8/4
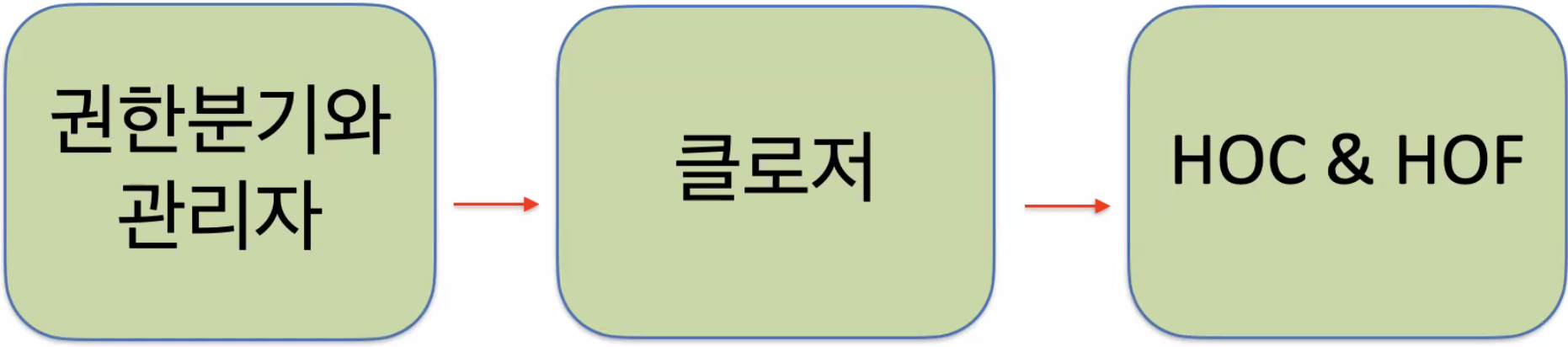
권한 분기에 대해서 배웠다.
프론트엔드가 최소 2개 이상으로 분리된다.
사용자들이 접속하는 사용자 프론트엔드 서버, 뒤에서 관리자들이 접속하는 관리자 프론트엔드 서버,
더 많게는 판매자용, 구매자용, 중개자용 등등 여러 관리자서버가 존재한다.
우리는 단지 사용자이기 때문에 매일 사용하는 네이버 홈페이지가 하나밖에 없는줄 알고 있었는데
내가 여태 몰랐던 네이버 관리자 프론트엔드 서버가 존재한다.
여기에는 네이버 가입자 명단 등등을 게시판 형태로 볼 수 있도록 페이지네이션이 되어있을 것이다.
이런 권한 분기도 있지만,
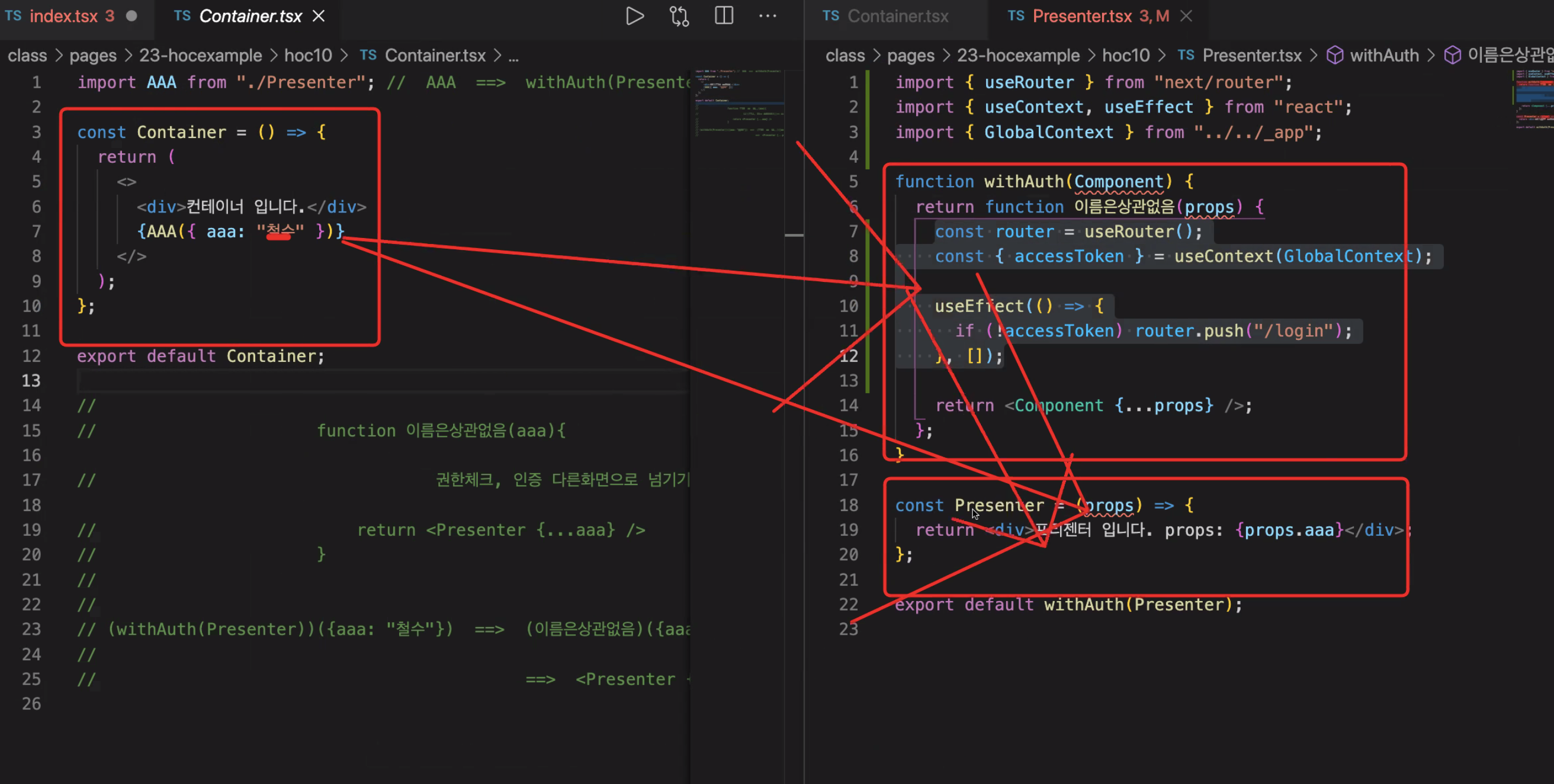
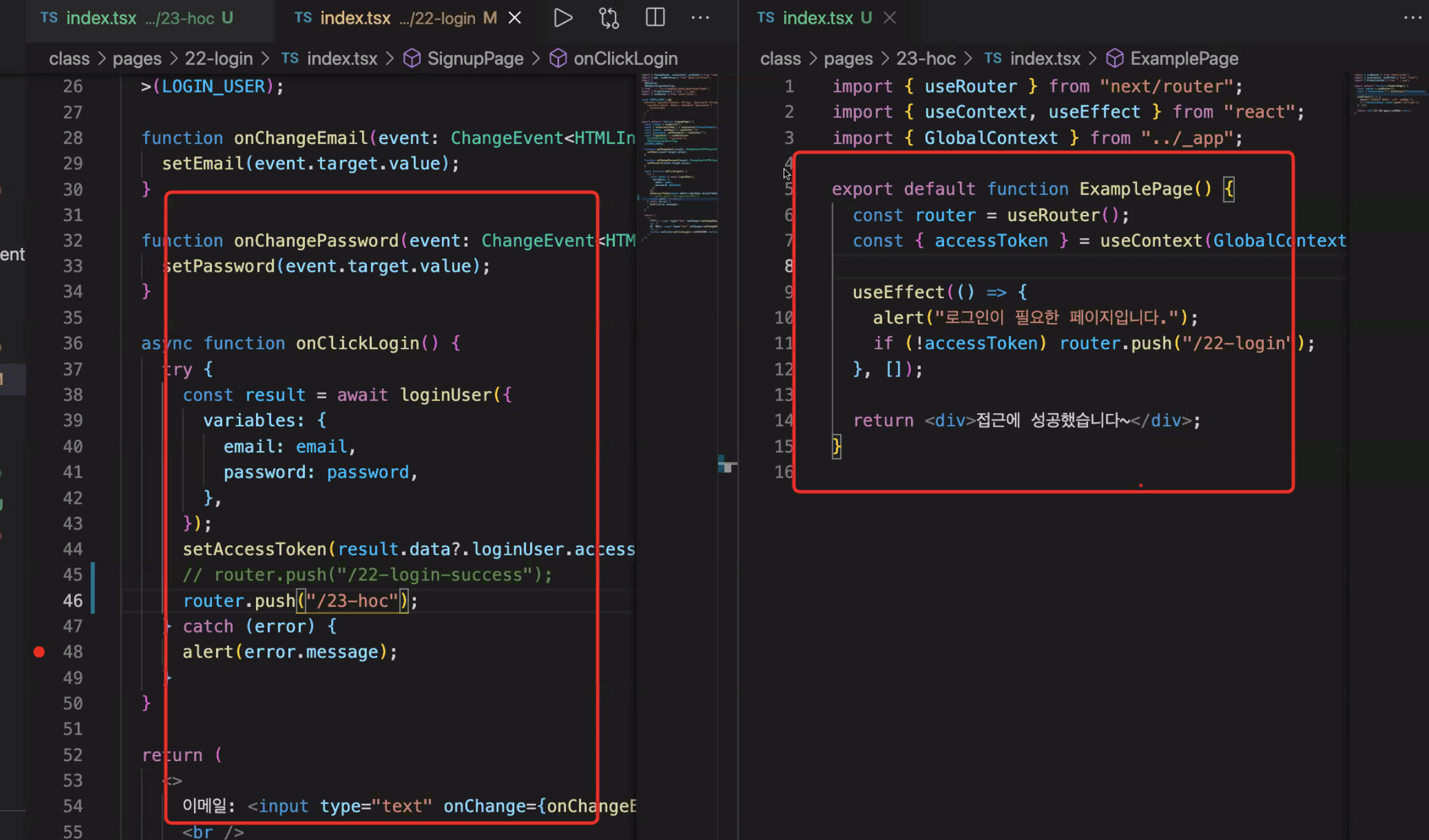
오늘 배웠던 부분은 사용자 서버 안에서의 로그인 한 유저 / 로그인 안한 유저를 구분하는 권한 분기이다.
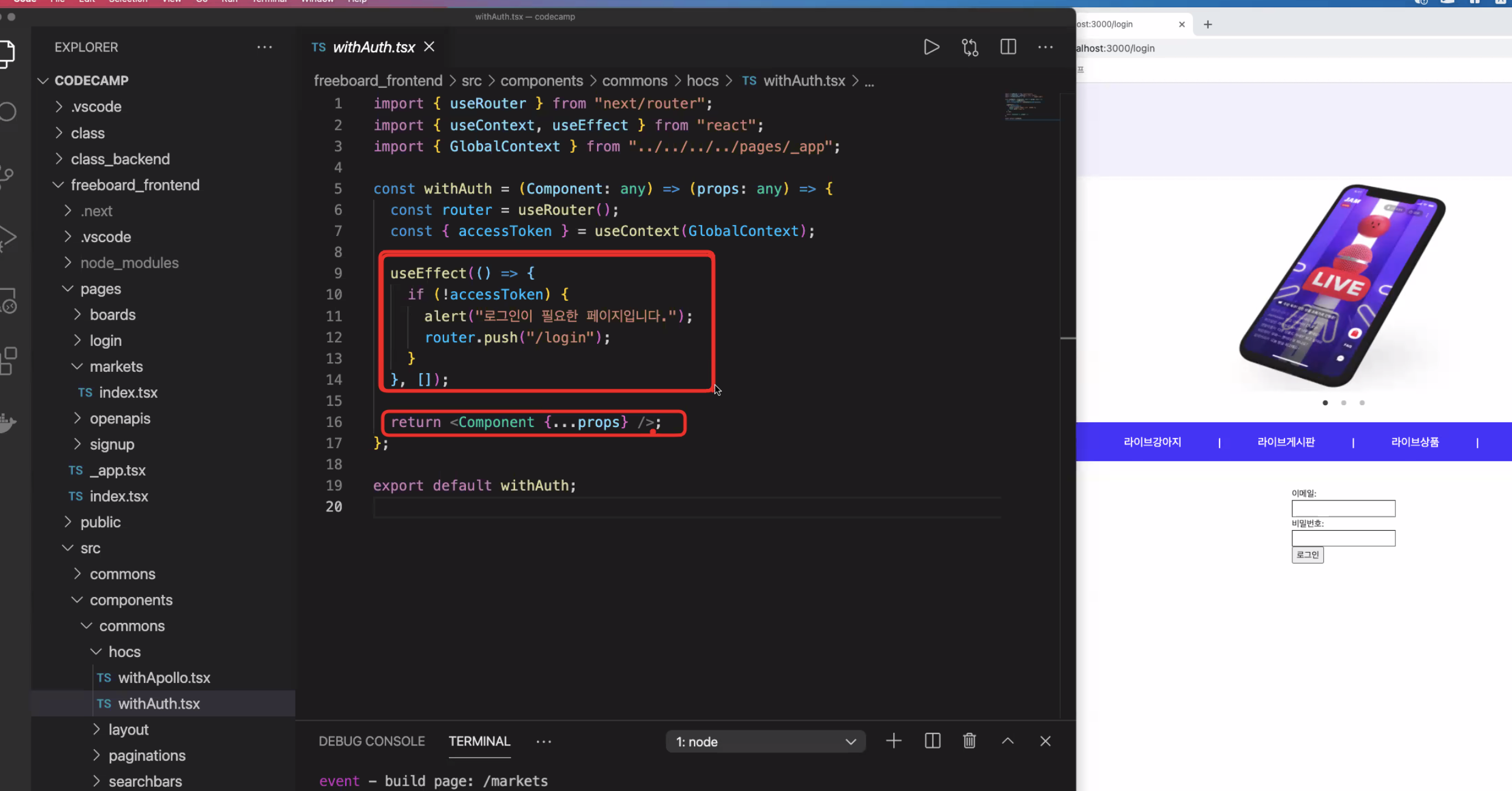
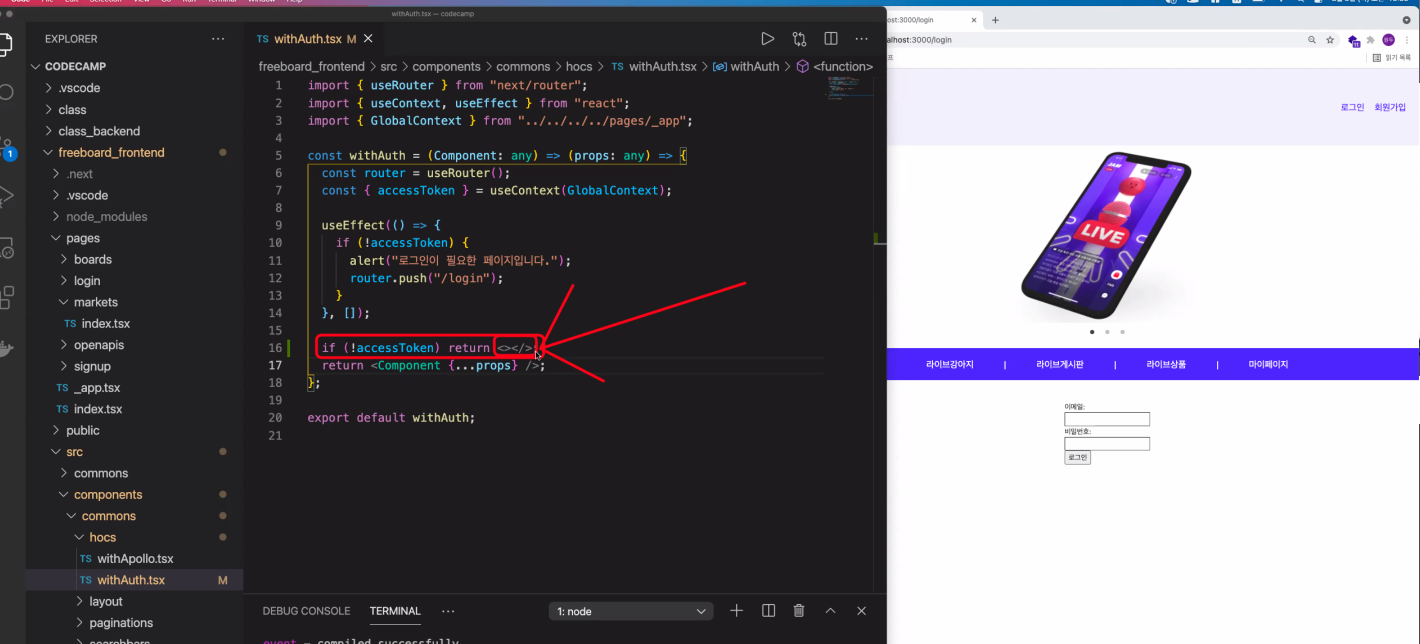
이 방법으로는 useEffect에서 accessToken이 없으면 /login 화면으로 페이지를 이동시켜 줬다.
