8/12
오늘은 지도API 관해서 배웠다.
지도API는 크게 구글지도, 네이버지도, 카카오지도 등이 있다.
이들은 크게 비용적인 차이, 세부적인 기능간 차이 등이 있다.
나는 1일 30만회 무료 요청인 카카오지도를 적용해봤다.
기억해야할 중요한 포인트는 2가지가 있다.
1. appKey 요청을 받아줄 도메인을 적어줘야 합니다.
프론트엔드에서 사용되는 appkey는 숨길 수 없다.
이러한 key를 제공하는 제공업체에서는 어떠한 도메인에 응답해줄지 도메인을 적도록 되어있다.
이후에 배포를 진행하고 도메인이 만들어지면, 카카오맵에도 적용해 주어야 합니다.
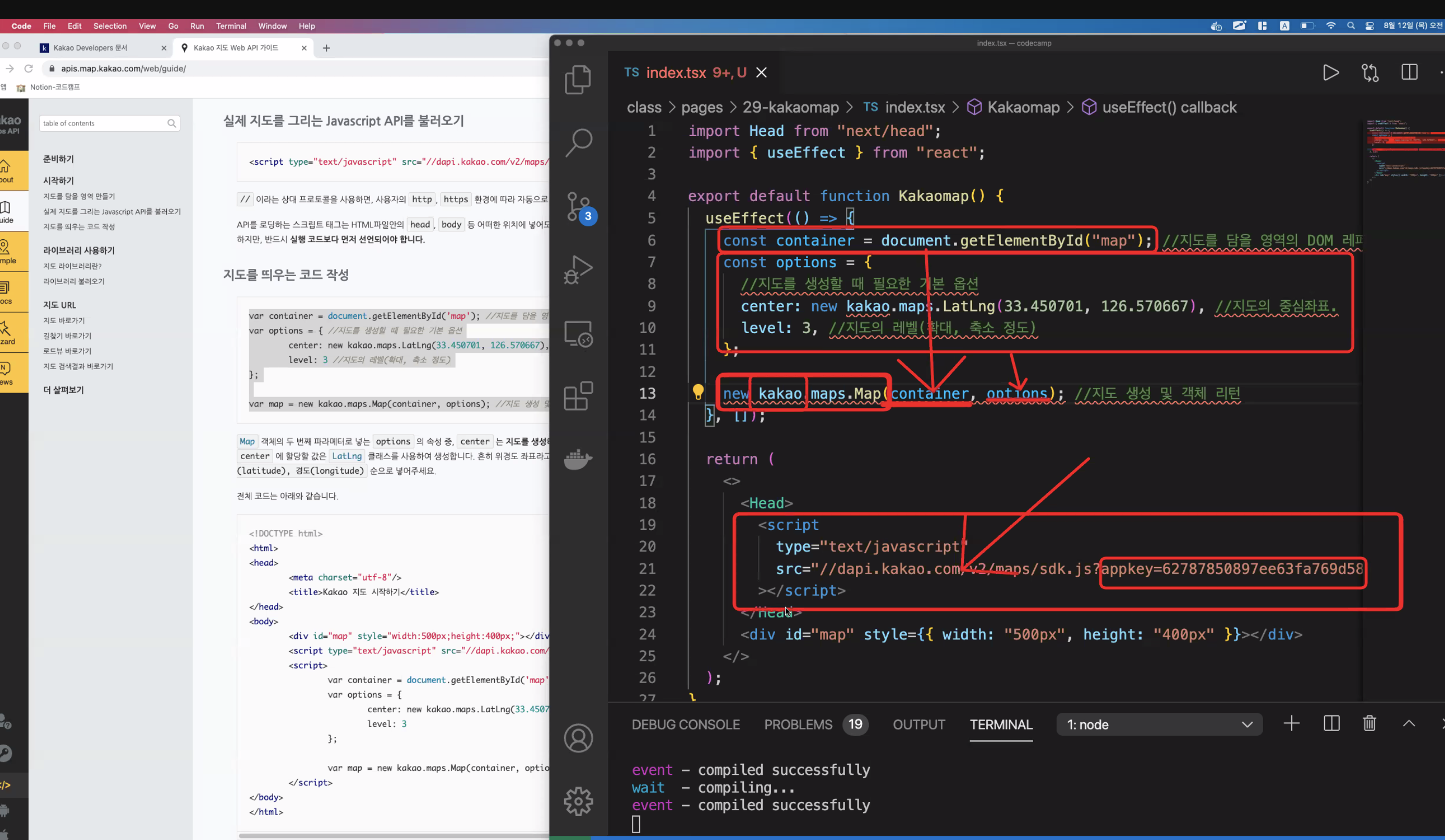
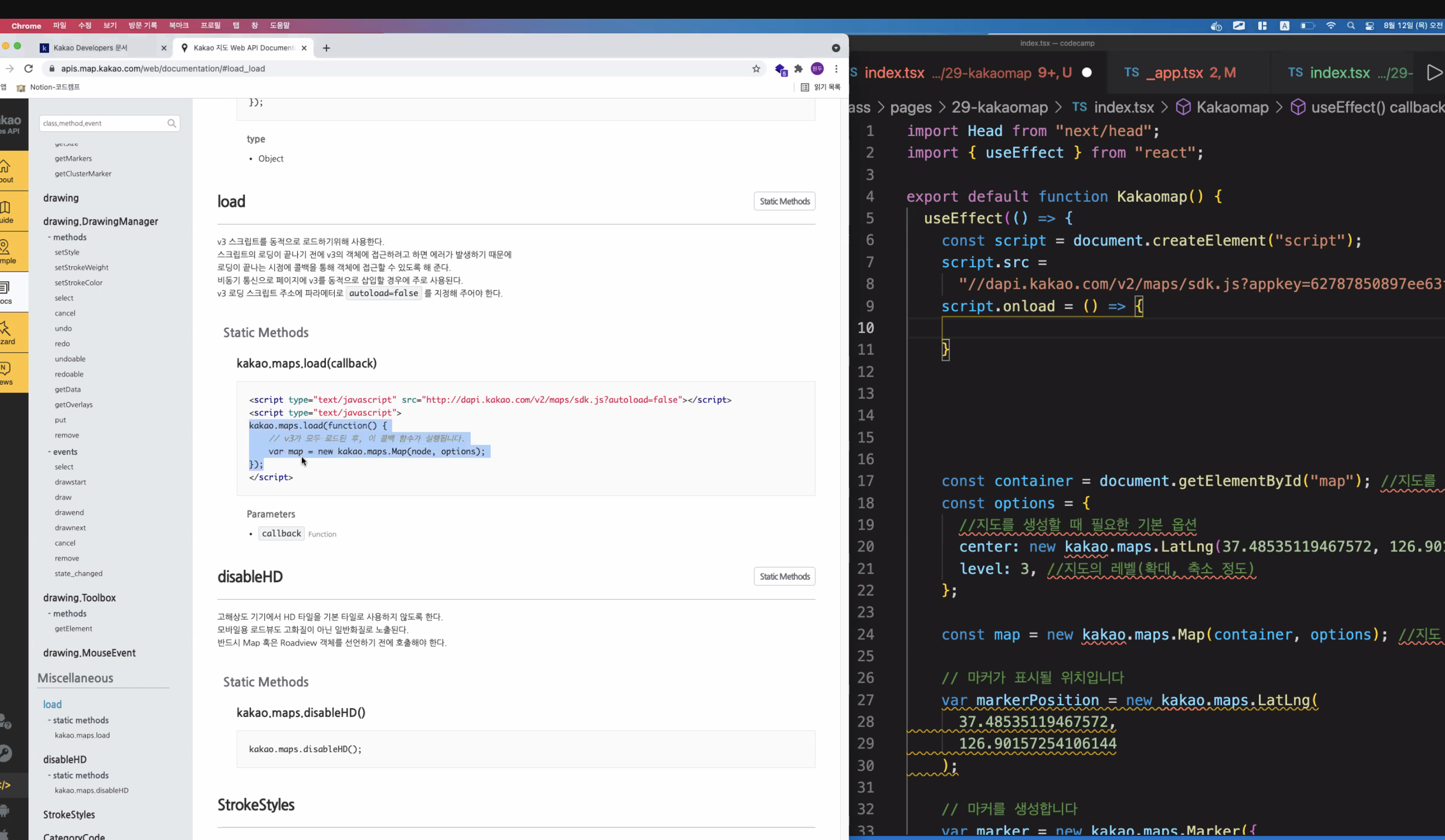
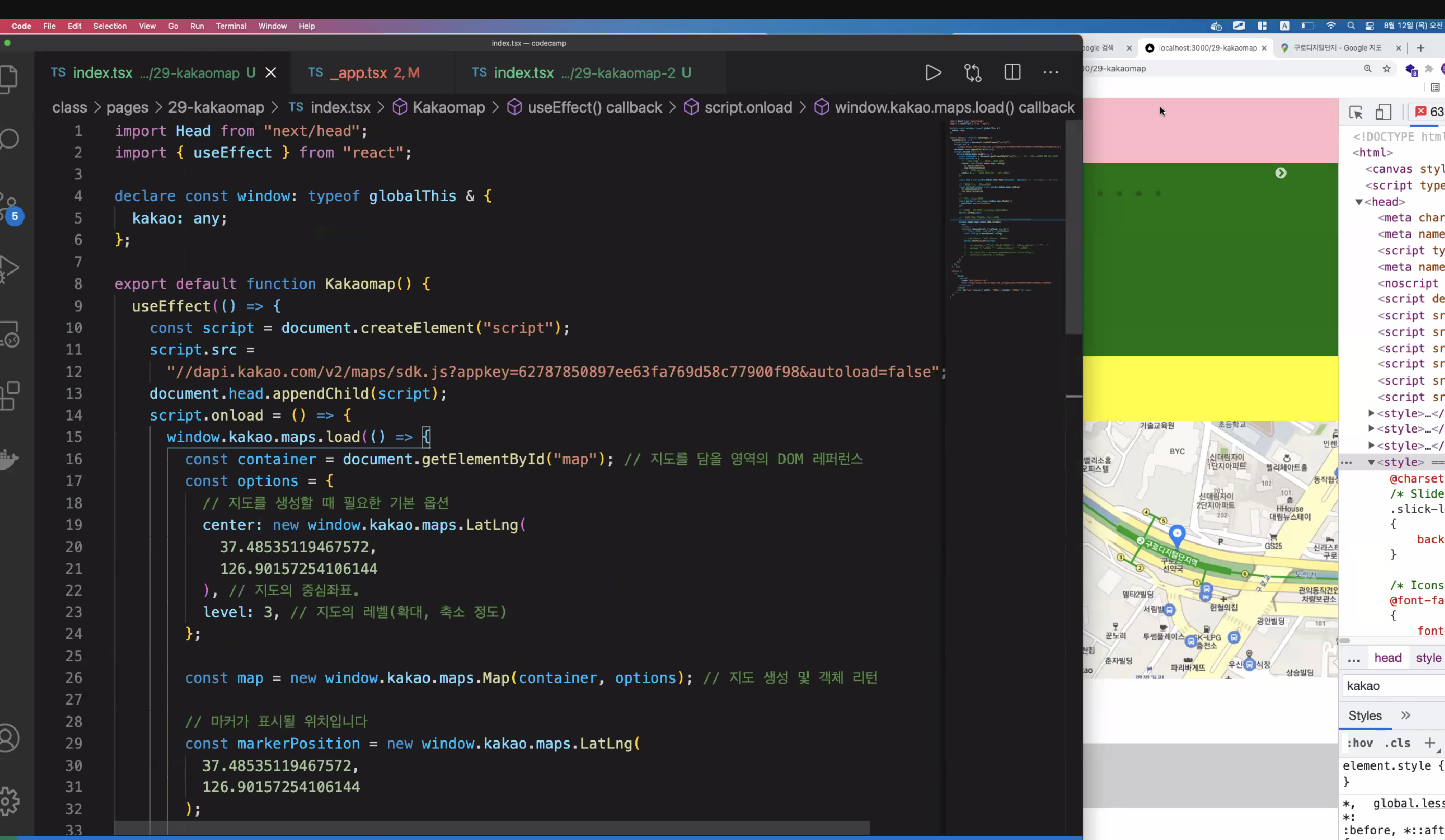
2. 브라우저에서 router.push로 이동할 때, 카카오 기능이 로딩되기도 전에 실행되어 문제가 발생했다.
따라서, kakao 기능이 로딩이 완료될 때까지 기다려주는 작업이 필요했다.
이를 위해, script 태그를 우리가 직접 createElement라는 기능을 통해서 만들어 주고, head 태그에 넣어주기까지 했다.
