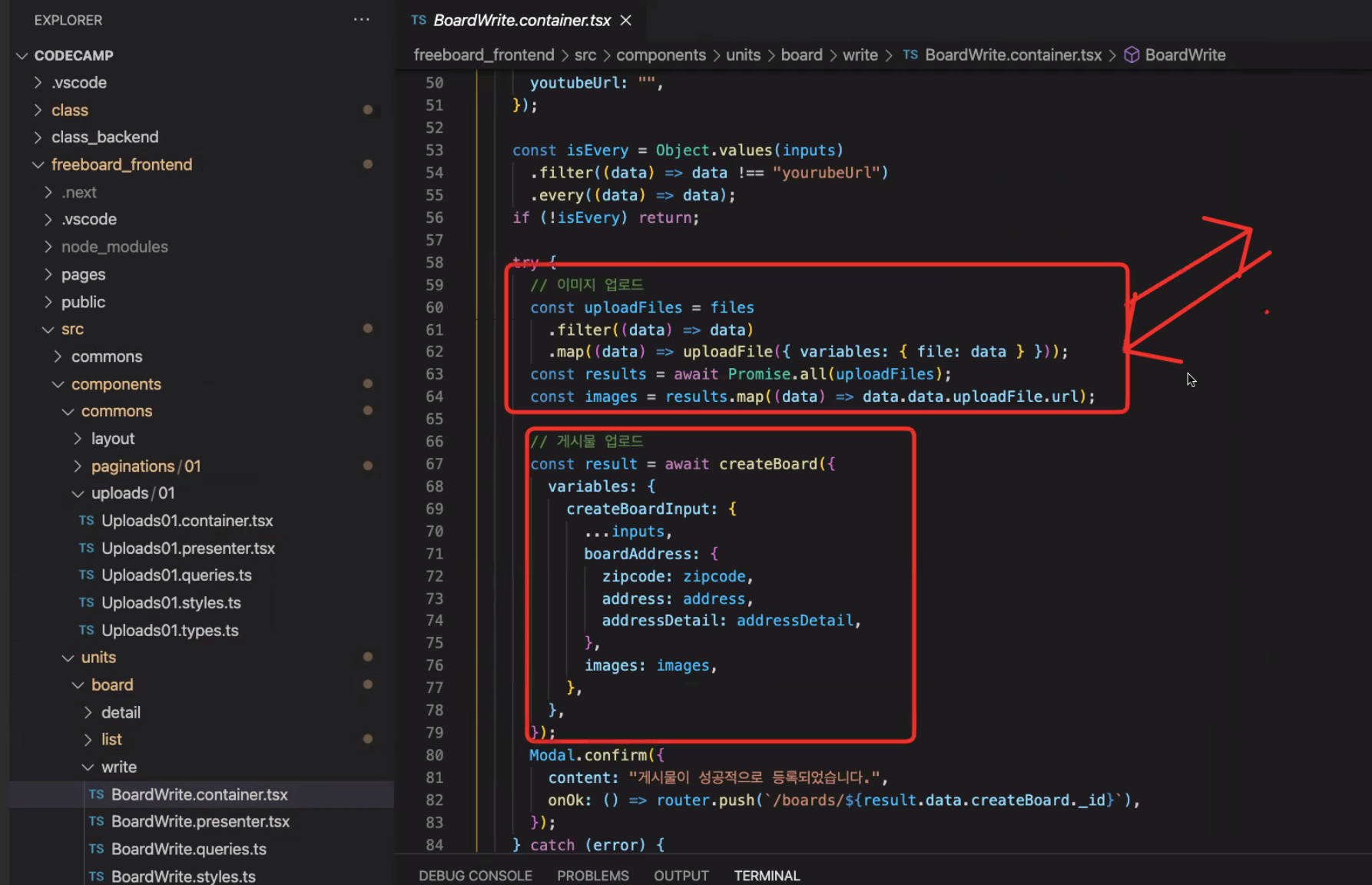
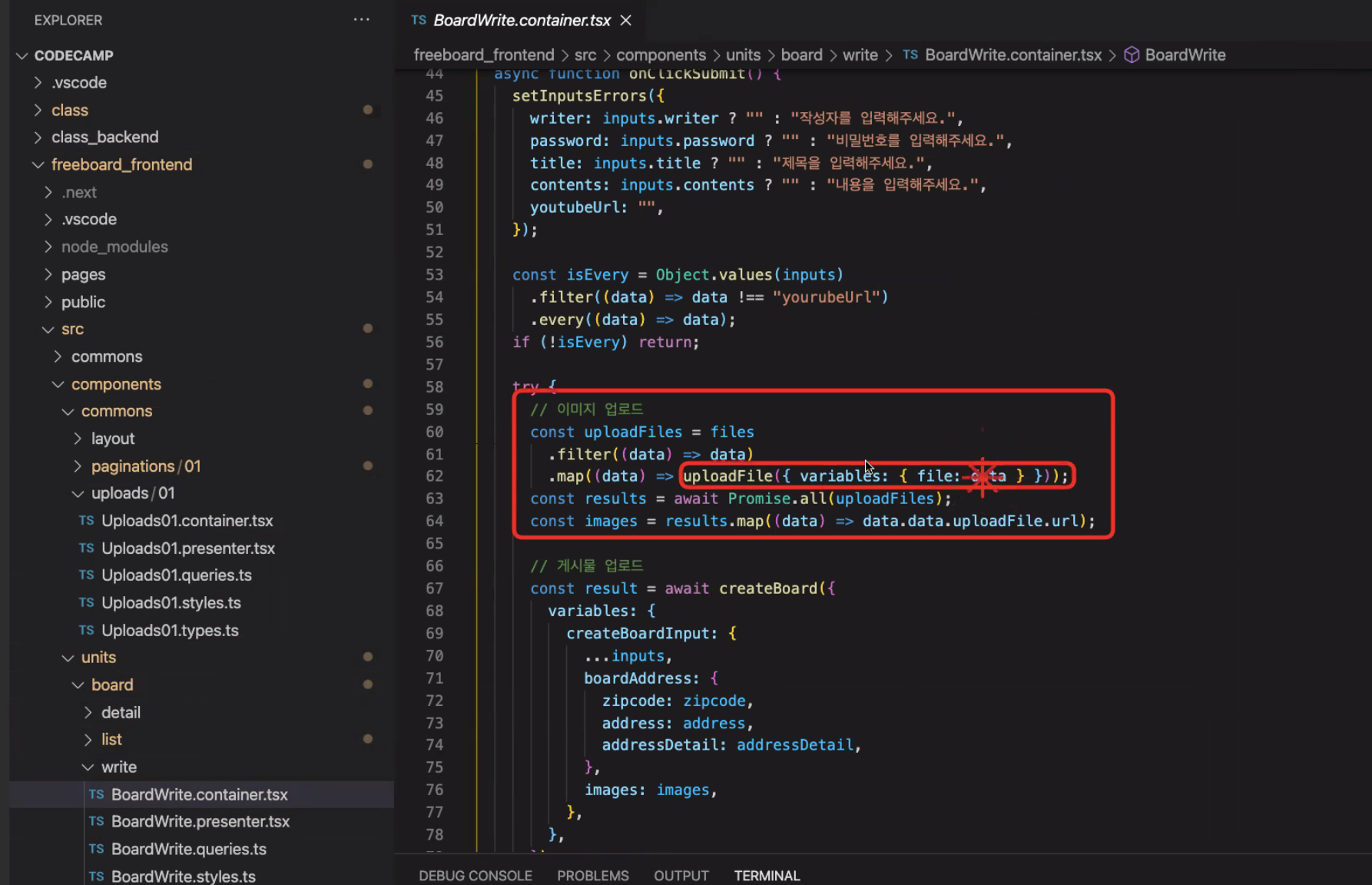
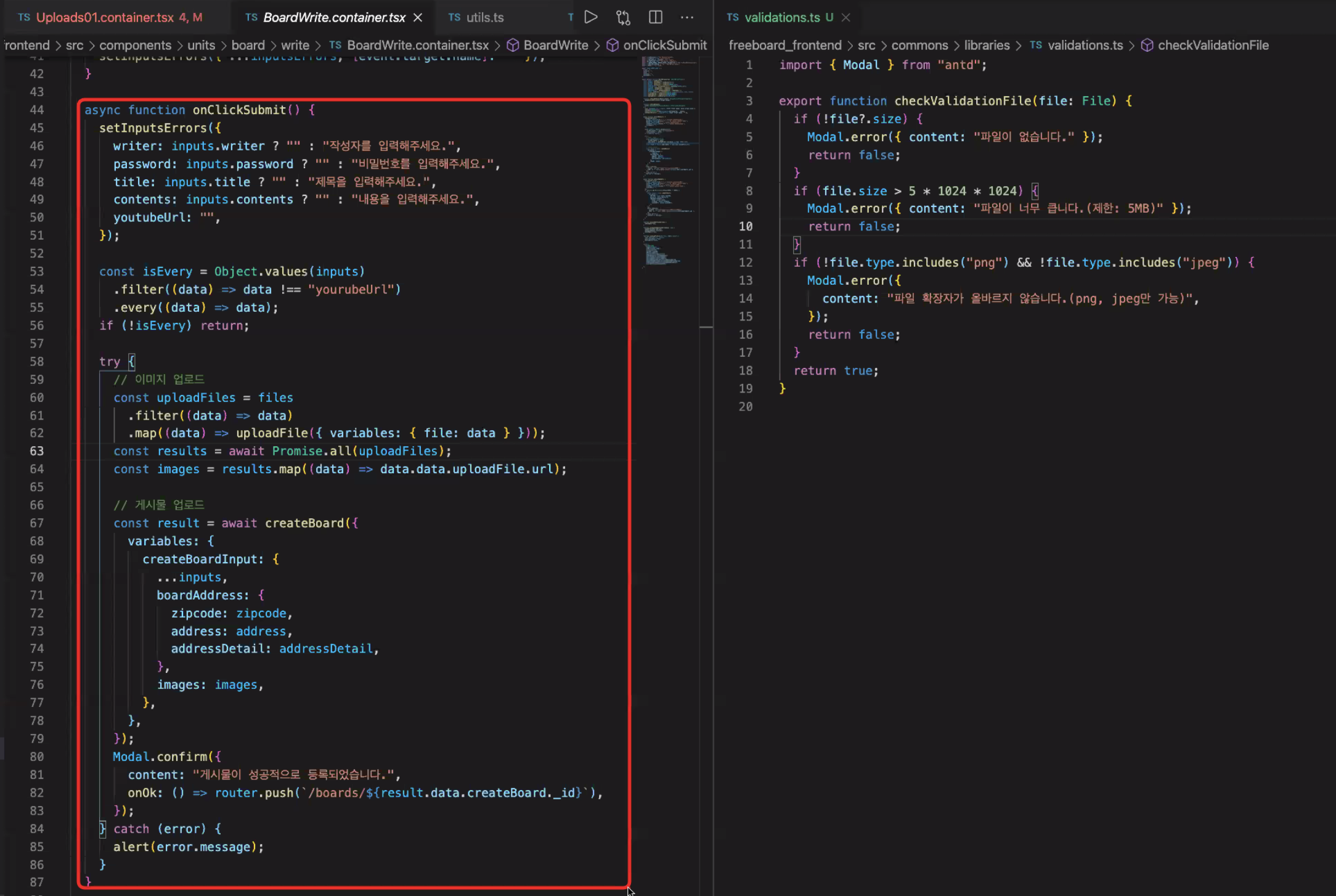
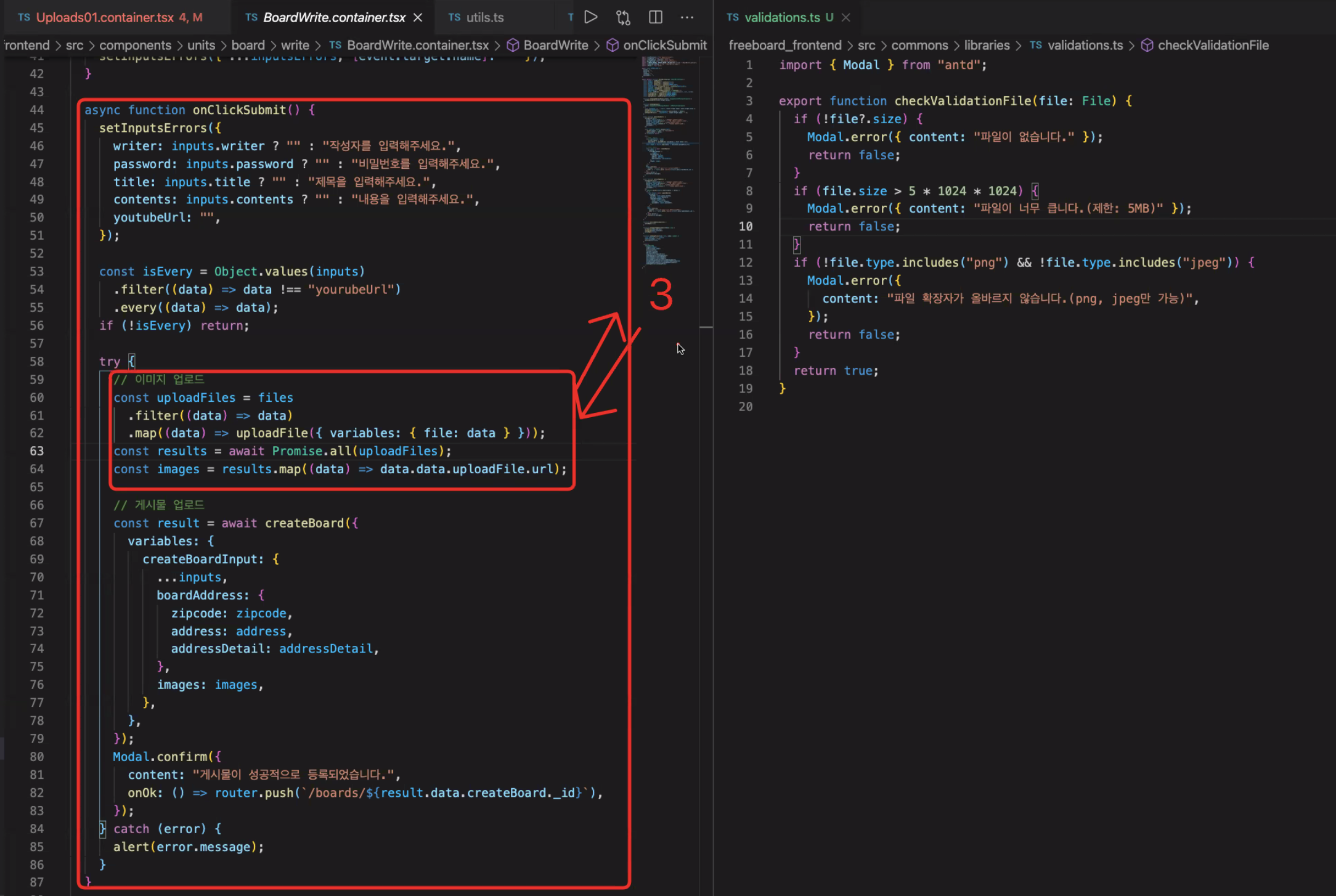
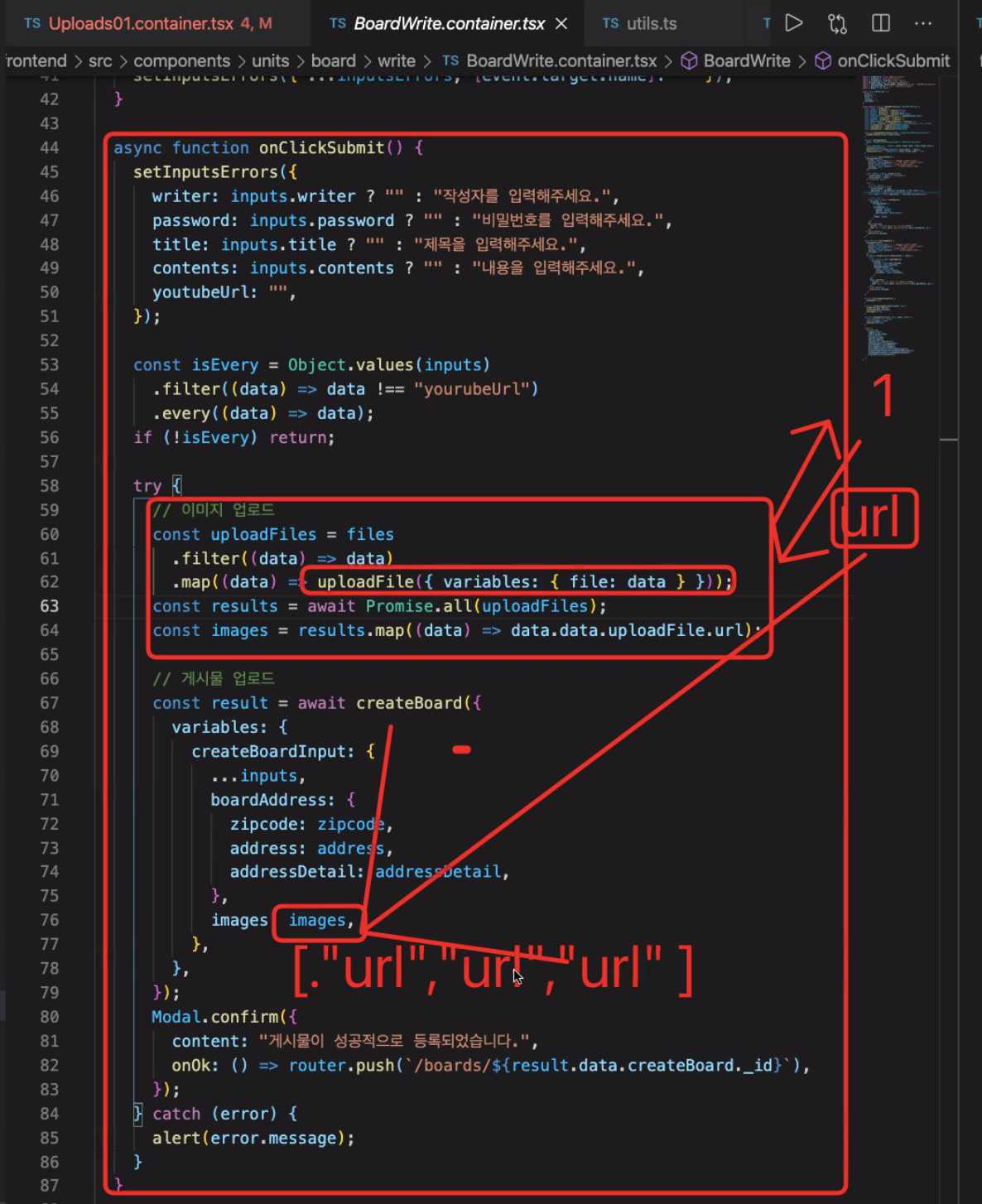
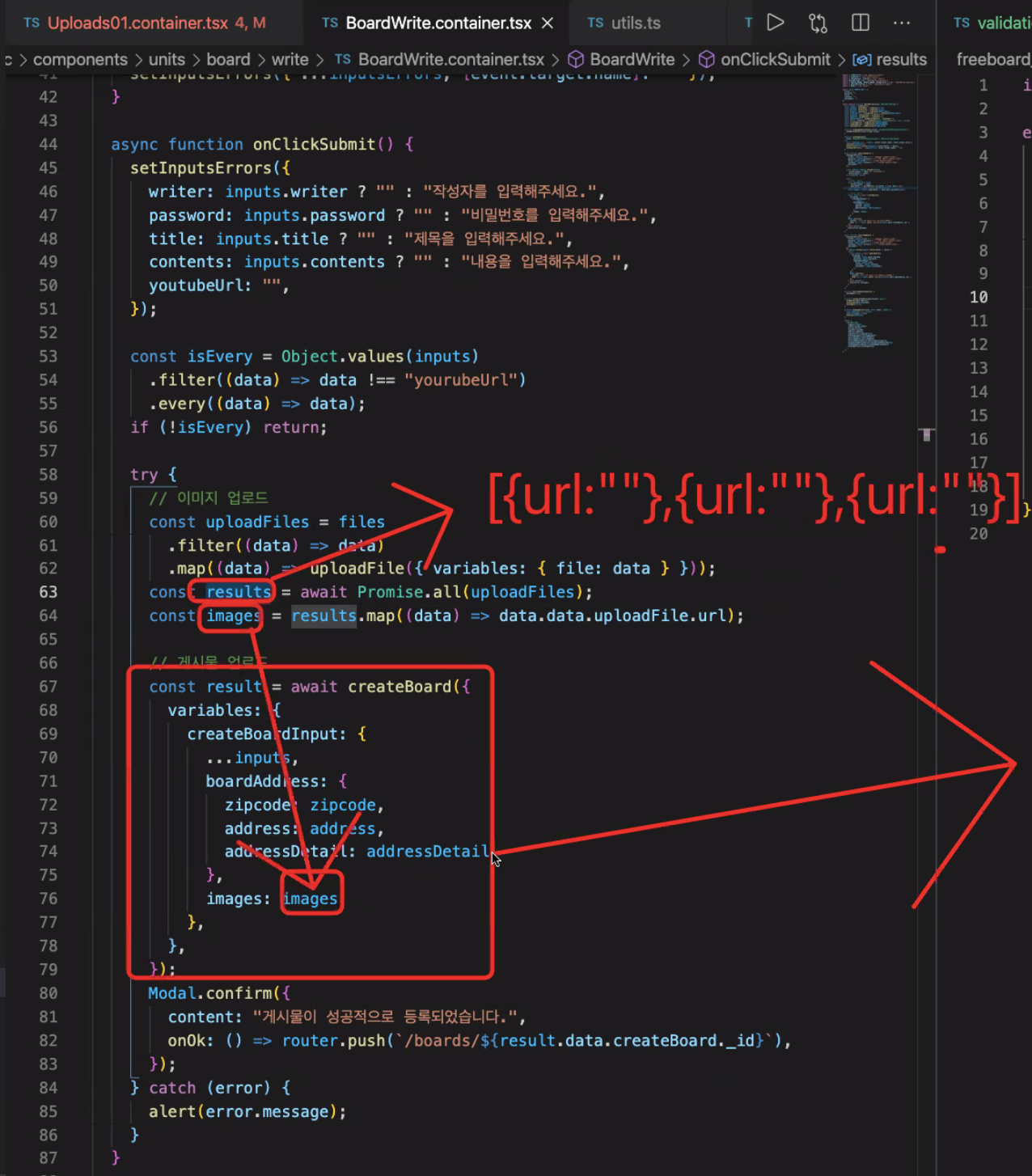
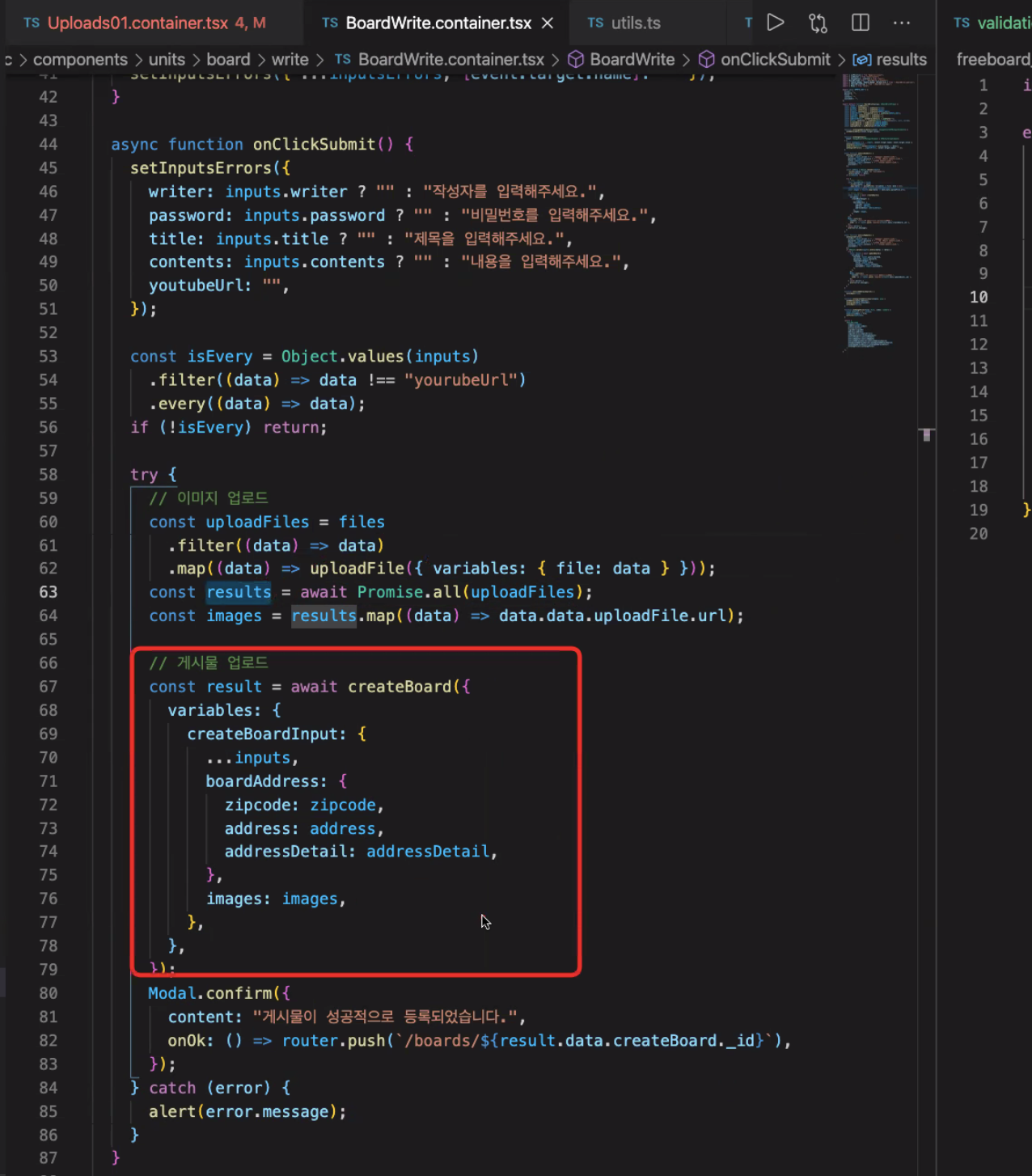
2. 게시물 등록 버튼을 클릭하면, 파일을 먼저 모두 업로드(uploadFile)하고,
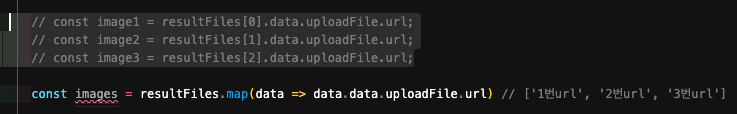
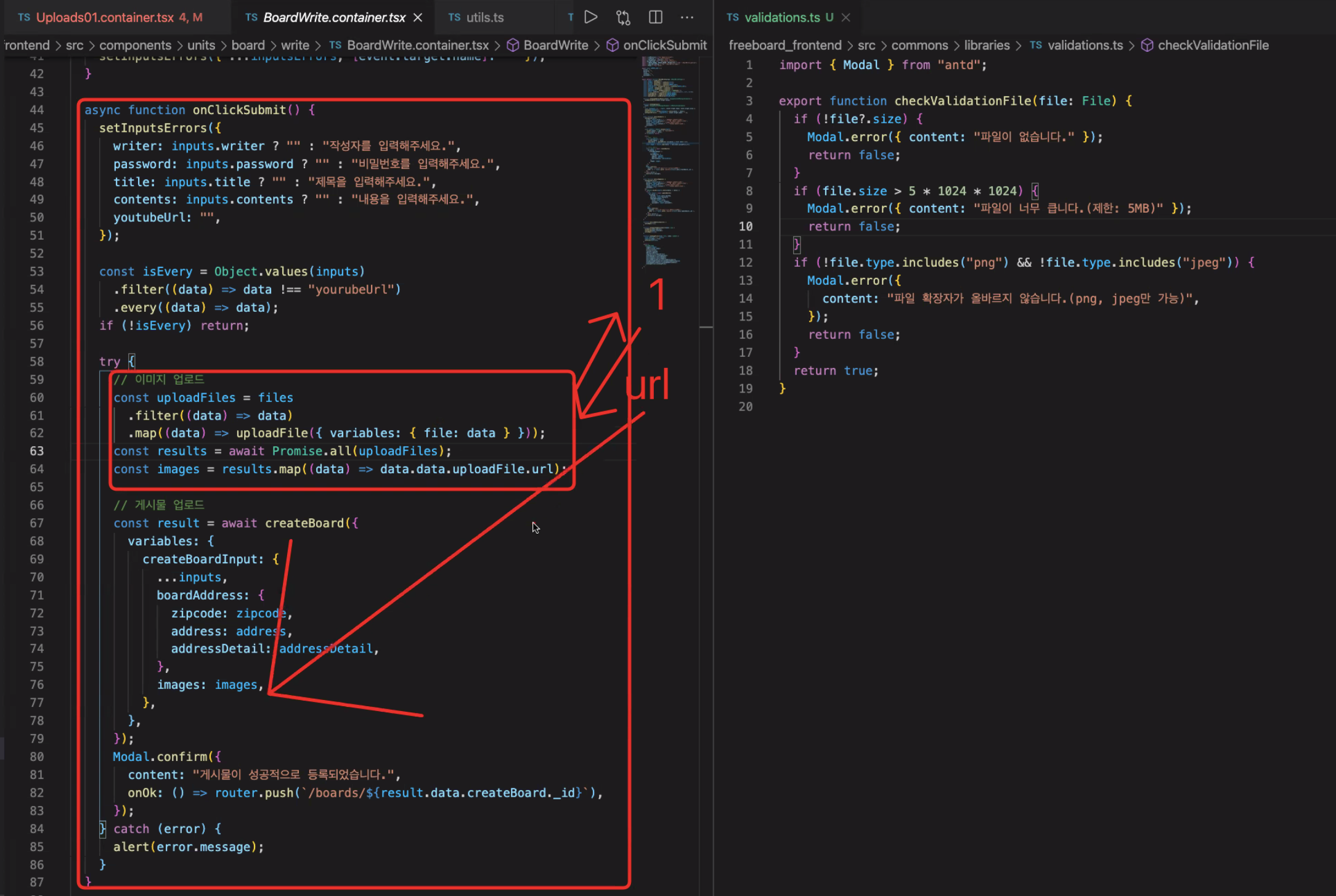
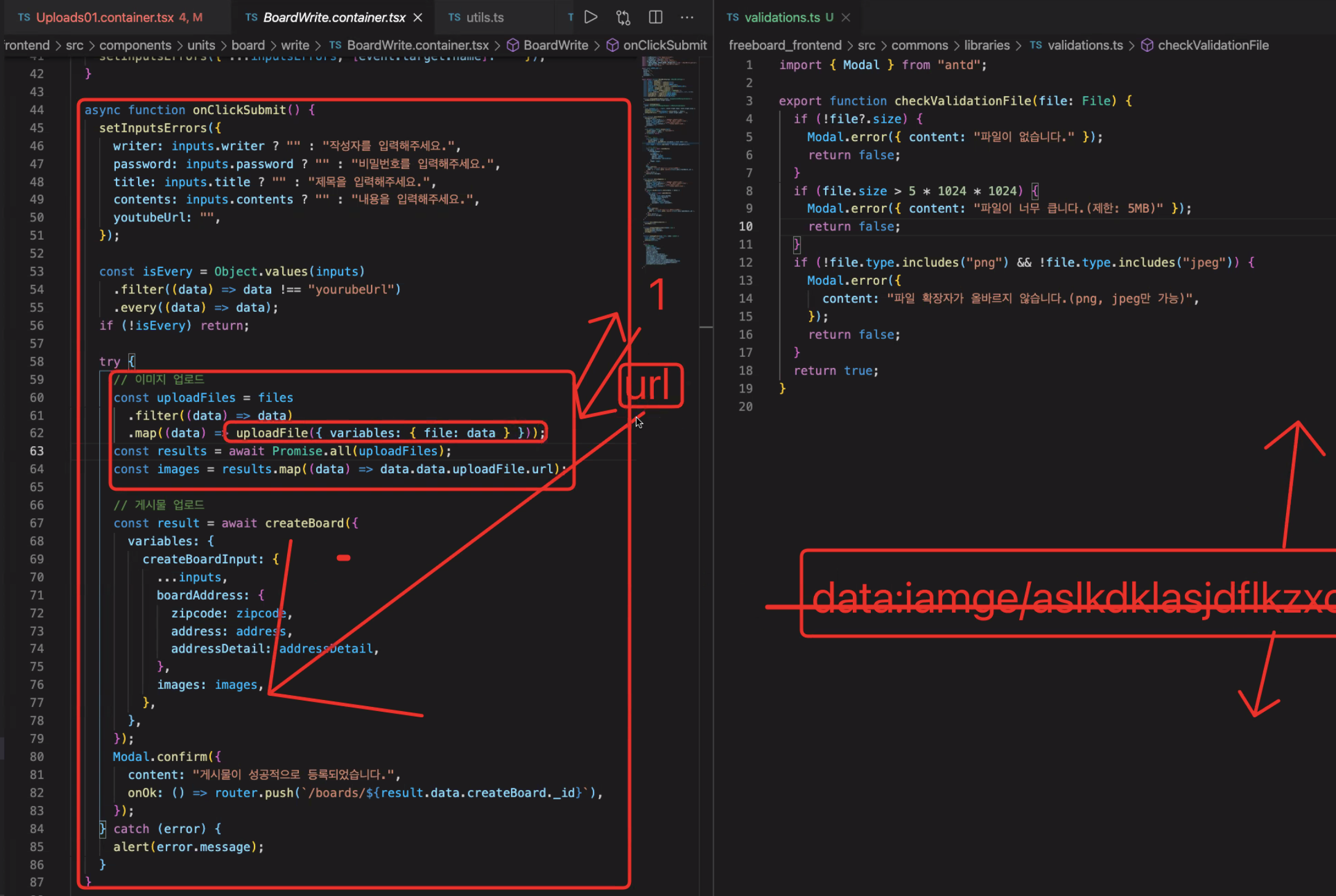
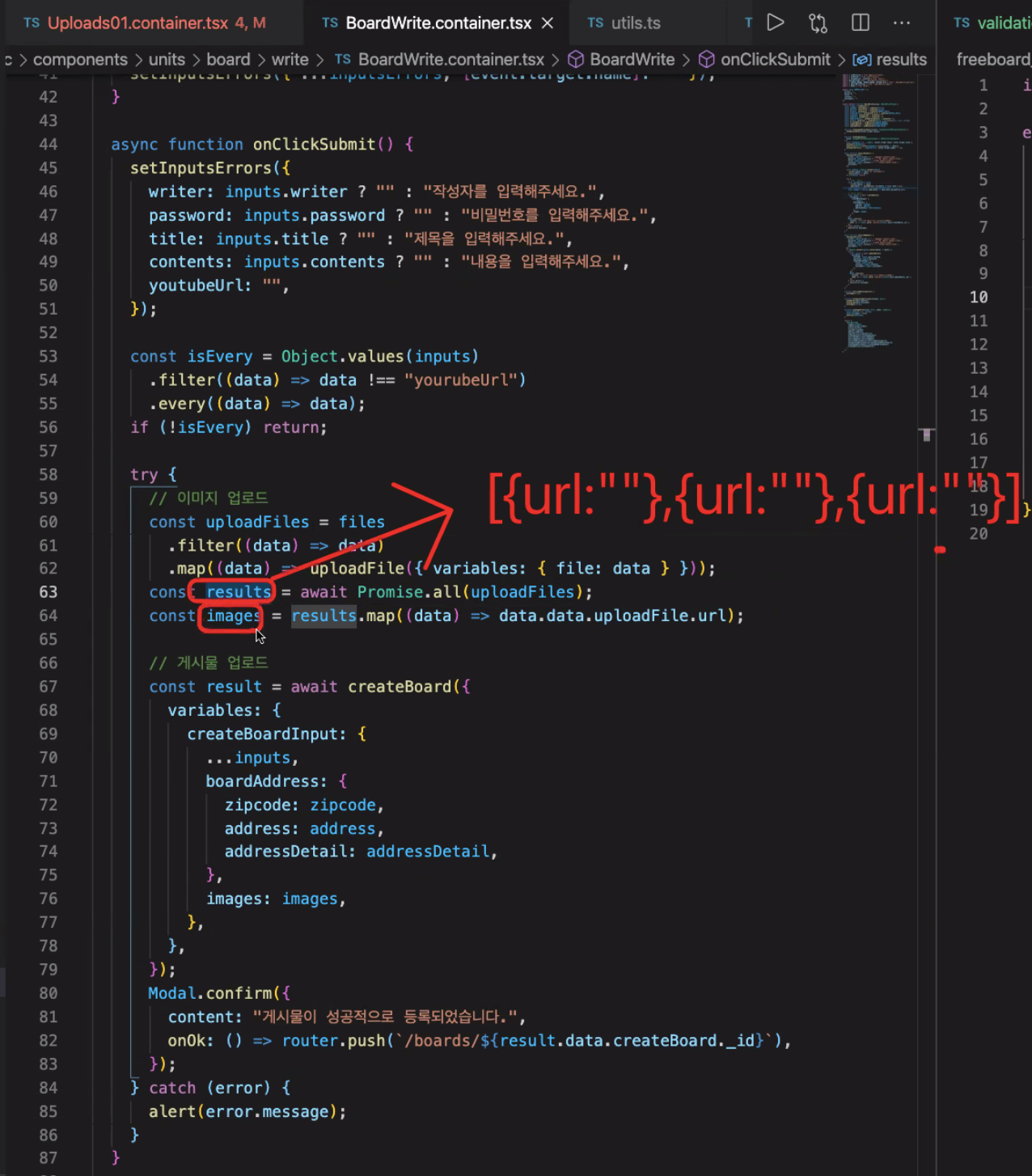
결과로 받아온 url을 배열로 묶어서 게시물 등록(createBoard)을 요청했다.
=> 다시말해, 기존에는 파일이 변경됐을 때 마다 자동으로 uploadFile이 실행되도록 했지만,
현재는 게시물 등록버튼을 눌렀을 때 한번에 모든 파일을 uploadFile 하고 createBoard 도 함께 진행하게 된다.
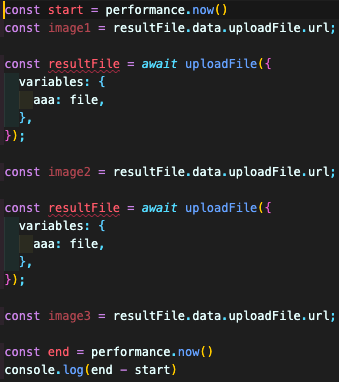
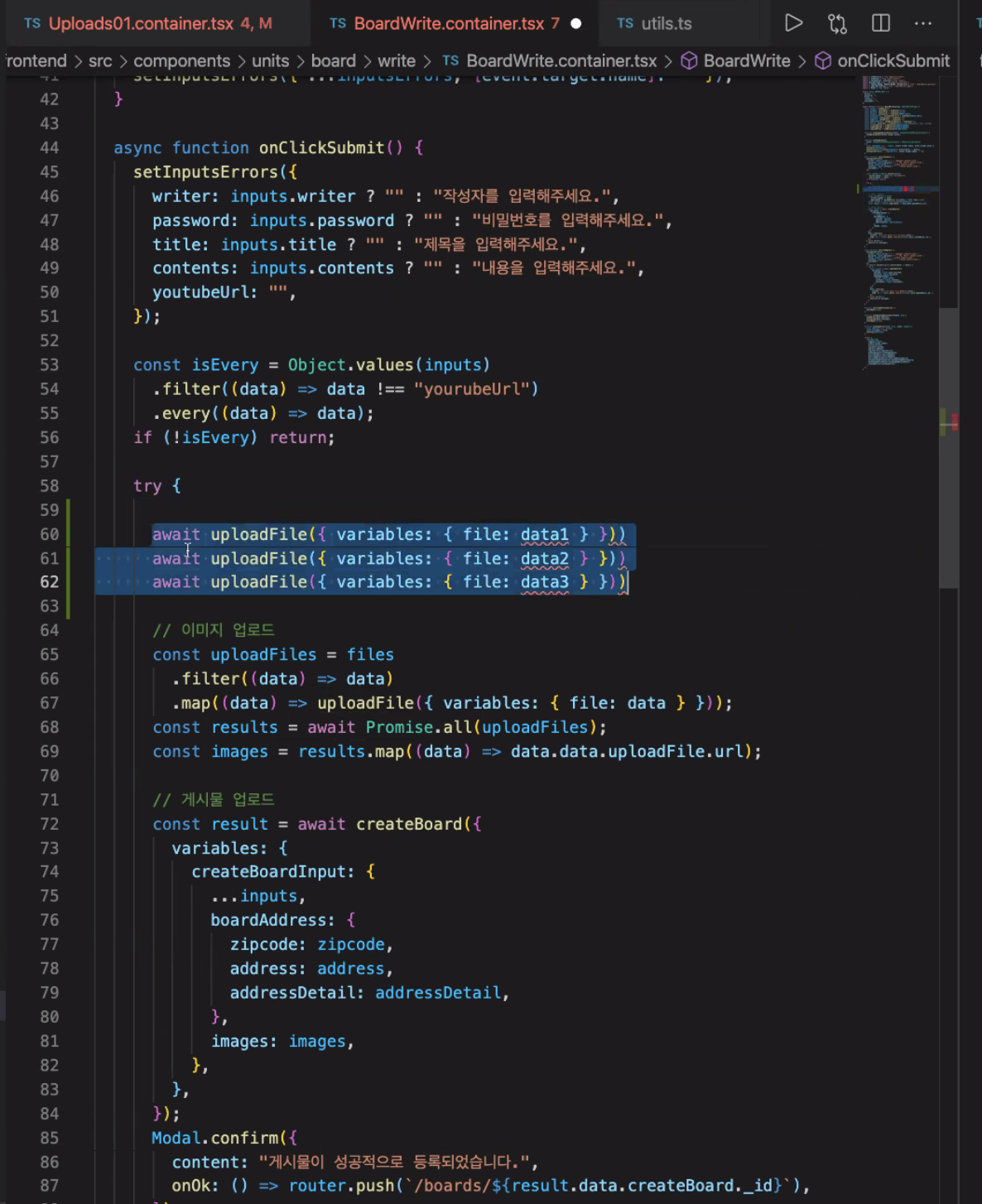
이 때, 업로드를 하나씩 하게되면 시간이 9초정도로 오래 걸렸다.
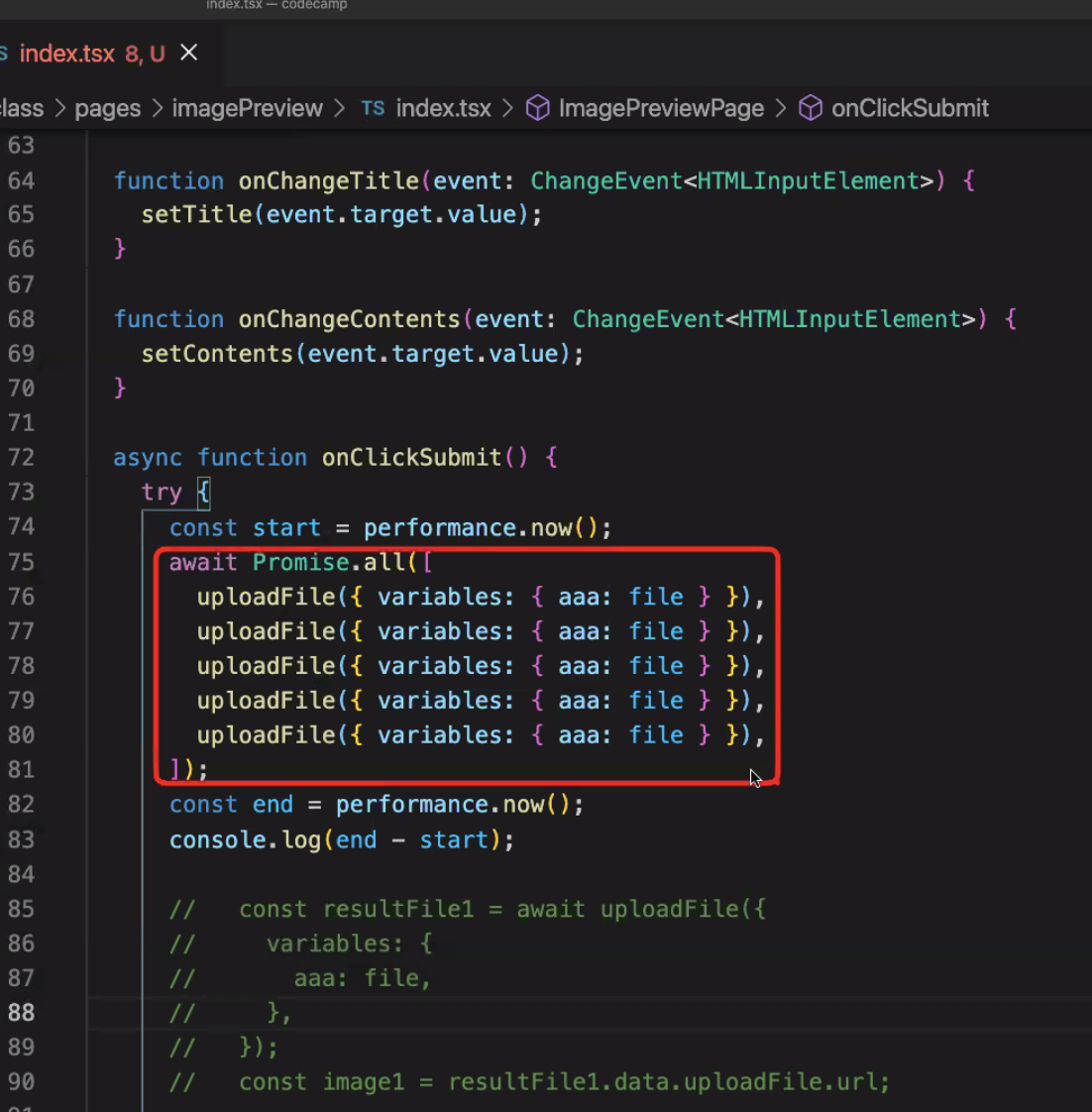
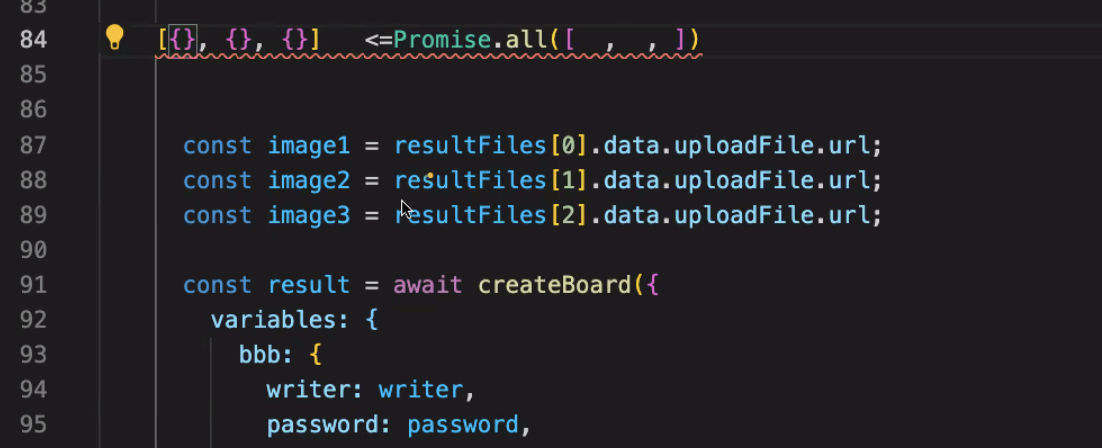
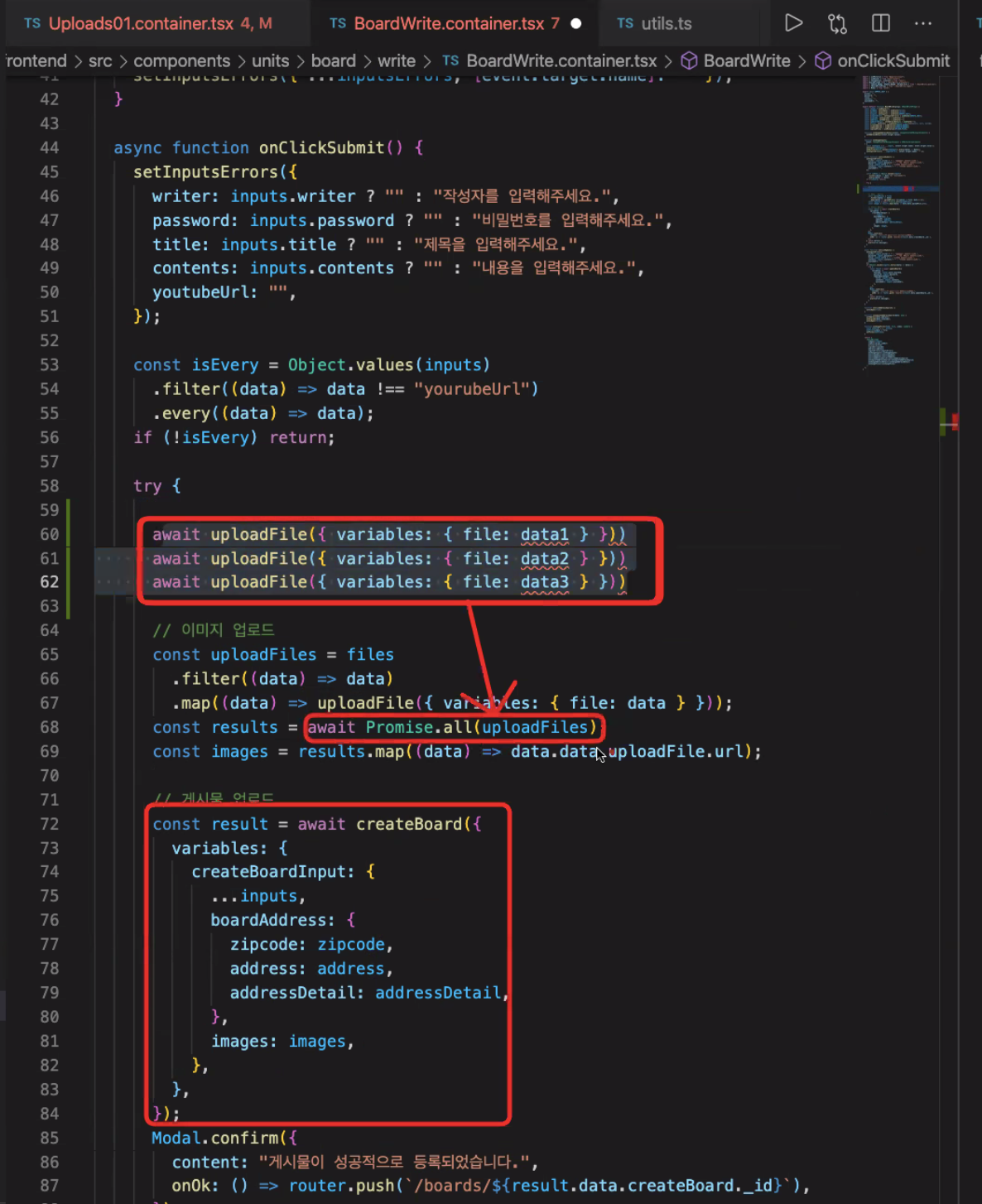
따라서, 동시에 보내는 방법으로 Promise.all을 사용하여 2.6초 정도로 단축시켰다
3. 또다른 성능 관점에서 LazyLoad와 PreLoad가 존재한다.
LazyLoad는 기다란 페이지에서 이미지를 포함하여 모든 내용을 한 번에 받아 오는 것이 아닌,
스크롤을 내리면서 보여질 필요가 있는 부분만 추가적으로 받아오는 식으로 불필요한 서버와의 통신을 줄일 수 있다.
PreLoad는 이미지를 사전에 미리 로드해 놓고, 필요할 때 이미 다운로드된 이미지를 보여줌으로써 렌더링 시간을 단축시켰다.
4. 이미지 다운로드 성능을 높이기 위한 .webp 확장자에 대해서 배웠다.
png 또는 jpeg보다 압축률이 높아 더욱 좋은 성능을 보여줄 수 있다
5. 마지막으로, 이미지 관련 라이브러리에 대해서 배웠다.
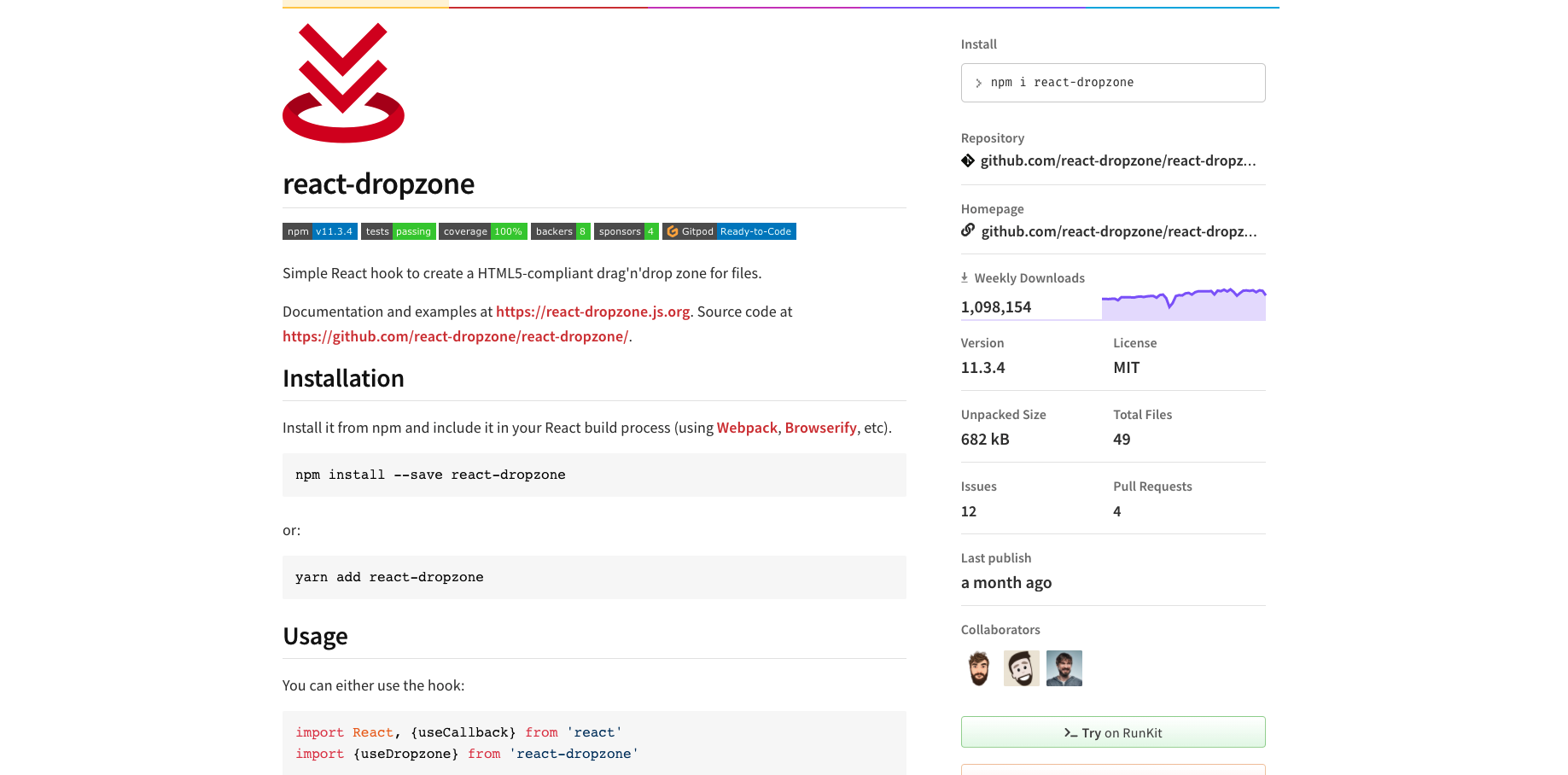
사진을 끌어다 놓는 방식으로 업로드하는 react-dropzone와
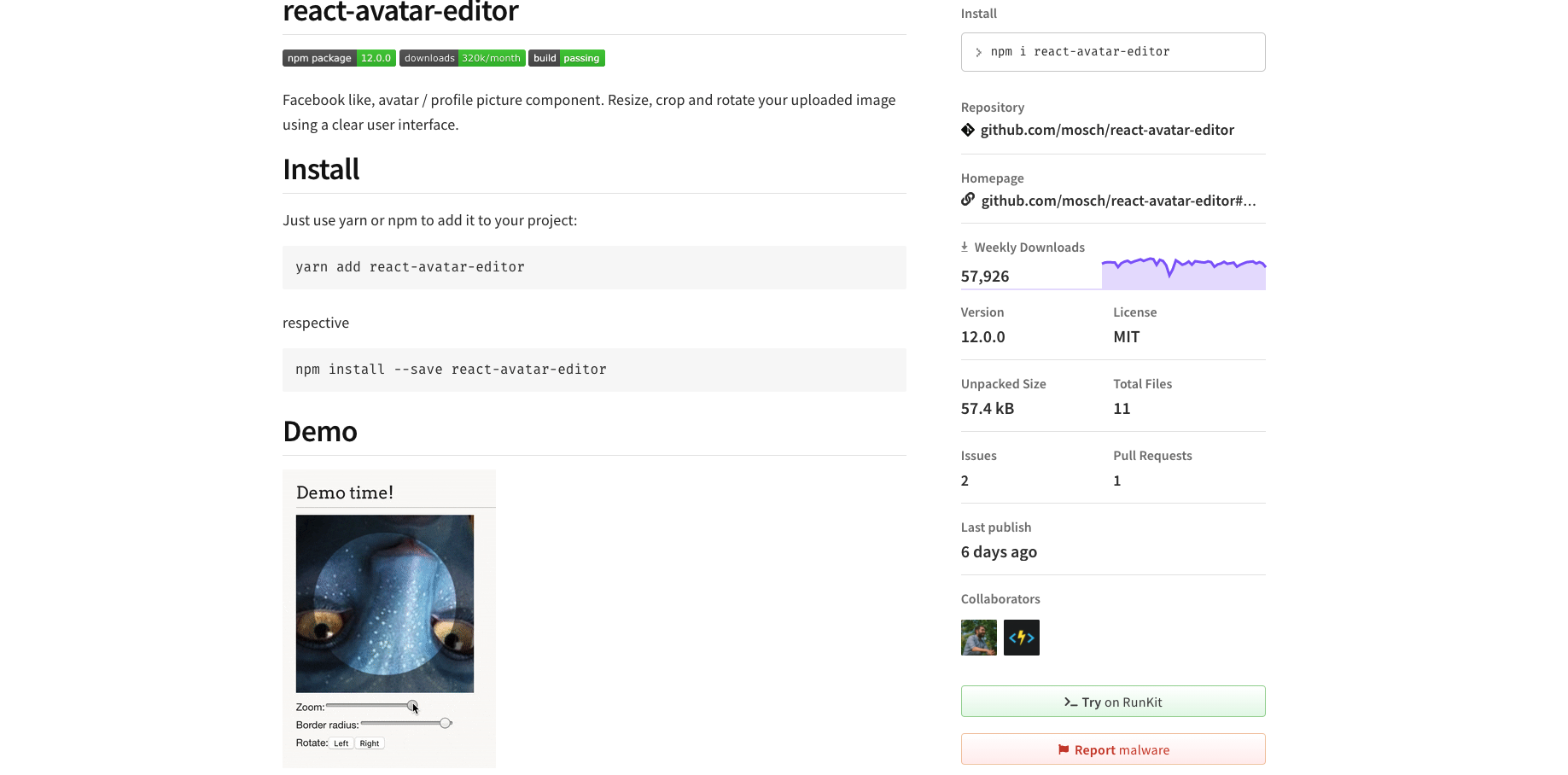
사진을 동그라미형태로 변경, 확대, 축소 등이 가능하도록 도와주는 react-avatar-editor.
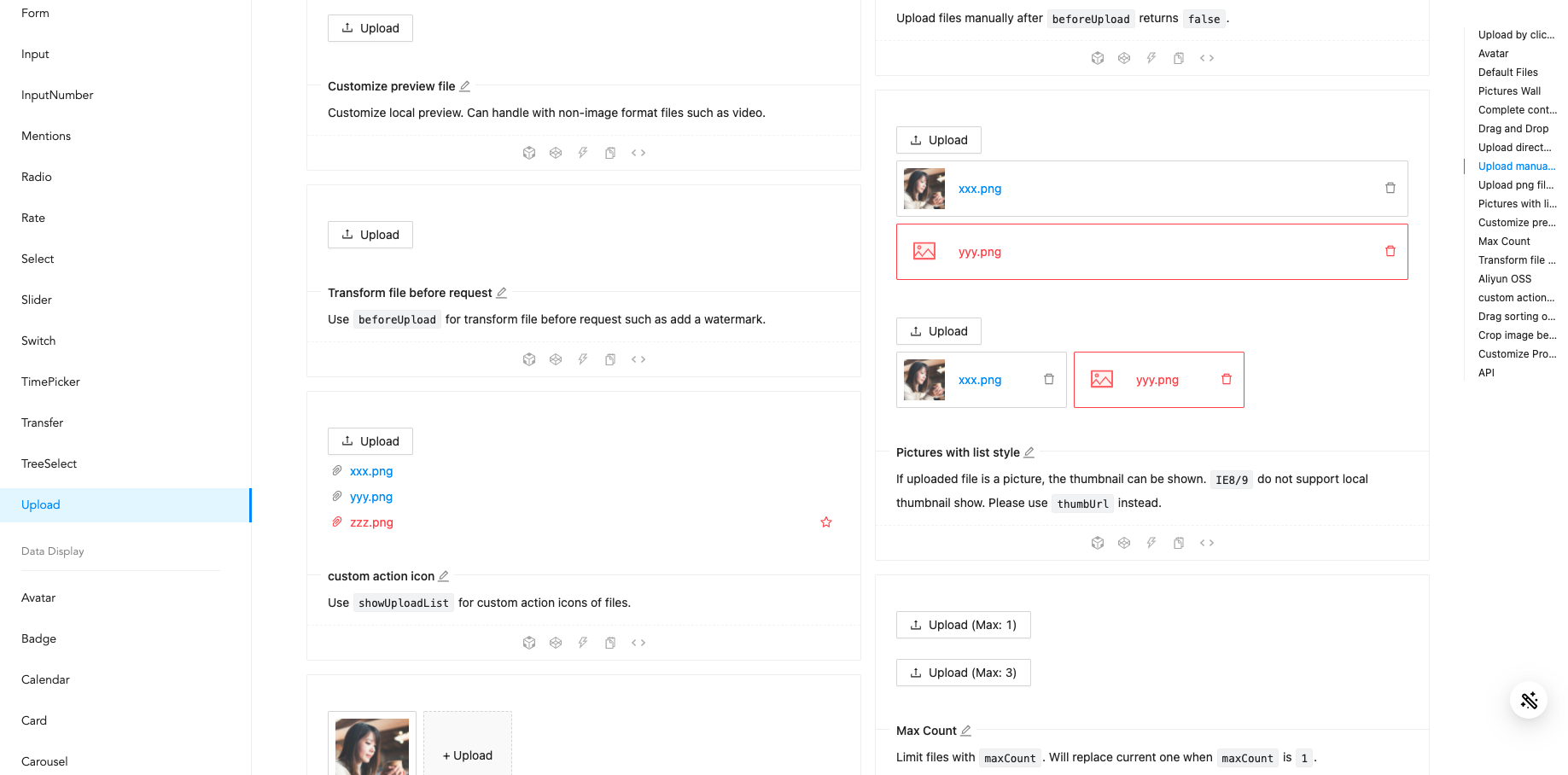
또한, ant-design에도 많은 이미지 관련 라이브러리들이 있다
프로그래머스
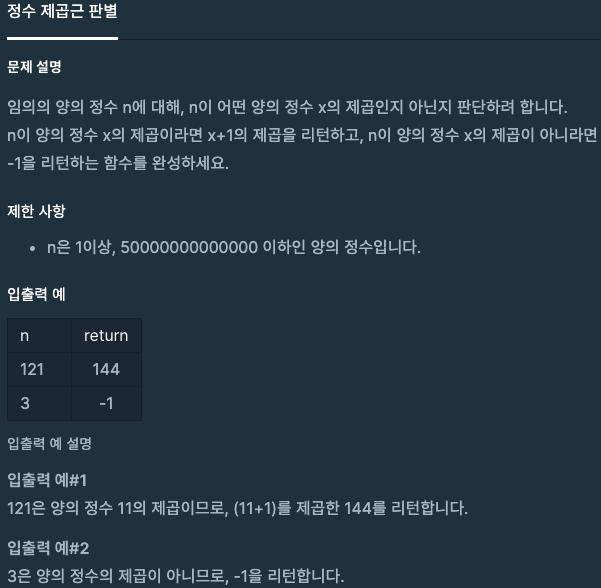
정수 제곱근 판별