하지만, 문제가 있다.
로그인 권한이 필요한 모든 페이지에 위 로직을 입력해 주어야 한다는 것이다.
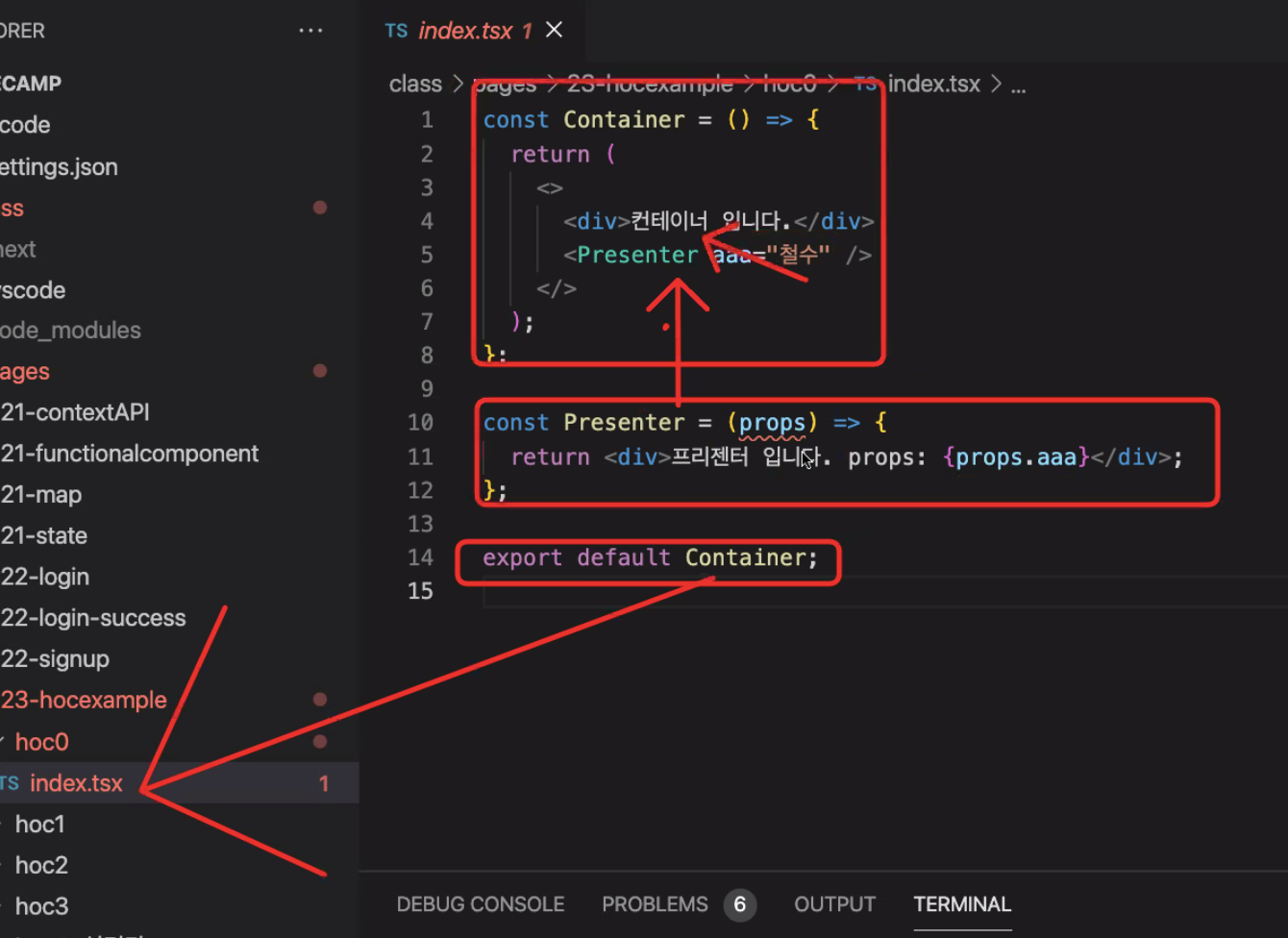
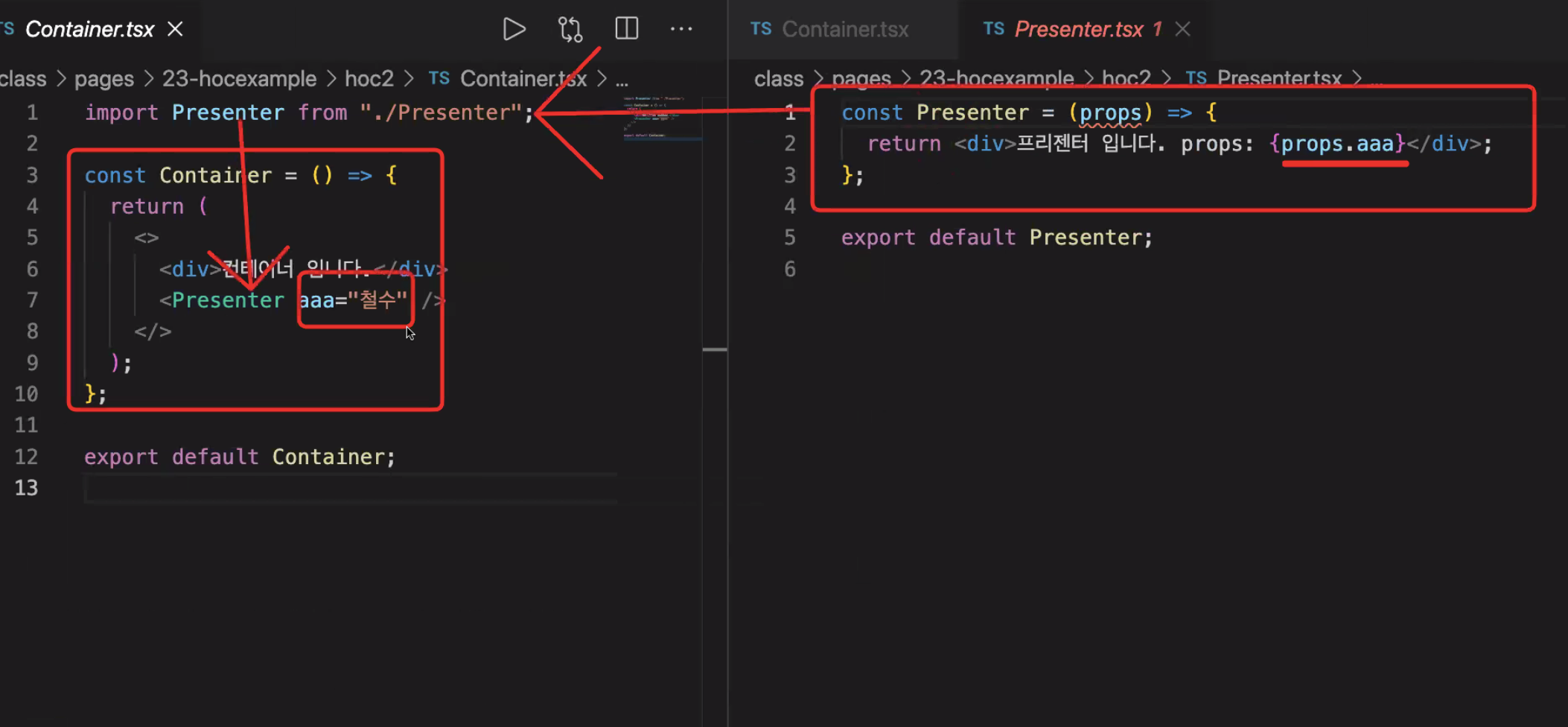
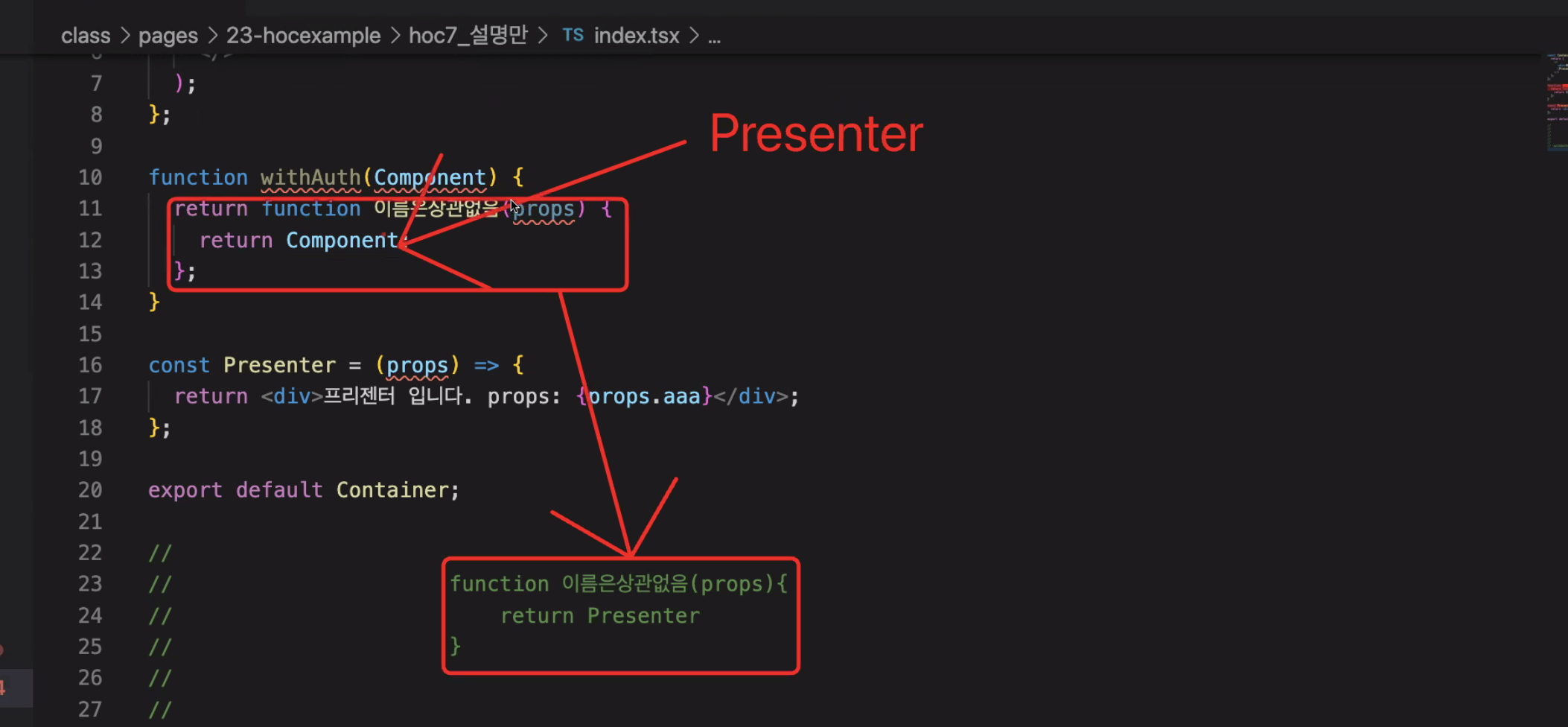
