8/5
폼 라이브러리는 여러 종류가 있다.
react-form, redux-form, formik, react-hook-form 등...
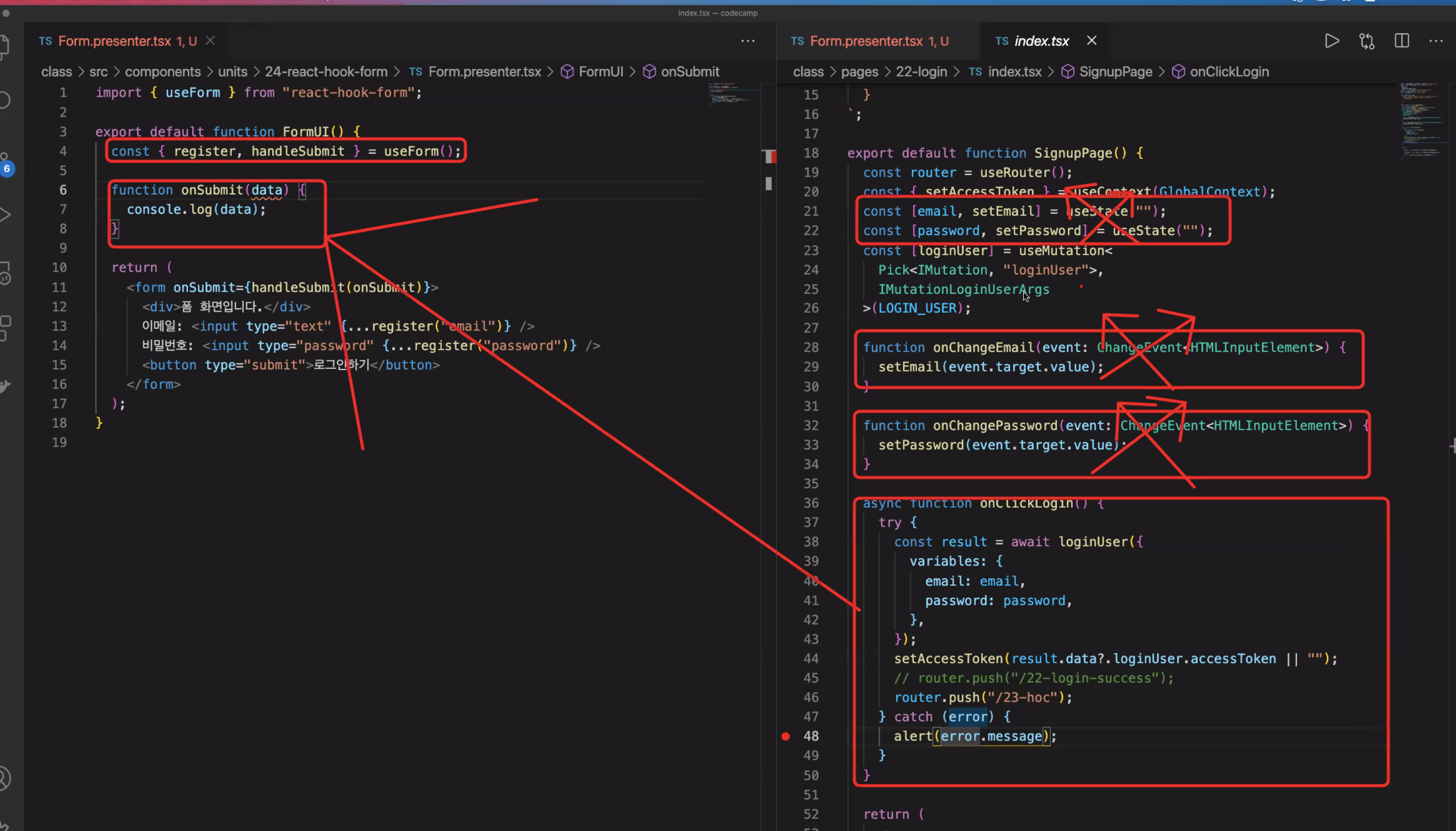
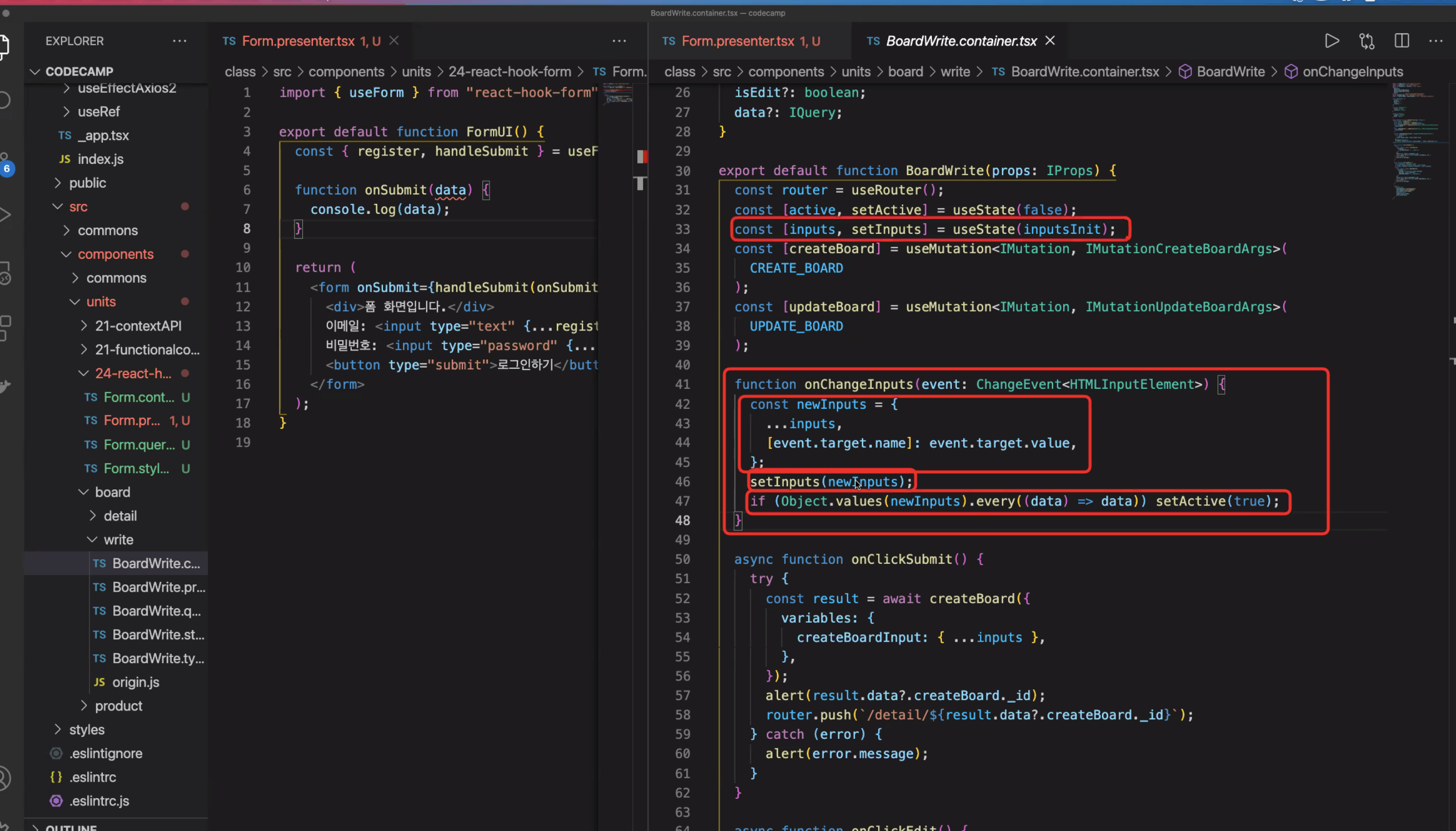
폼 라이브러리란 그동안 스프레드 연산자를 쓰고, onChangeInput, isEvery, state 등을 만들어서
직접 관리했던 폼들을 미리 만들어 놓고, 라이브러리 형태로 제공해 주는 것이 폼 라이브러리.