어떤 양의 정수 x의 제곱인지,
제곱이면 +1
제곱이 아니면 -1을 리턴하는 함수
3은 제곱근이 아니어서 -1
2에 2제곱은 2번 곱한거니까 4
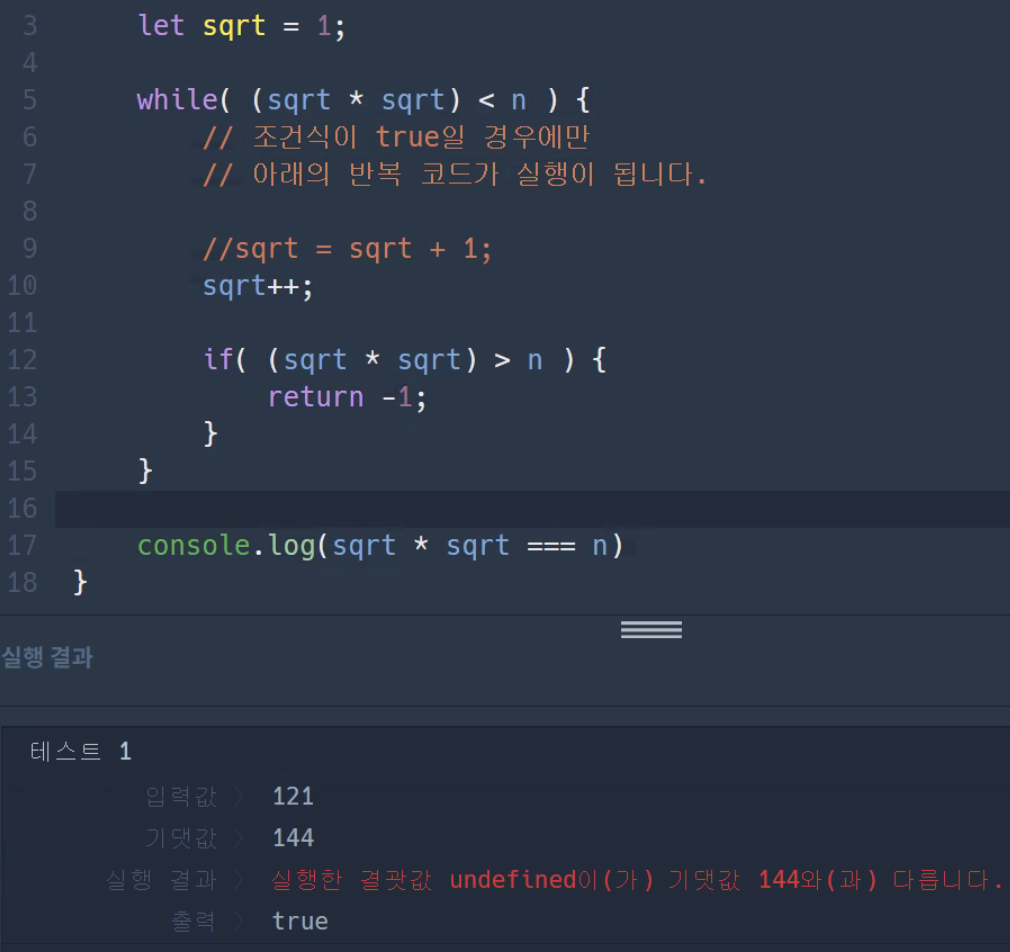
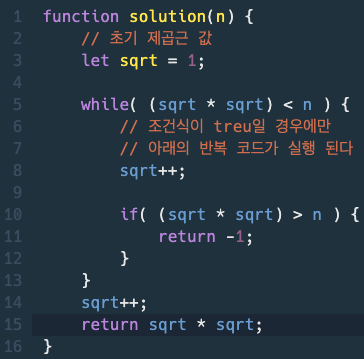
for문이 아닌 while문을 사용해야함