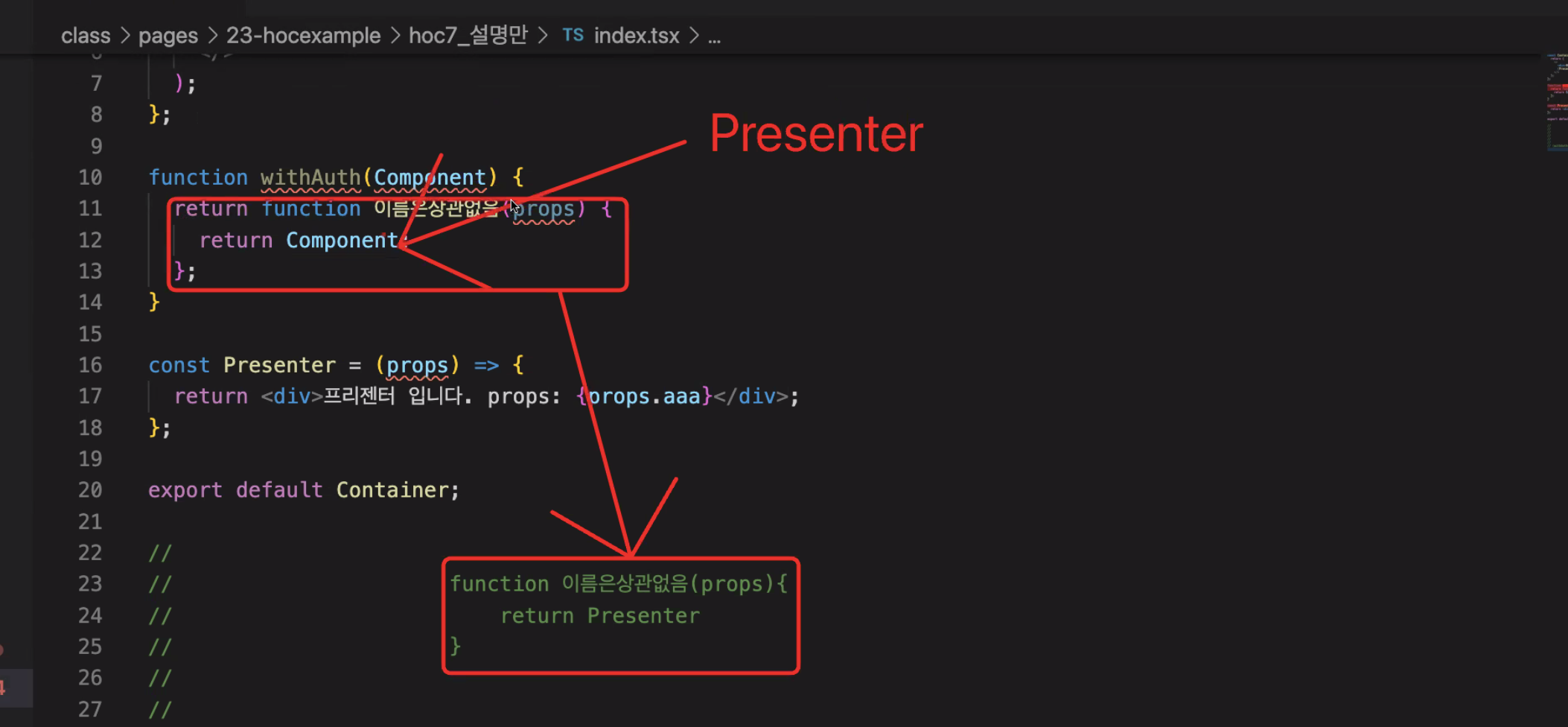
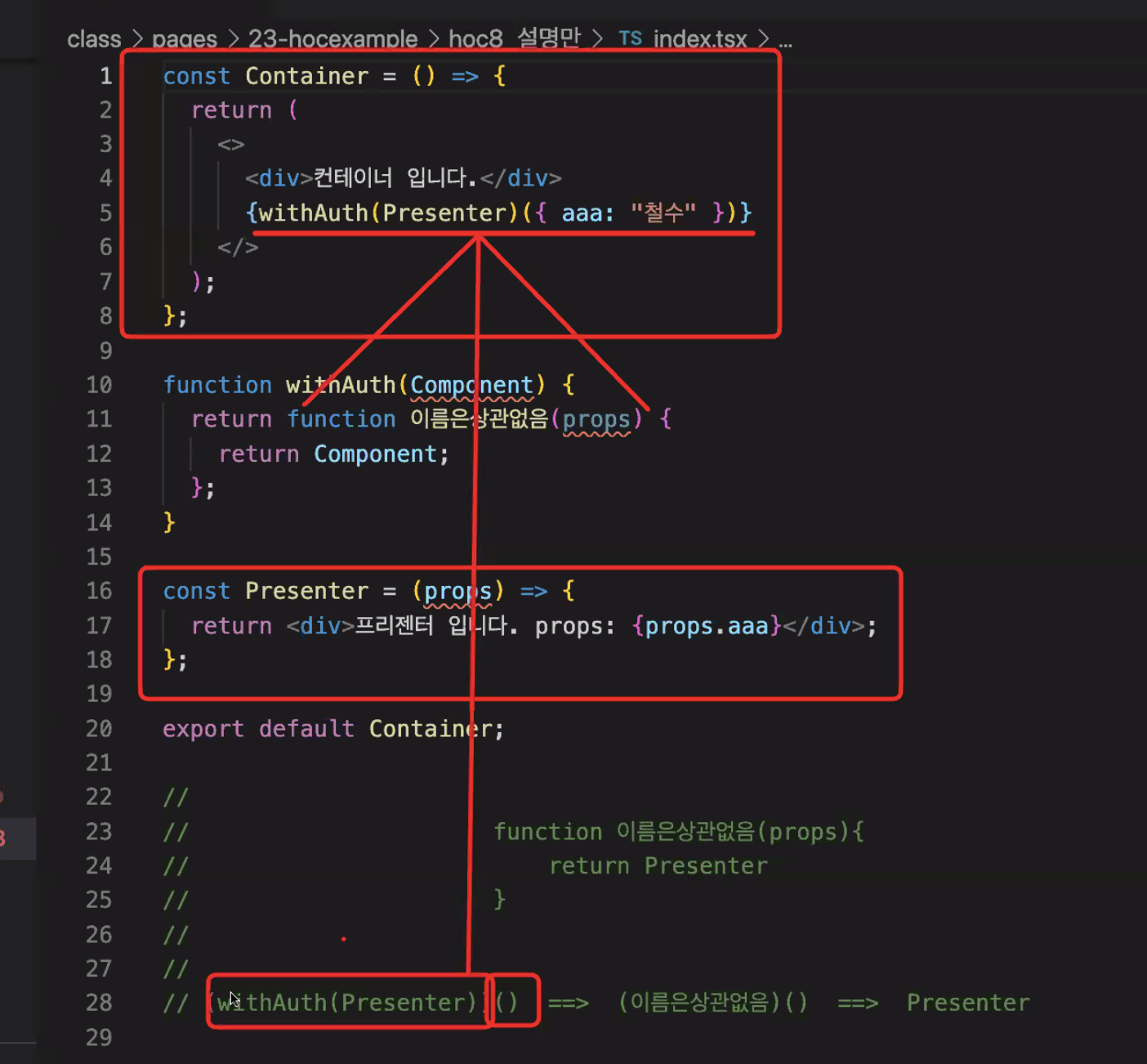
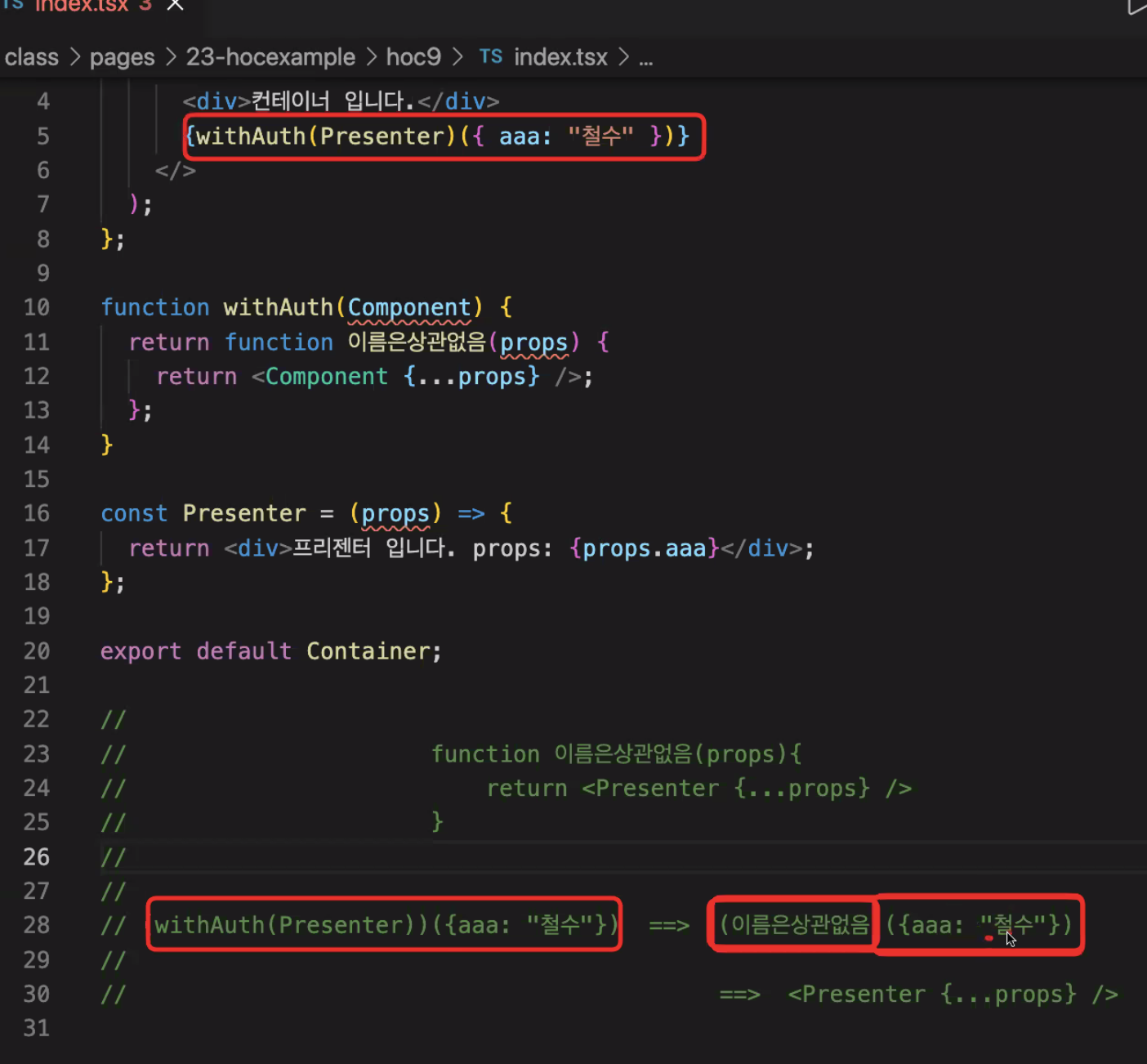
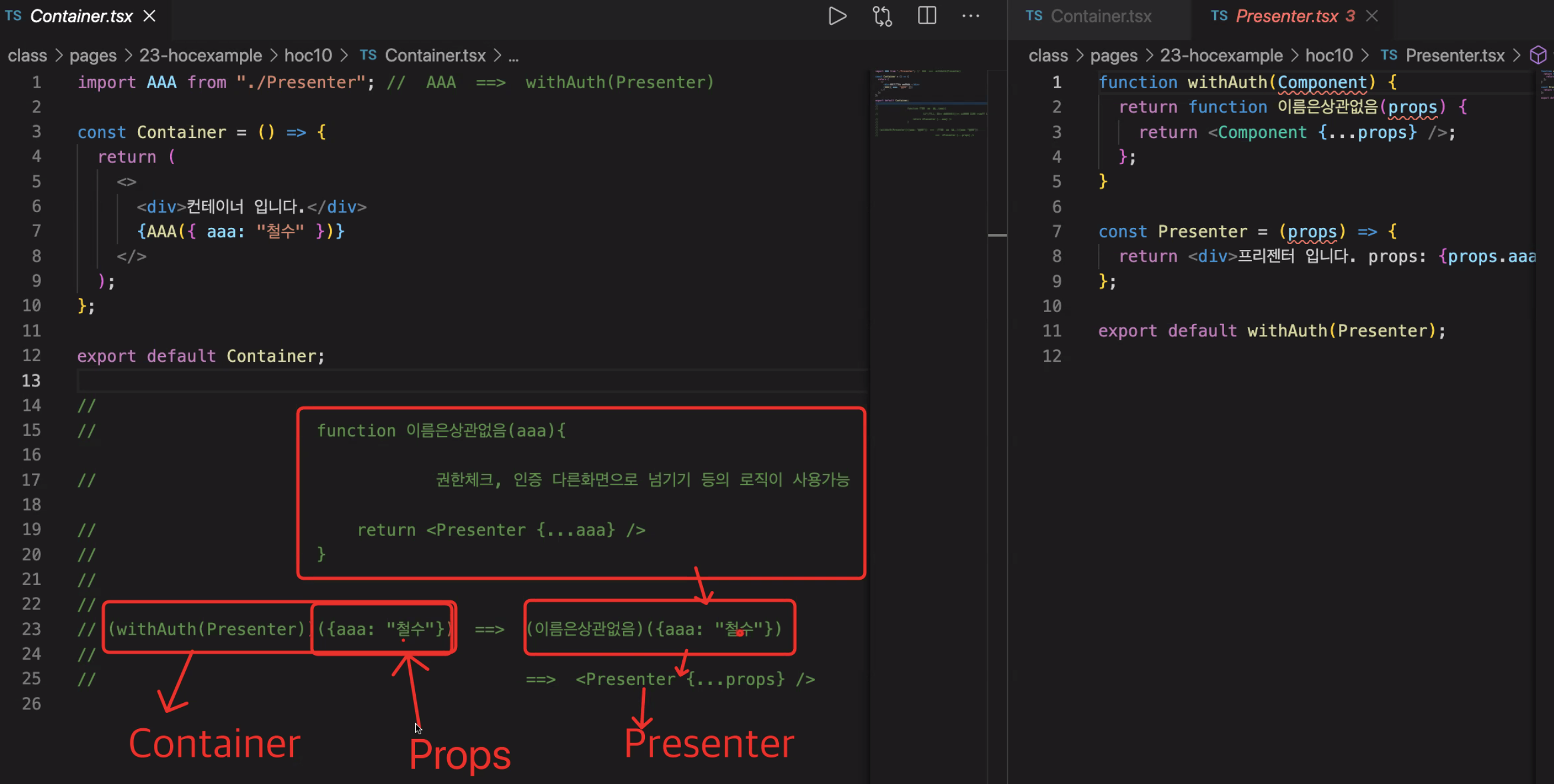
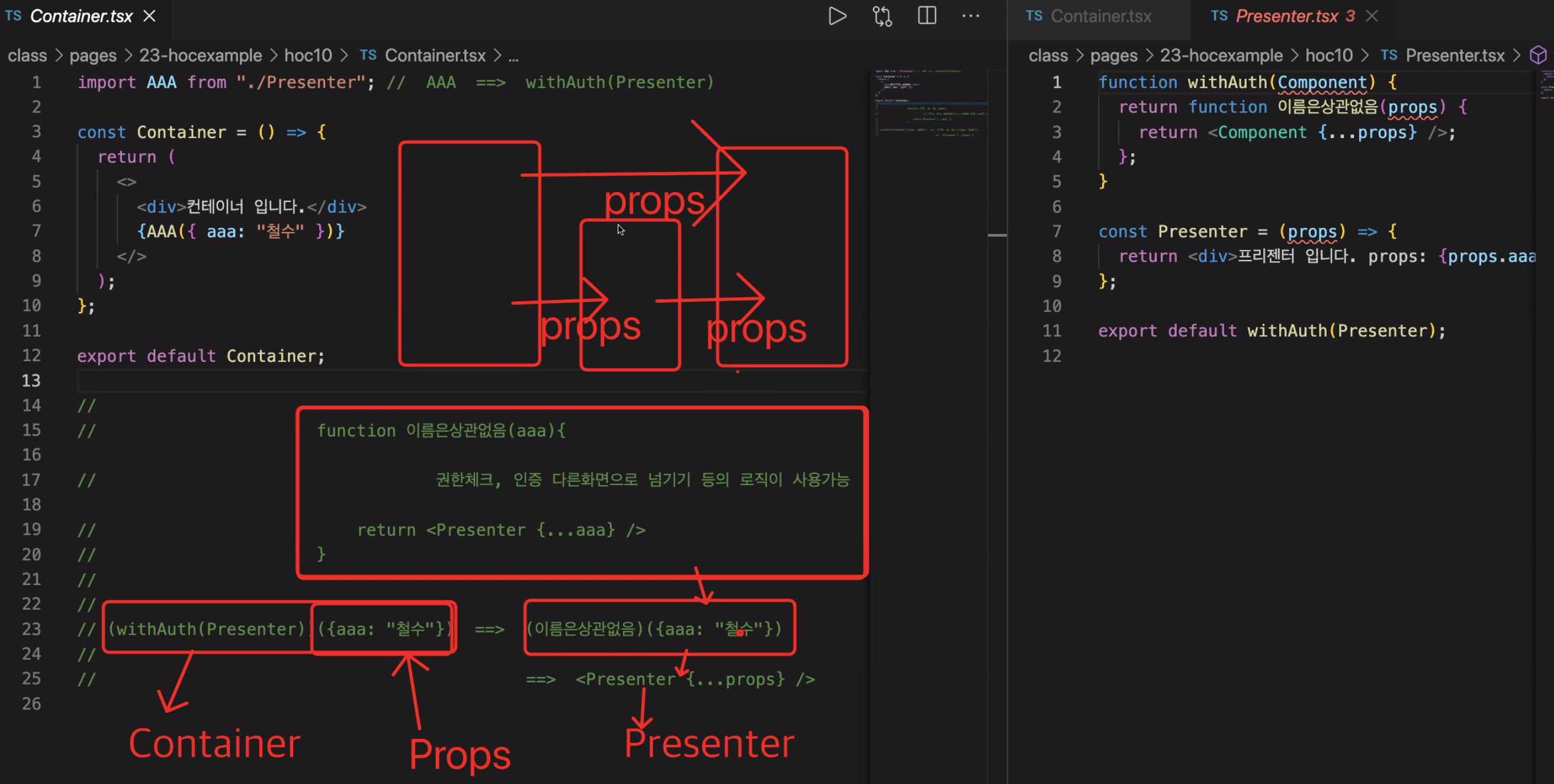