이 두가지만 기억한다면, 지도를 구현하는데는 크게 어려움이 없을 것이다.
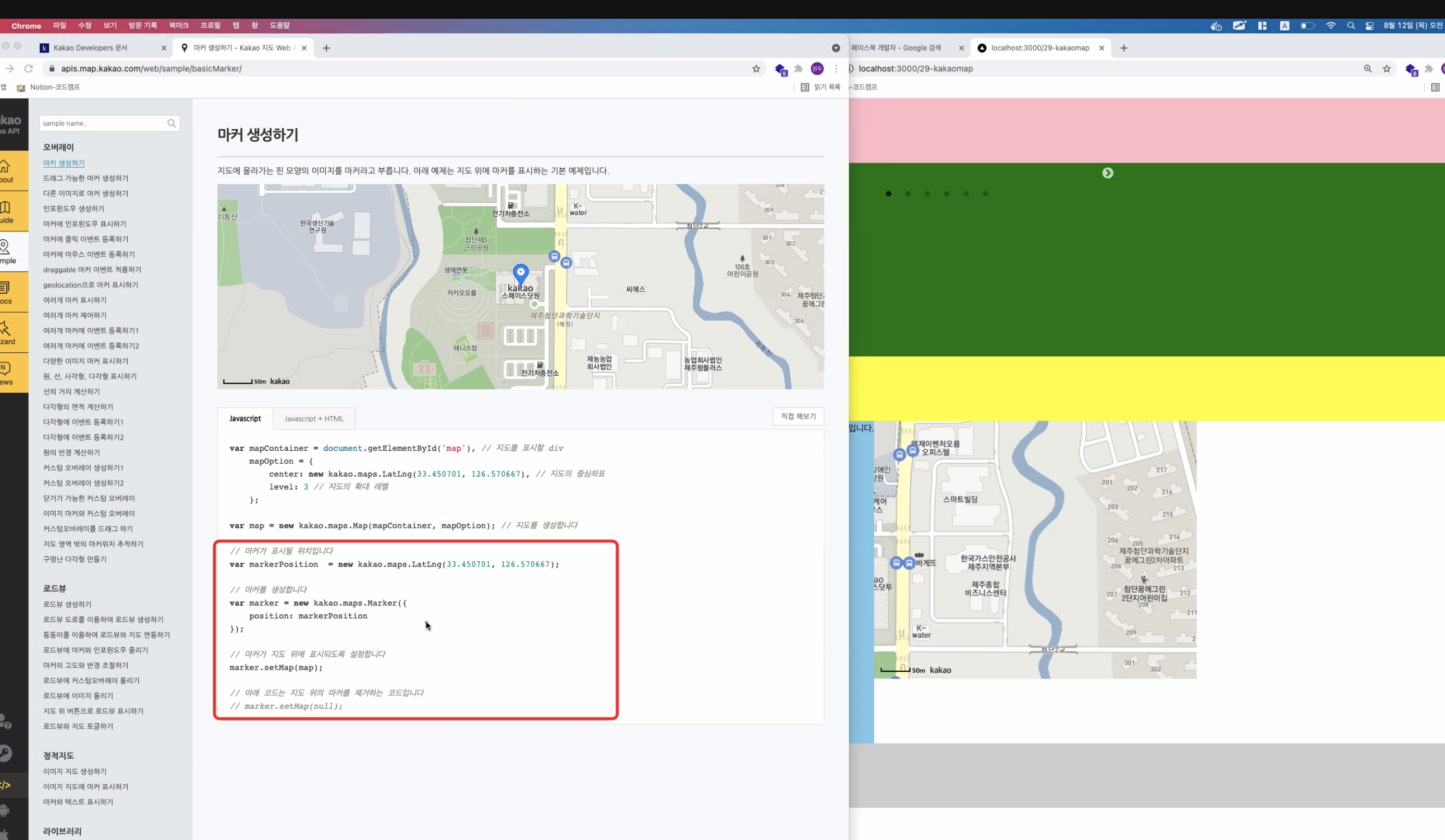
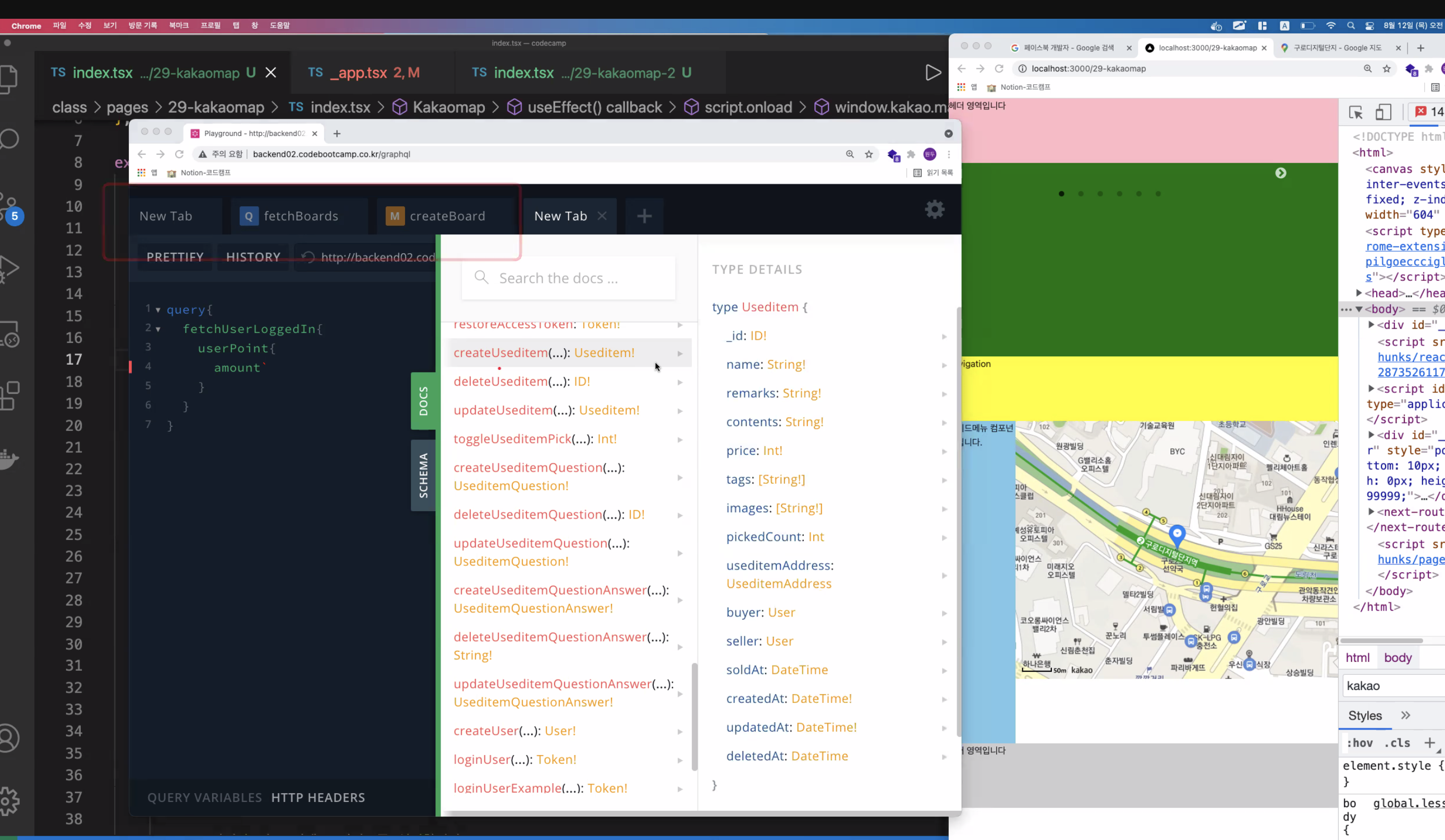
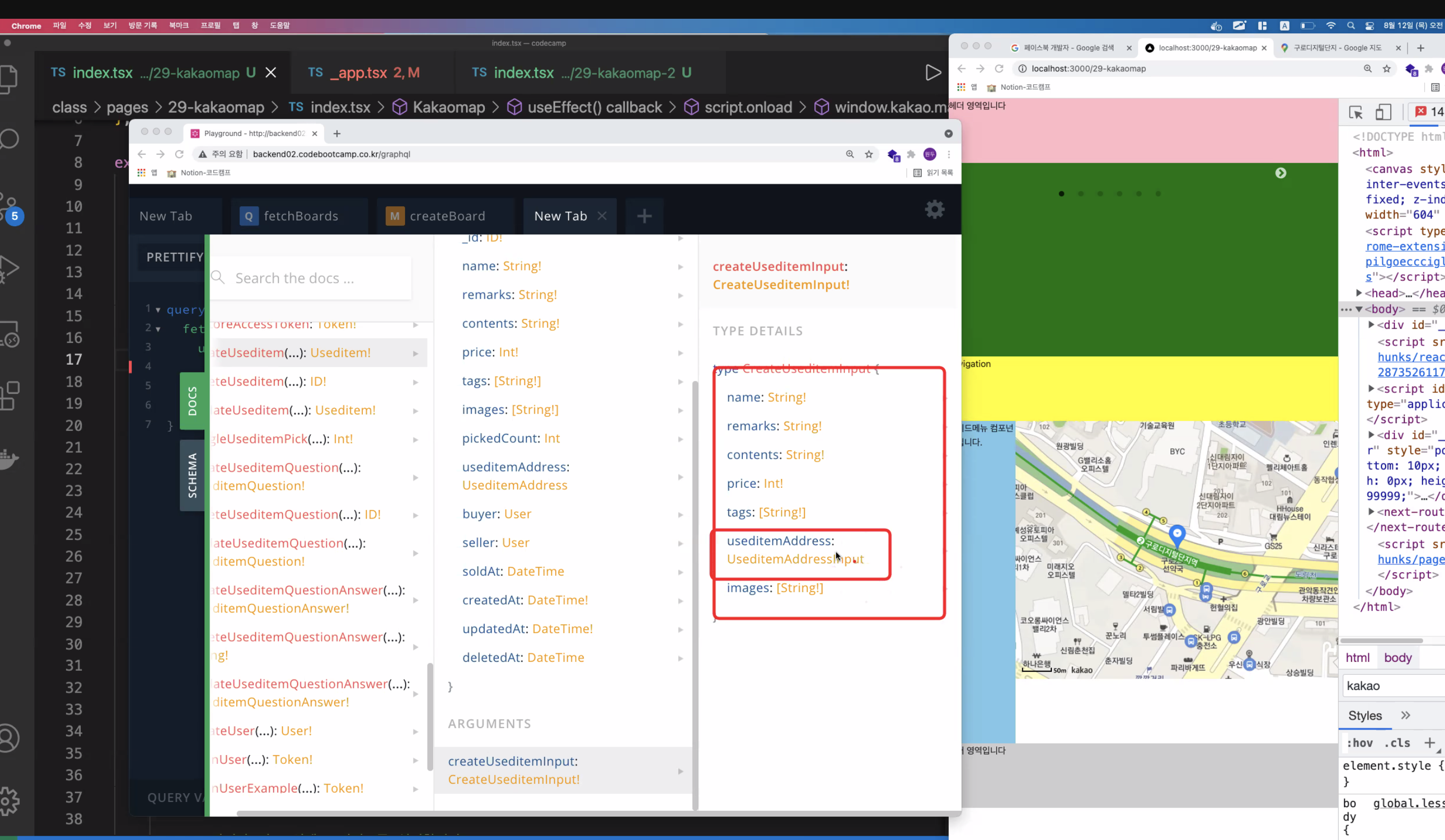
지도 내용을 중고마켓 Backend와 연결하기 위해서는 createUseditemAPI에 useditemAddress 부분이 있다.
여기에 lat, lng 부분을 이용하면 된다.