제곱!!!!
2*2 3*3 4*4 12*12 100*100


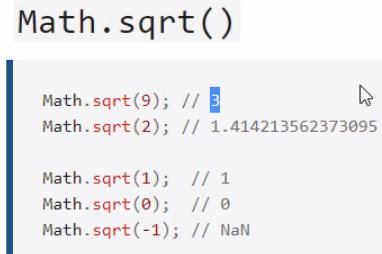
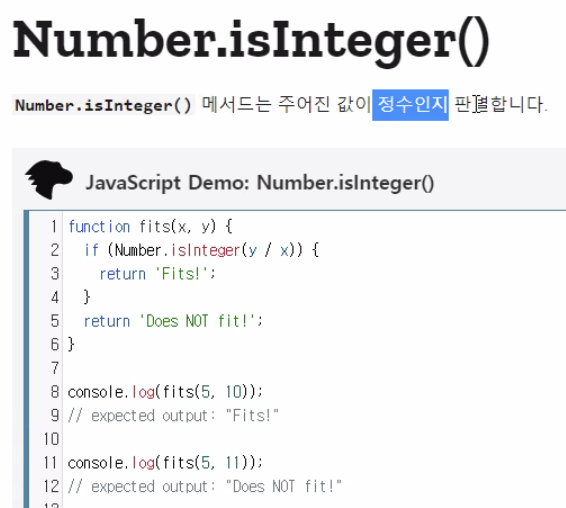
Number.isInteger()