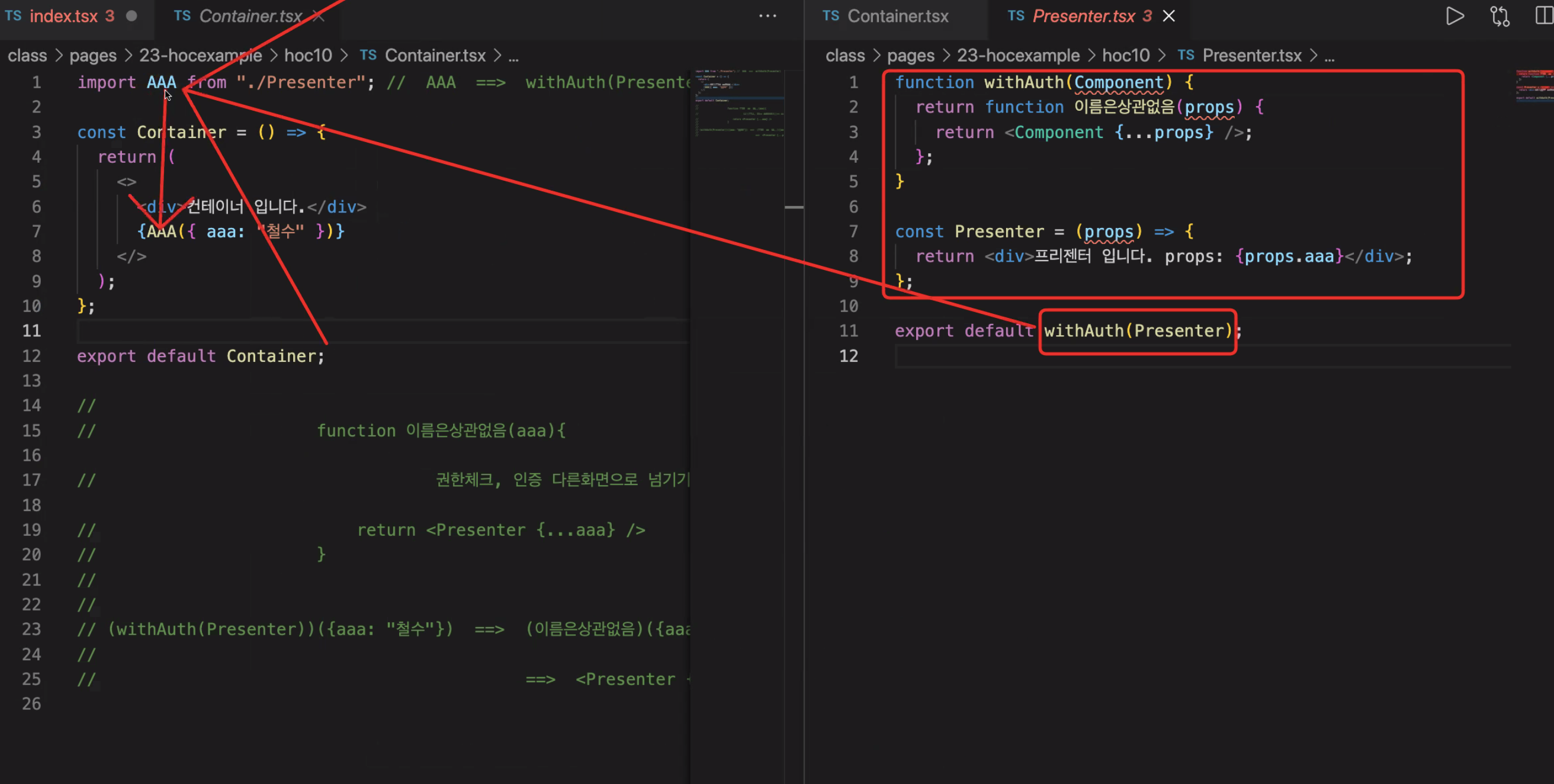
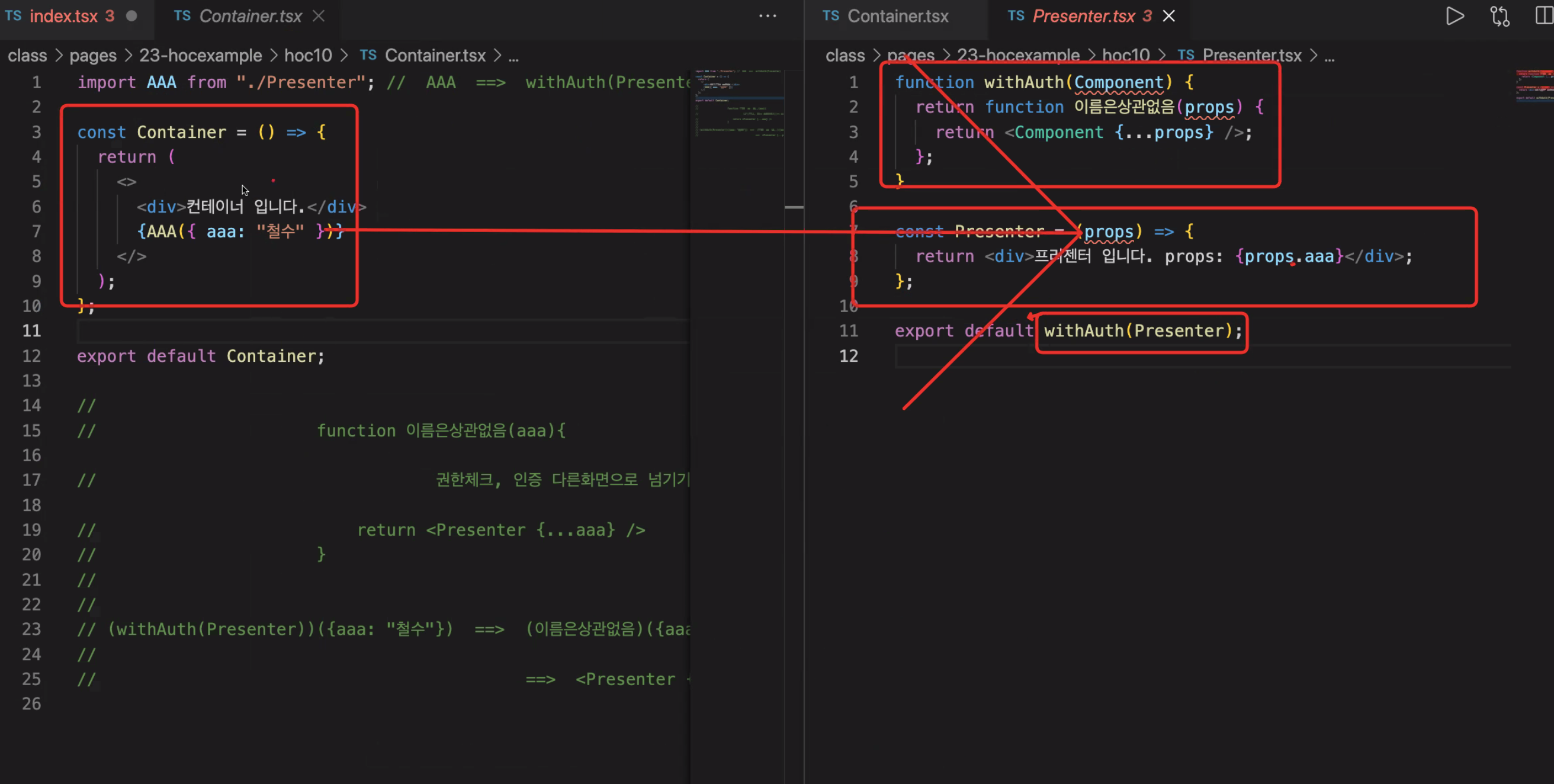
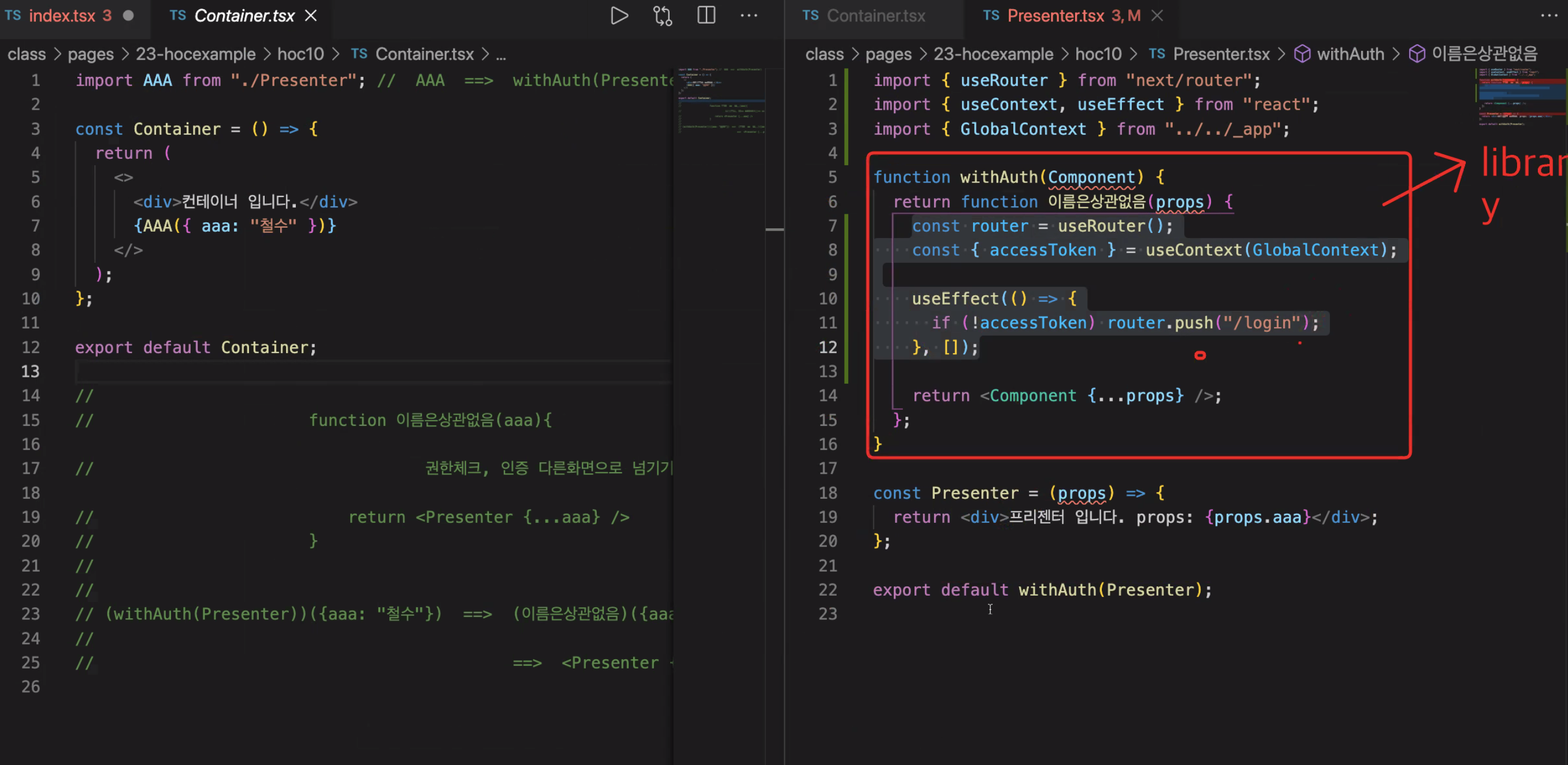
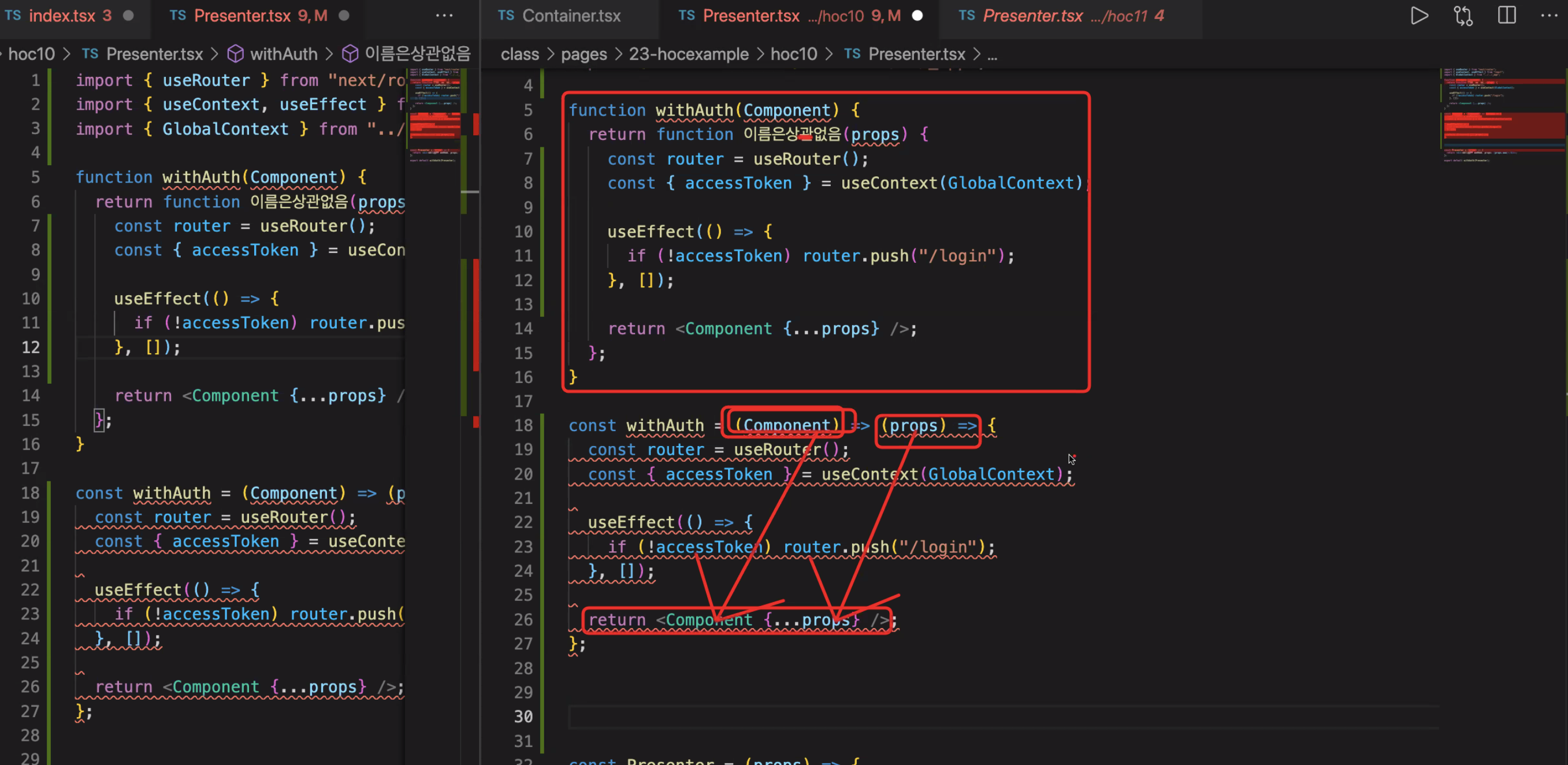
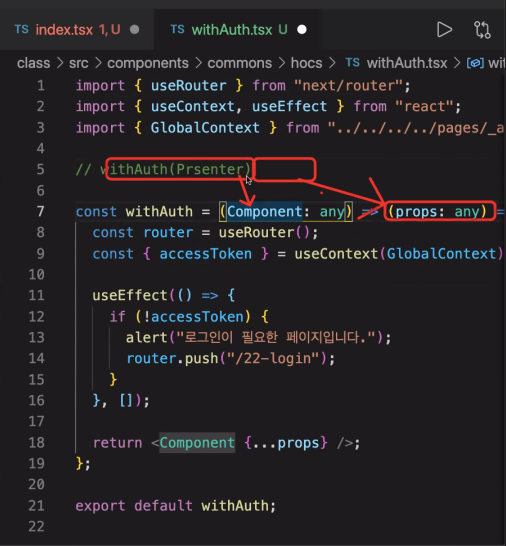