그 중, 최근에 함수형 컴포넌트에서 가장 많이 사용되는 폼 라이브러리가 바로 react-hook-form
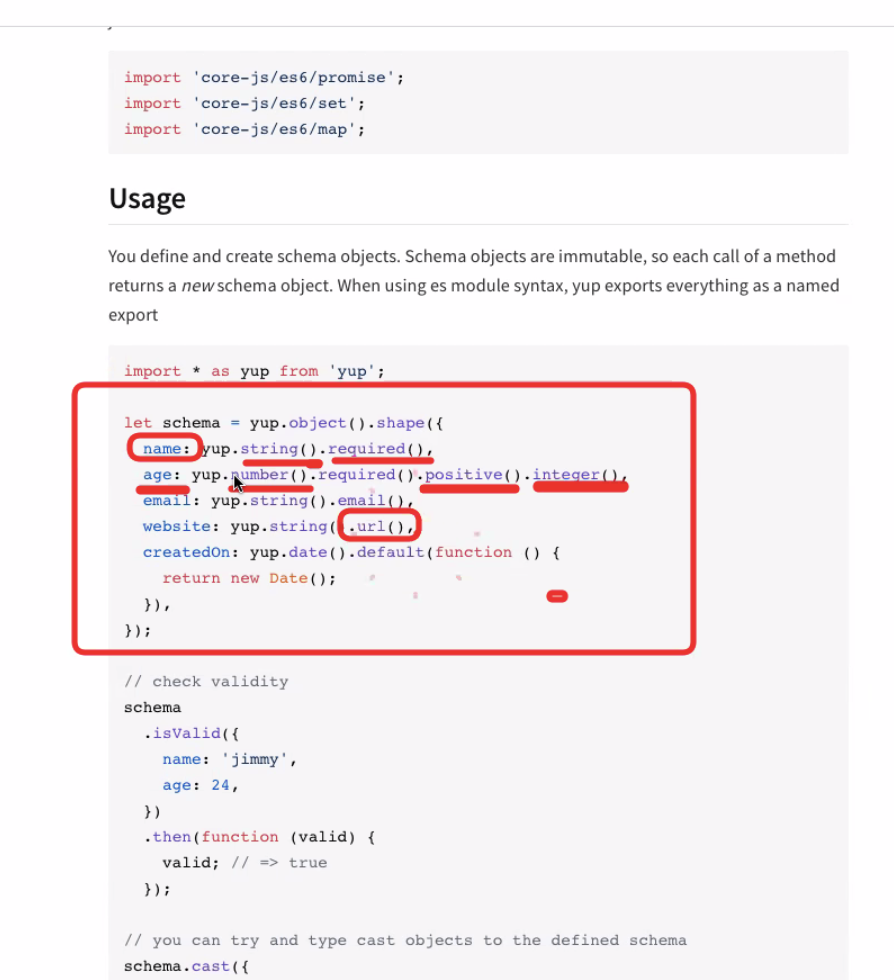
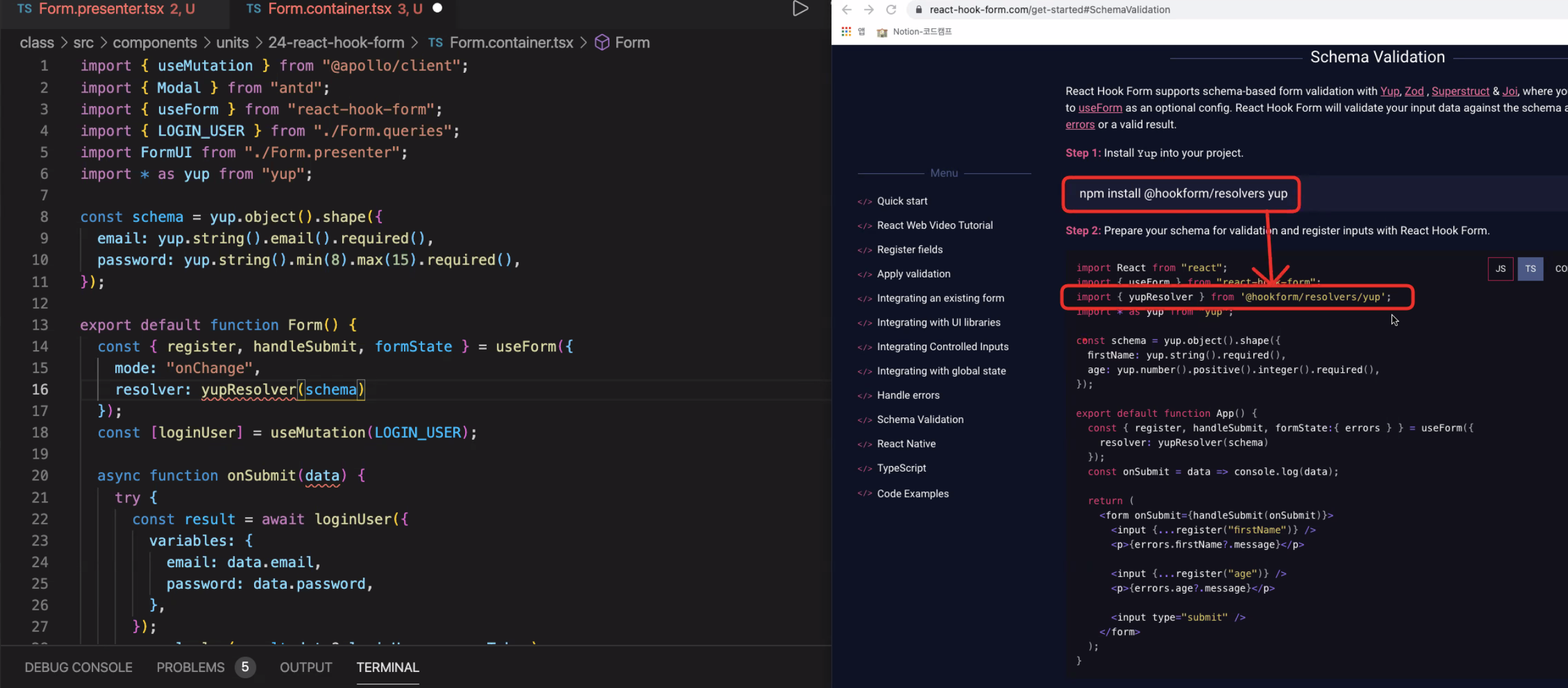
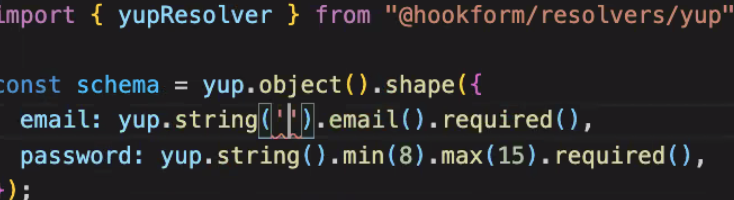
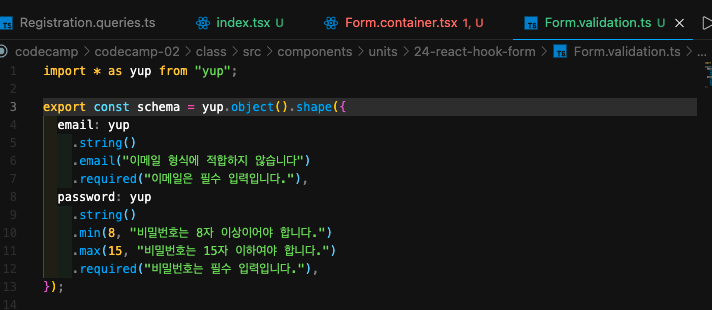
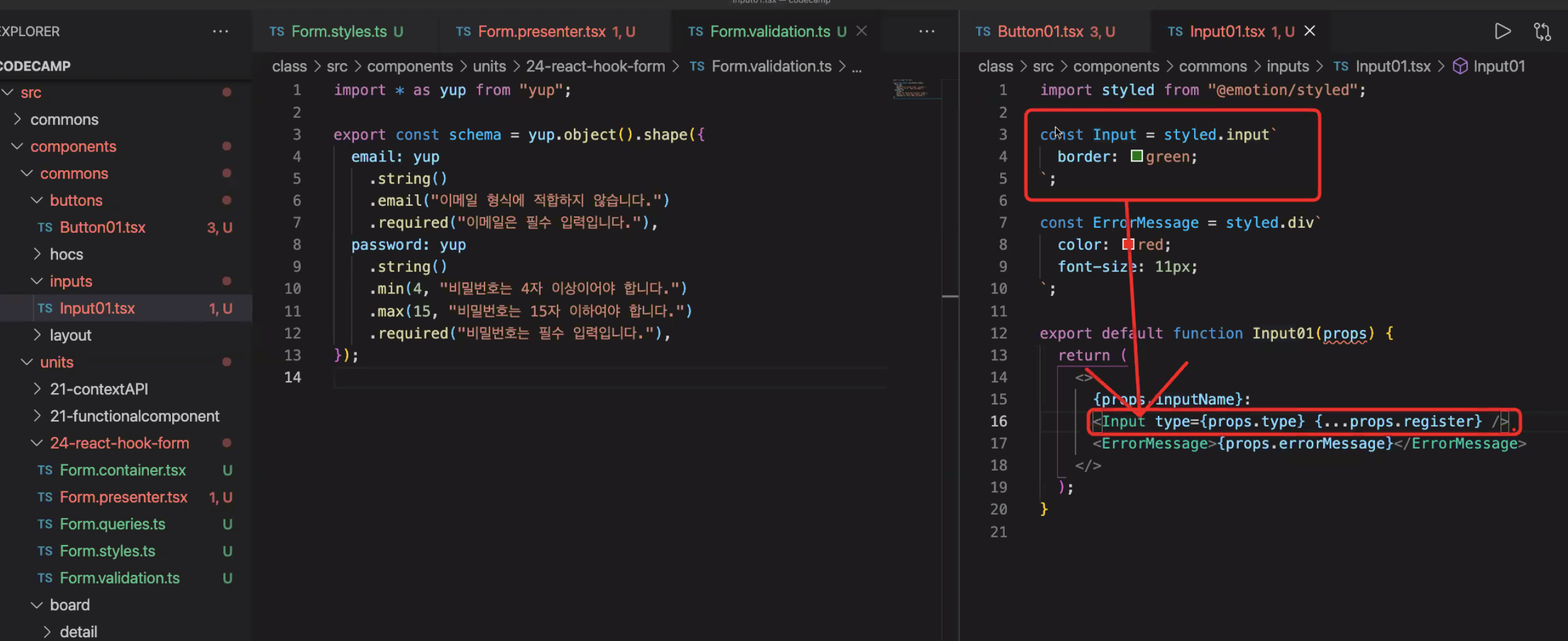
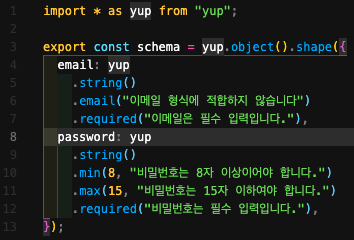
검증 라이브러리 -> 오늘은 yup
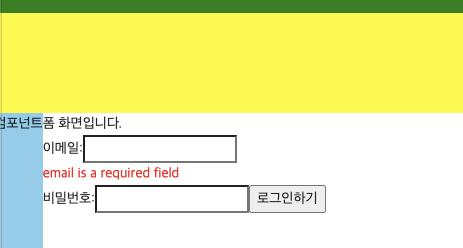
yup을 사용하여, 기존의 정규표현식 또는 length를 기준으로 한 최소/최대글자수, 등의 조건을 아주 쉽게 추가할 수 있다.
또한, 검증 라이브러리와 폼 라이브러리는 서로간에 독립적으로 사용될 수 있으므로,
반드시 react-hook-form과 yup을 같이 사용해야만 하는 것은 아니다.
yup은 기존의 formik 등 다른 라이브러리에서도 함께 사용 가능하다.