4개로 만들어도 되는데 하나로 처리함
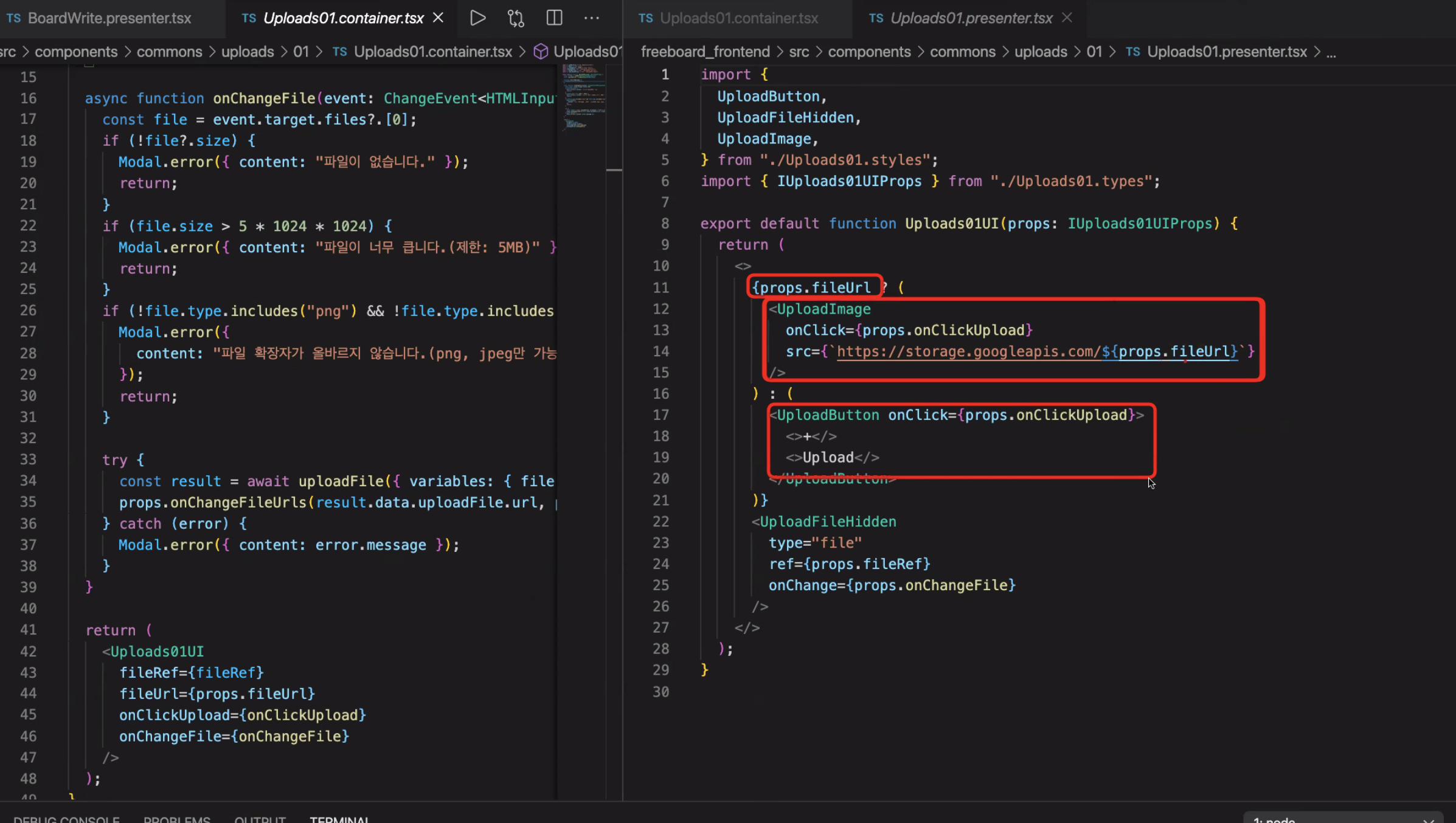
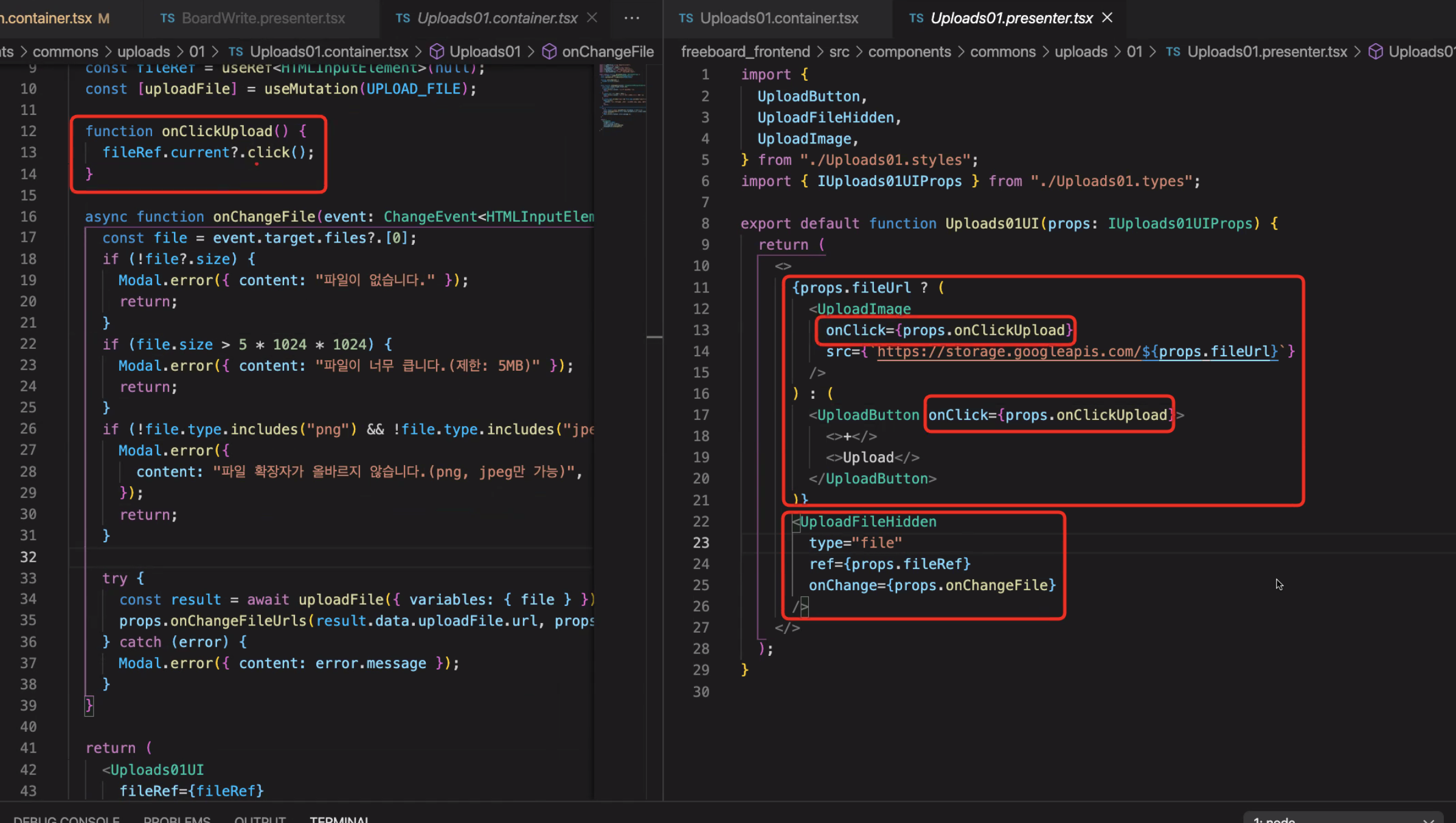
클릭했을때 진하게 보이려면?





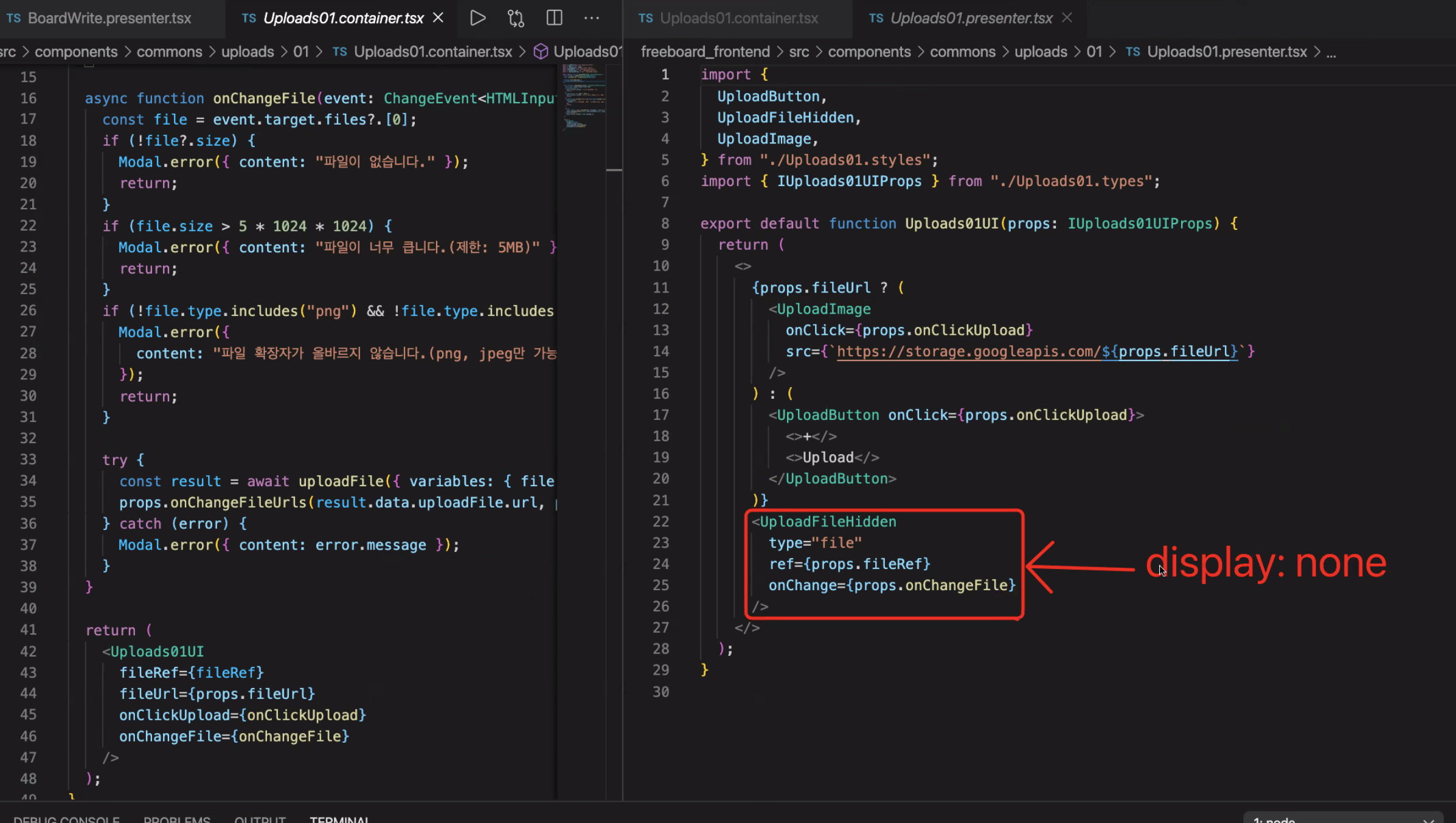
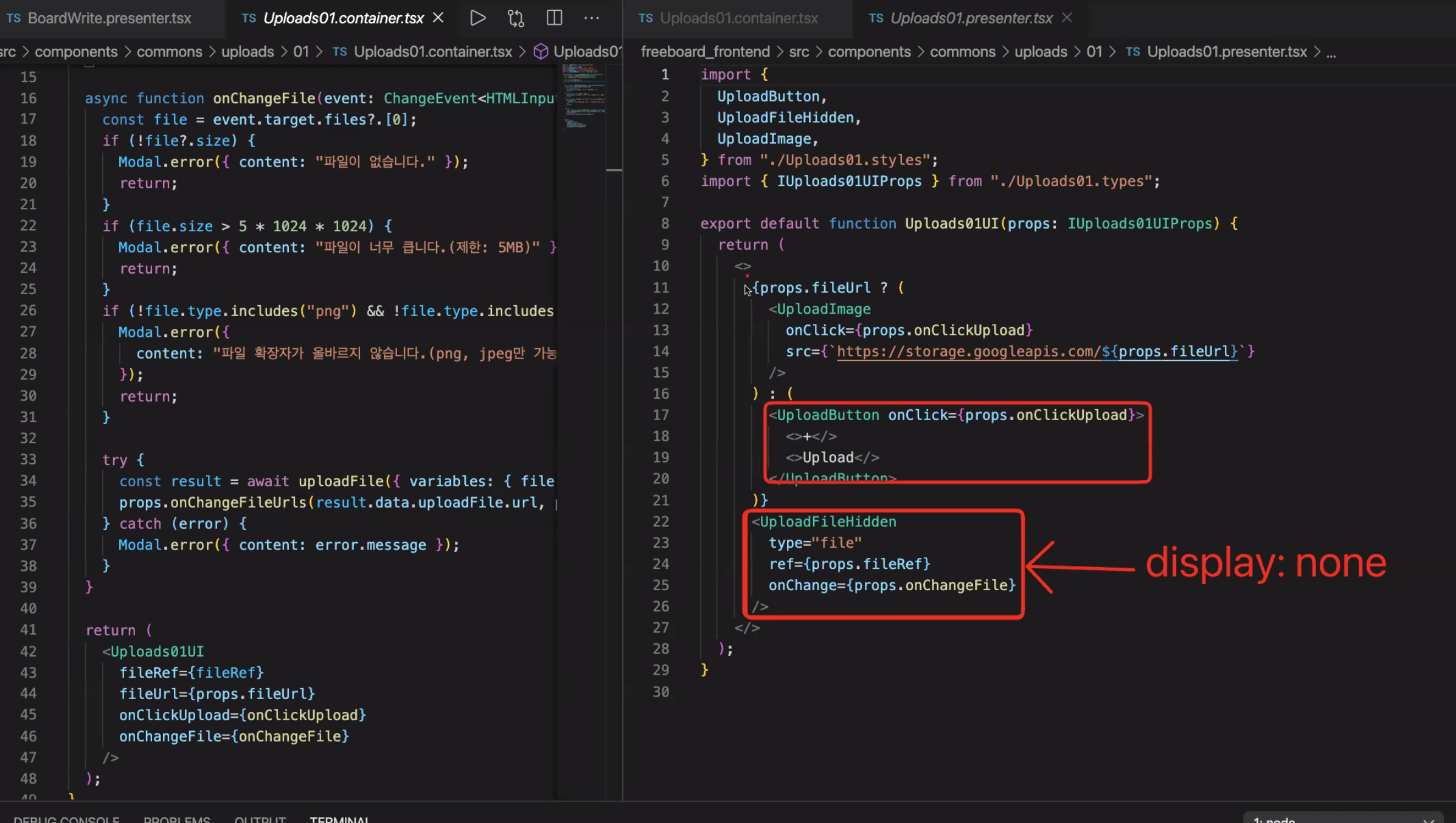
이미지가 있으면 버튼을 숨기기









등록하기 누르면 강아지 사진 나오게 하는것
있으면 나오게 하고
없으면 안나오게 하는 것

리팩토링 = 다시 만든다
FileReader














이렇게 많으면 너무 많이 걸려서 사람들 나간다
그래서
Promise.all을 사용한다(실무에서 쓰는 것)