카카오 개발자, 페이스북 개발자
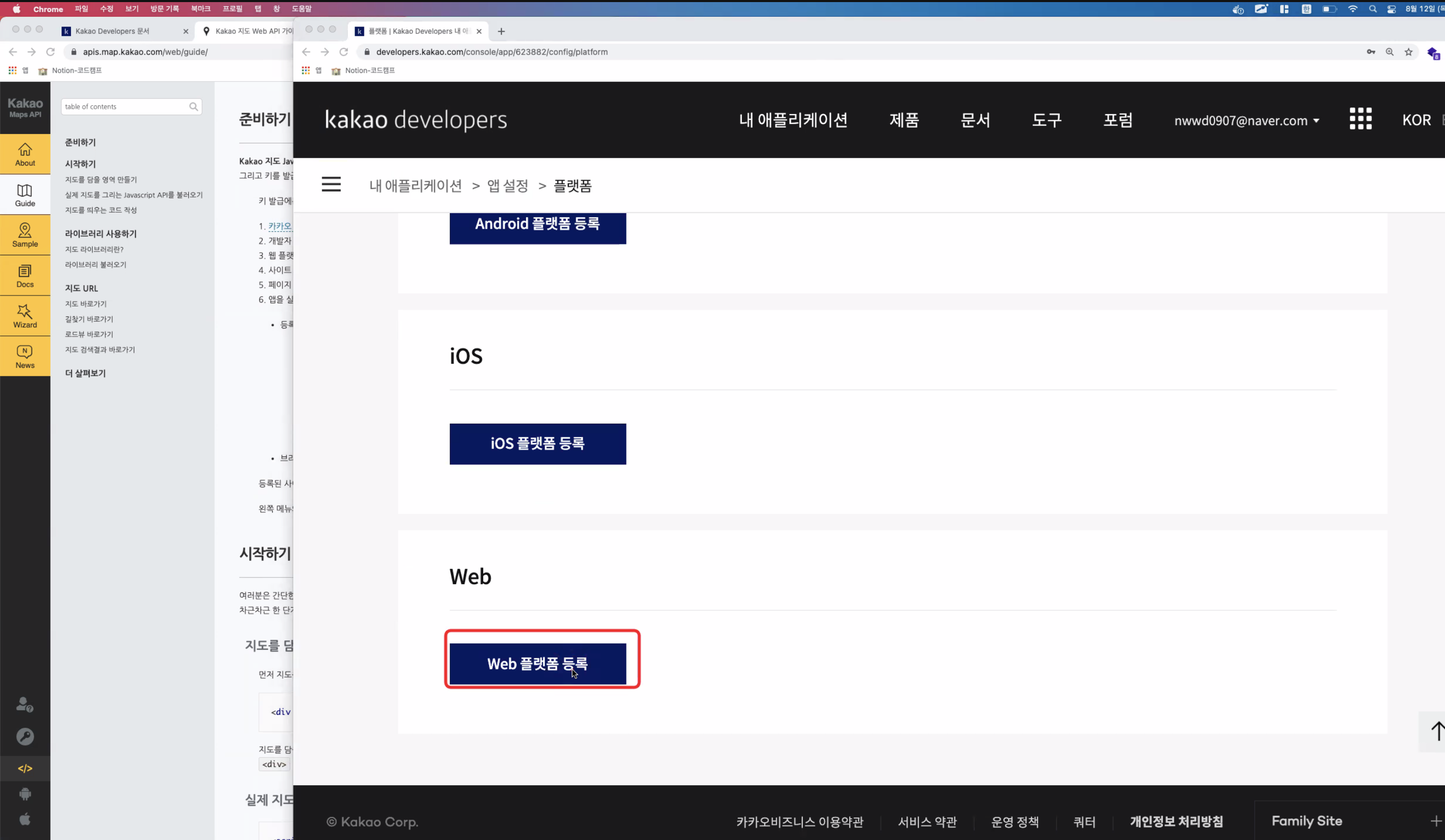
카카오 개발자에 들어가서

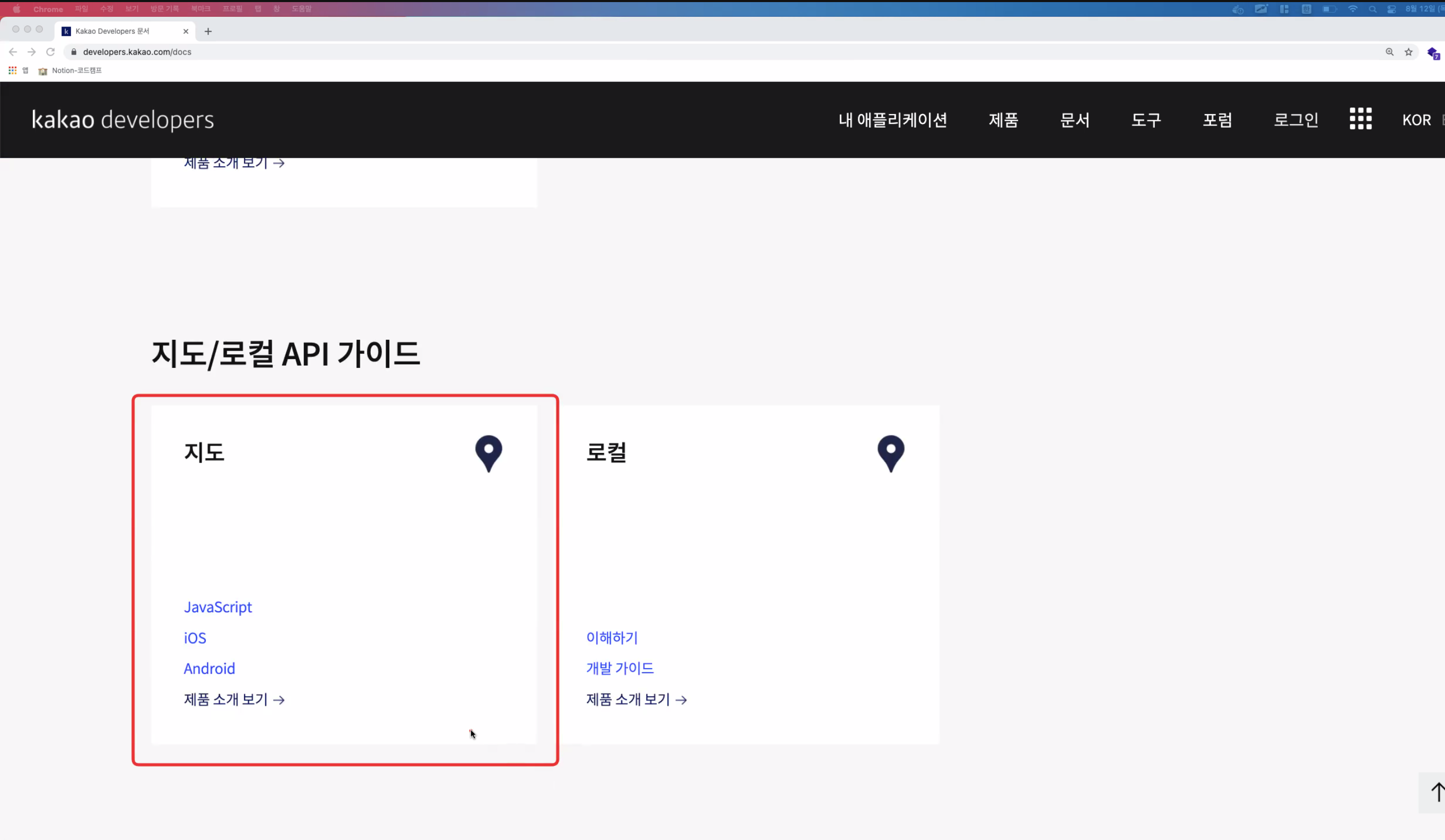
빨간 상자에 있는걸로 시작한다