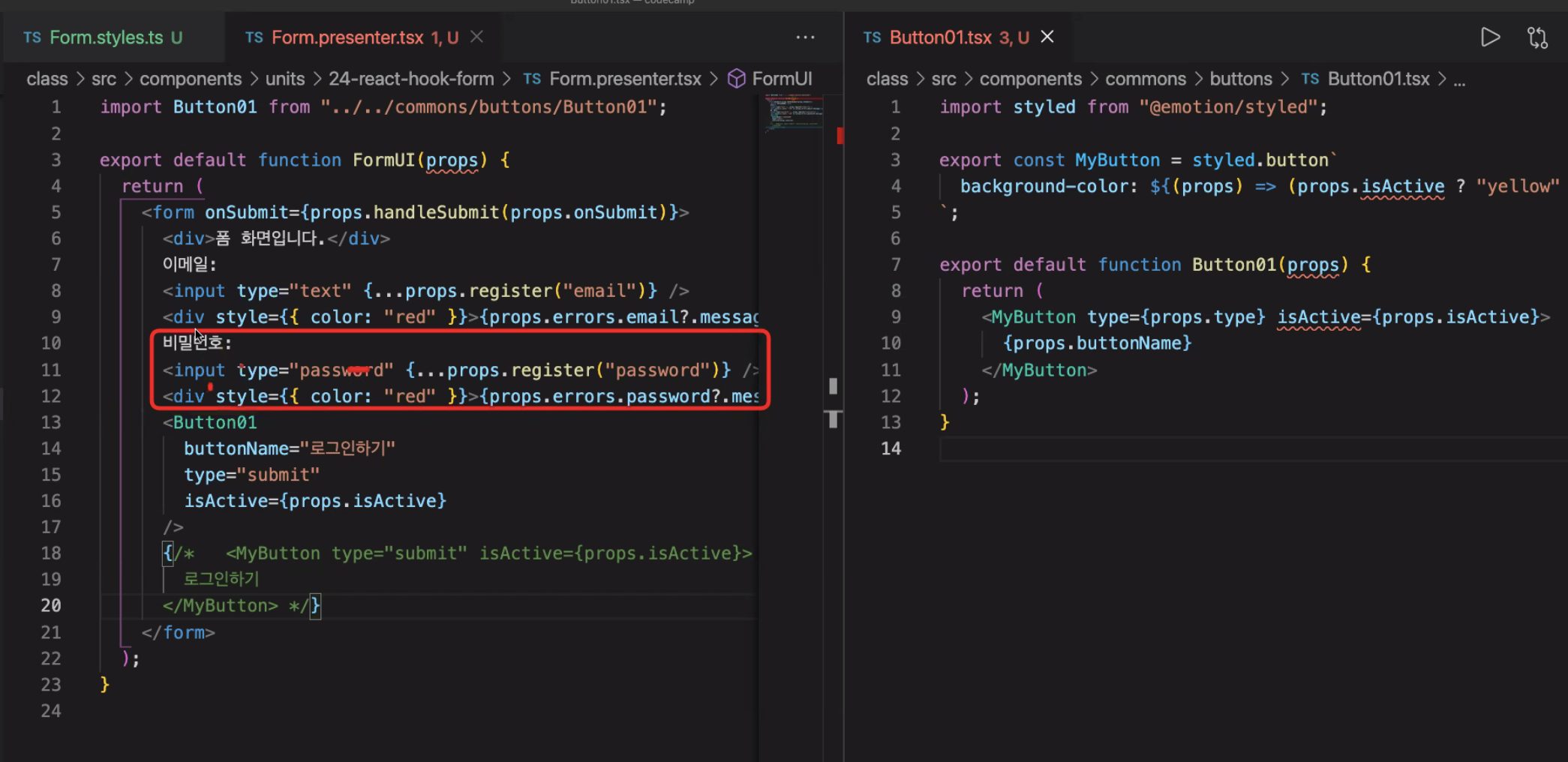
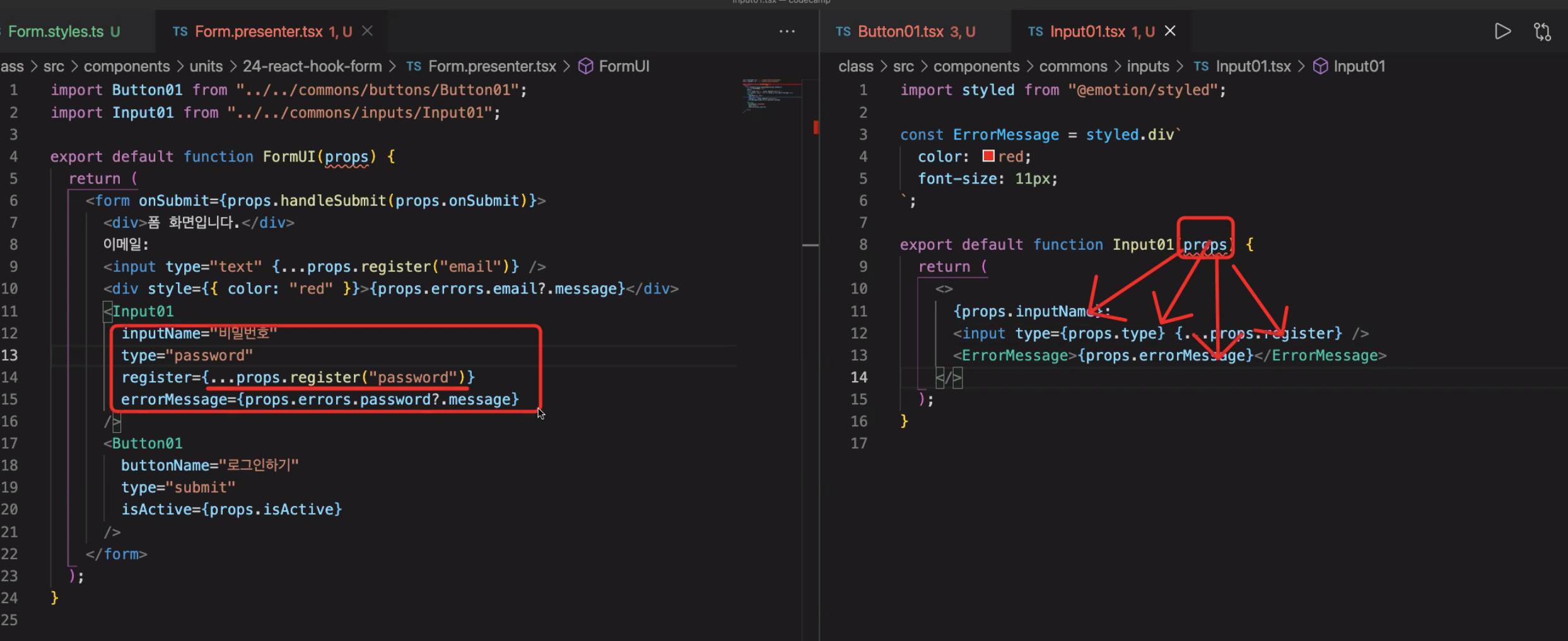
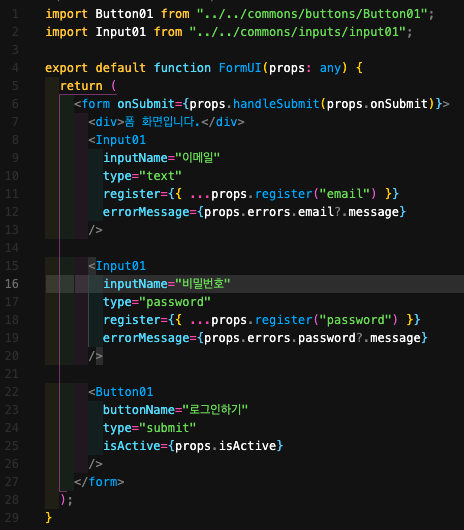
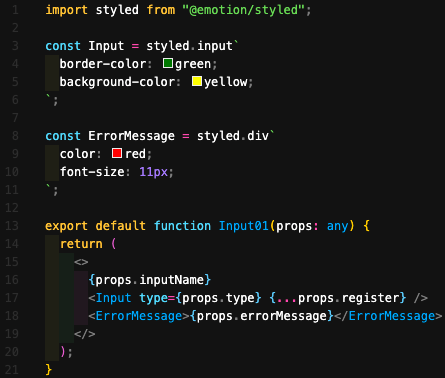
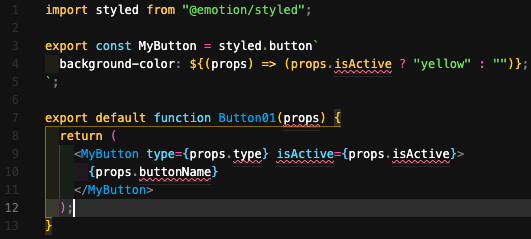
인풋박스와 버튼 등은 각각의 페이지에서 직접 작성하지 않고, 하나 만들어 놓고 import하여 사용했었다.
이러한 컴포넌트를 공통컴포넌트(Common components)라고 한다.(크몽 스토리북 예시를 기억하자)
이렇게 해서 장점은, 크리스마스처럼 특별한 날, 또는 다른 이유로 인해서 전체적인 화면 분위기를 변경해야 할 때,