Lazyload = 영상, 사진을 한번에 부르는게 아니고 스크롤 하면서 나오게 하는 것


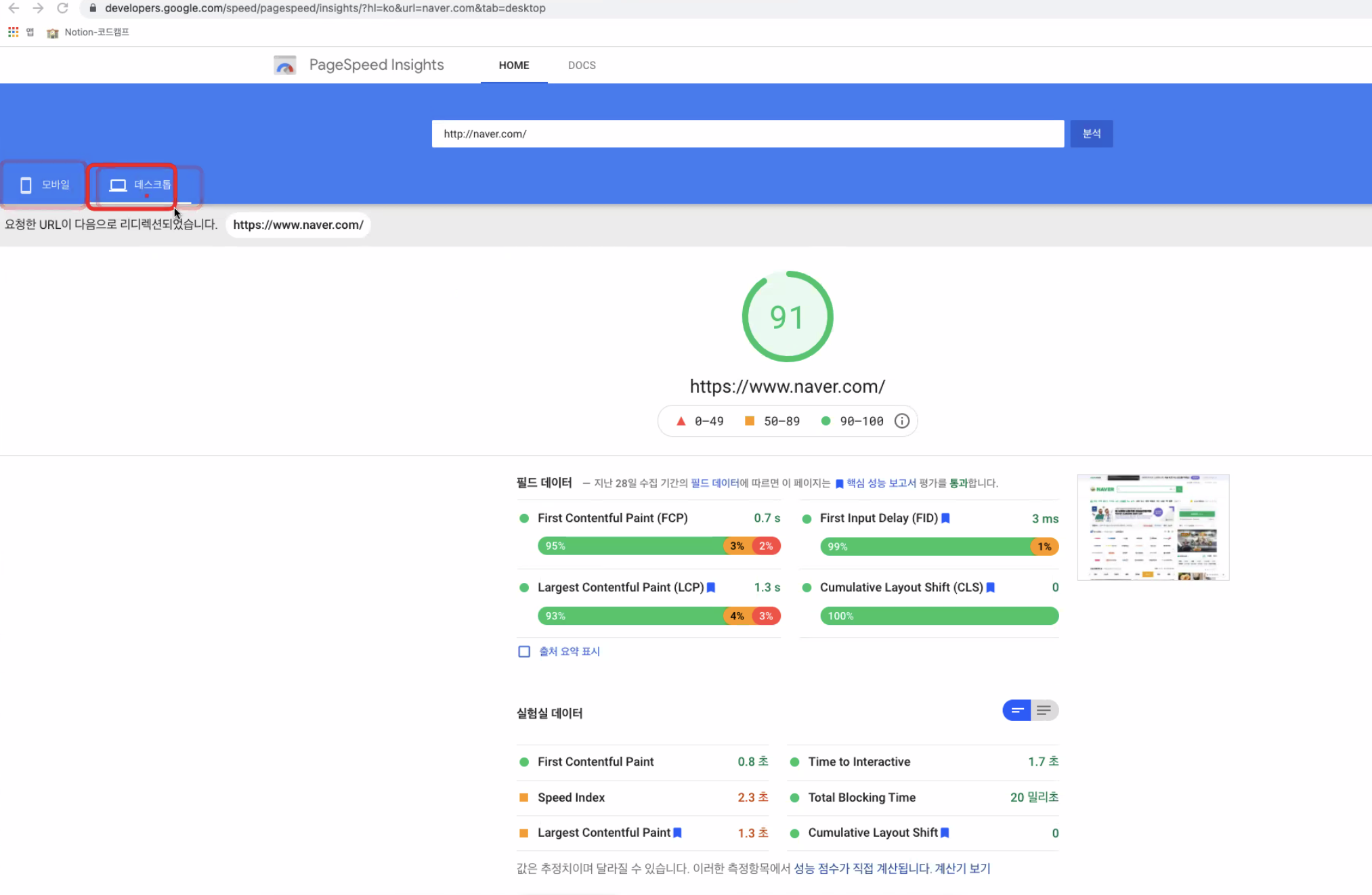
webp속도 빠르게 하고 싶으면 이렇게 해라~ 라고알려주는 사이트

jpg를 webp로 바꿔주는 사이트





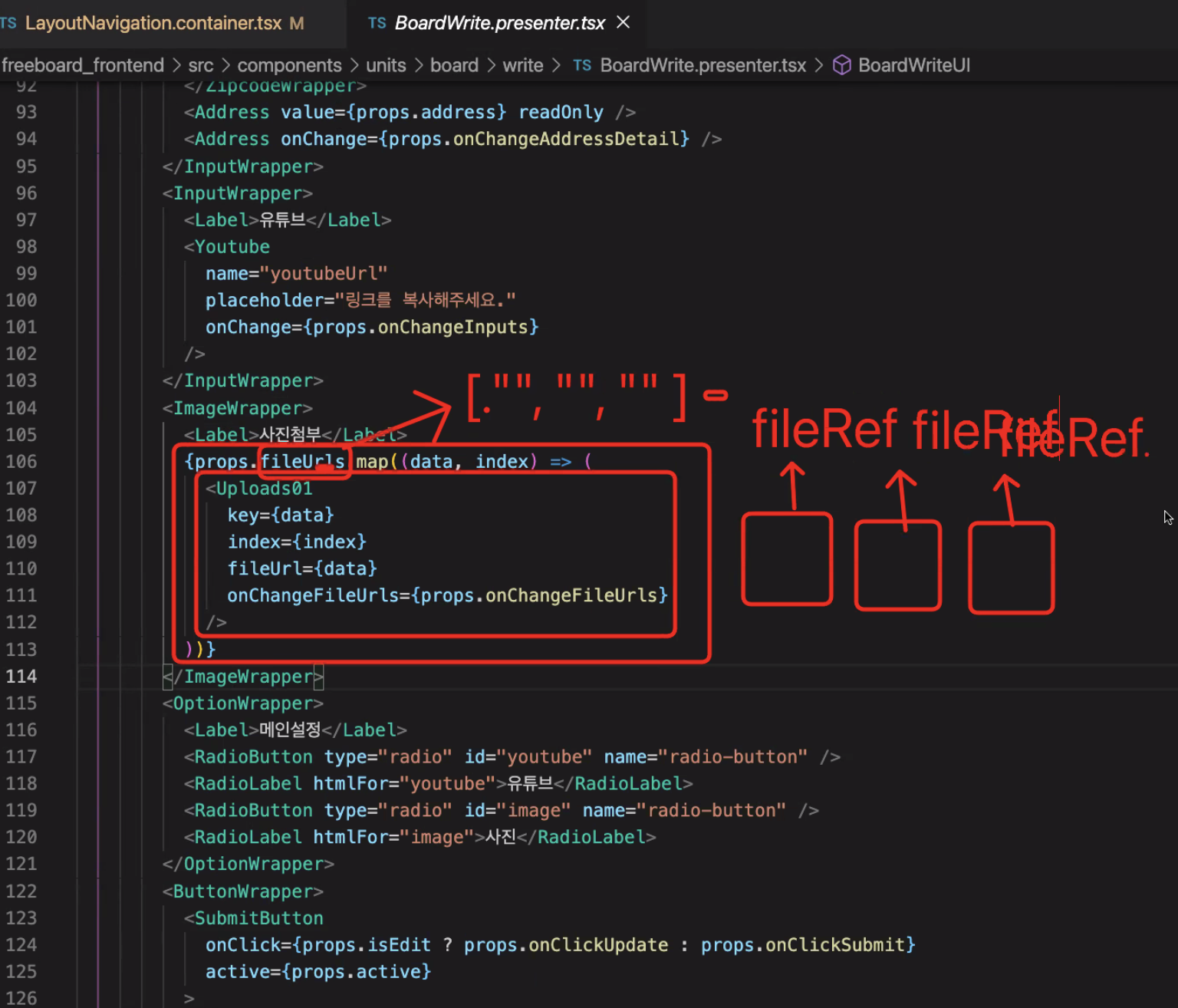
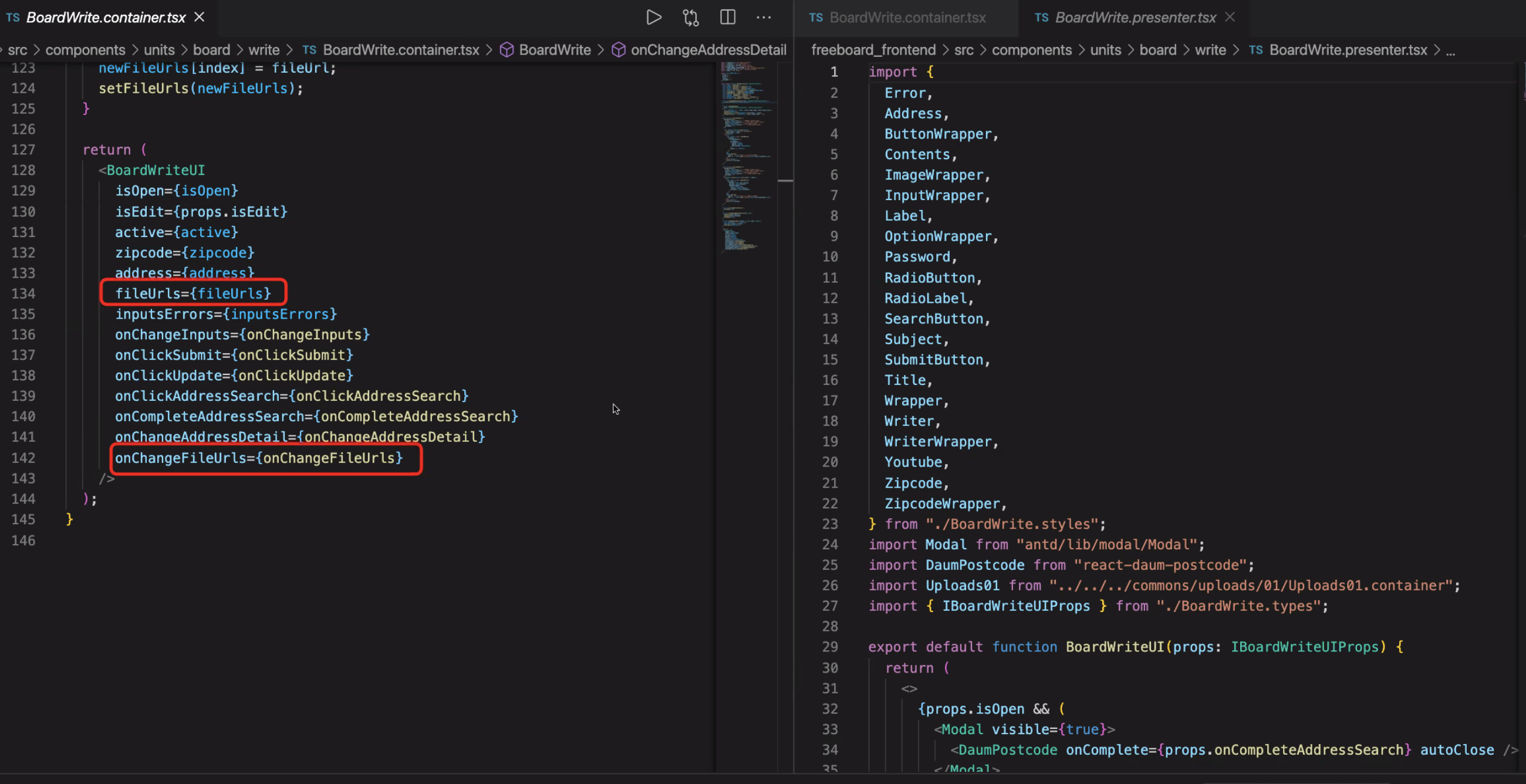
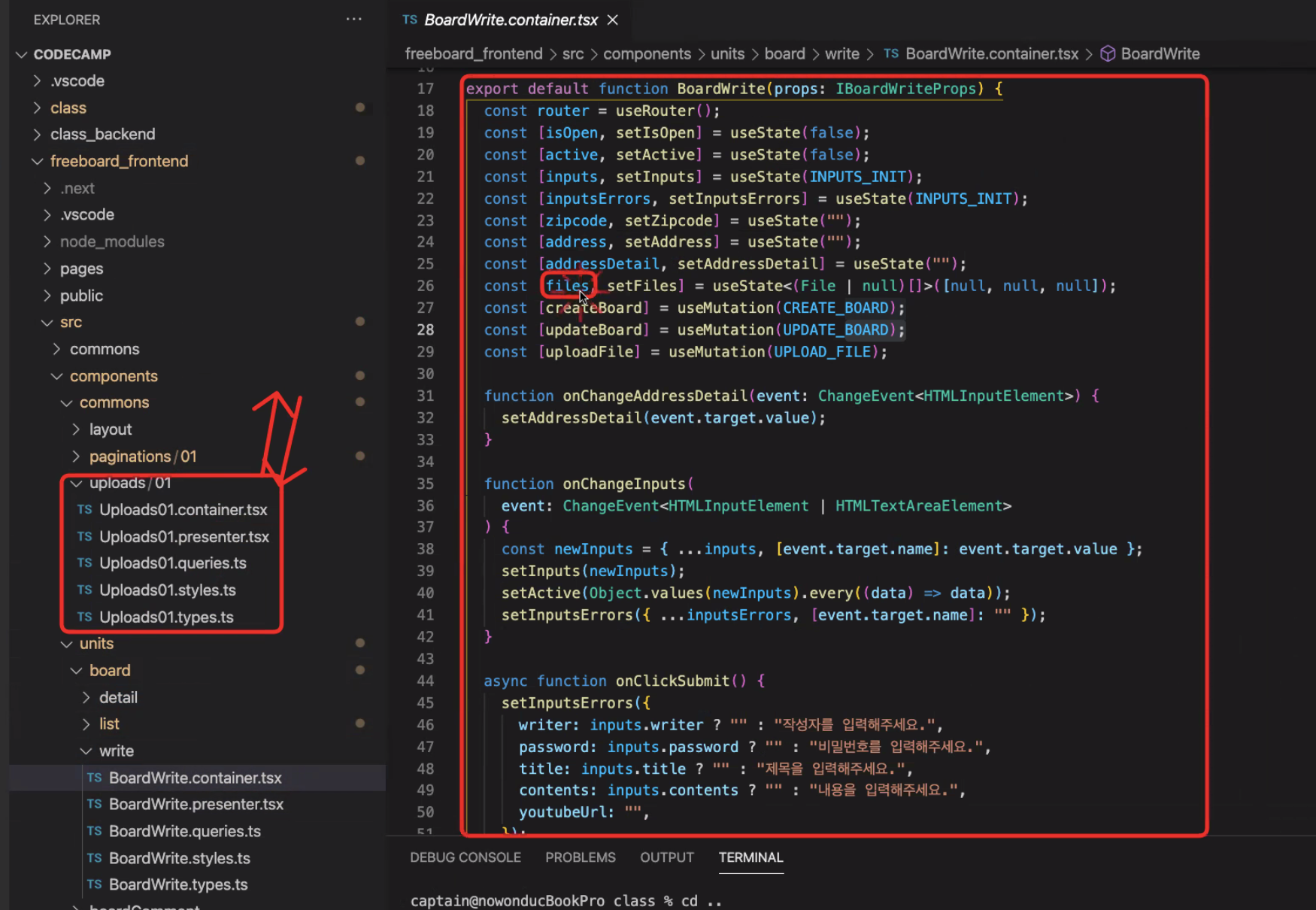
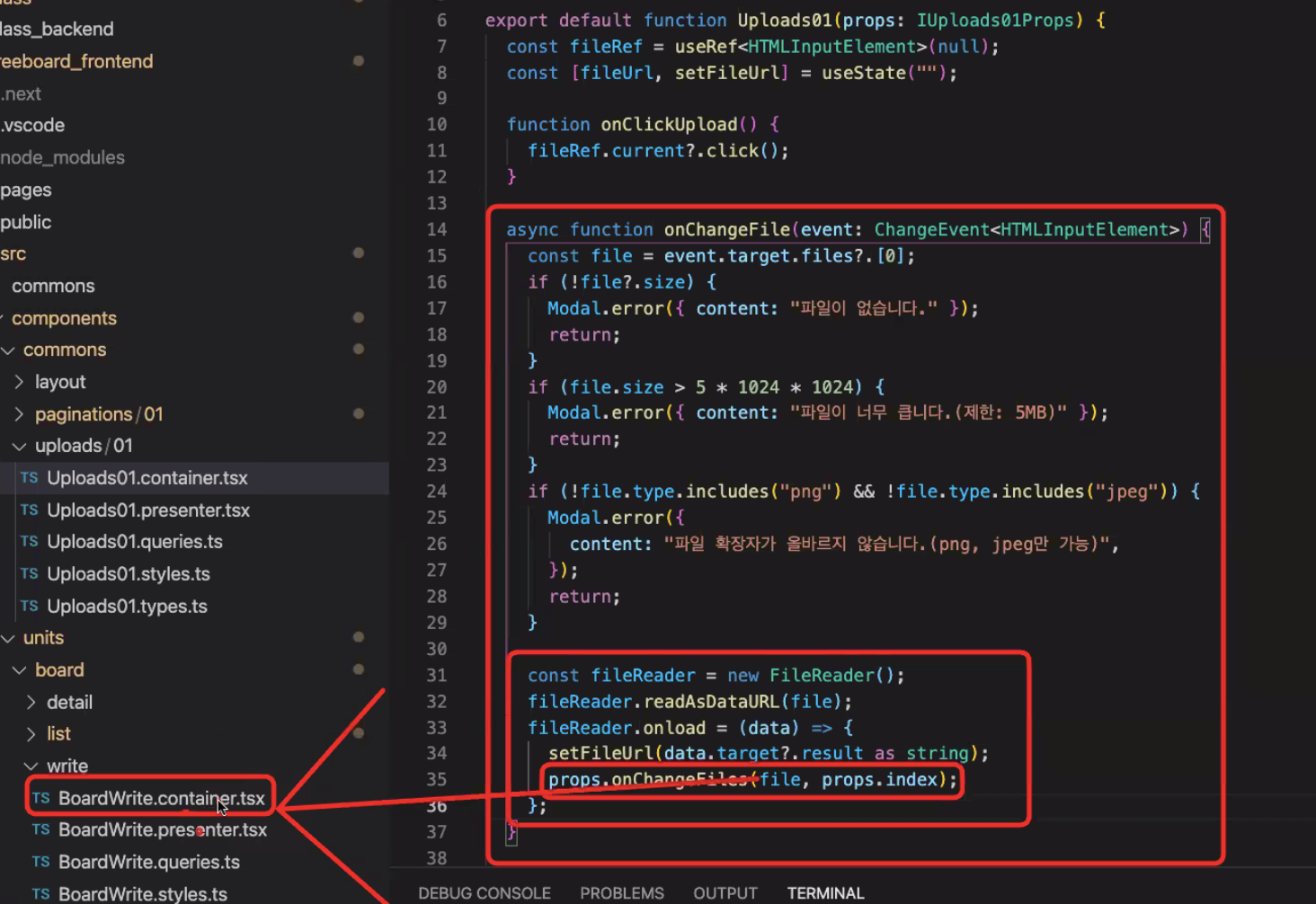
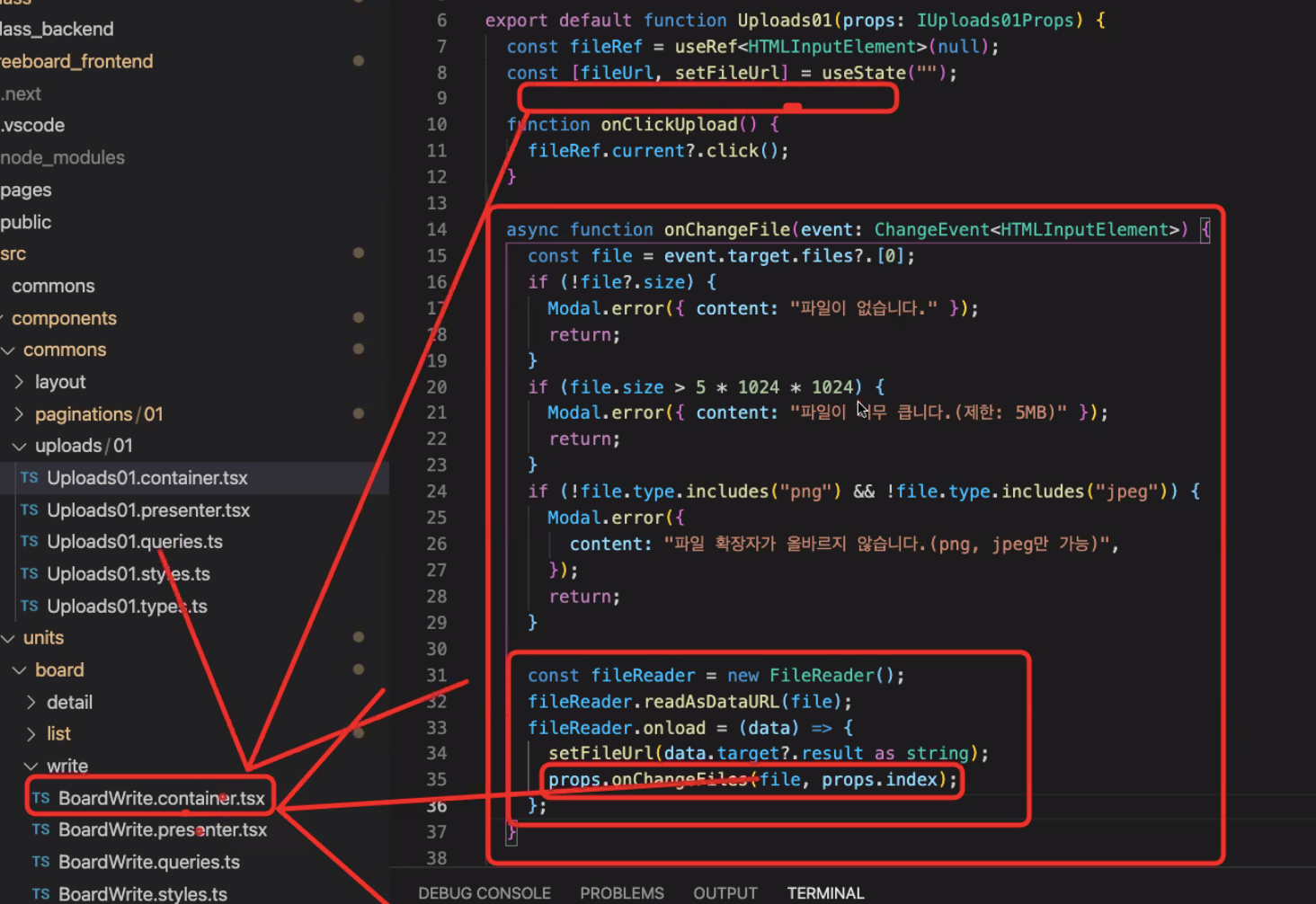
BoardWrite.container에서 업로드 파일이 보드 라이트쪽으로 올라오게 됨
=> 게시글 등록하기를 눌렀을때 파일 업로드 하기 위해서!