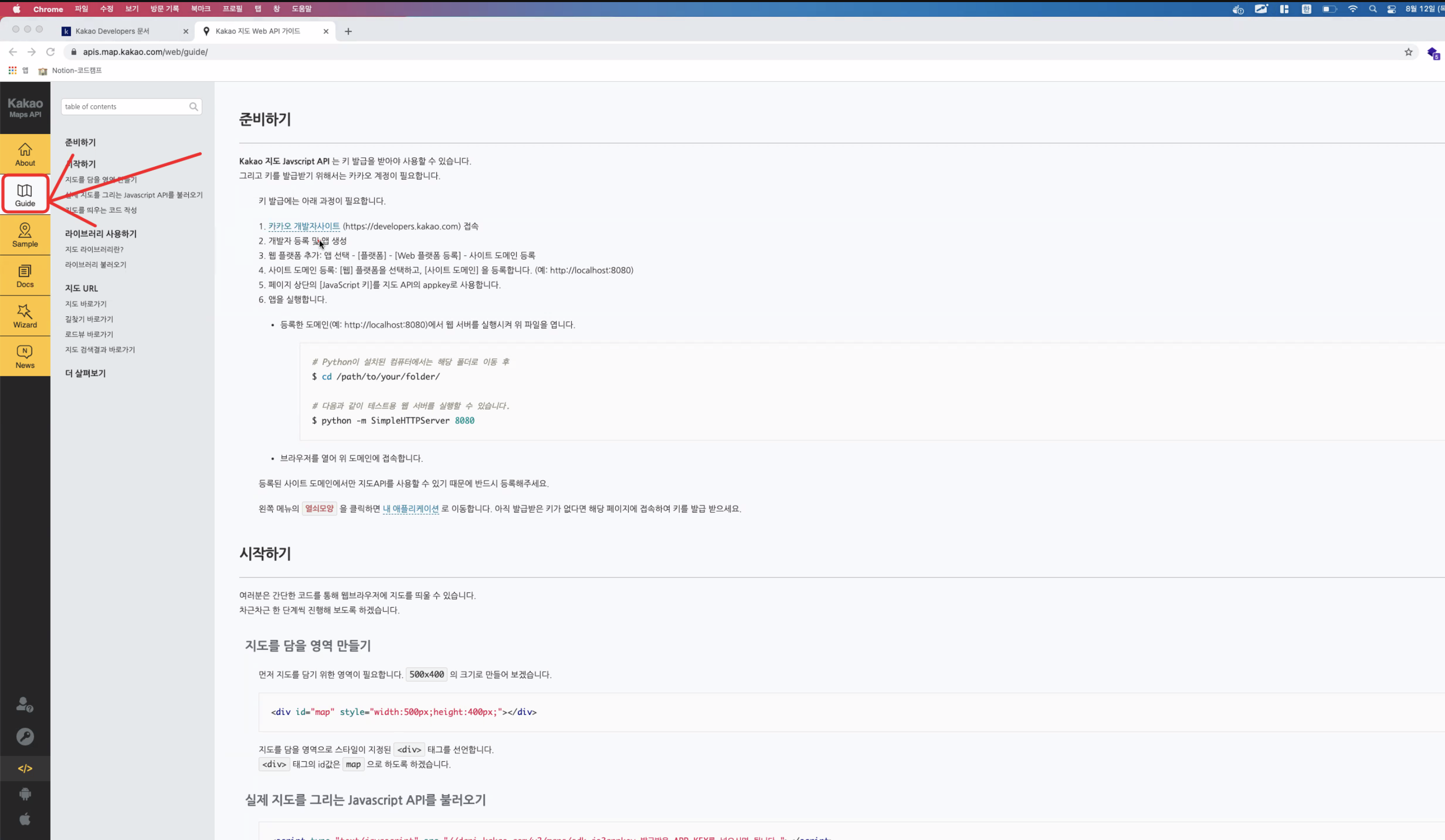
Guide클릭

해당하는거 입력 후 저장

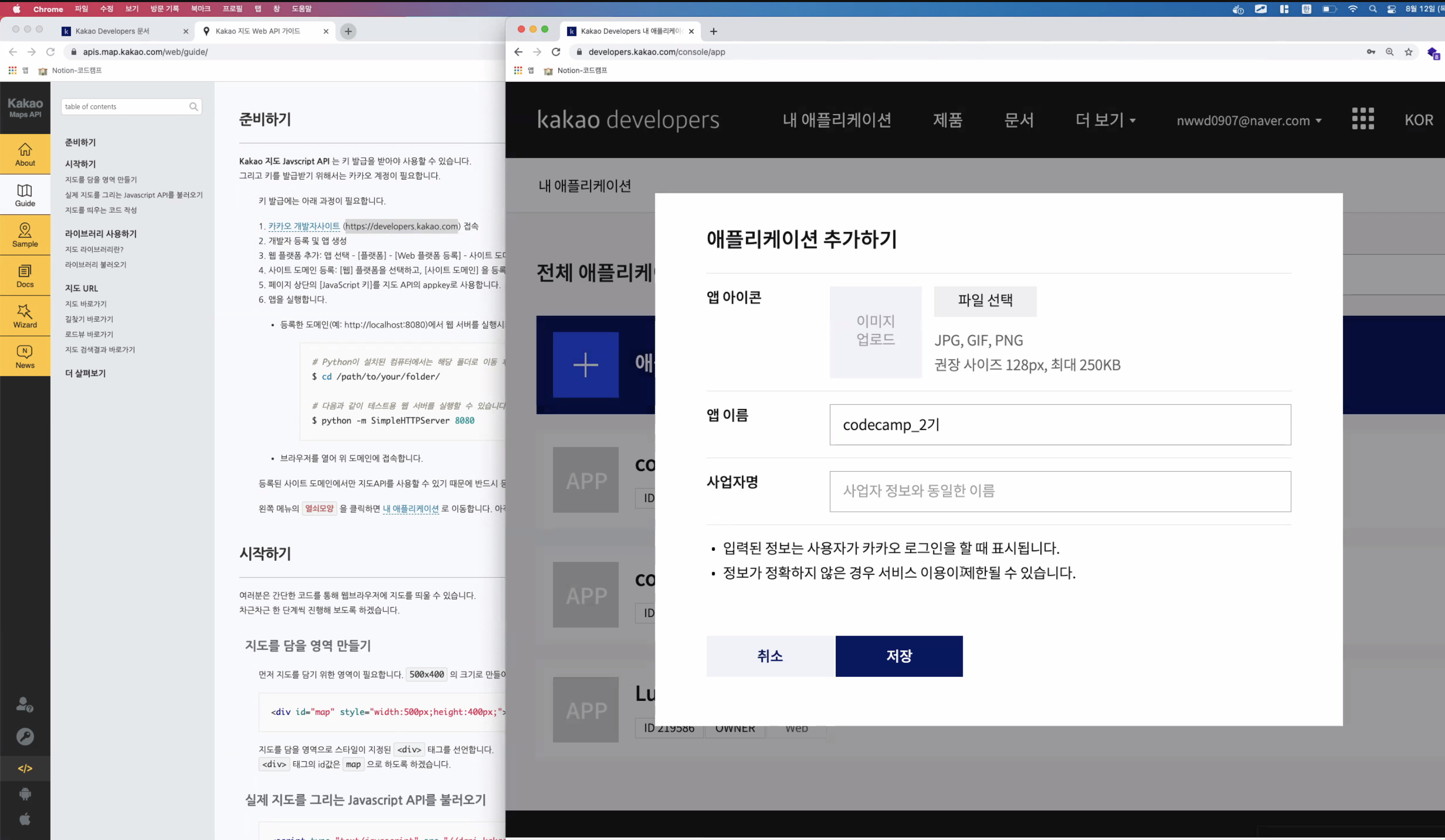
Web에서 Web 플랫폼 등록 클릭

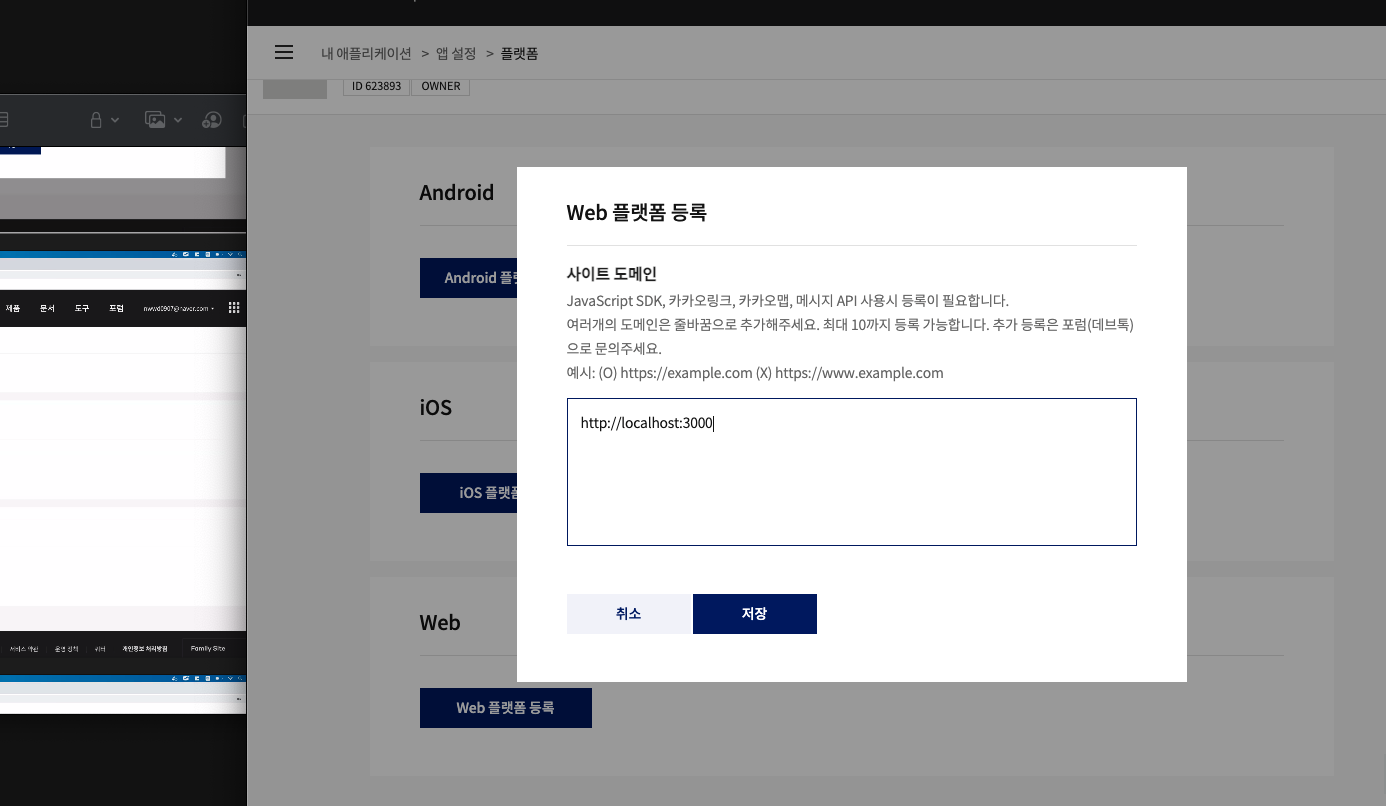