common 컴포넌트를 변경함으로써 모든 버튼에 전체 적용이 가능하도록 만들었다.
페이지별로 각각 만들었다면...?! 변경하기도 힘들고, 다시 되돌아오기도 굉장히 힘들어 진다.
어떠한 회사에 가더라도 공통 컴포넌트는 사용하게 된다.

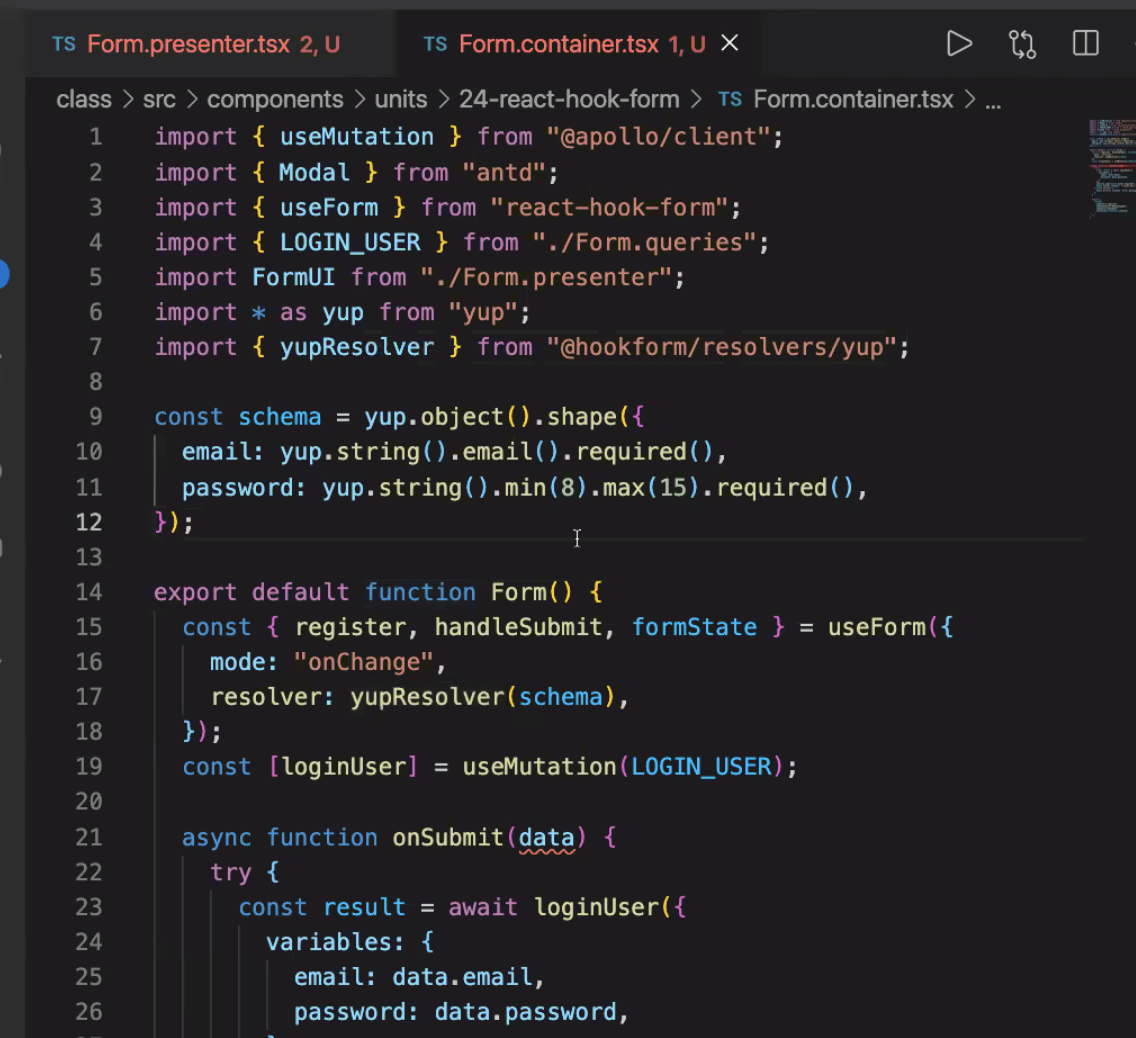
폼 라이브러리

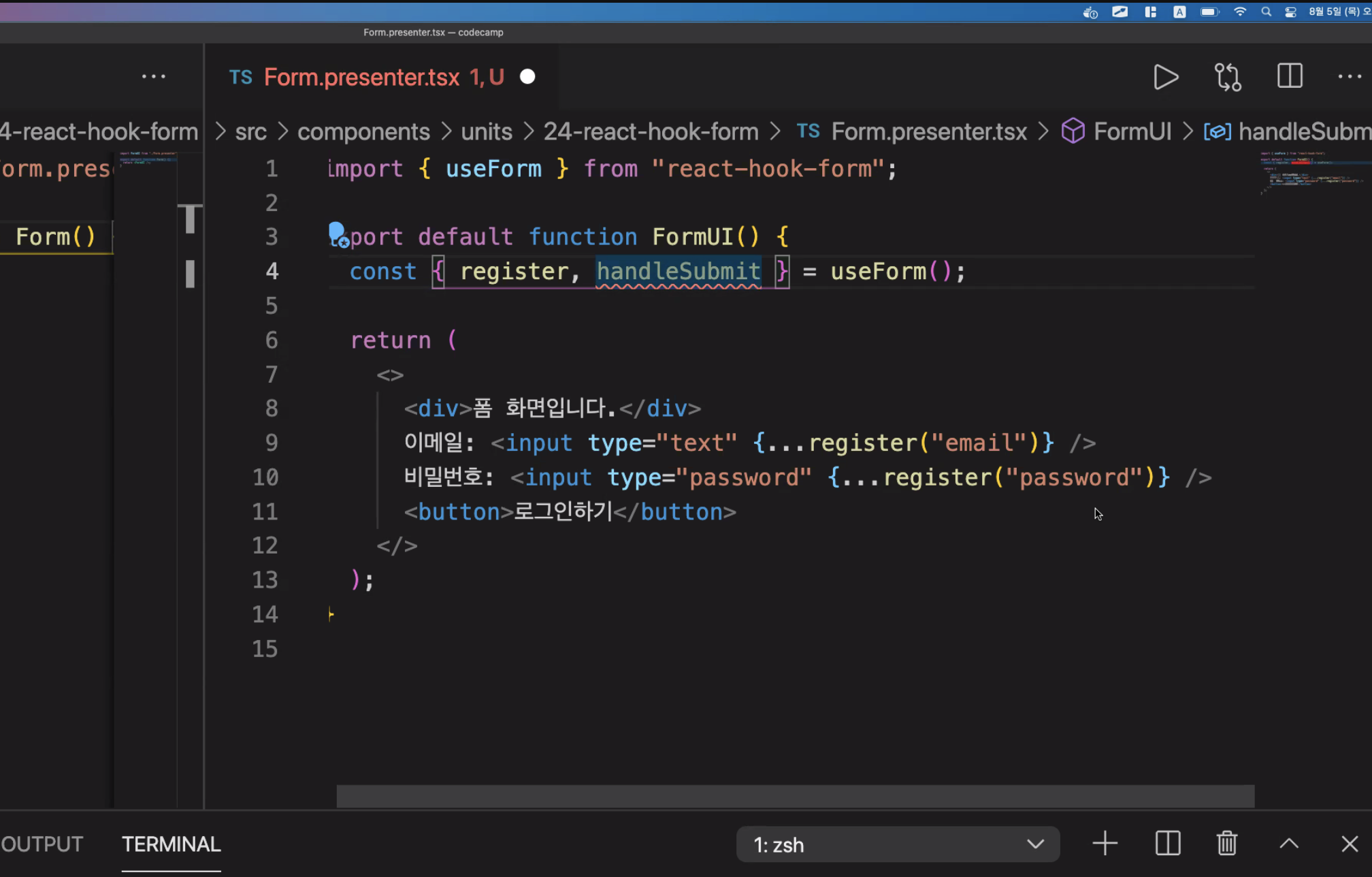
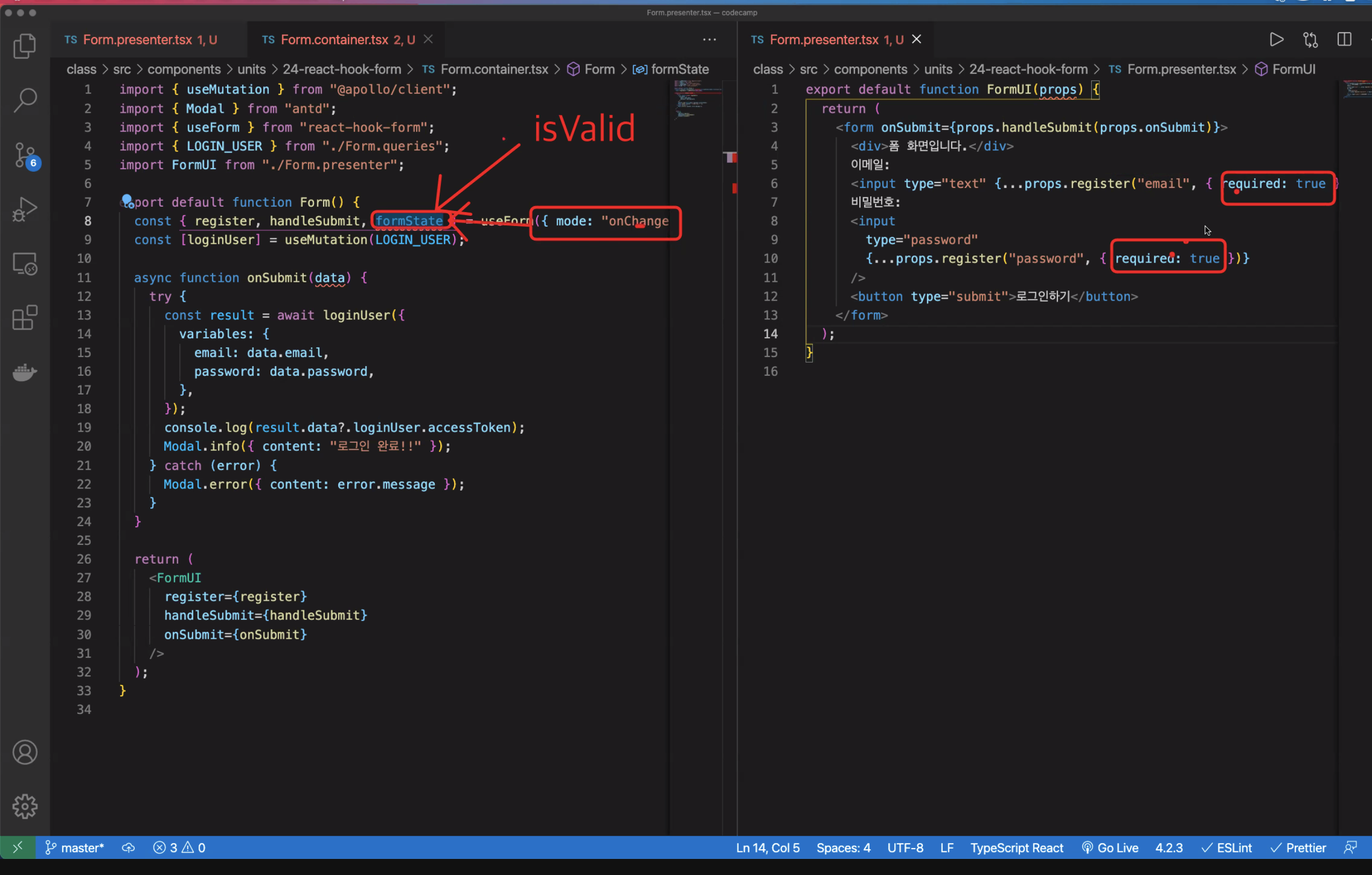
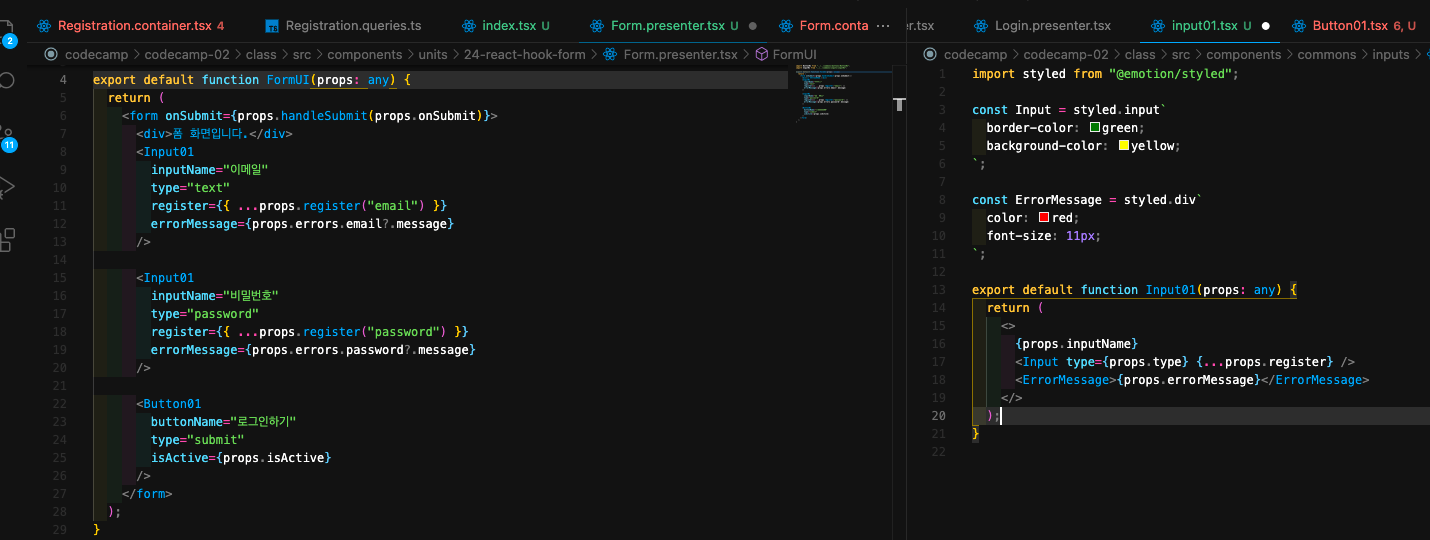
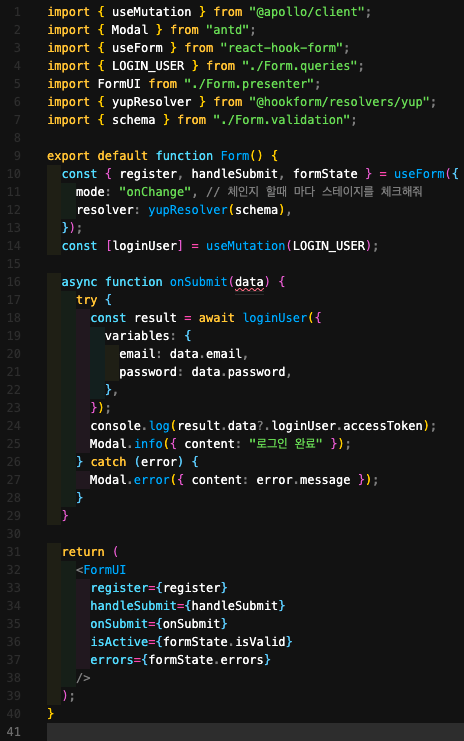
React-hook-form을 사용하면
use어쩌구, use블라블라 << 이런건 안써도 된다.