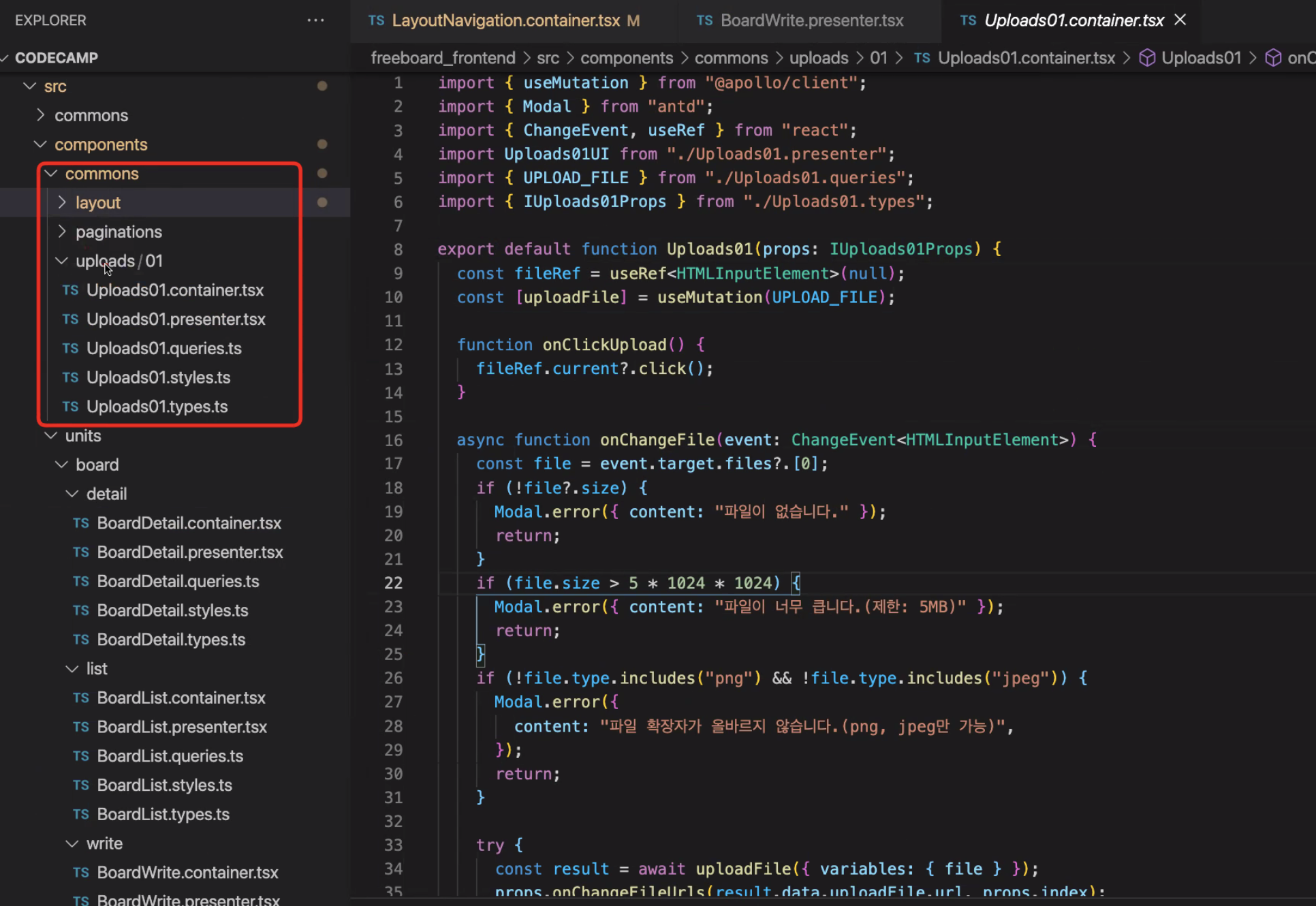
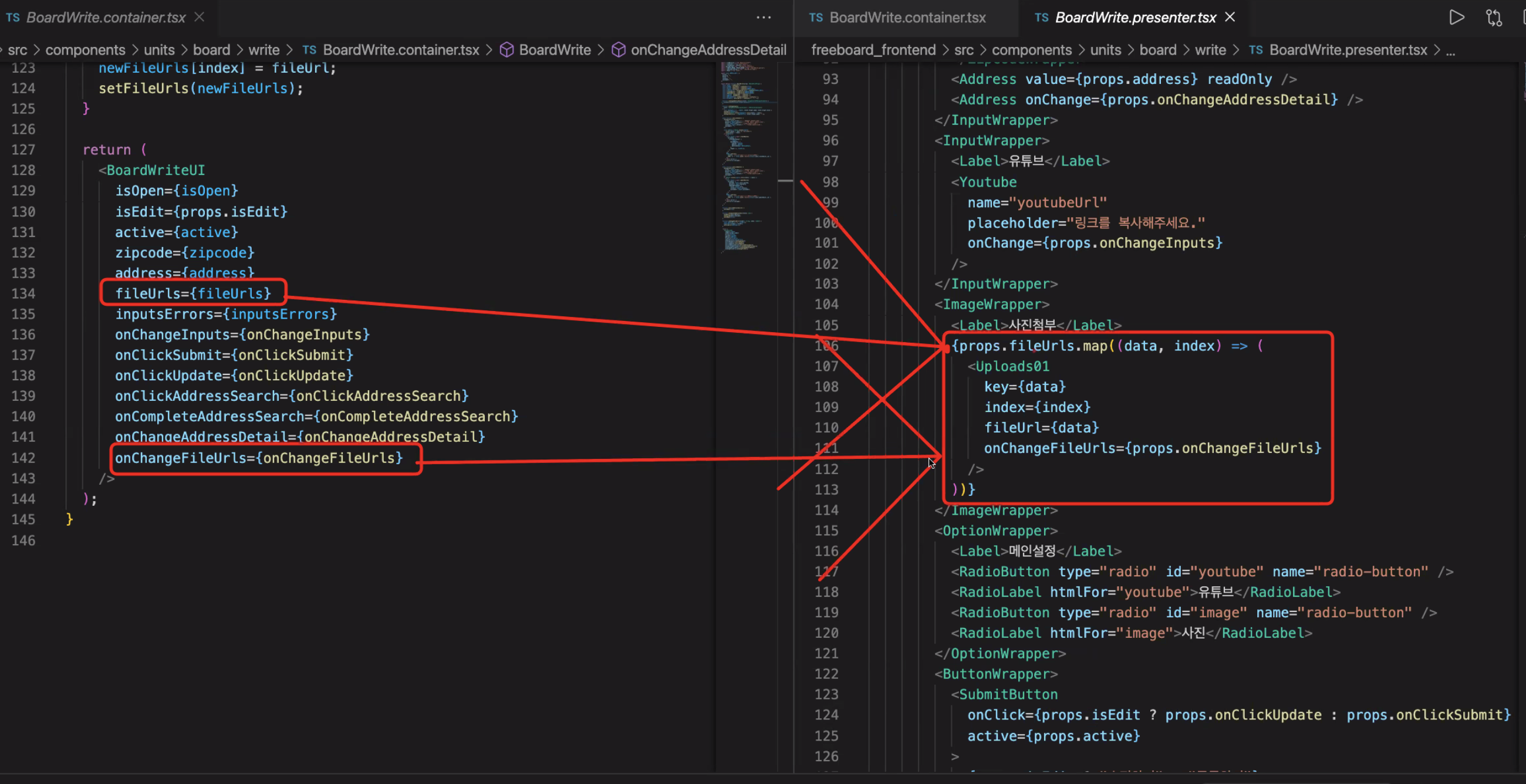
각각의 업로드 아이콘은 업로드 컴포넌트
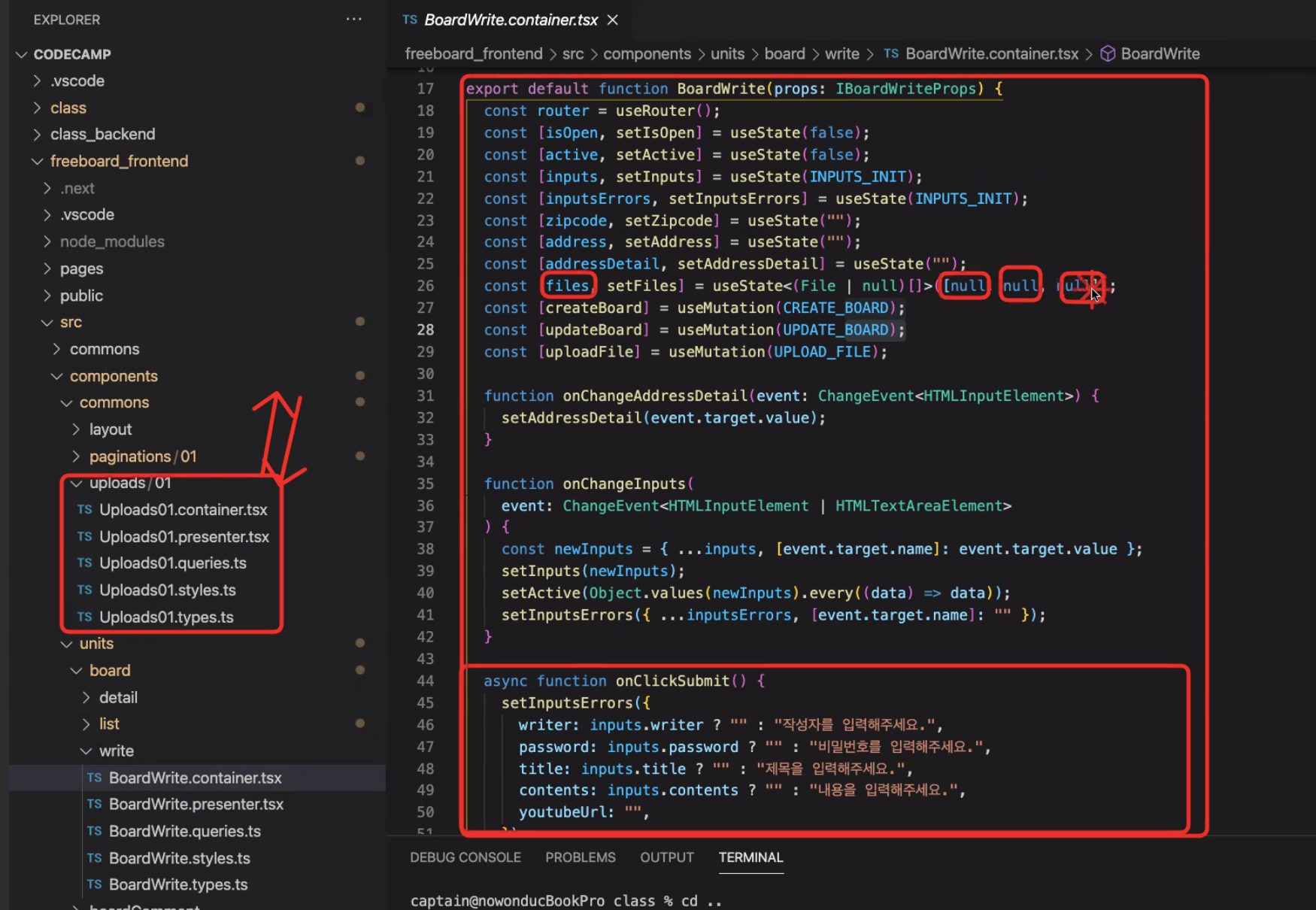
지금은

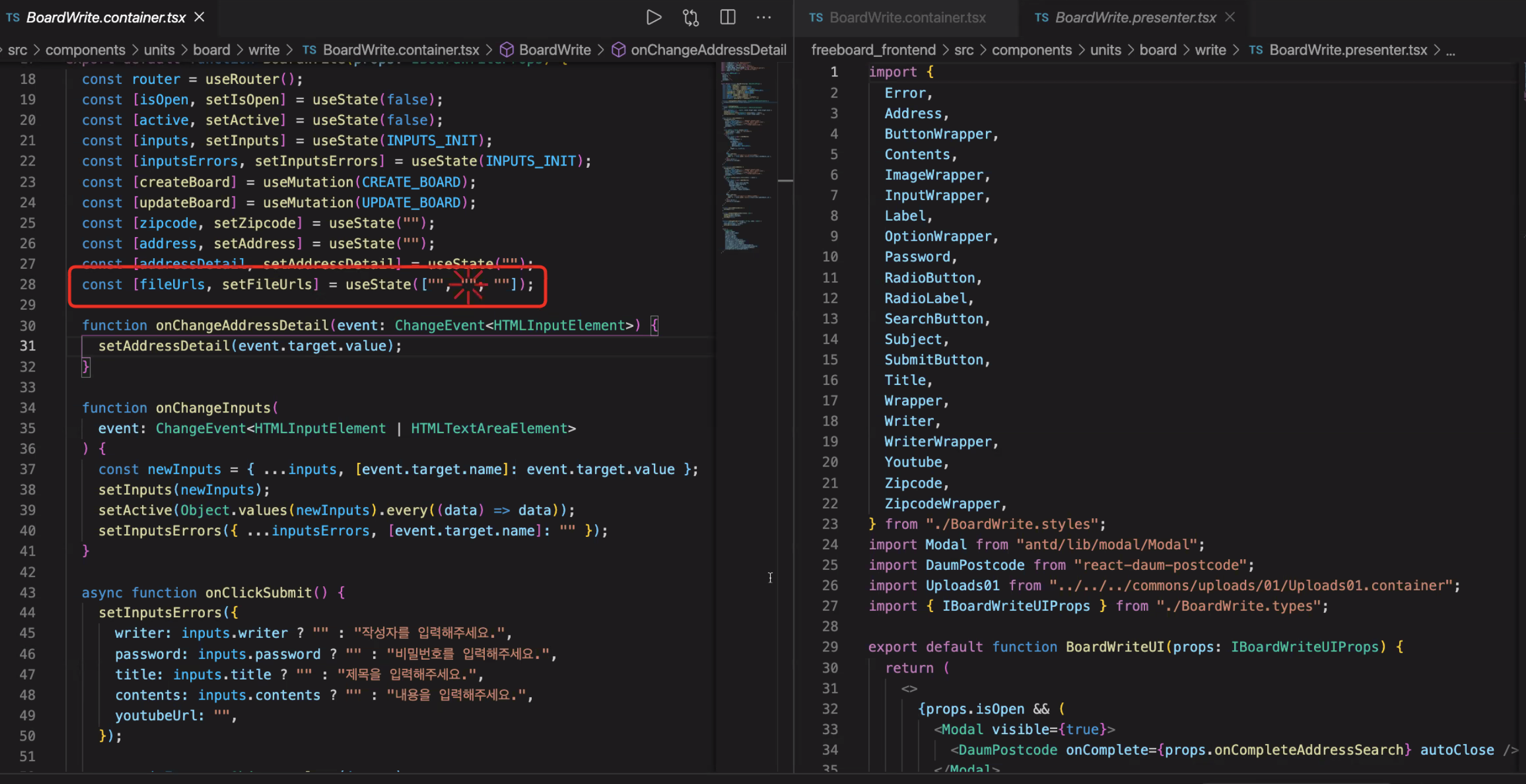
비어있지 않은것은 url3개


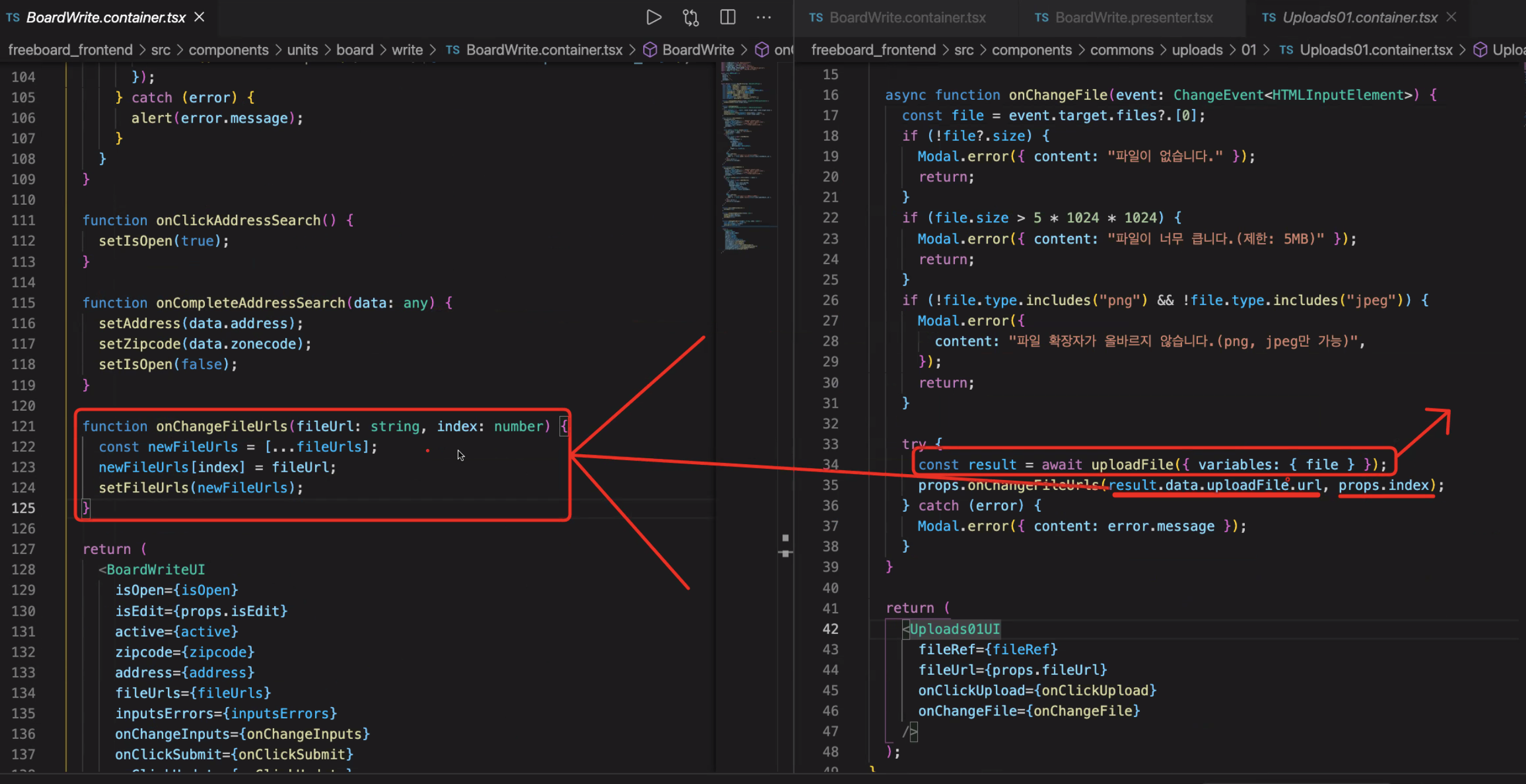
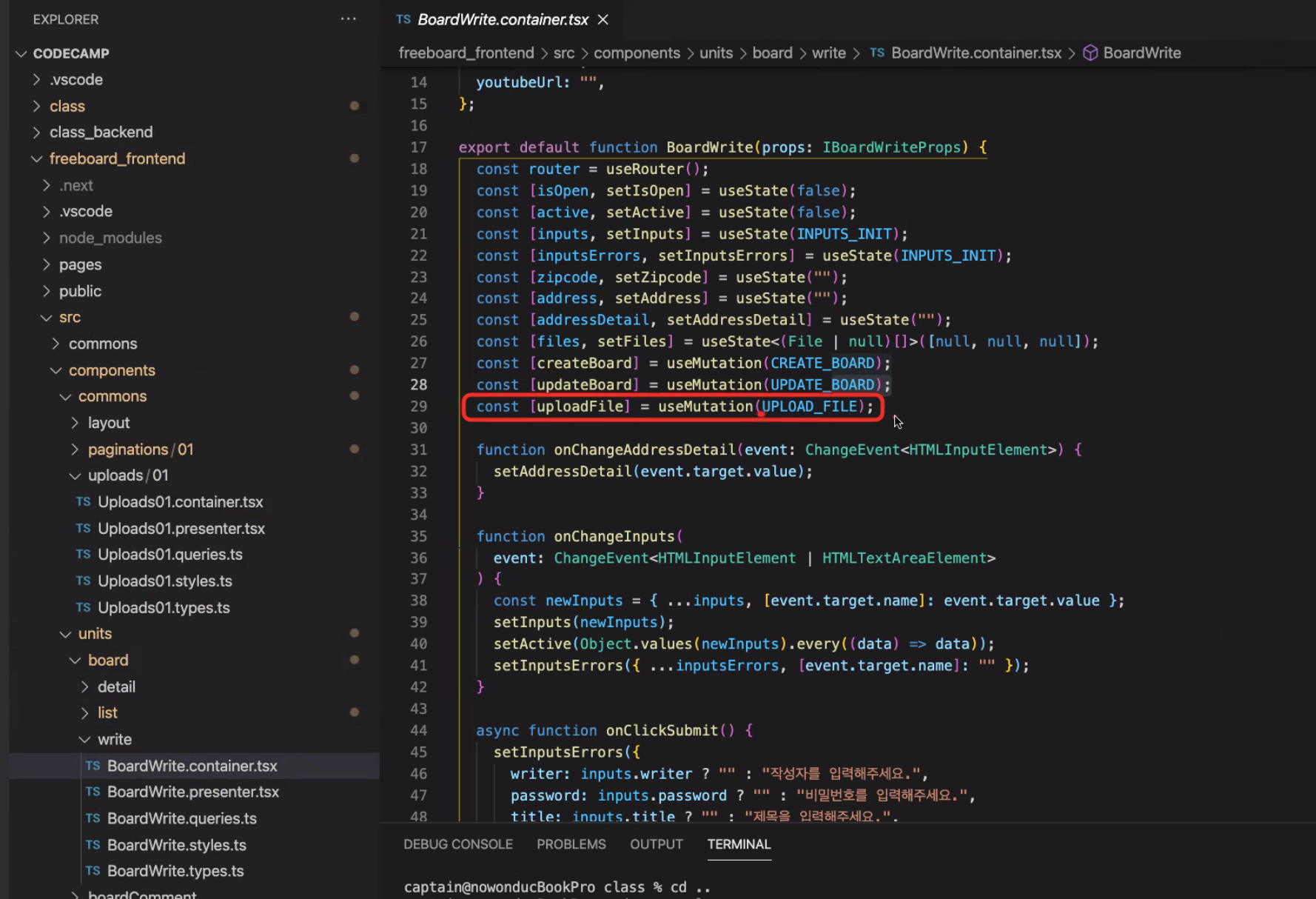
업로드파일 파일 중요한 핵심 =
파일을 BoardWrite 쪽으로 올려줘야함
업로드 파일 mutaition도 BoardWrite쪽으로 올려줘야함