입력 후 저장

복사

붙여넣기

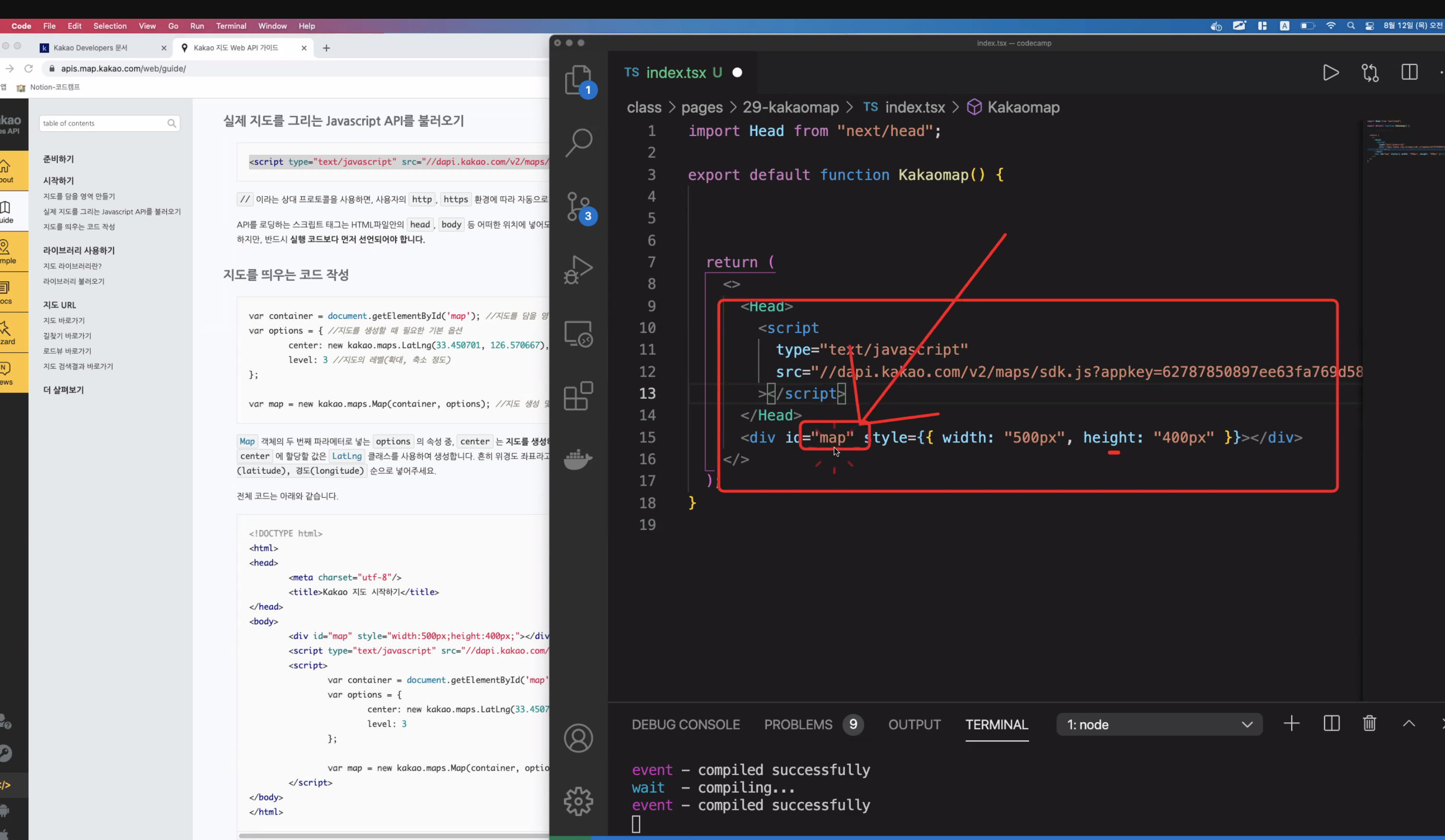
id와 크기를 적는다 (화면이 만들어진 다음 id의 맵에 하는 것)
id="map"
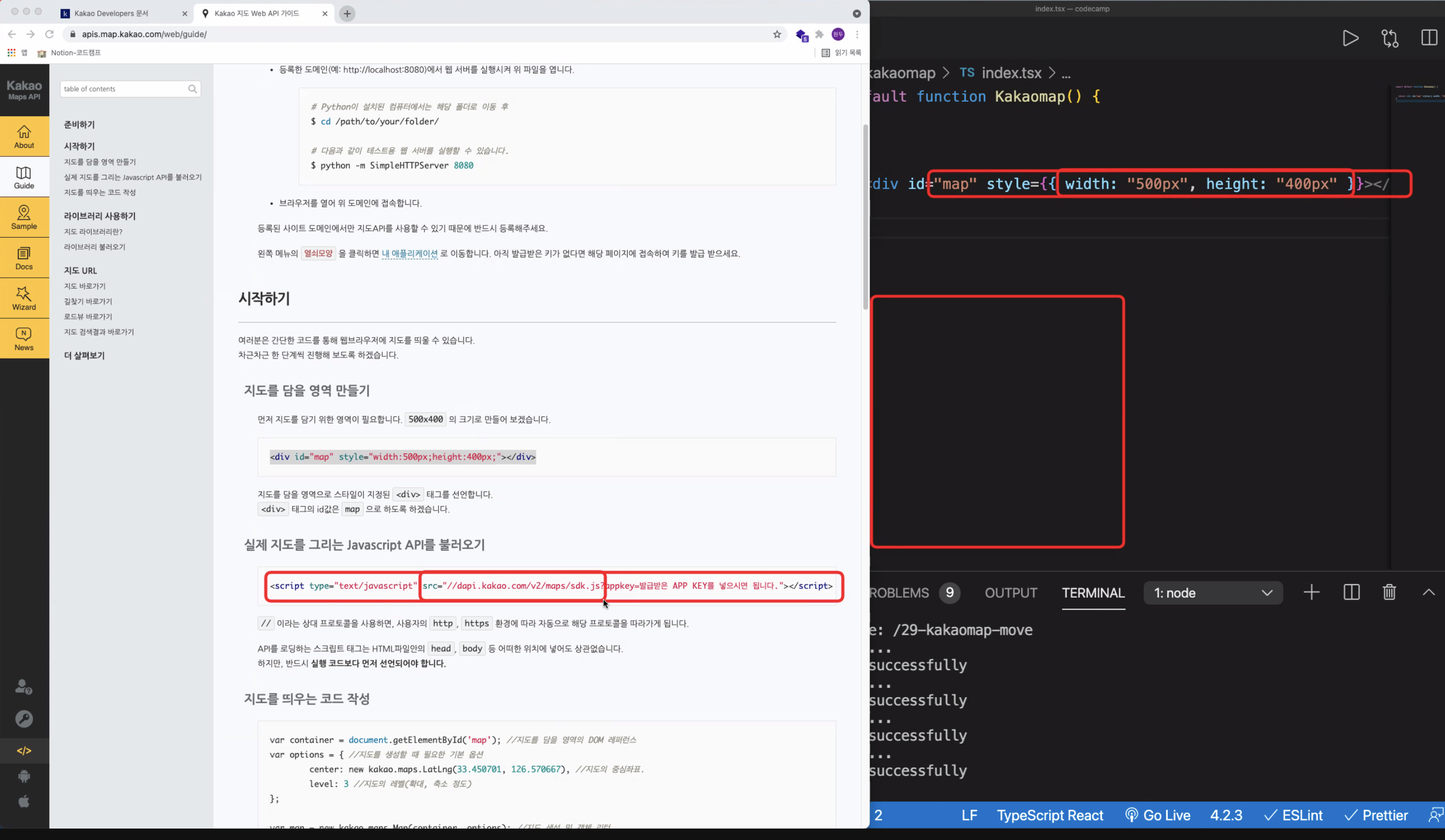