use어쩌구~ 이런거보다는 react-hook-form을 쓰는게 편하다

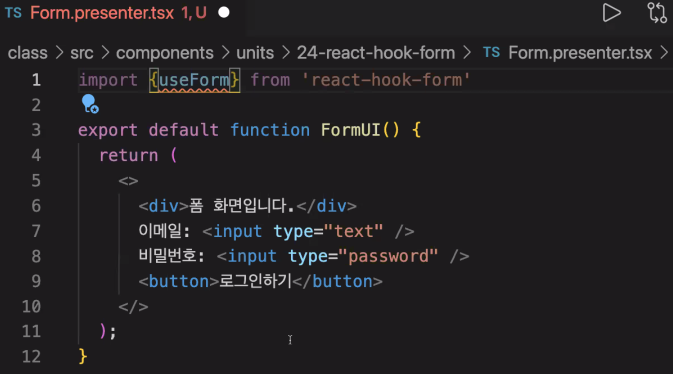
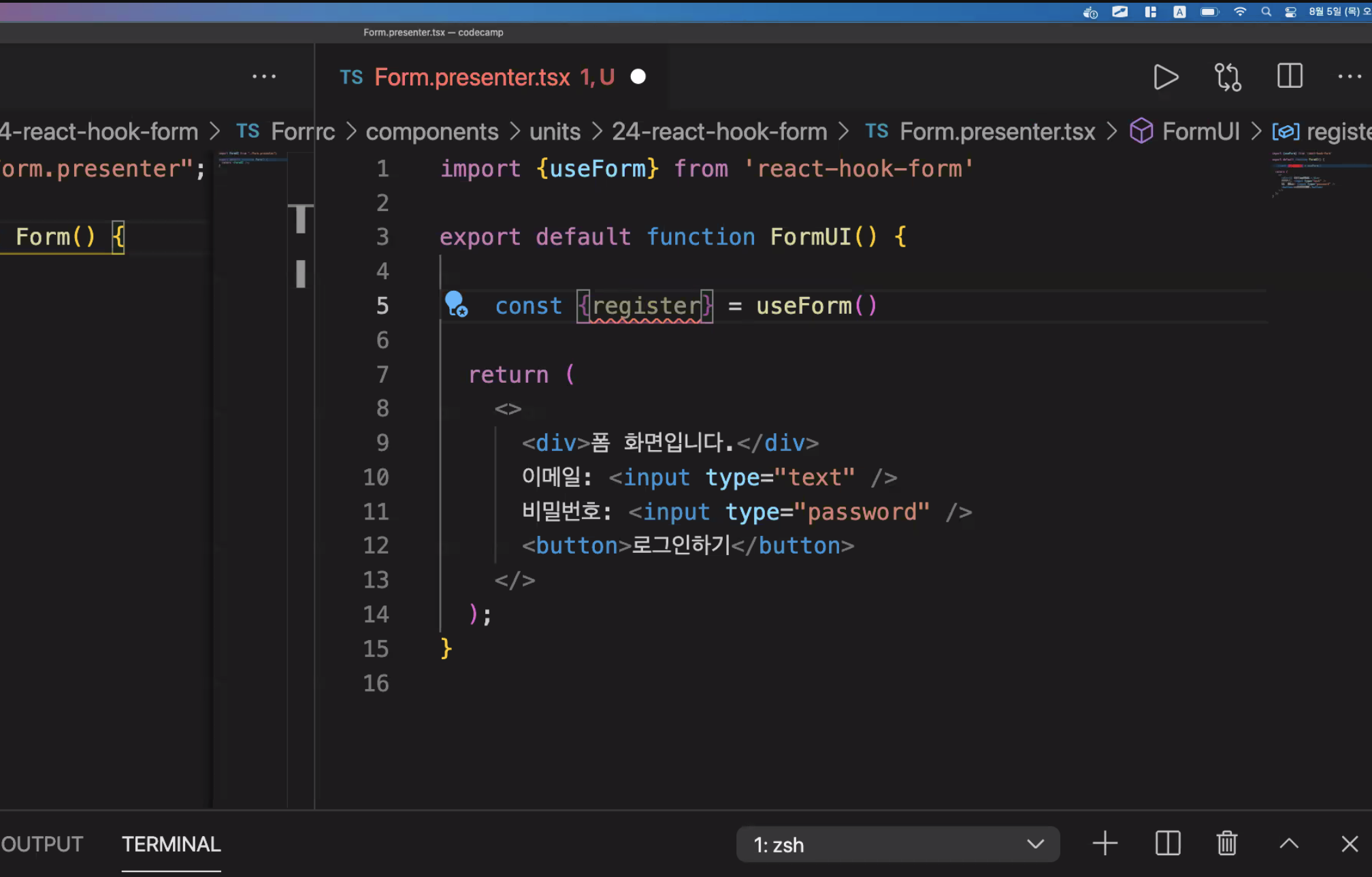
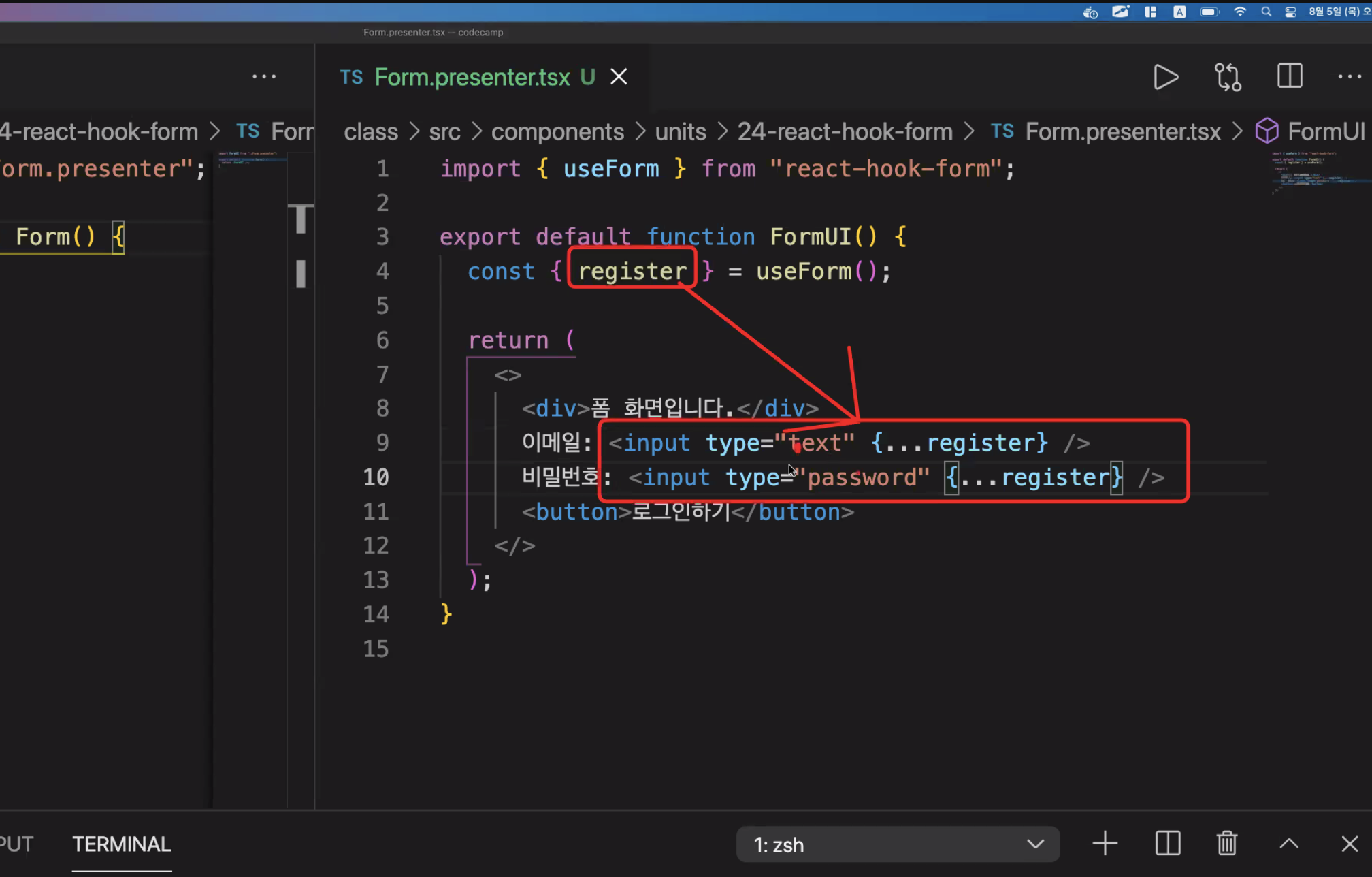
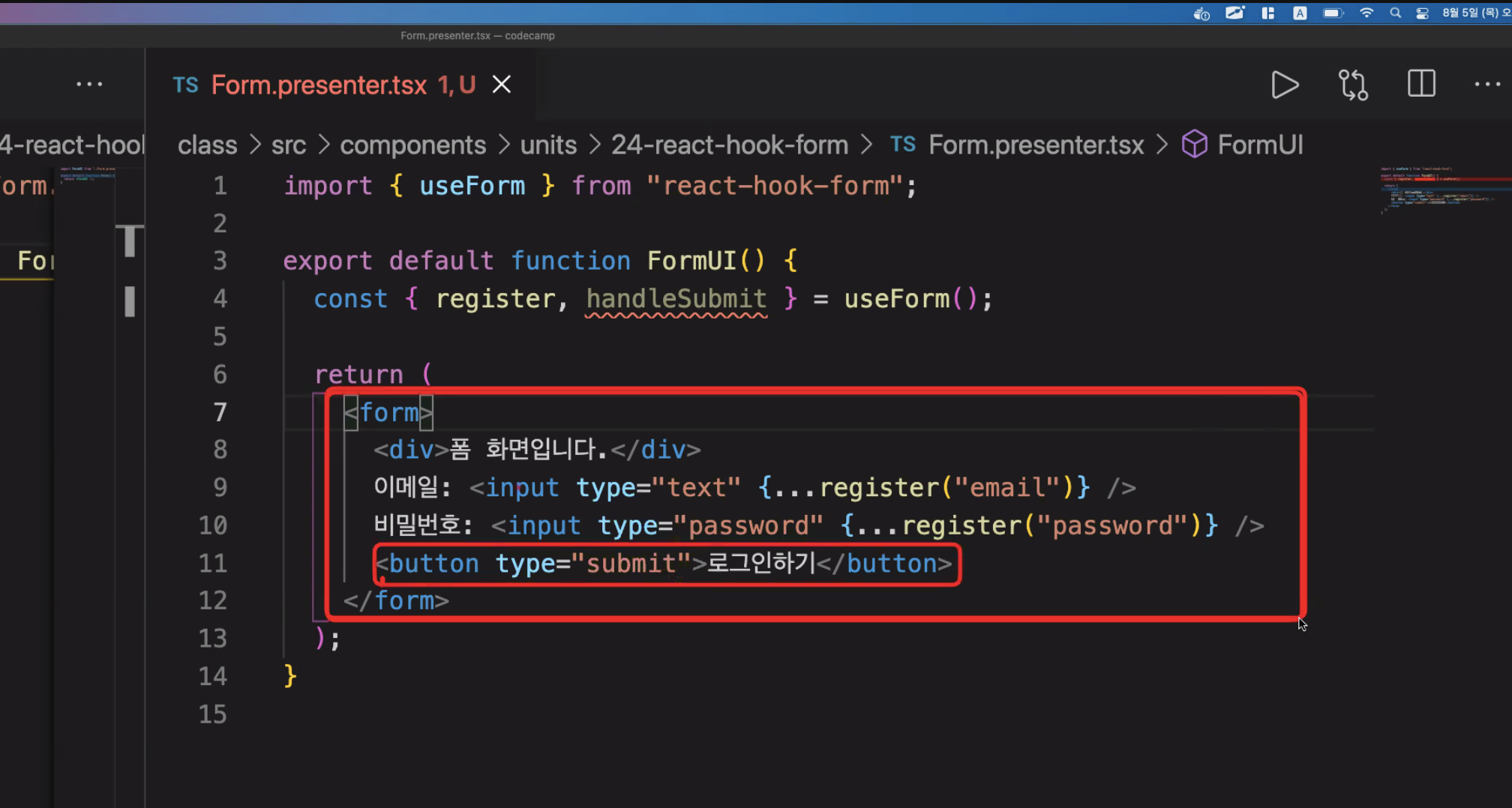