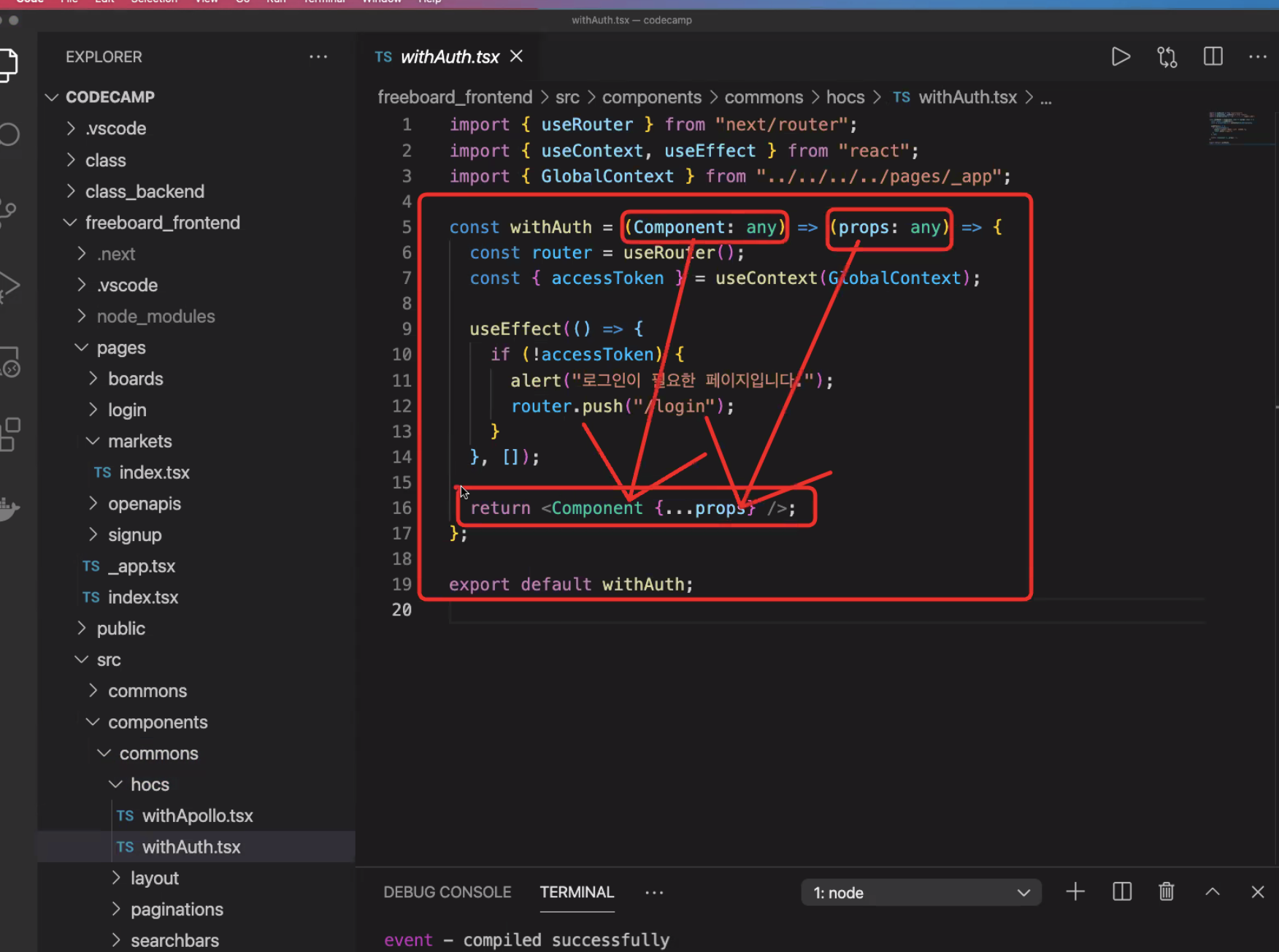
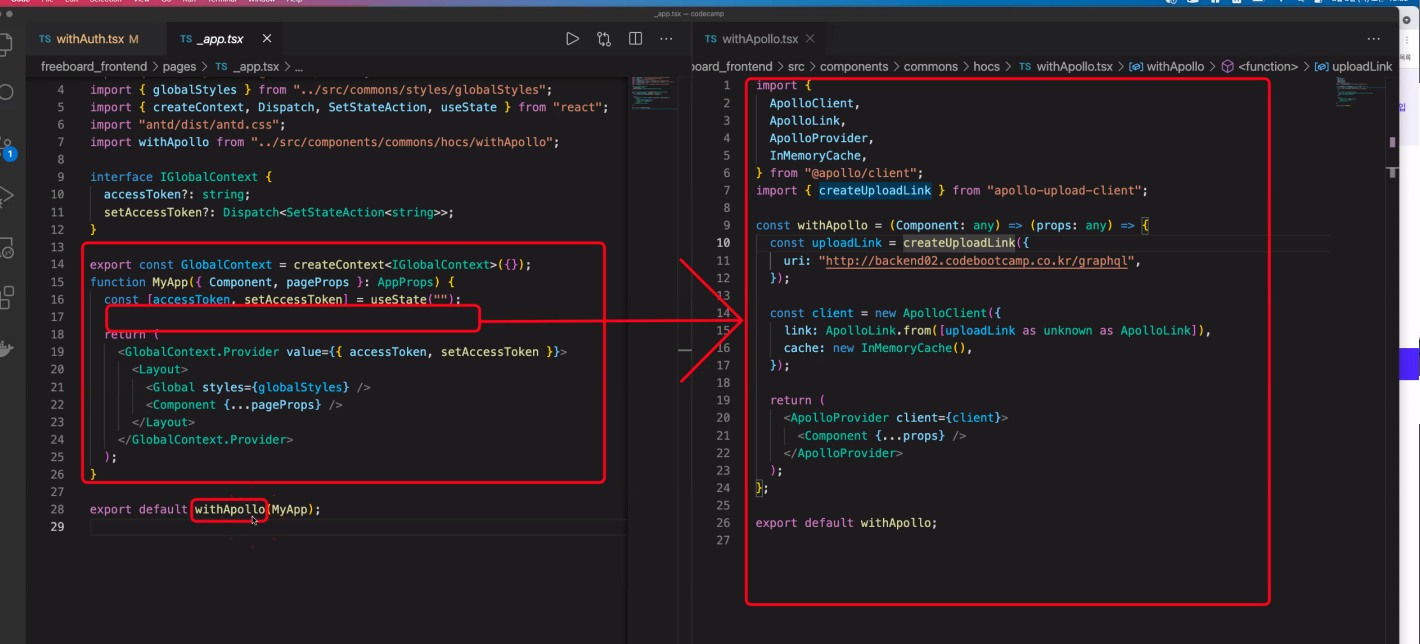
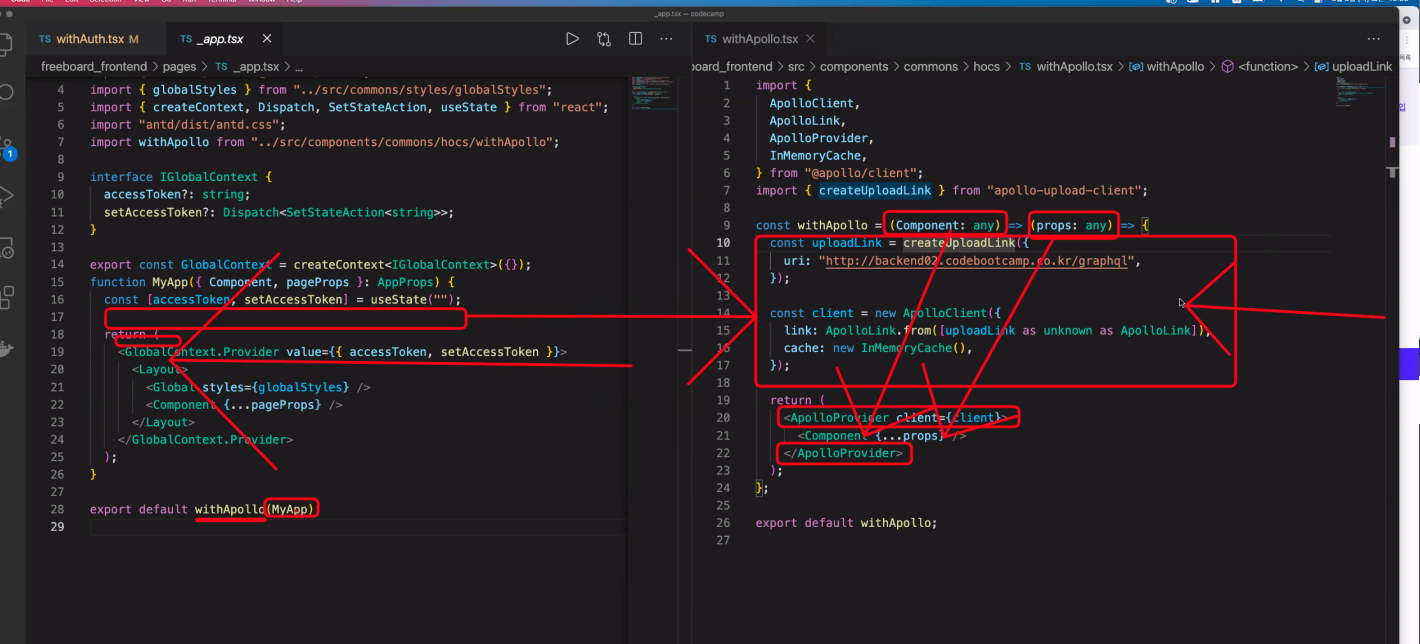
그래서 사용한 것이 HOC(Higher Order Component)
-> 특정 컴포넌트를 실행하기 전에 상위 컴포넌트를 먼저 실행시켜 주는 것.