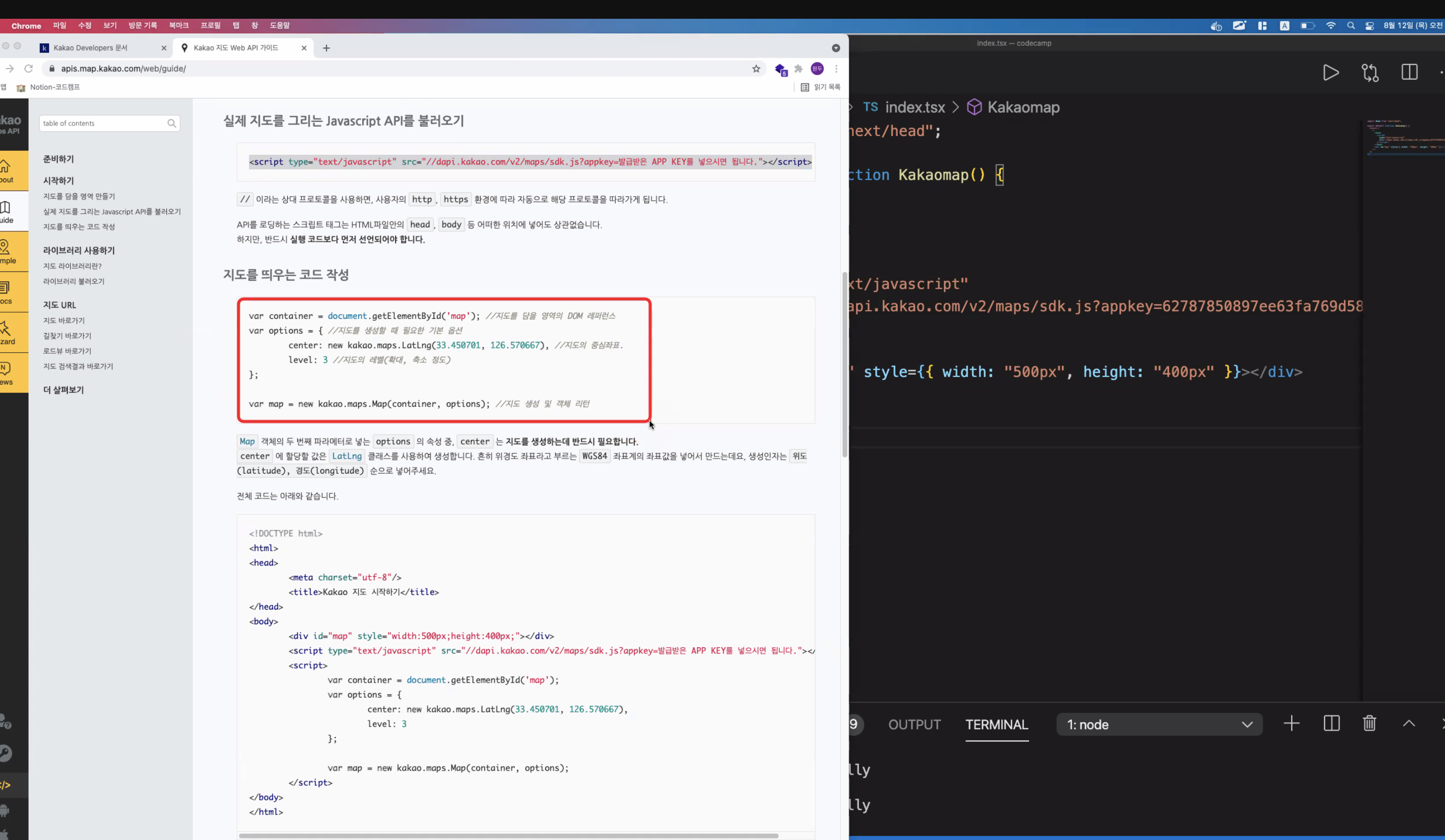
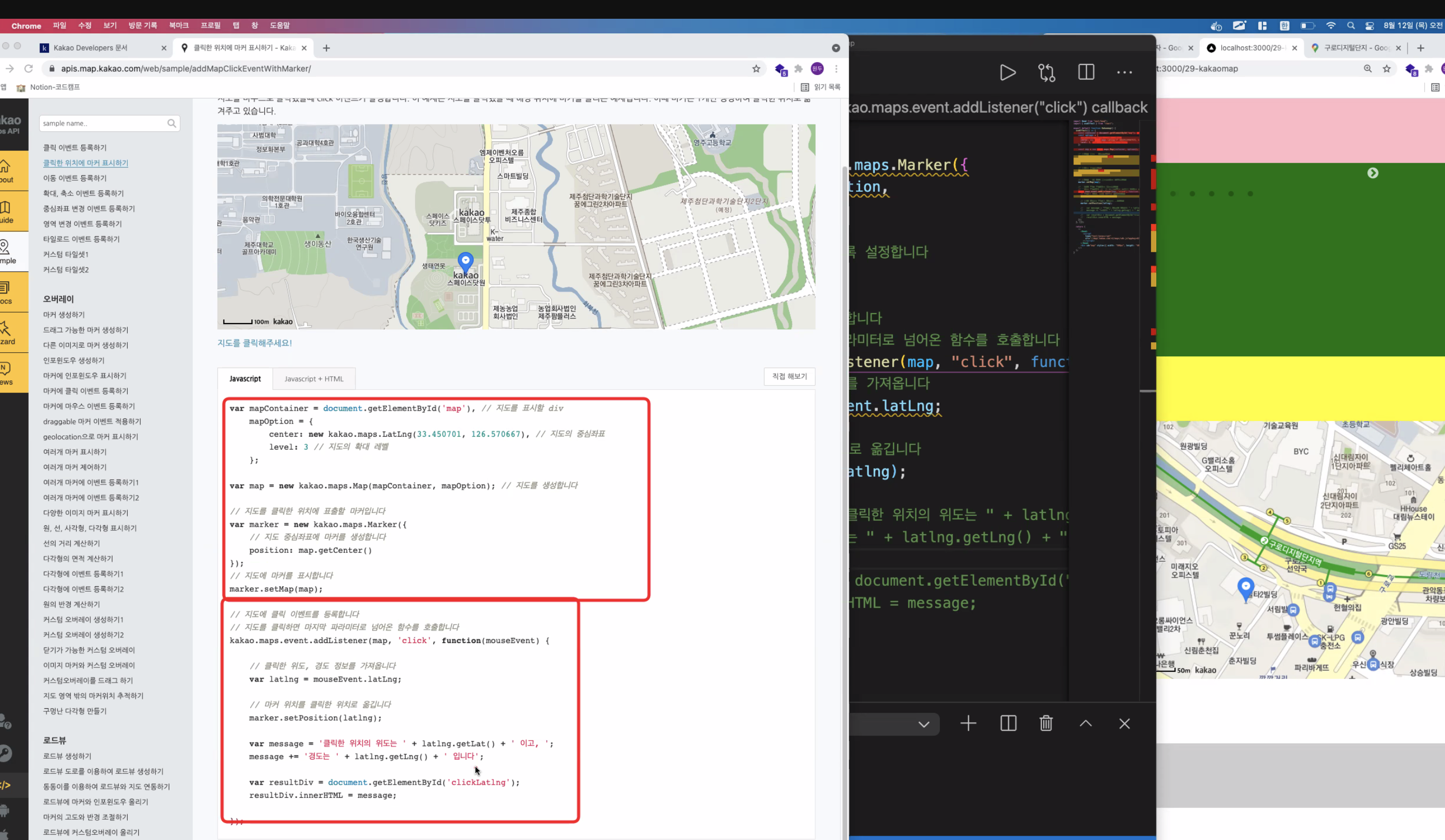
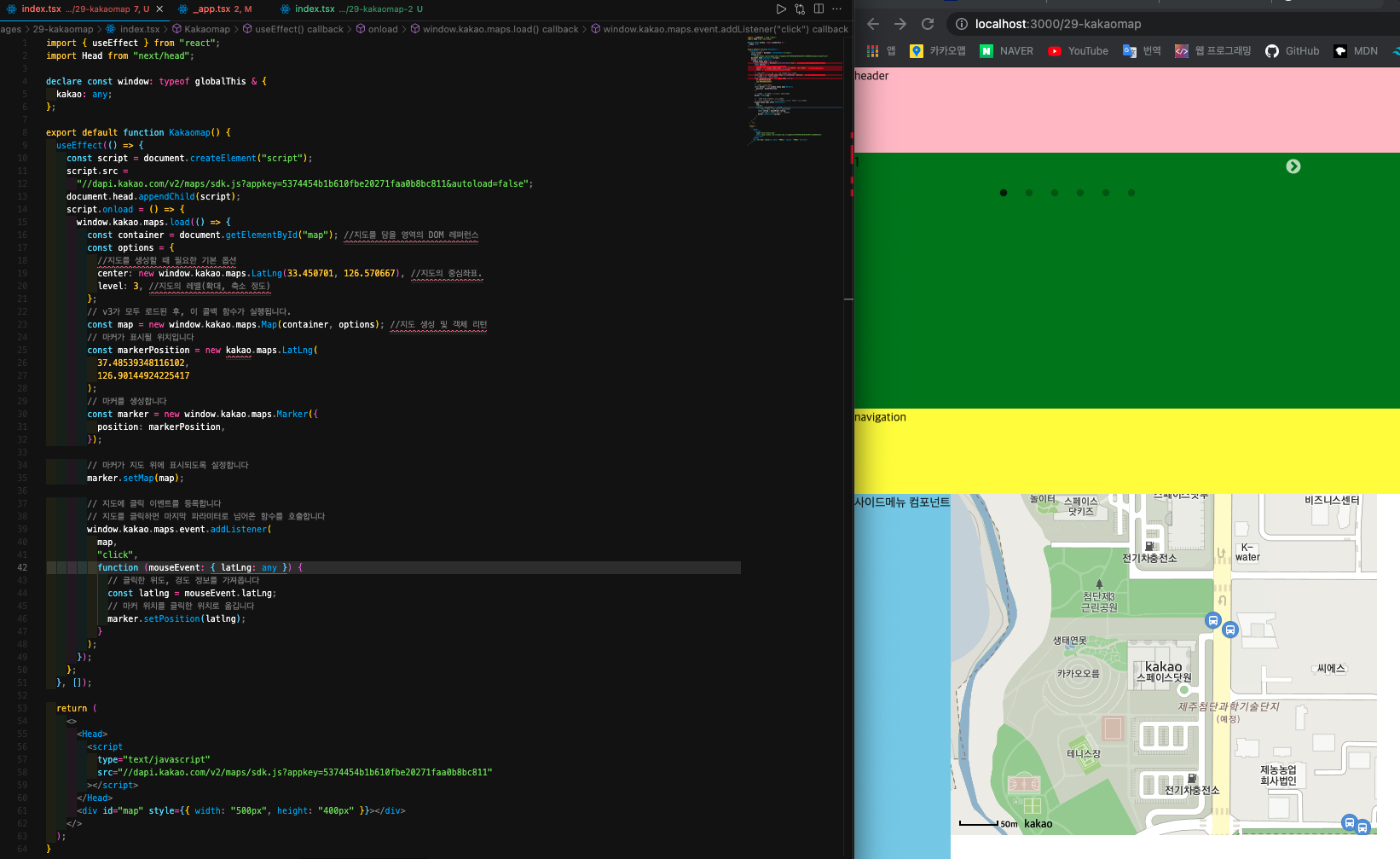
지도를 띄우는 코드