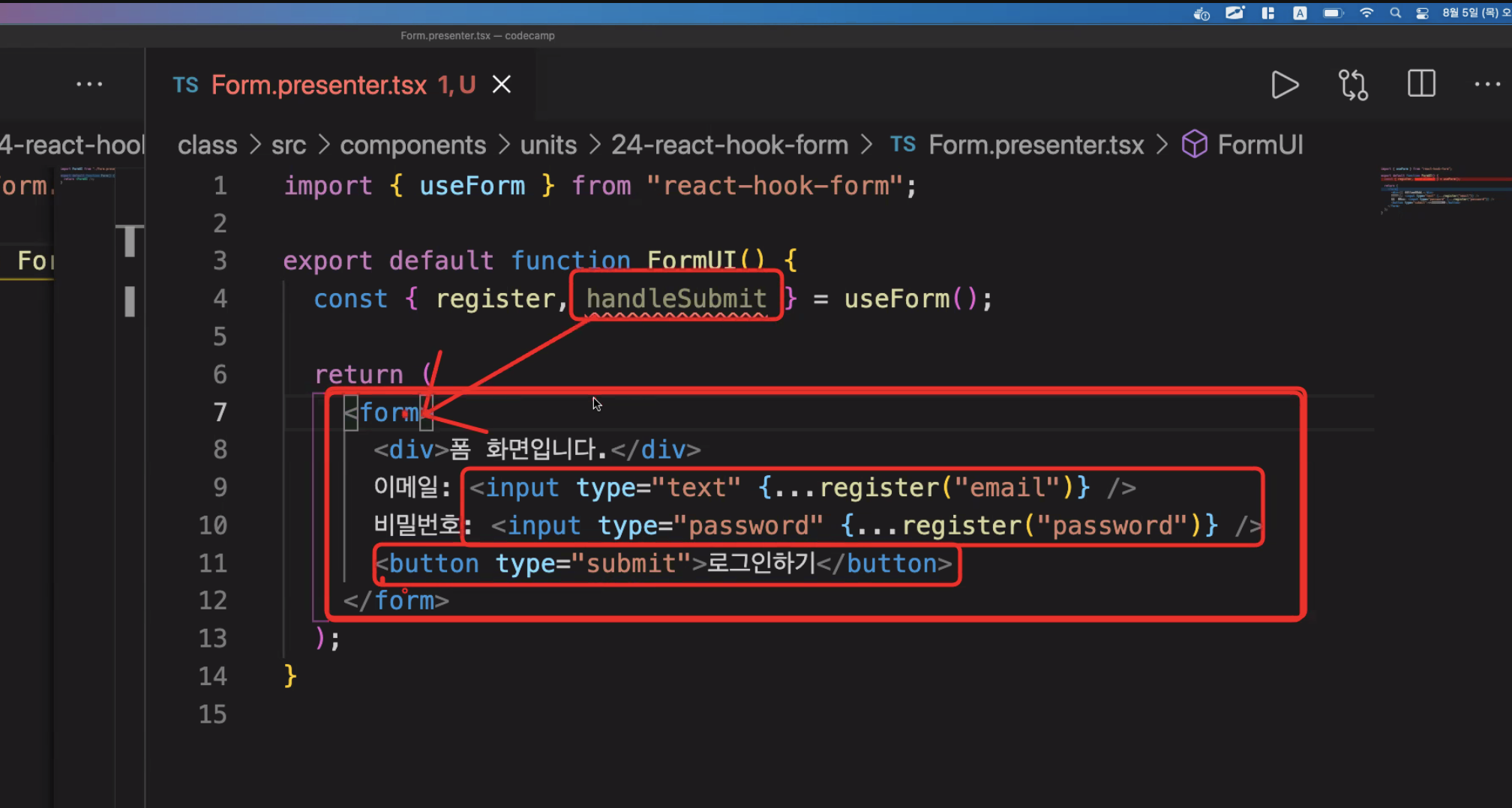
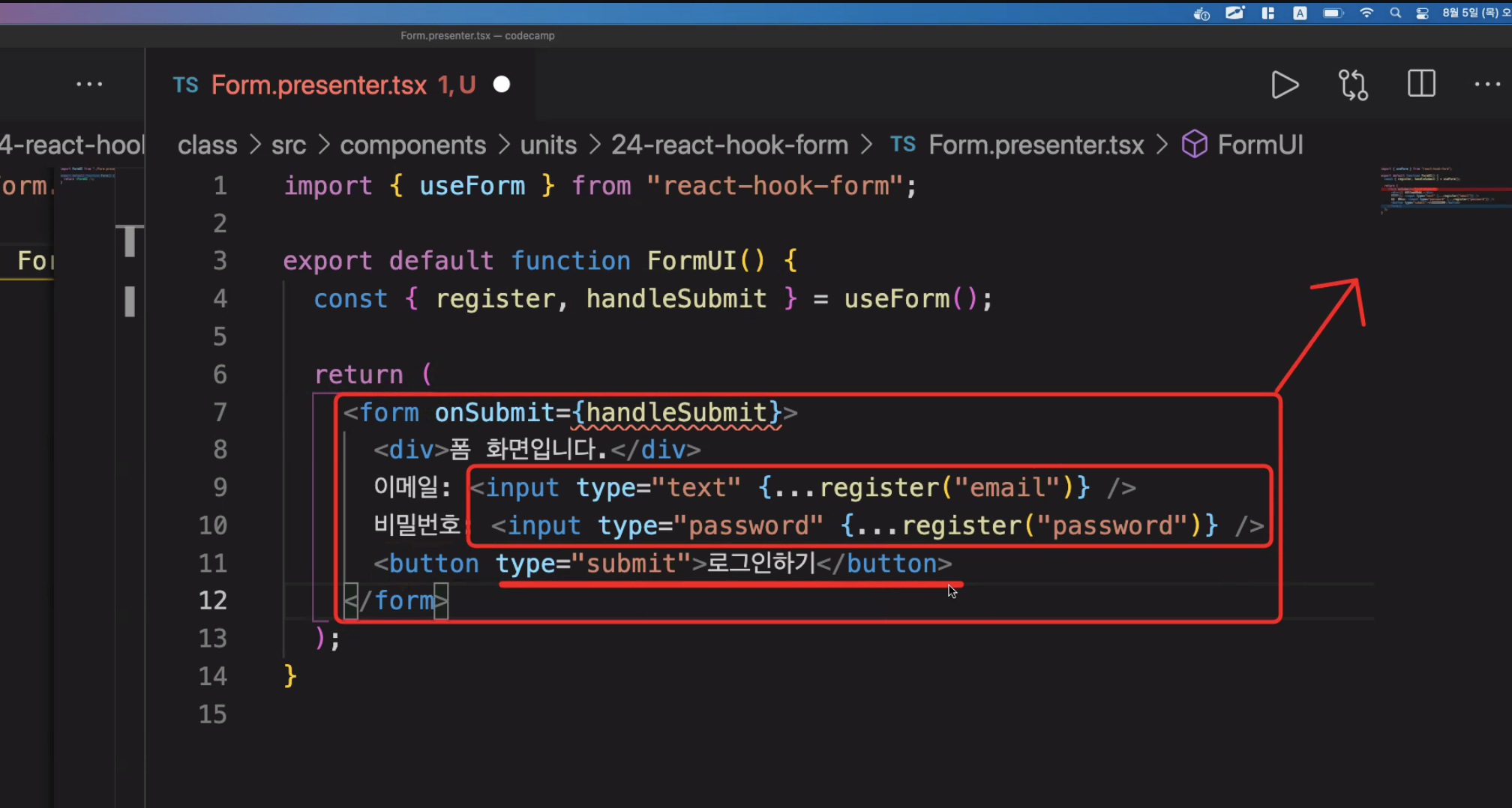
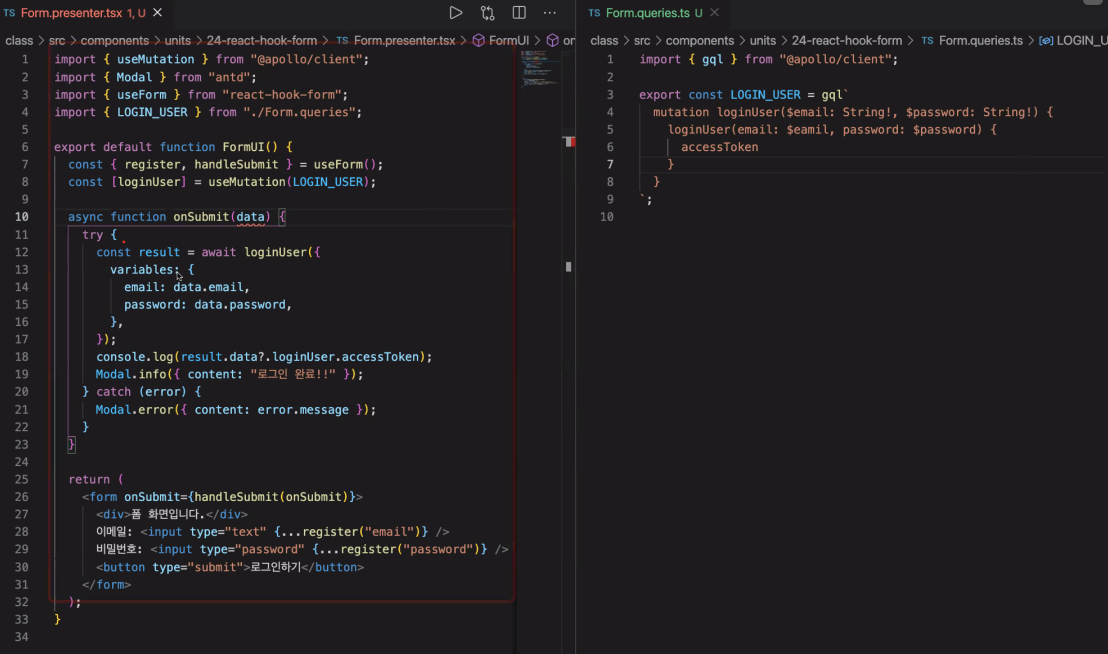
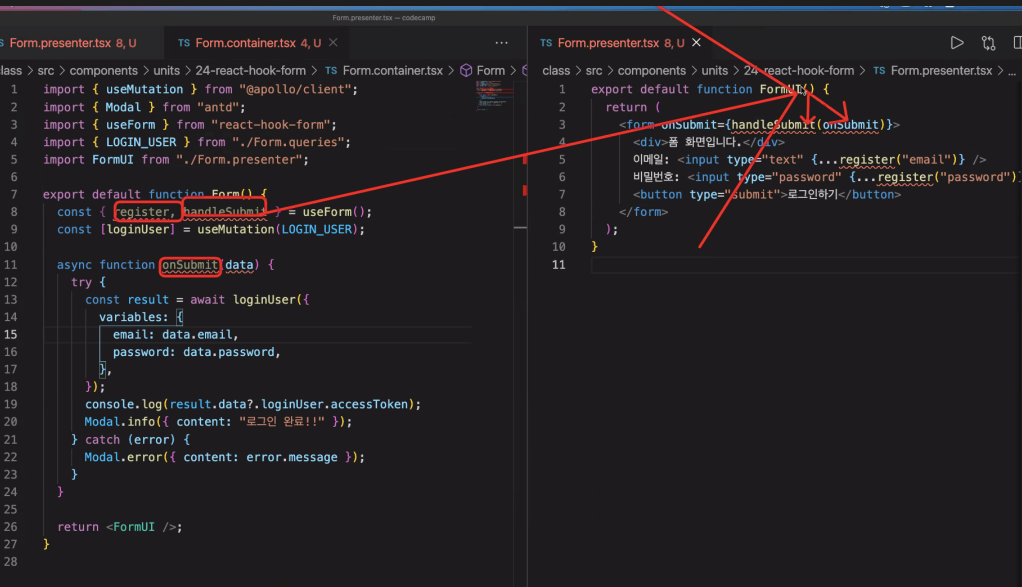
useForm을 불러온다







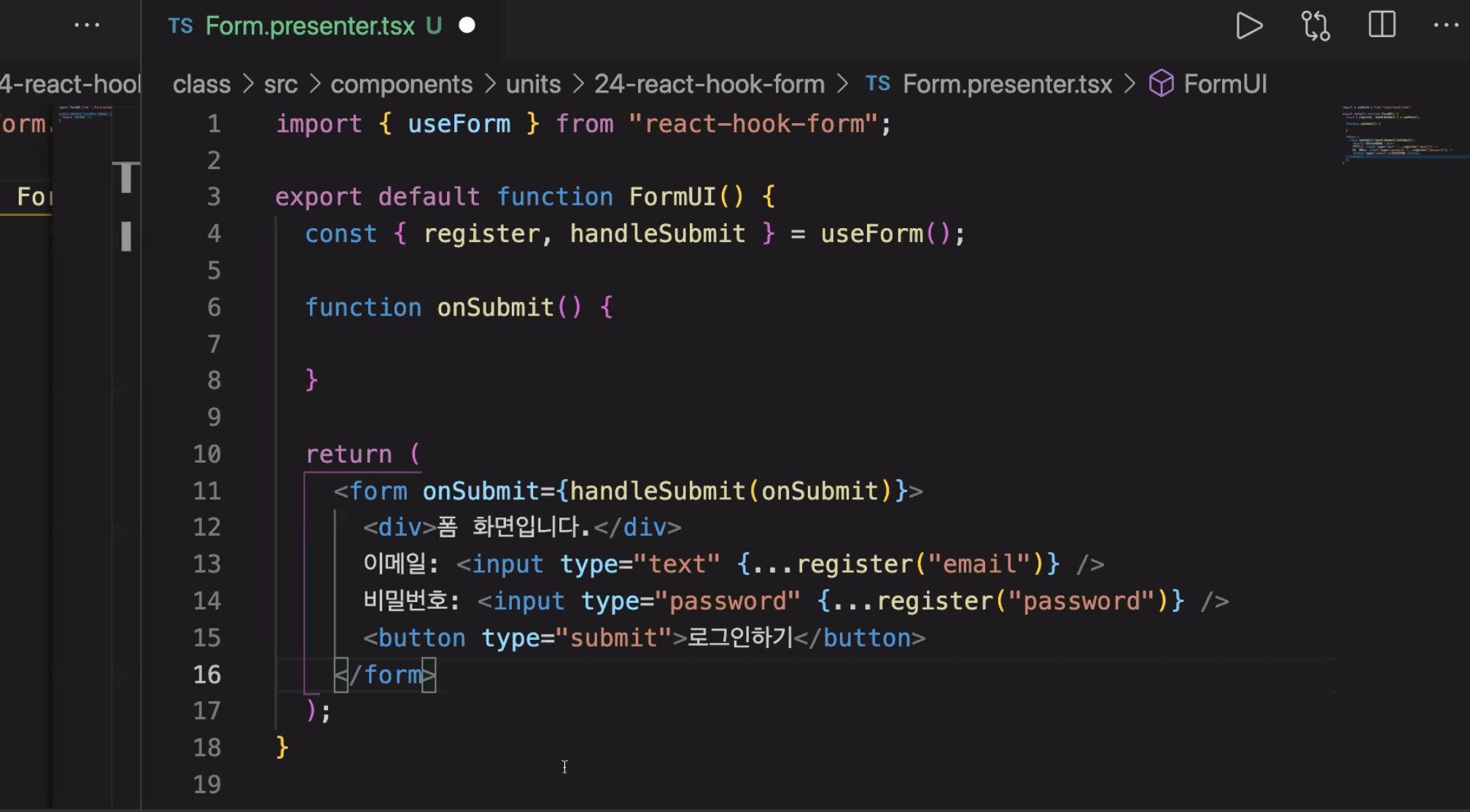