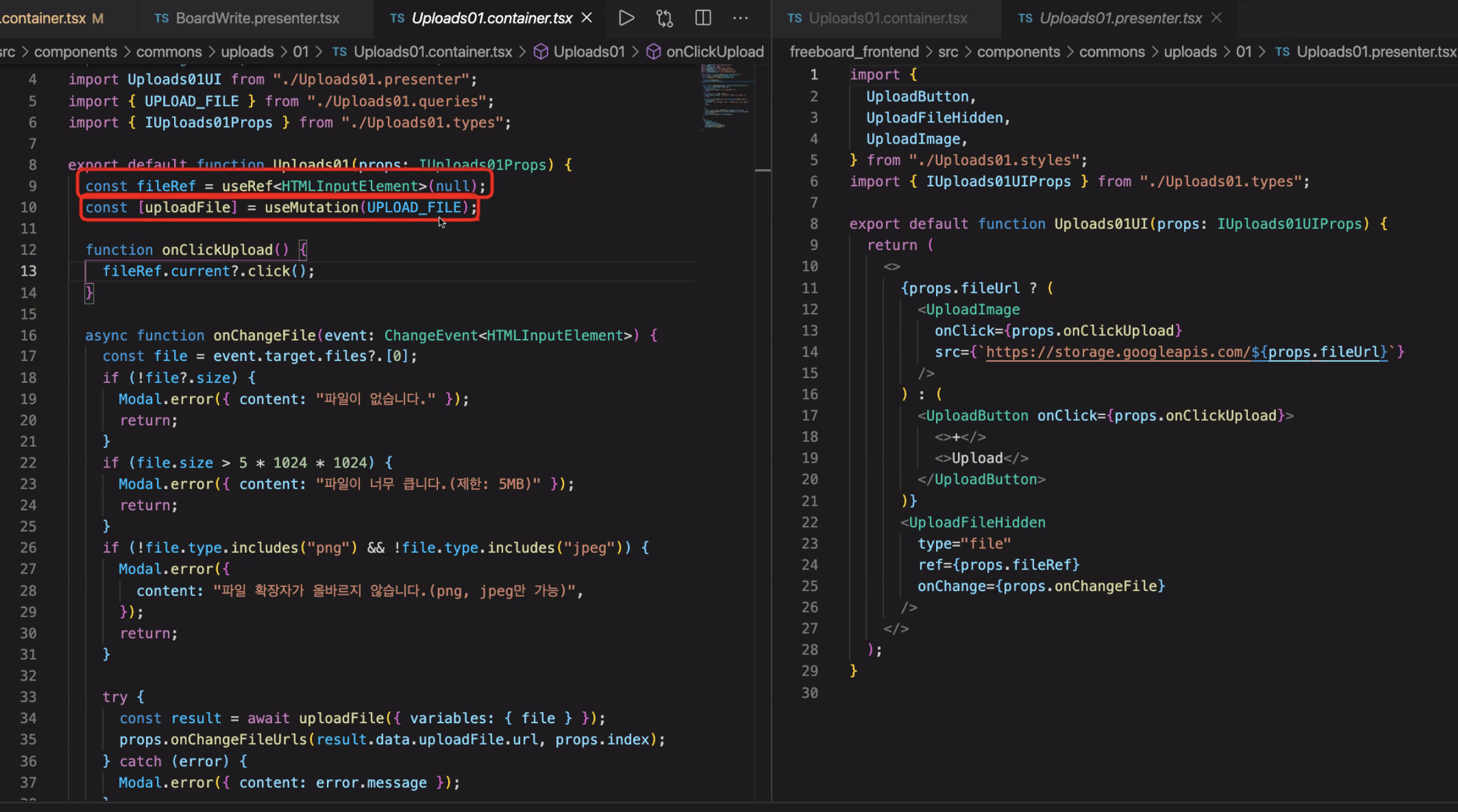
미리보기를 만들고

여기 안에~

여기서 뮤테이션 하려고 파일을 보내주고 있음

이 2개가 핵심!!!
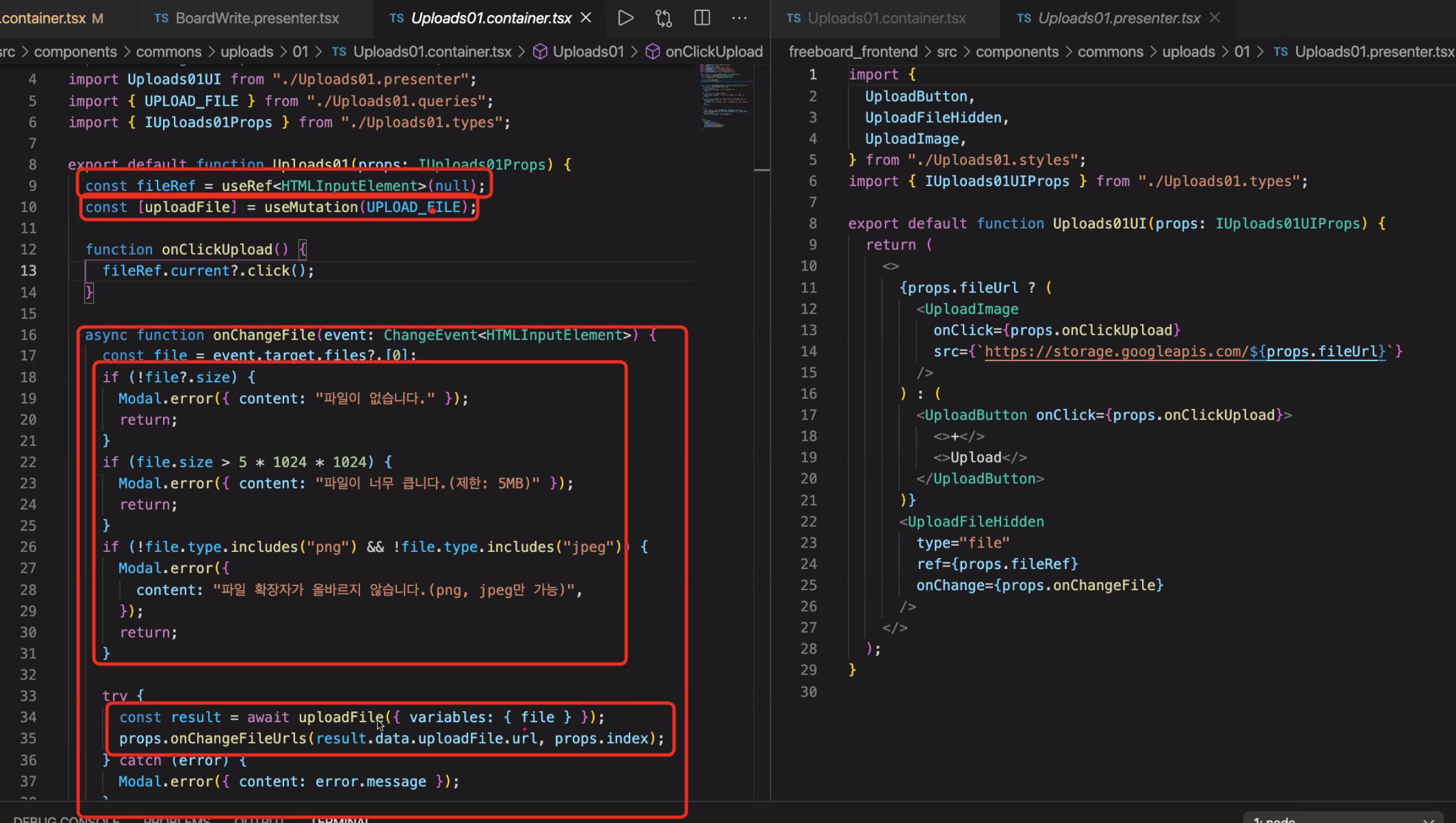
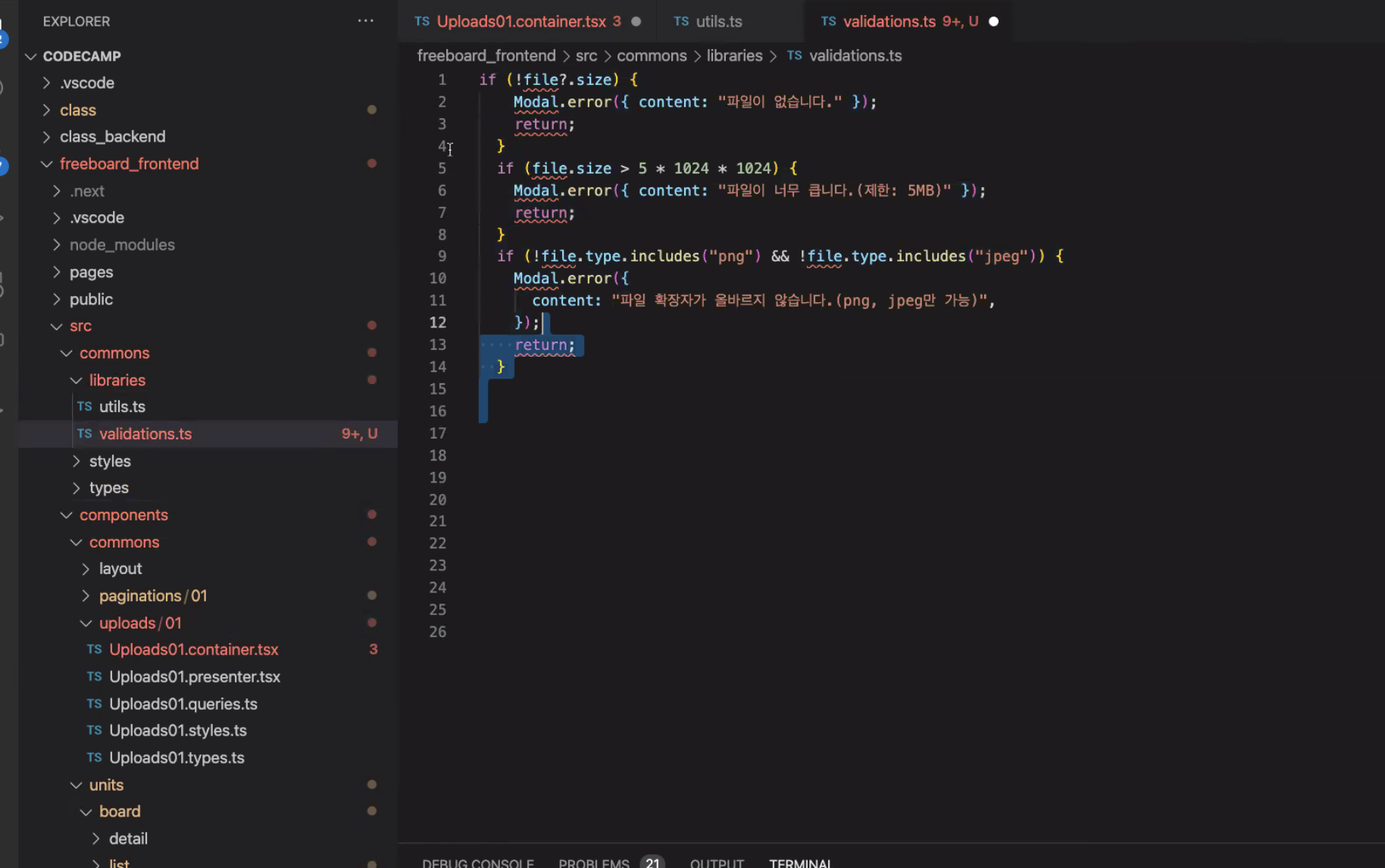
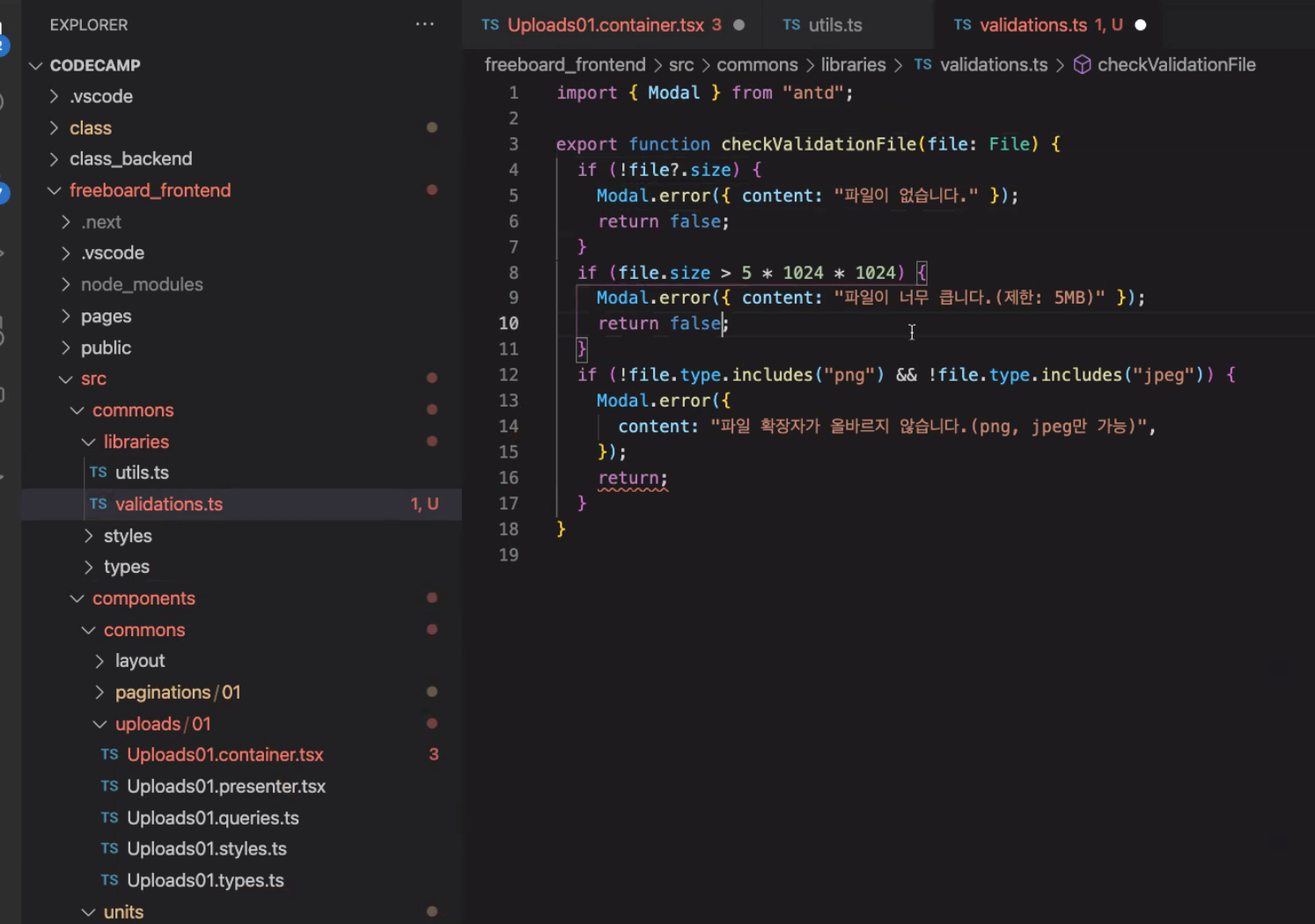
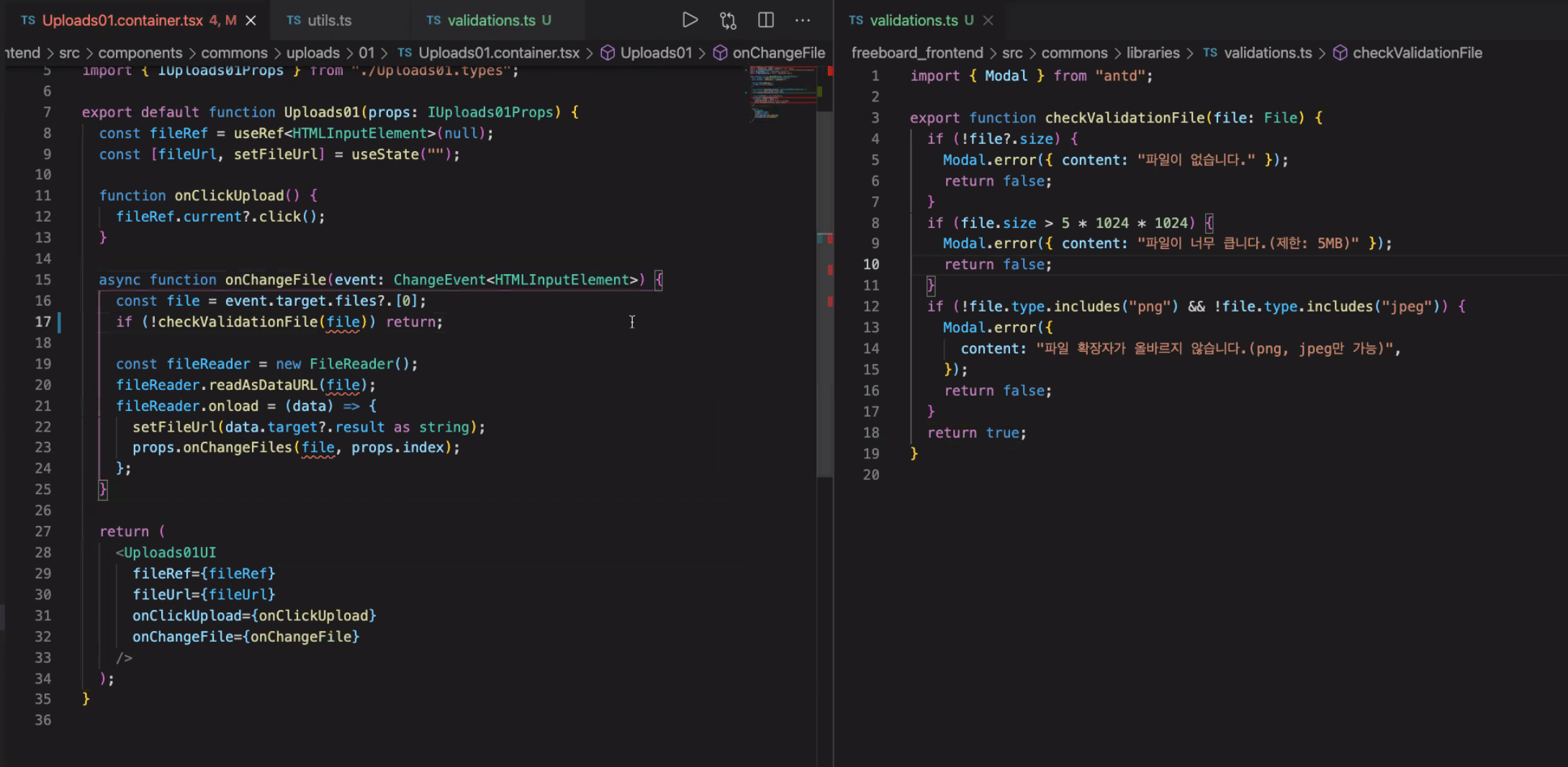
파일이 너무 큽니다~ 그런거를 잘라서

새 폴더 만들어서 붙여넣기

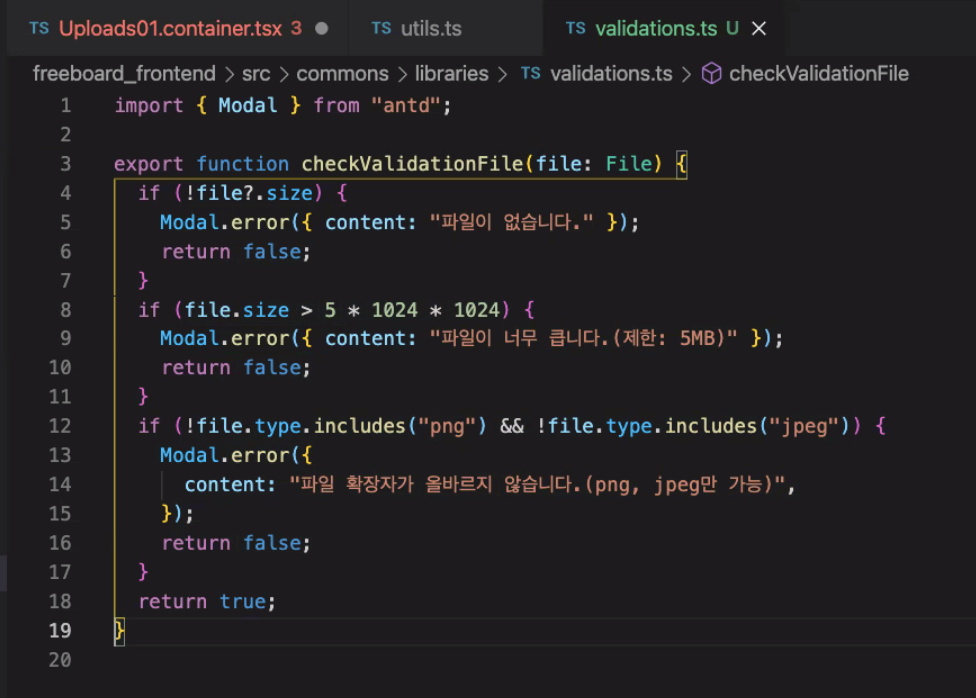
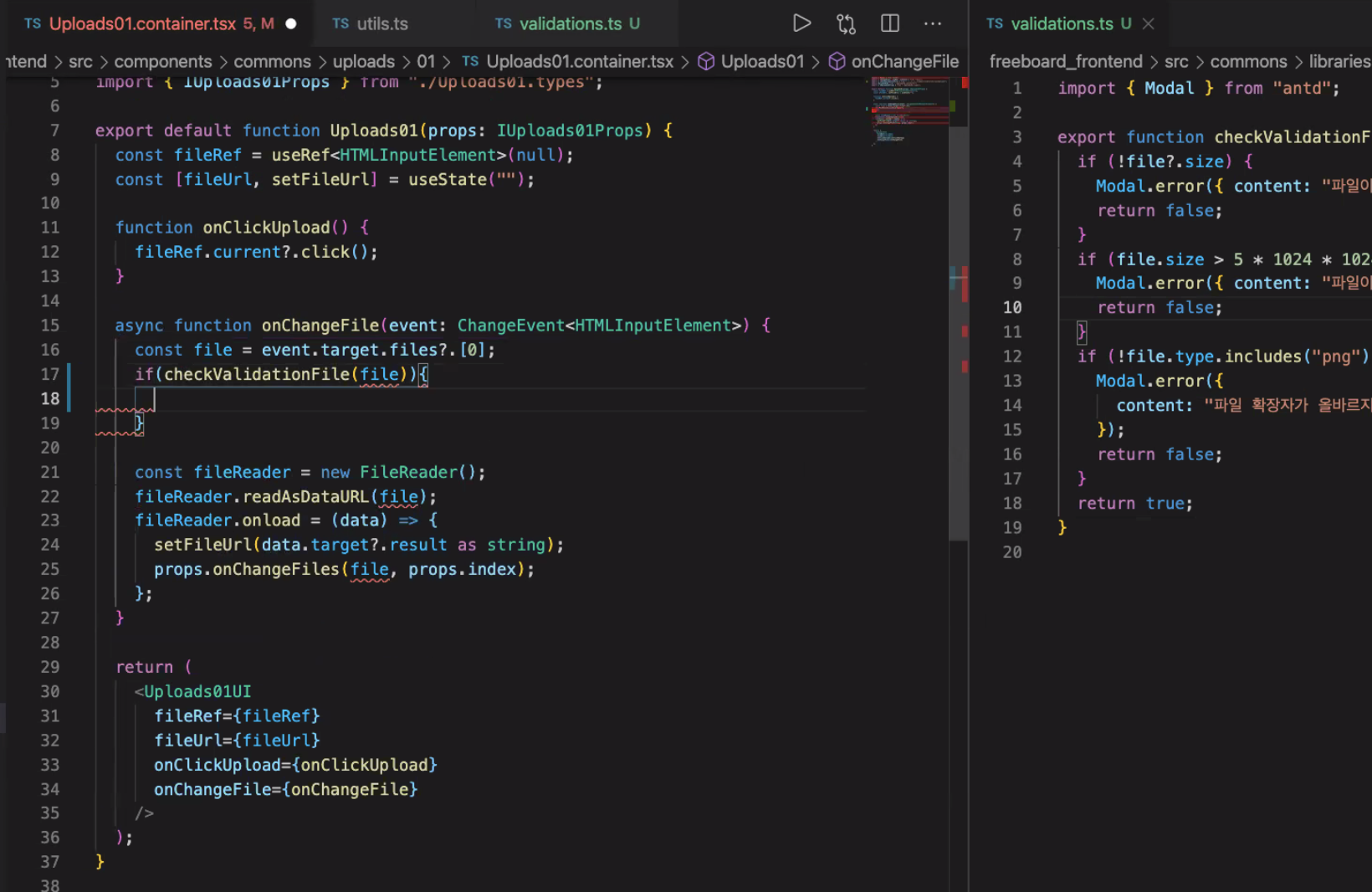
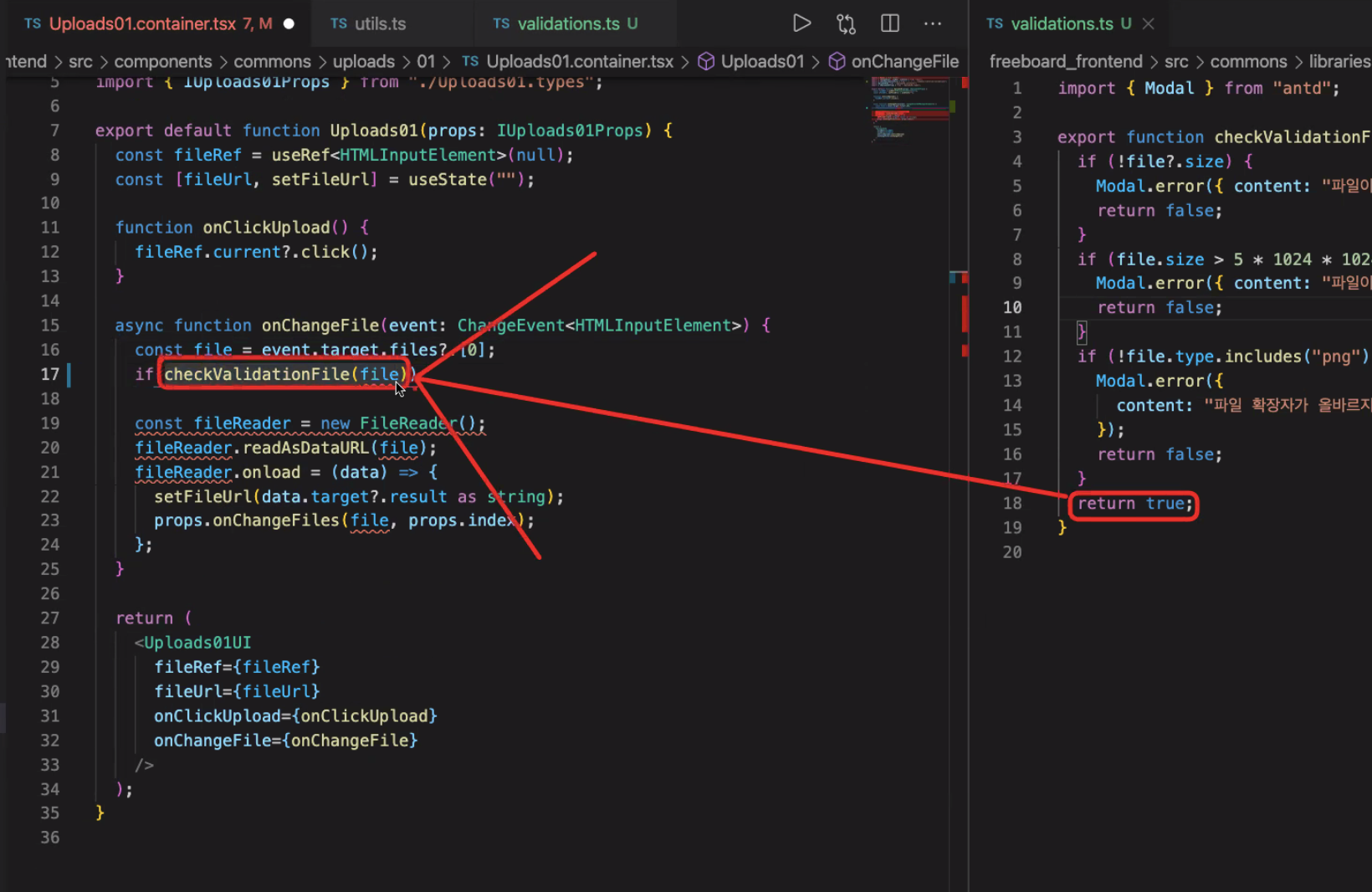
에러면 flase
아니면 true