네모 안에 있는 코드를 복사 후

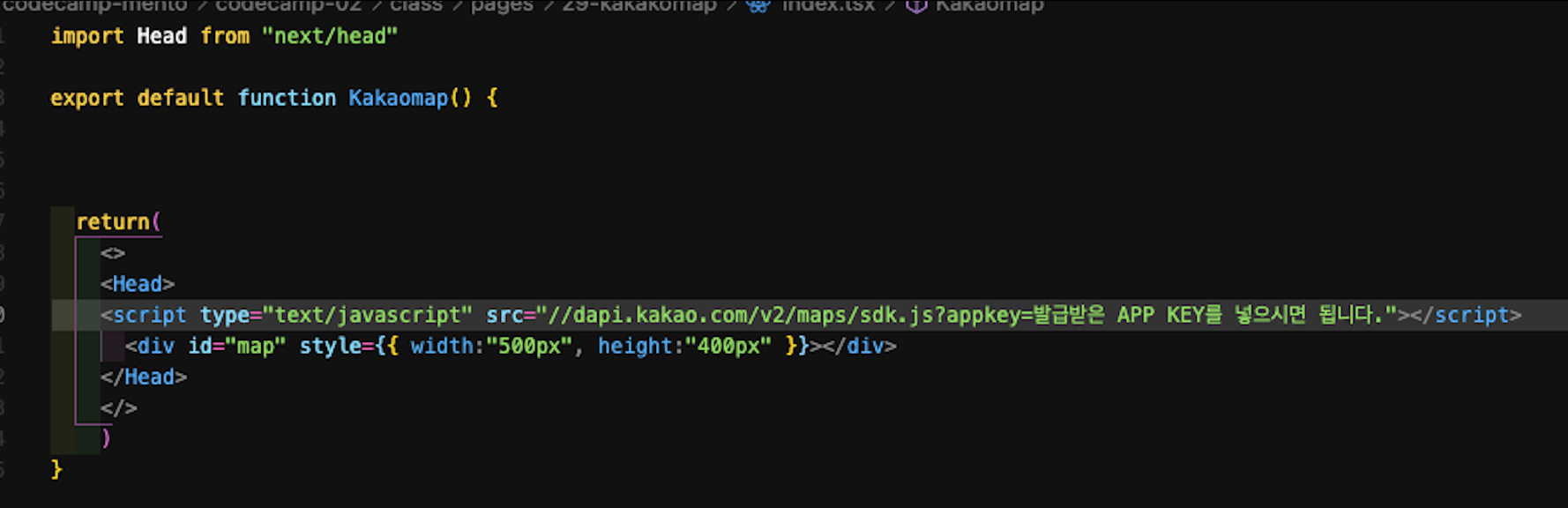
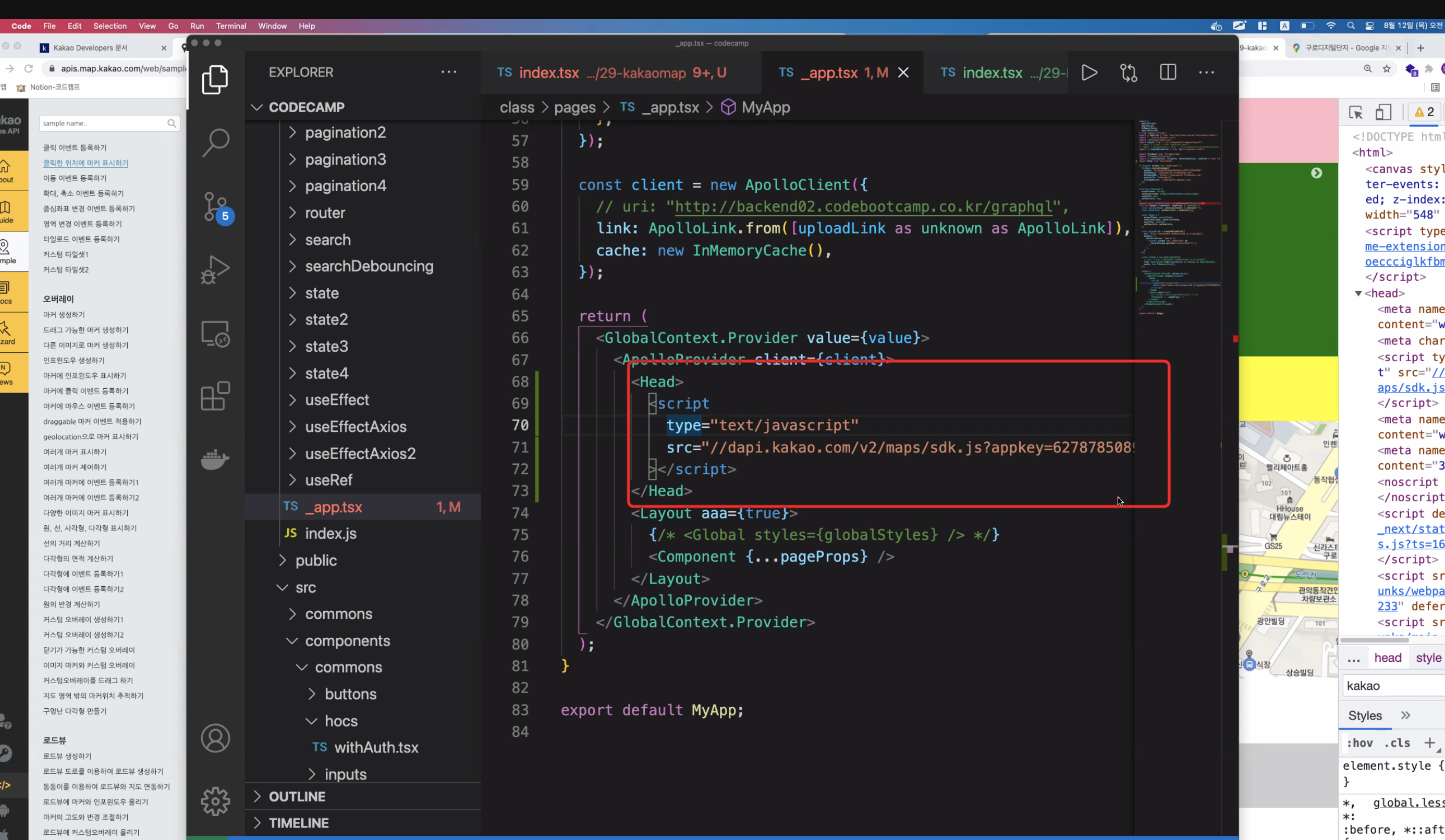
사진에 있는 코드처럼 만든다
----------------------------------------------------다시 확인-----------------------------------------------------


--------------------------------------------Coming Soon...-----------------------------------------------------

위에서 했던거 _app.tsx로 옮겼는데
이렇게 하는건 좋은방법이 아니다

Coming Soon...




Coming Soon...
'code.camp' 카테고리의 다른 글
| Callback, Promise, Async Await, 프로미스체이밍, 비동기 콜백 (0) | 2021.10.23 |
|---|---|
| 웹에디터, 다이나믹 임포트, 웹 공격, react-quill (0) | 2021.10.23 |
| 브라우저 저장소, 저장소 특징 비교, 비회원 장바구니, 오늘 본 상품 (0) | 2021.10.23 |
| props data prev?, 정규표현식, 글로벌 스테이트, context API (0) | 2021.10.22 |
| 검색 프로세스, 검색어 결과 표시, 디바운싱 쓰로틀링 (0) | 2021.10.22 |




댓글