그리고!


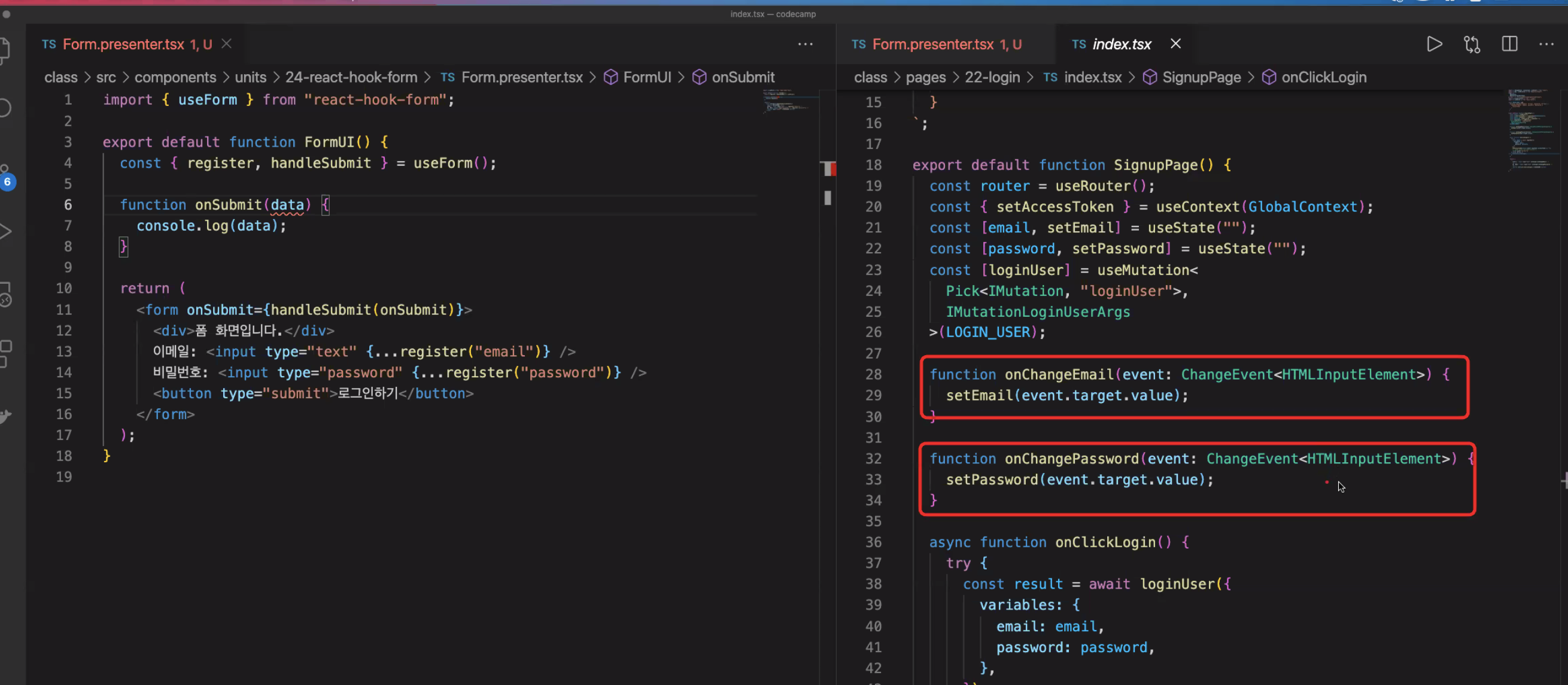
원래는




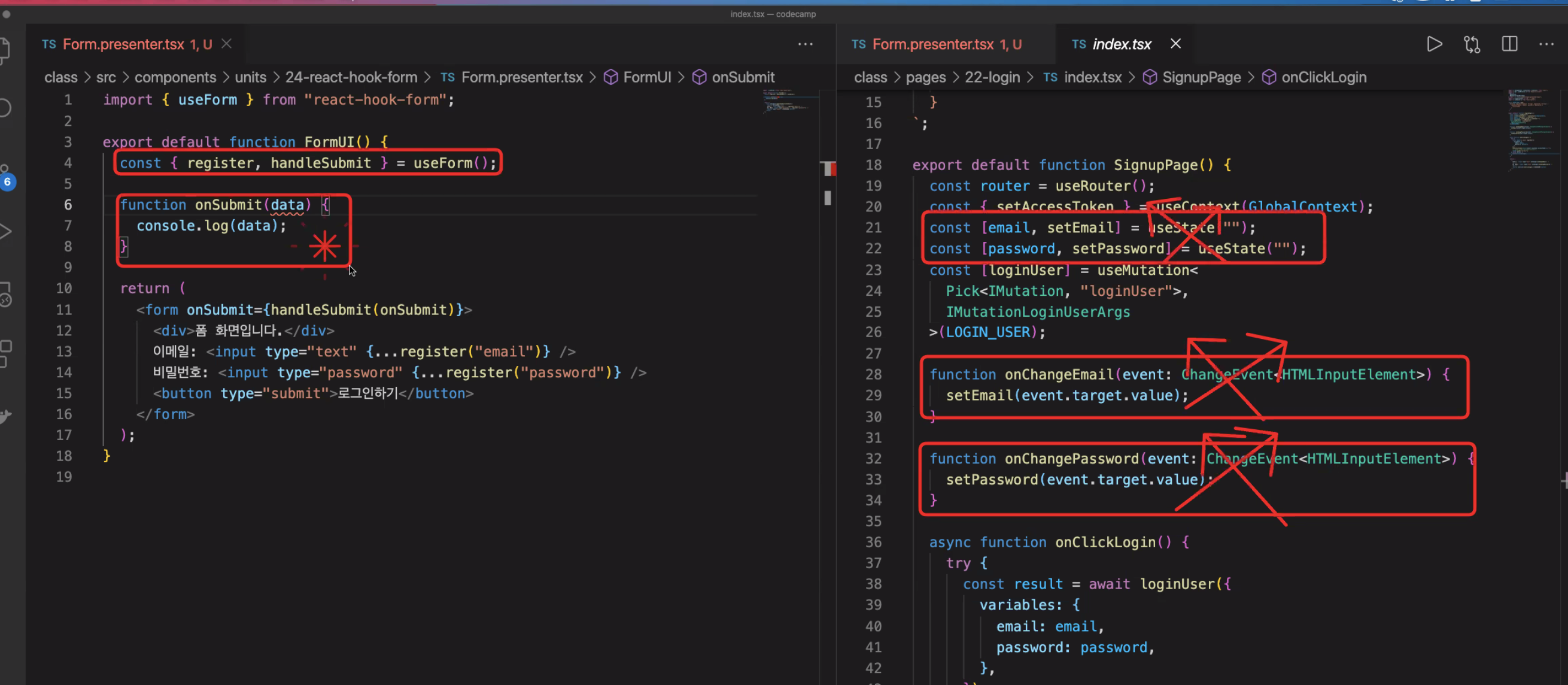
이렇게도 줄였었지만 더줄인다는 것
variables: {
email: data.email,
password: data.password
}
=== 스프레드 연산자로











여기에 넣는다!!