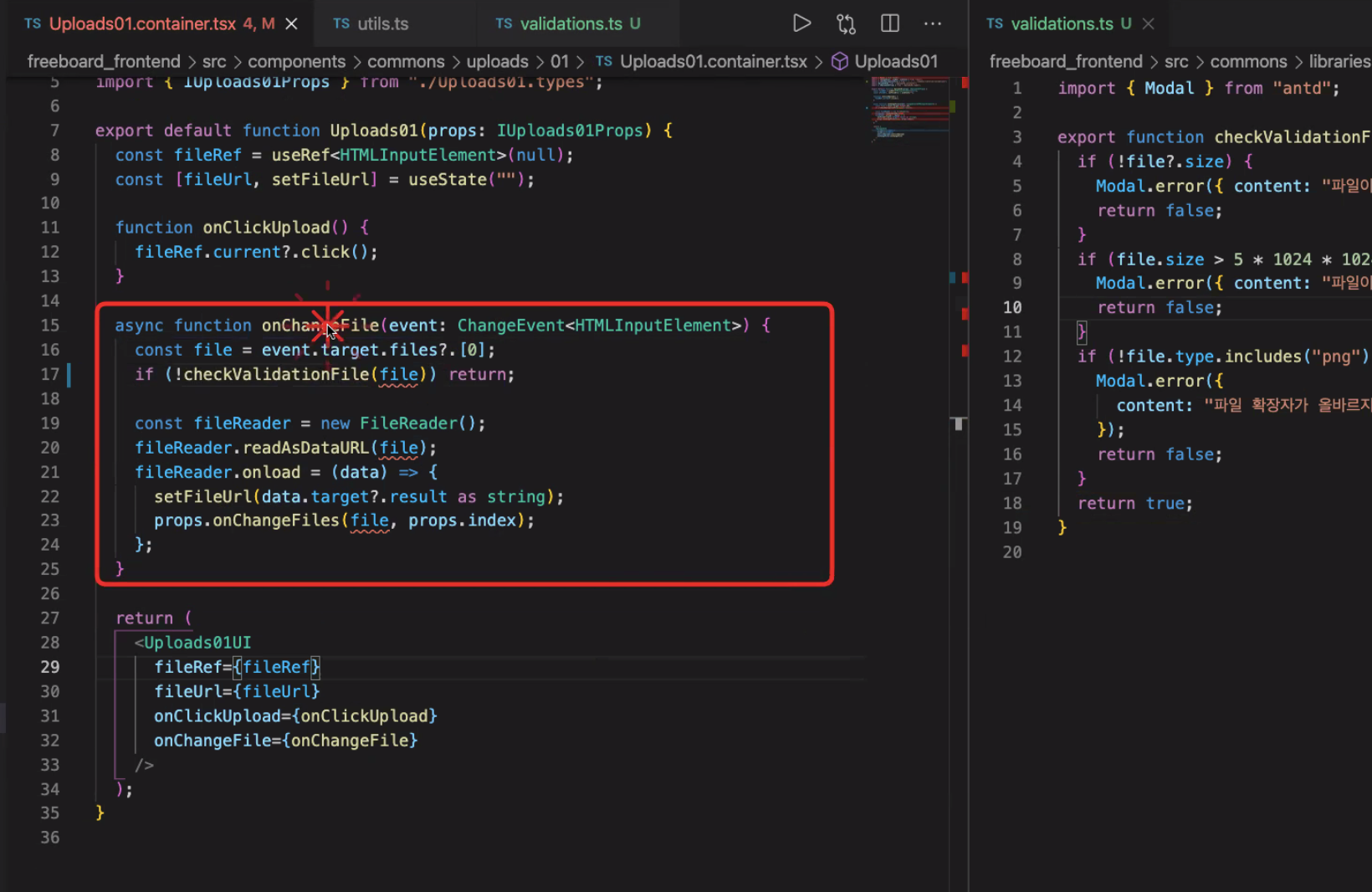
여기 들어가서 파일 실행

리턴으로 종료


이렇게 하면 됨

게시물 등록하기 누르면

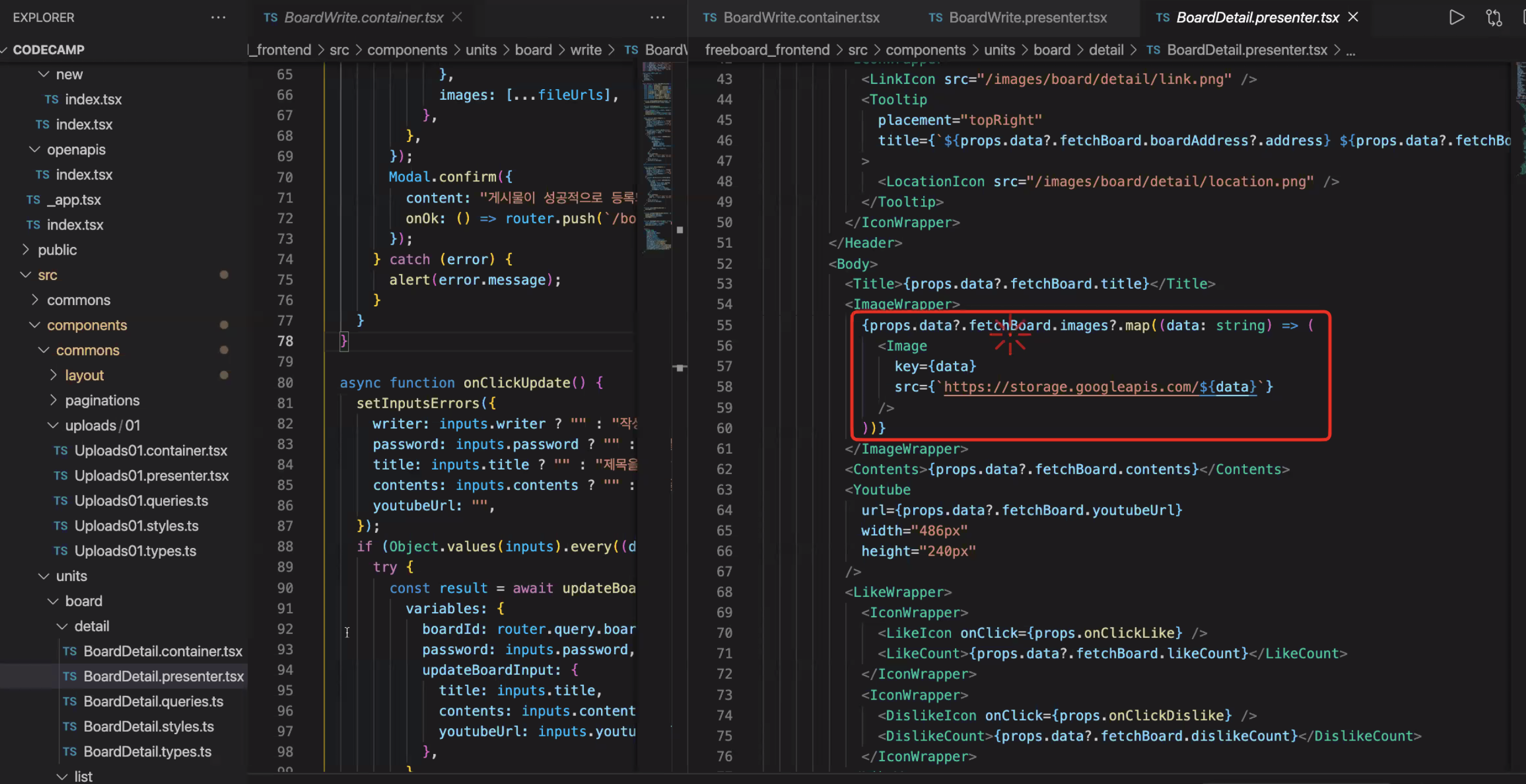
이미지 3개면 3개 올라가고 1개면 1개 스토리지까지 올라가는 것

여기있는 url을 크리에이트에 넣어두는 것~



1,2,3 이렇게하면 1번 끝날때까지 기다리고 2번 끝날때까지 기다리고 ~하면 mutaition 4번기다려야함
그래서 3개를 1번으로 하는게 Premise.all




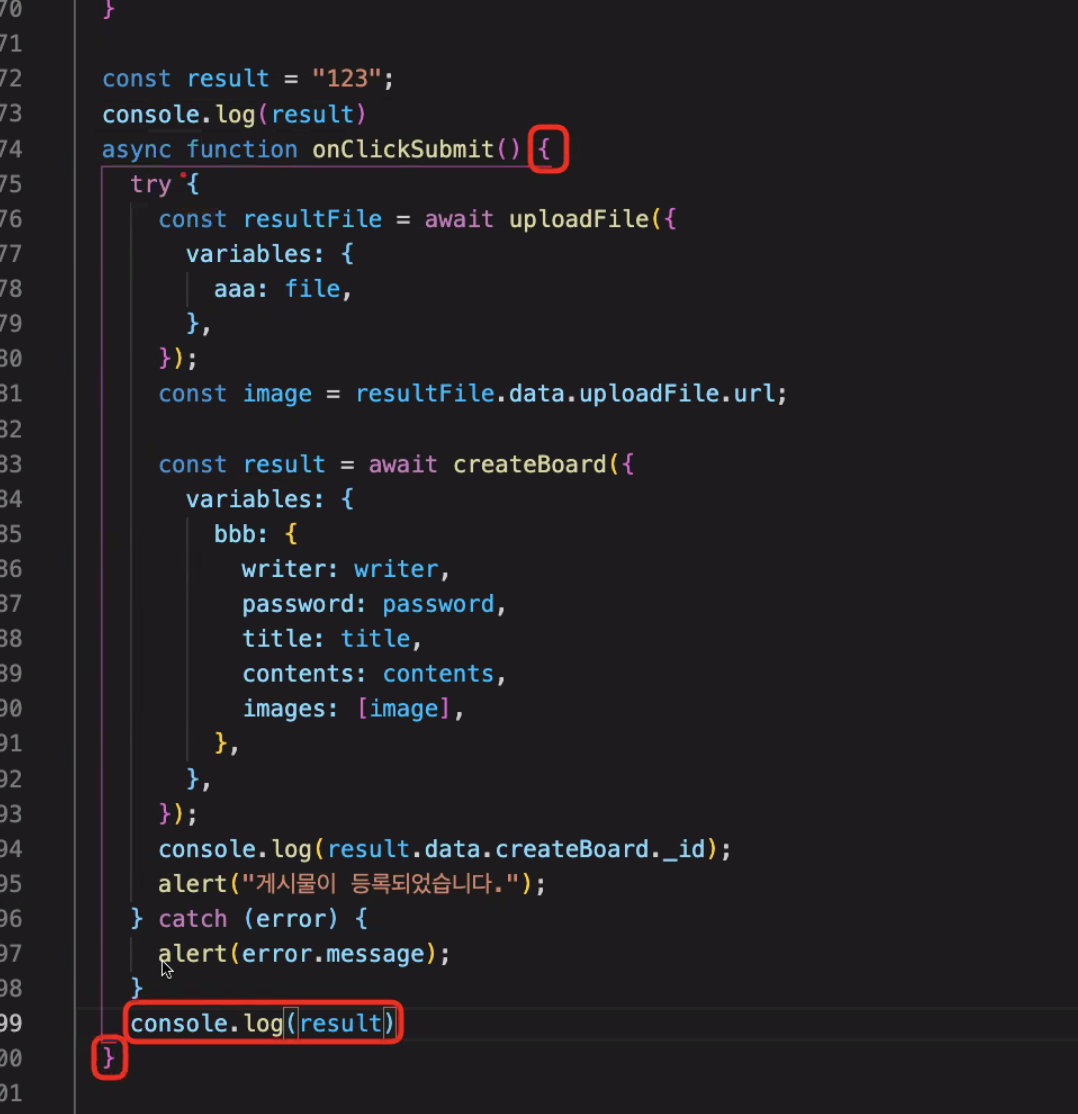
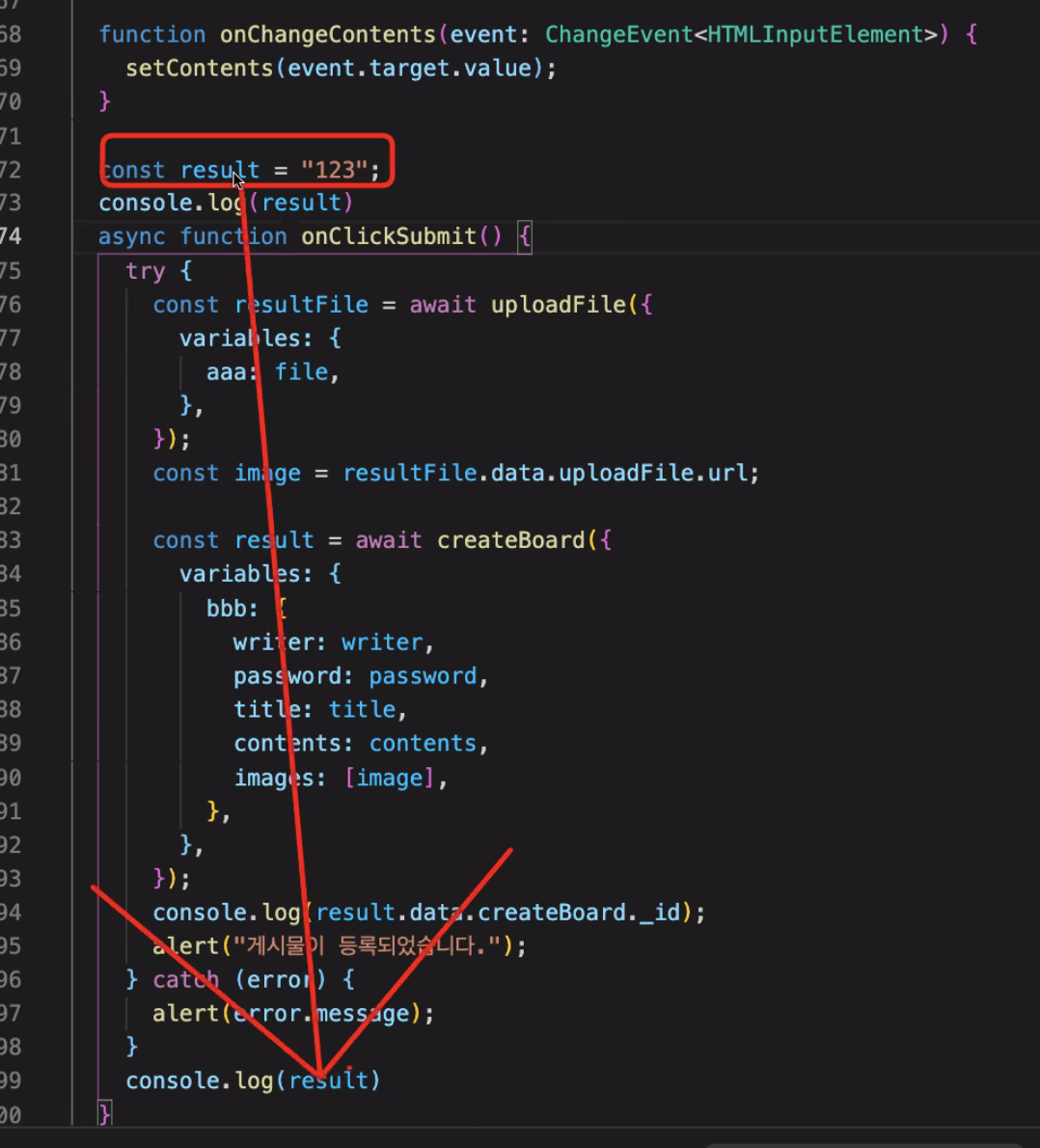
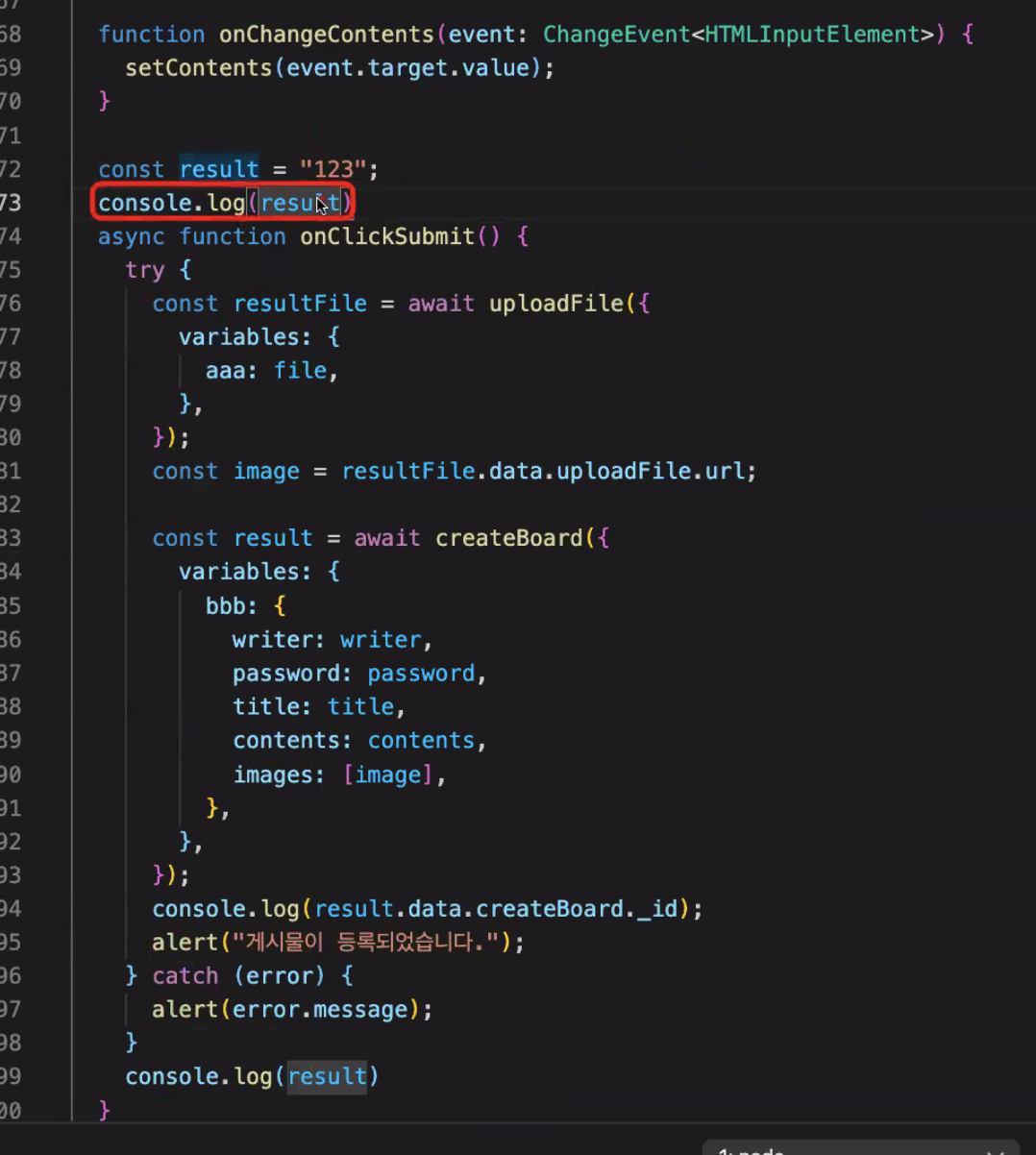
게시물 등록을 나중에 하면 찌꺼기만 남음
'code.camp' 카테고리의 다른 글
| props data prev?, 정규표현식, 글로벌 스테이트, context API (0) | 2021.10.22 |
|---|---|
| 검색 프로세스, 검색어 결과 표시, 디바운싱 쓰로틀링 (0) | 2021.10.22 |
| 이미지저장 프로세스, 이미지 검증, 이미지 전송 (0) | 2021.10.22 |
| 웹서비스 구조, SQL, GraphQL API, firebase (0) | 2021.10.22 |
| useEffect와 의존성배열, useRef, 컴포넌트 생명주기 (0) | 2021.10.22 |




댓글