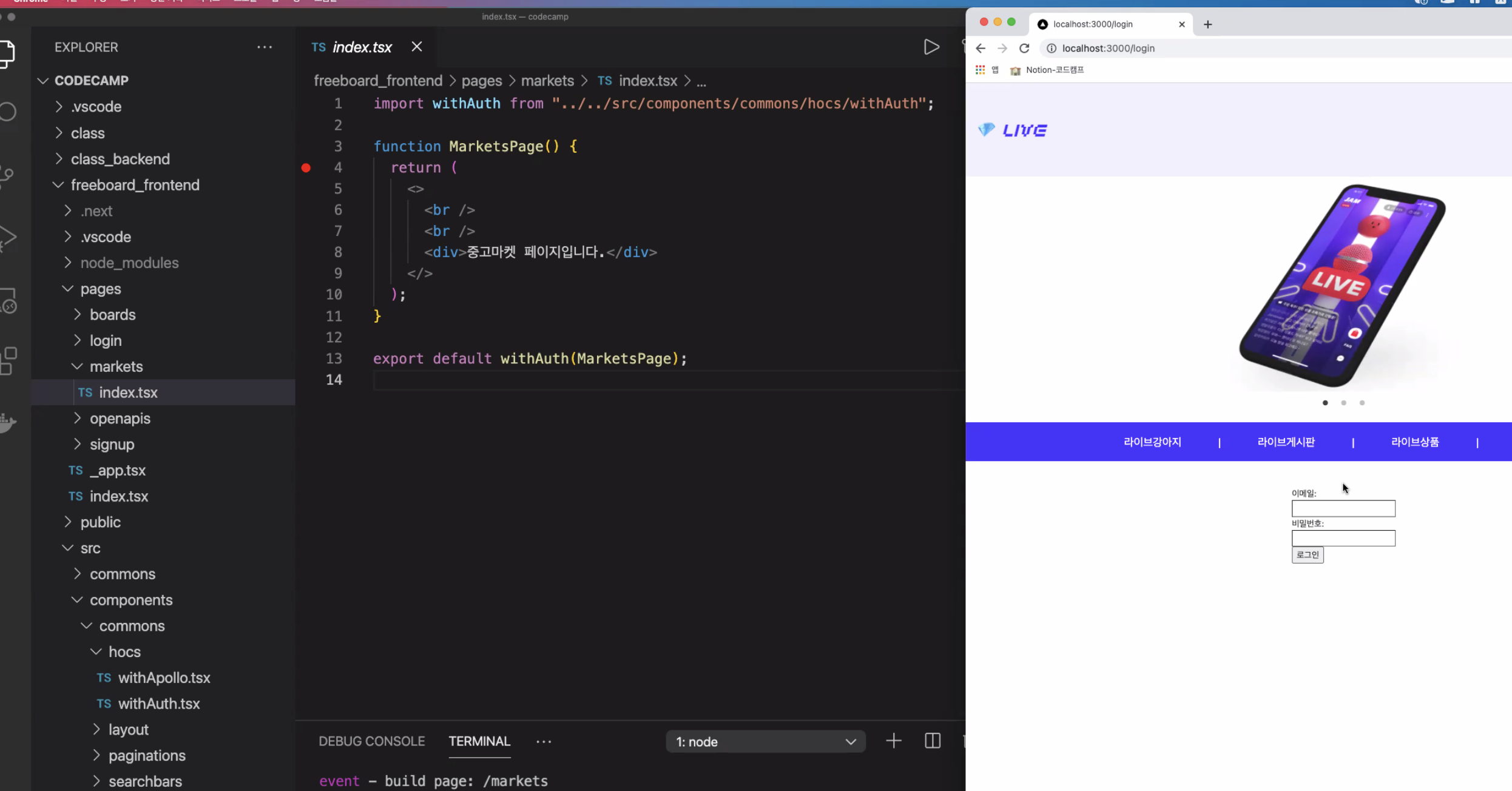
이렇게 되면 HOC를 하나 만들어 놓고, 로그인이 필요한 컴포넌트 앞에 HOC만 붙여주면 간단하게 권한처리가 끝났다.
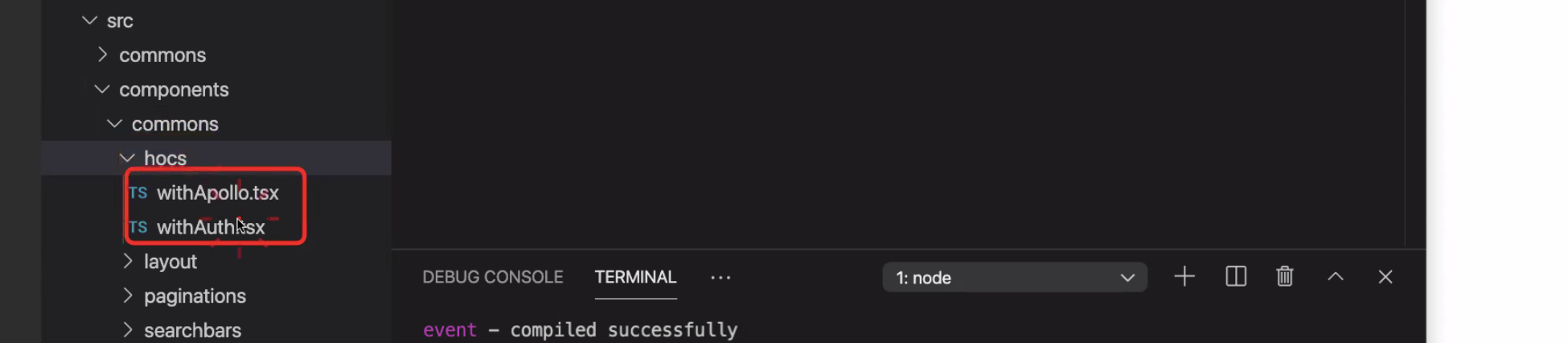
또한, HOC는 다른 컴포넌트와 함께 실행되므로 with라는 이름을 앞에 붙여줬다.
withAuth, withApollo 등이 그 예가 된다.
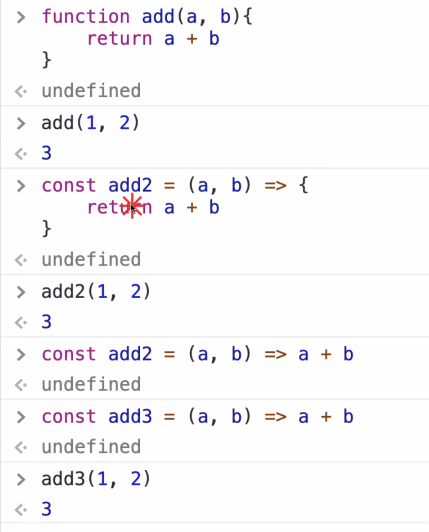
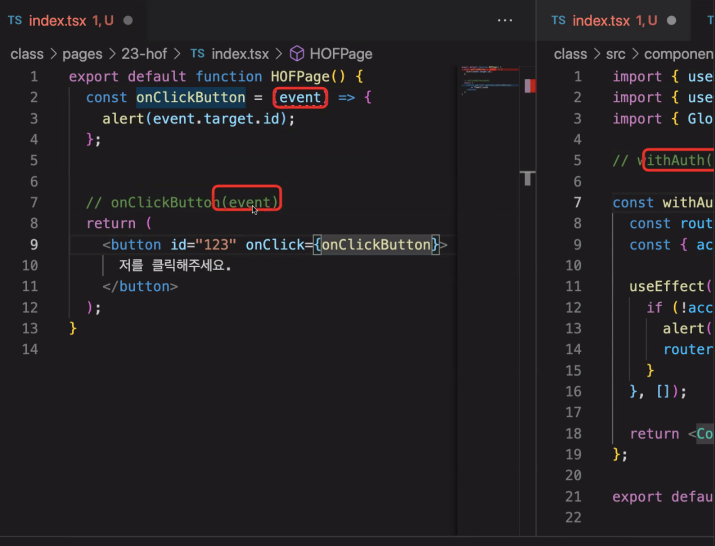
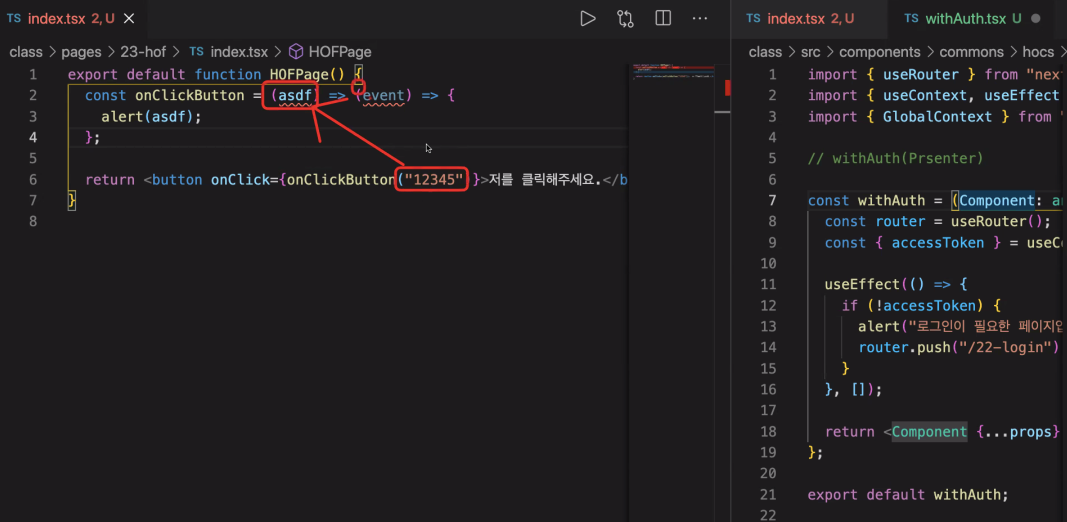
이와 비슷하게 HOF(Higher Order Function)도 있다.
이름에서 알 수 있듯이 HOC와 HOF는 Componenet와 Function의 차이!
다시말해서, JSX(React의 HTML)를 return 하면 Component, 그렇지 않으면 Function 이었다.
HOF를 사용하면서 좋았던 점은, 기존처럼 1. event.target.id 라고 직접 입력하지 않아 코드가 짧아진다는 점!
기존에 2. material-ui, ant-design 등의 컴포넌트를 이용하면 id값이 날라가는 현상이 있었다.
또한, 3. id는 전체 태그에서 고유해야하기 때문에, id가 남용되면 대규모 서비스에서 예기치 못한 상황이 발생할 수 있다.
HOF를 사용하면 이러한 점들을 사전에 방지해 줄 수 있고, 사용이 더욱 쉽다.
이렇게 편하게 해주는 HOC와 HOF.