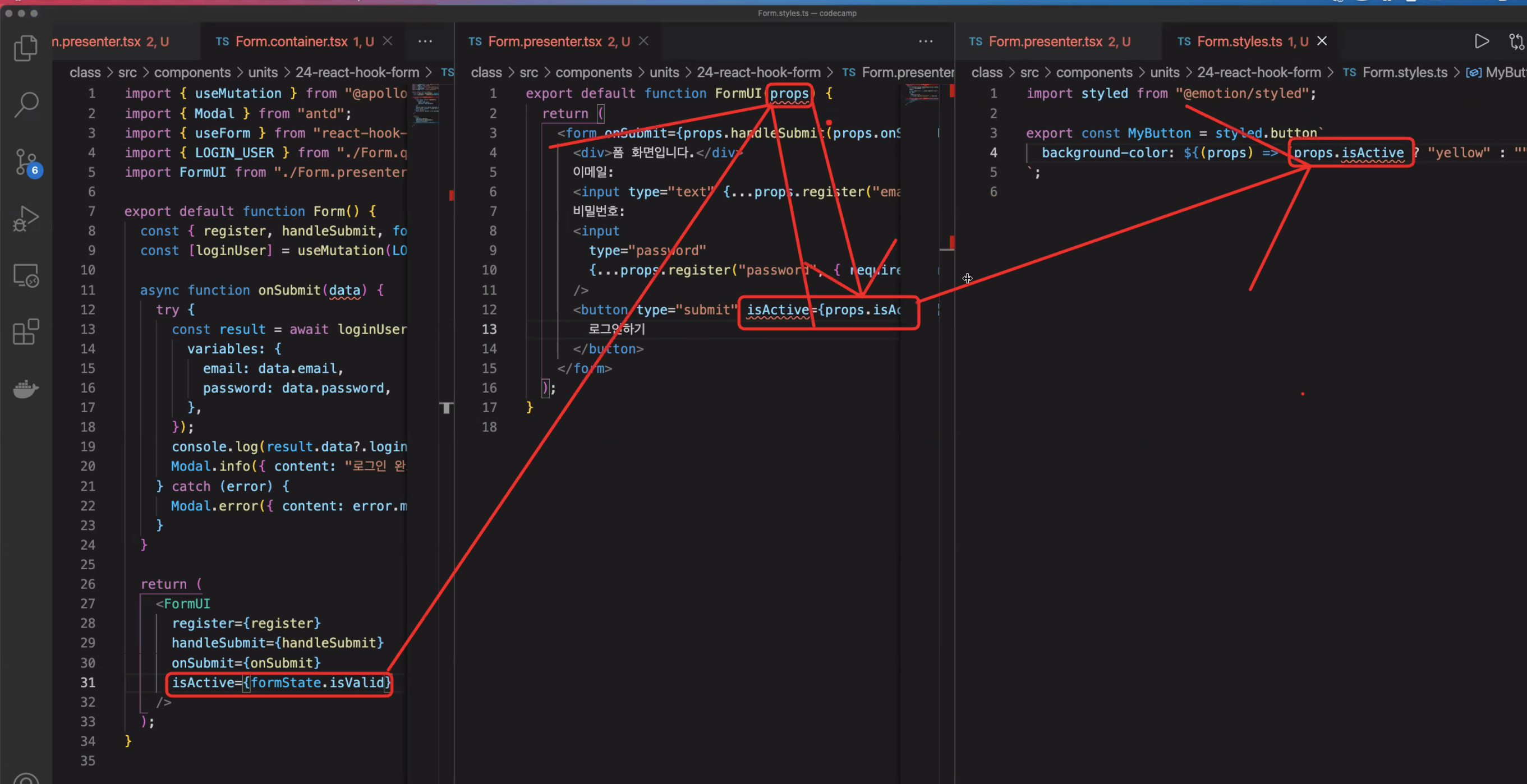
컴포넌트의 제사용성을 높인다




★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★

★★★★★★★★★★★★★★★중요★★★★★★★★★★★★★★★

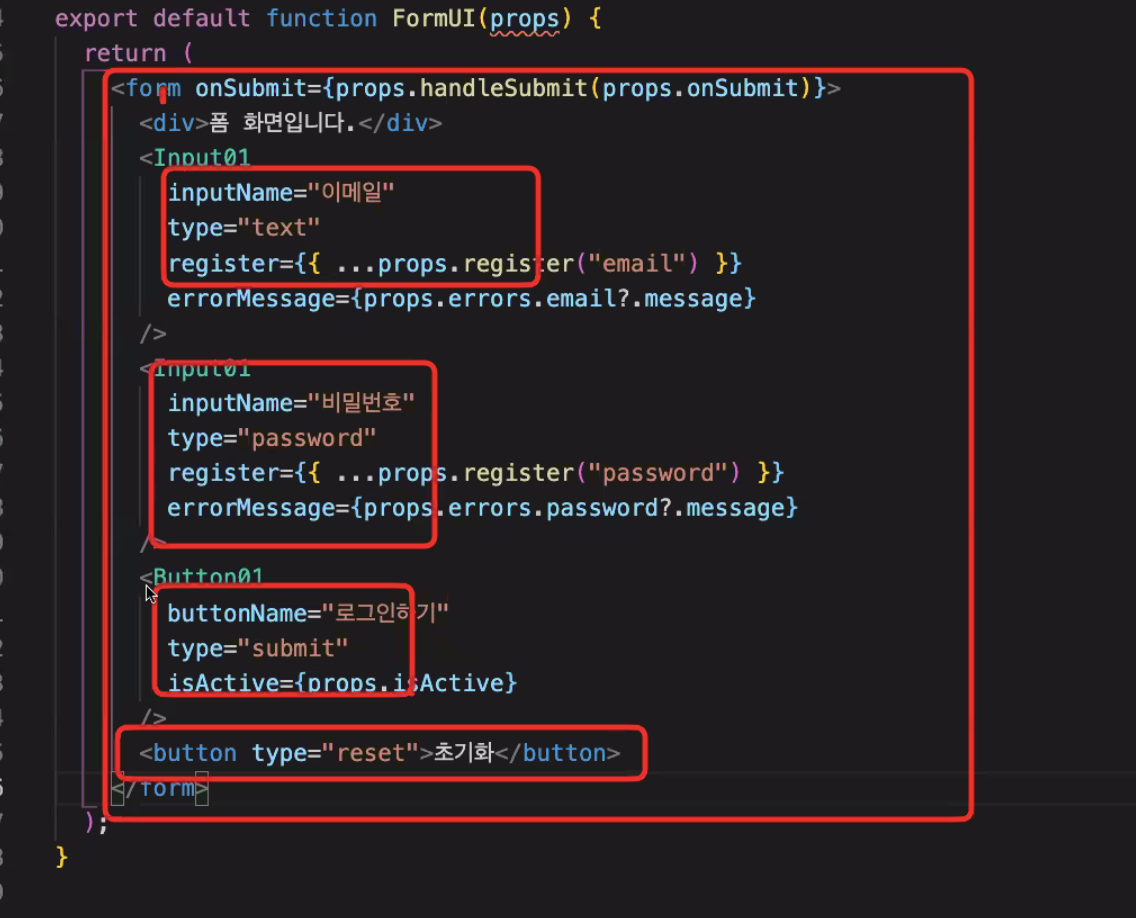
reset버튼 = 초기화
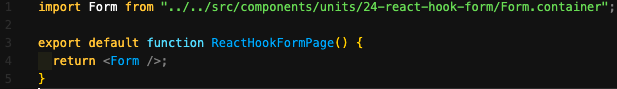
24-react-hook-form






레지스터 = onChange 기능
'code.camp' 카테고리의 다른 글
| 결제 프로세스, imp_uid, 아임포트 웹 훅 노티피케이션 (0) | 2021.08.11 |
|---|---|
| 여러가지 쿼리방식, refetch문제점, ApolloState 직접 수정 (0) | 2021.08.08 |
| useApolloClient로 원하는 곳에서 쿼리하기, apolloCache 직접 수정하기 (0) | 2021.08.08 |
| 로그인을 하려면? (0) | 2021.08.08 |
| 레이아웃? 그게 뭐냐면 (0) | 2021.07.21 |




댓글