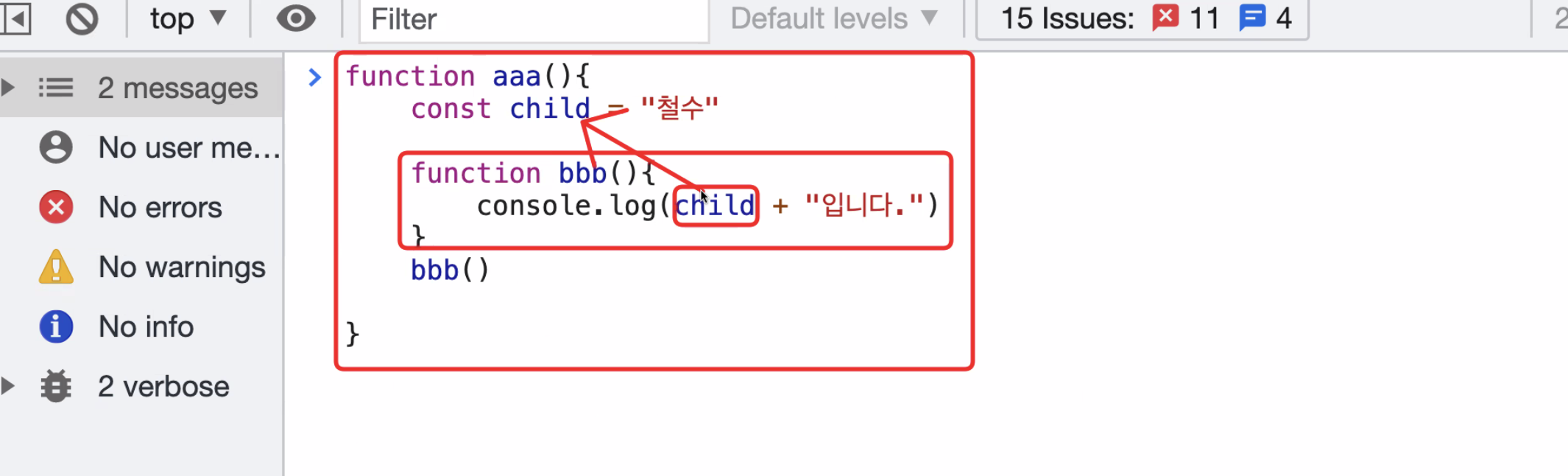
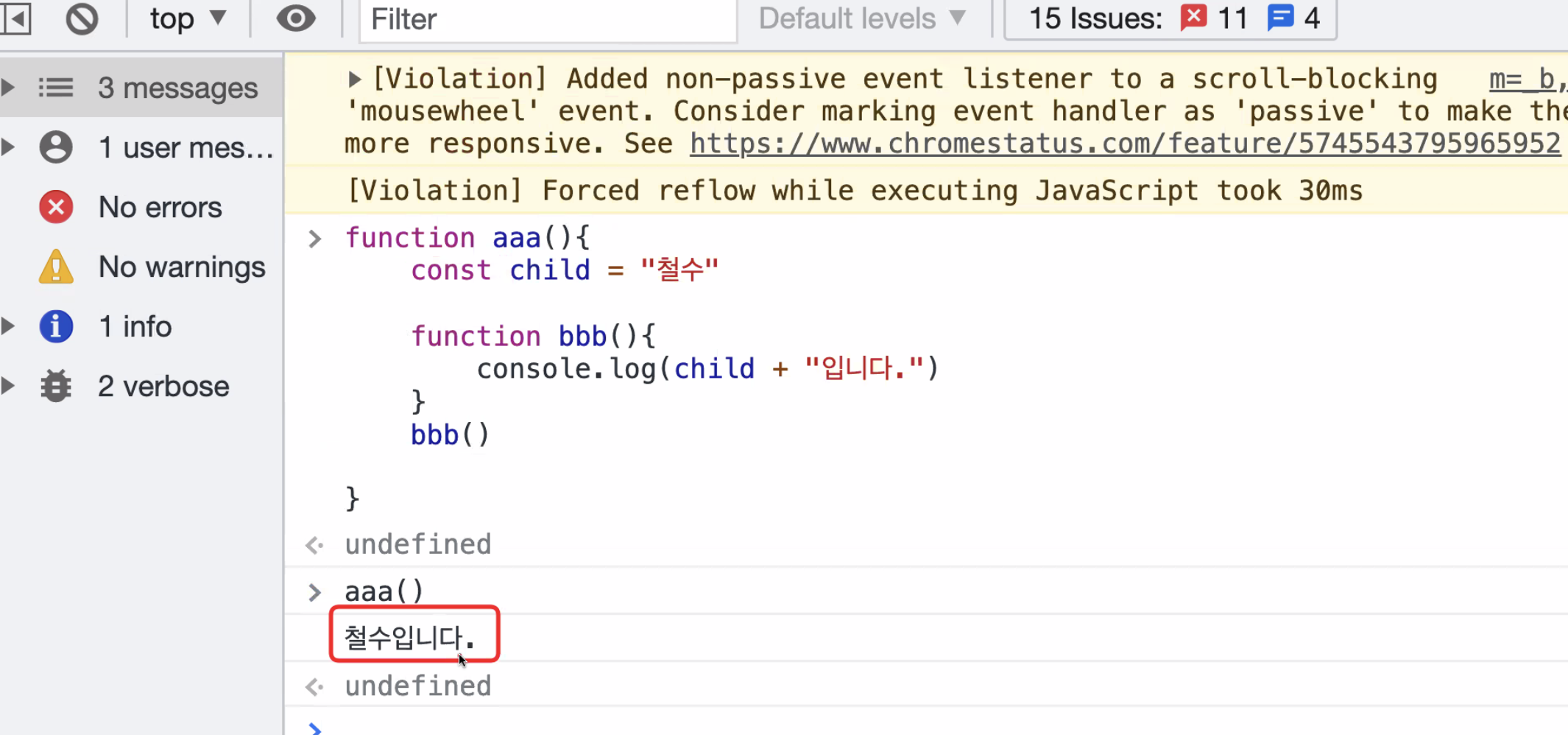
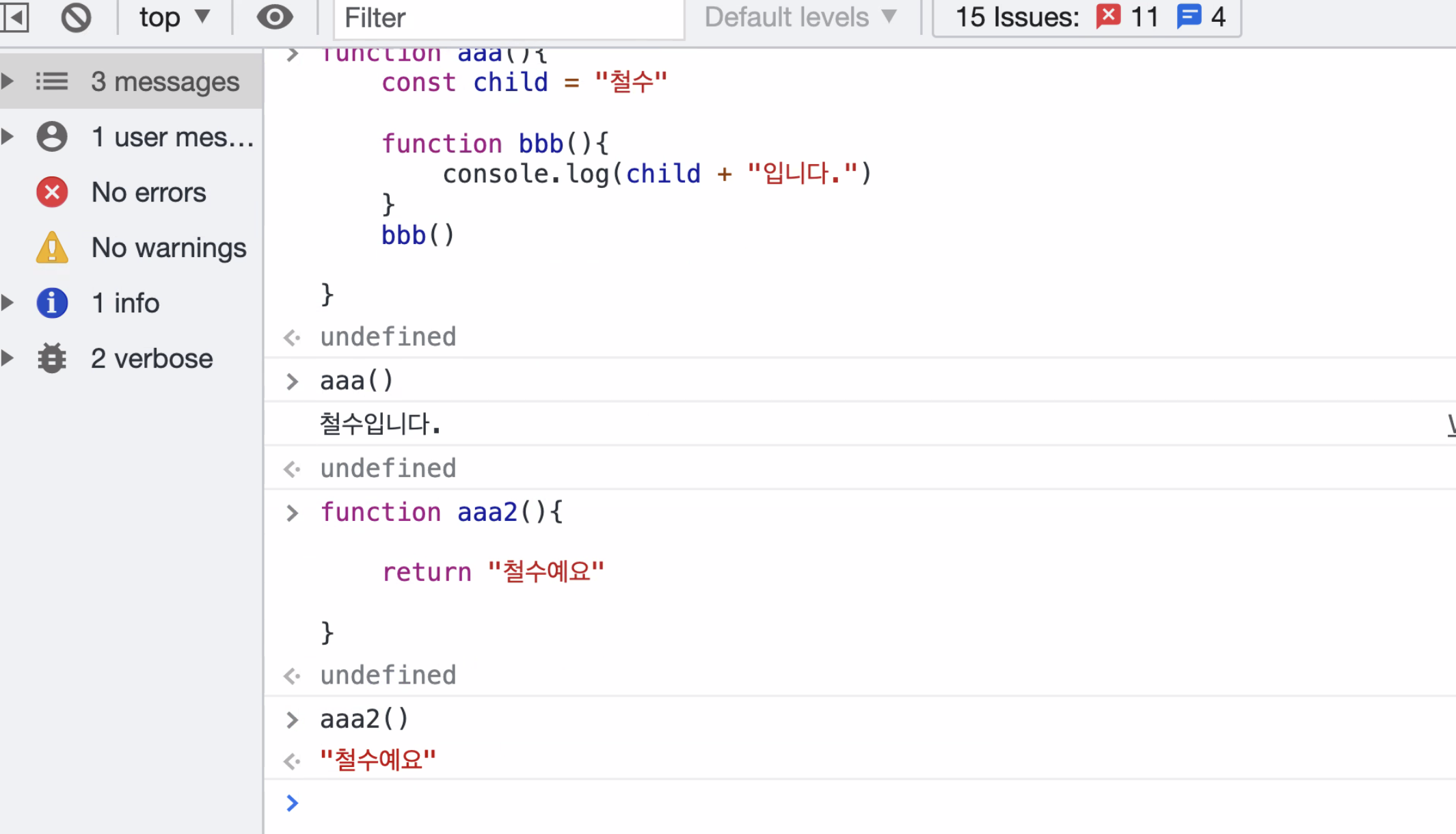
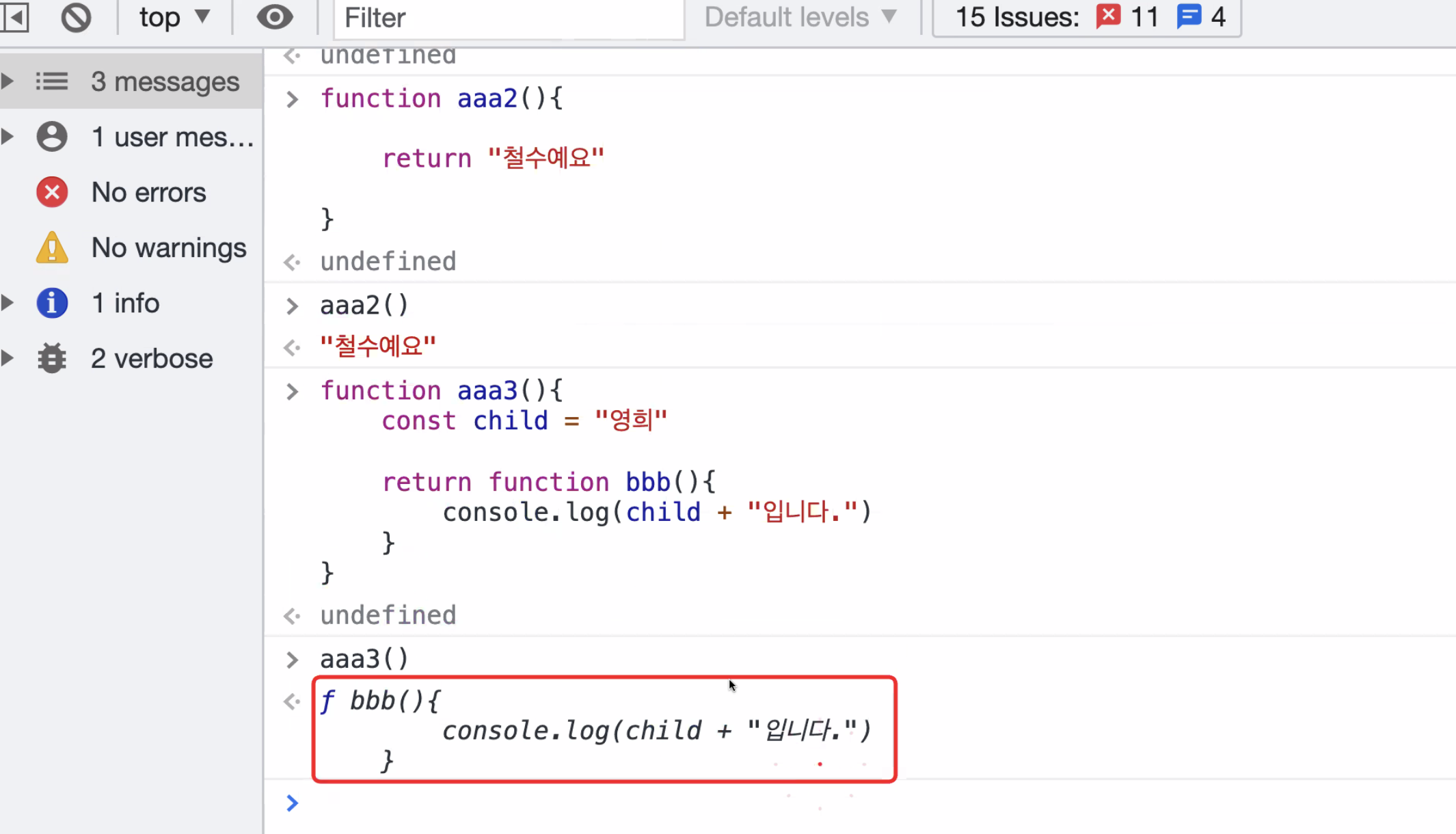
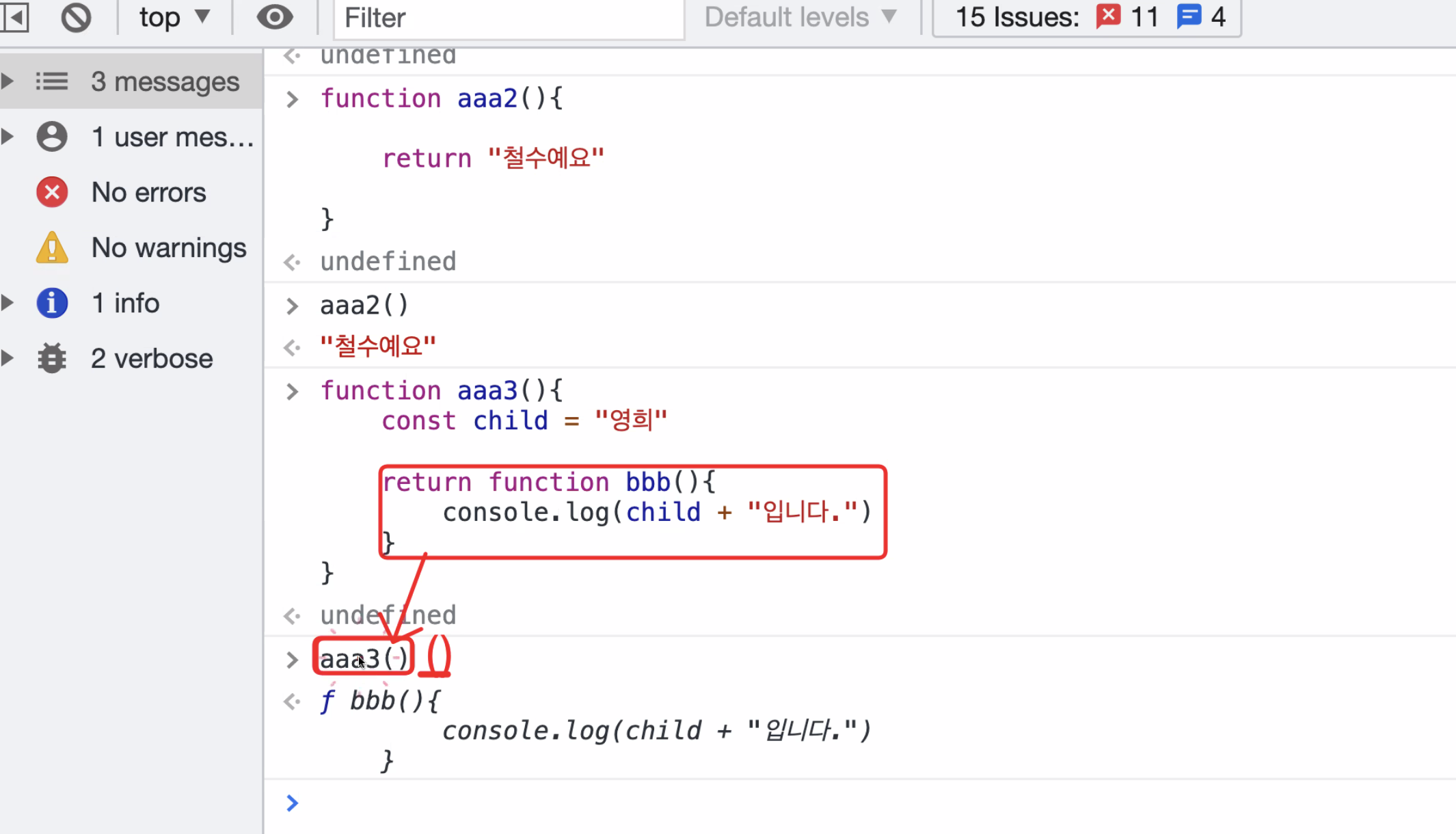
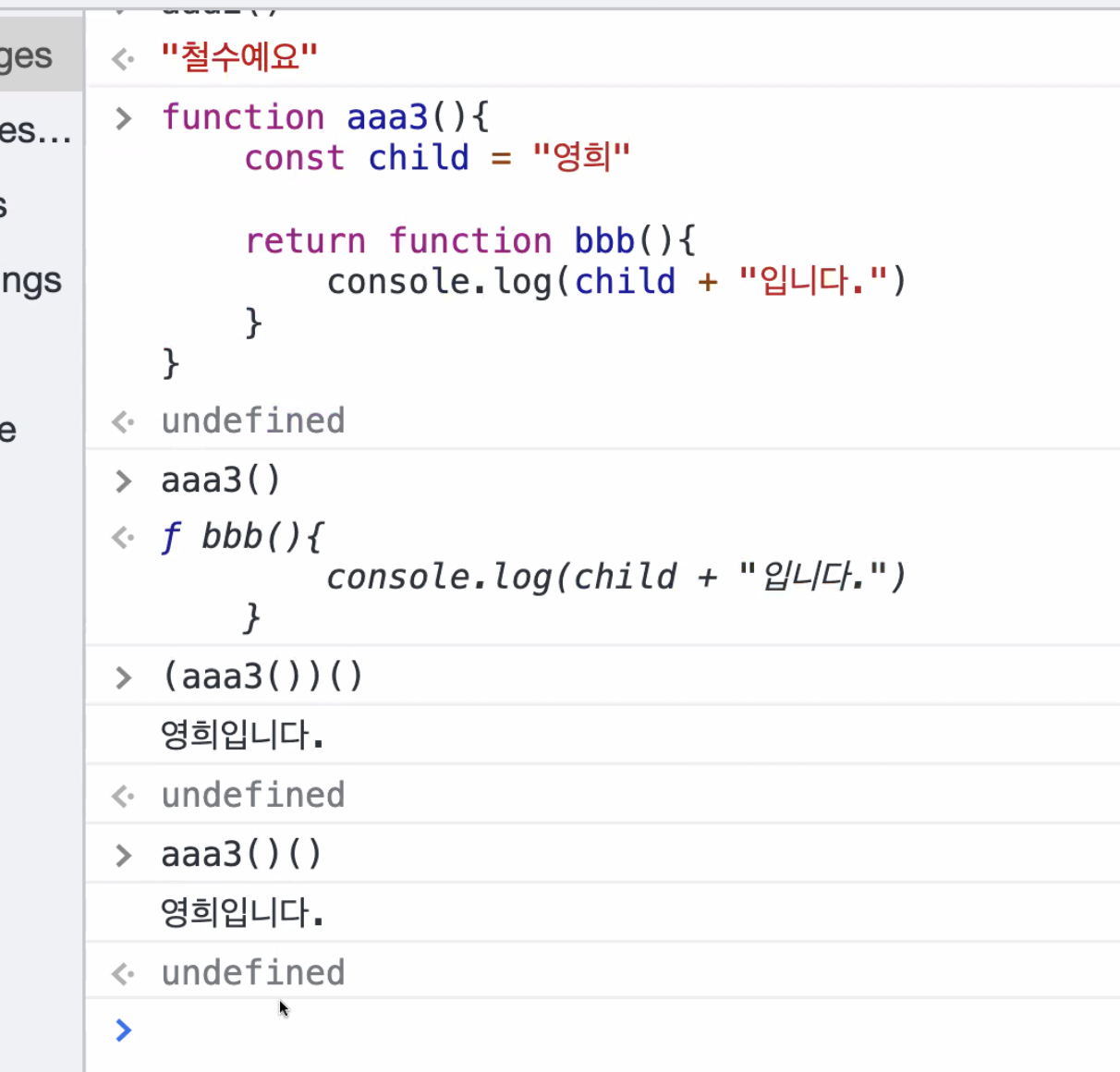
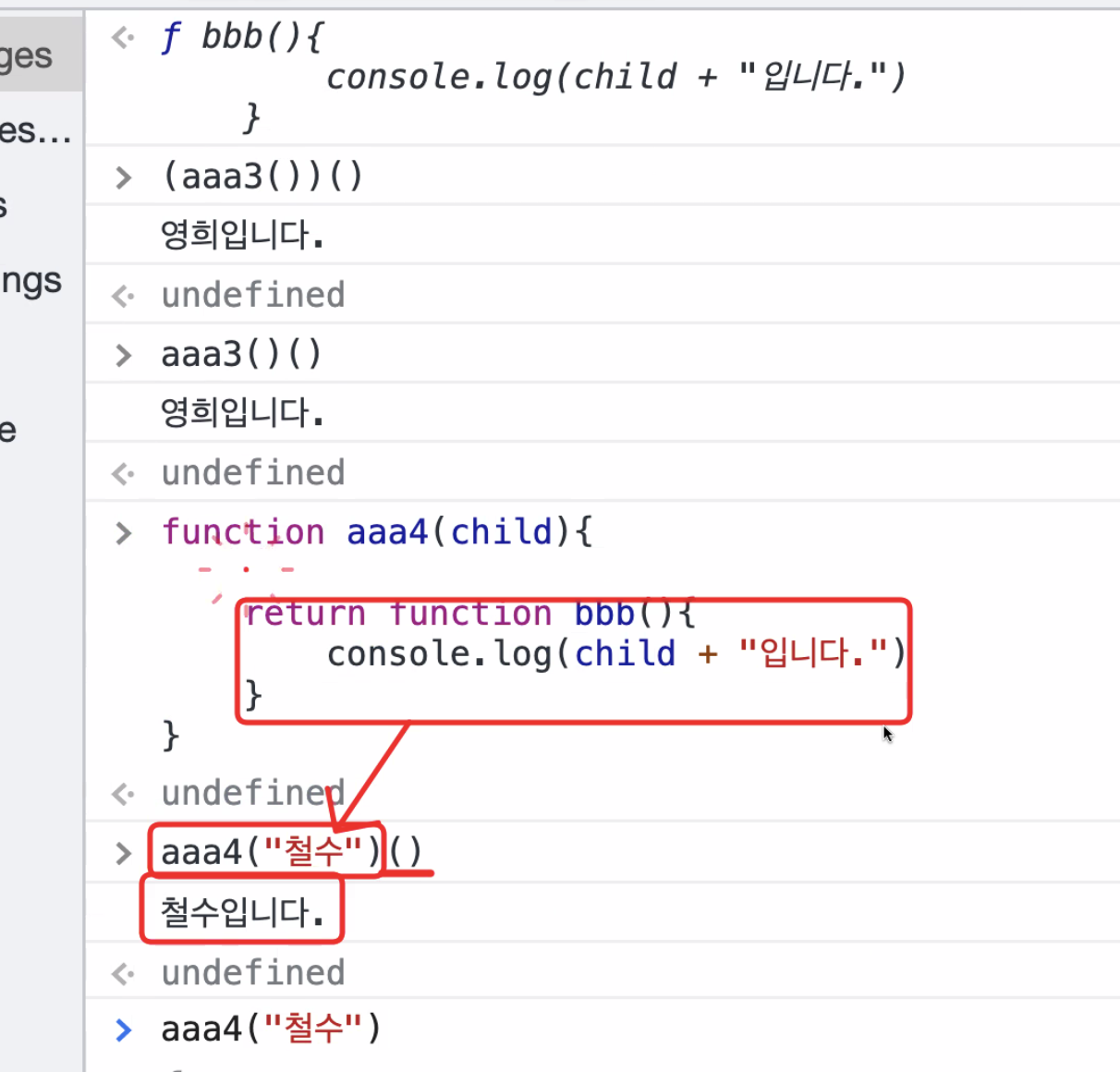
이게 가능했던 이유는 Javascript의 클로저 덕분이다.









지역변수
bbb는 바꿔도 됨























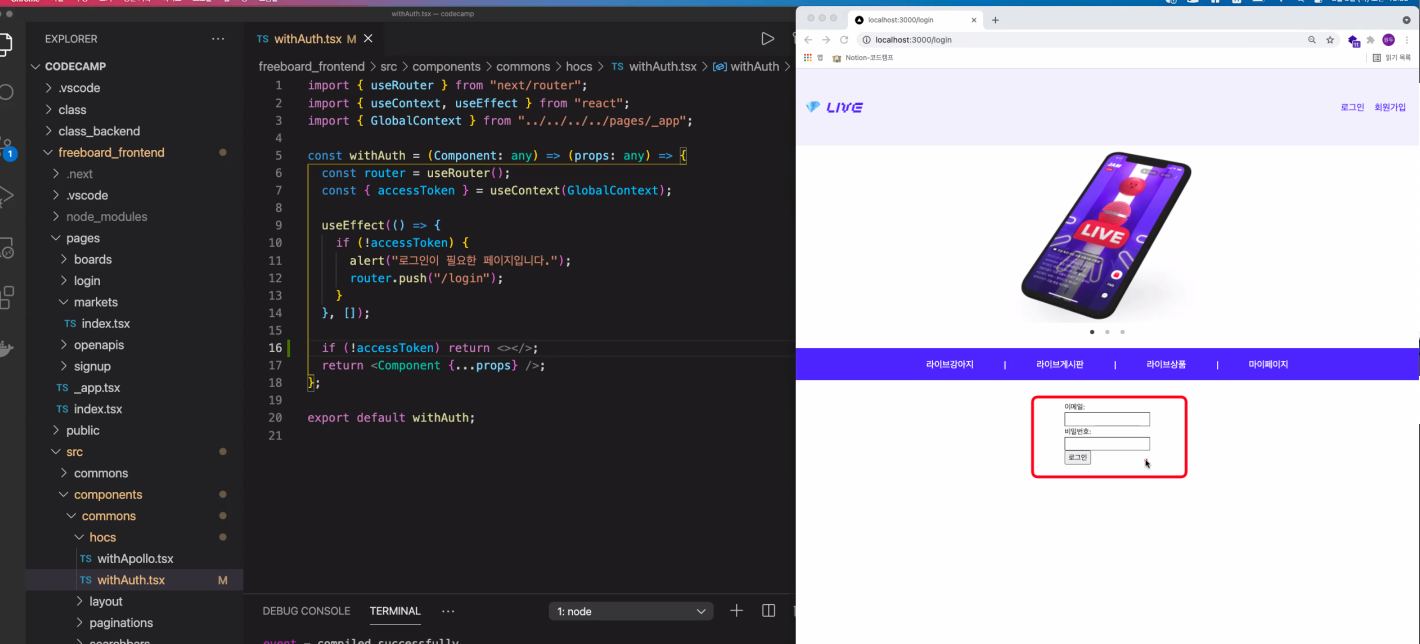
권한 체크해서 로그인이 필요하면 로그인이 필요하다고 뜬다

중고마켓 페이지입니다. 라고 나오고 로그인 화면이 나온다

순서대로 나오는 것


여기에 어떻게 작성하느냐에 따라 달라진다


Apollo시작 후 앱이 시작될 수 있게.
'code.camp' 카테고리의 다른 글
| 결제 프로세스, imp_uid, 아임포트 웹 훅 노티피케이션 (0) | 2021.08.11 |
|---|---|
| 여러가지 쿼리방식, refetch문제점, ApolloState 직접 수정 (0) | 2021.08.08 |
| 폼 라이브러리, 검증 라이브러리, 공통 컴포넌트 (0) | 2021.08.08 |
| 로그인을 하려면? (0) | 2021.08.08 |
| 레이아웃? 그게 뭐냐면 (0) | 2021.07.21 |




댓글