7/14


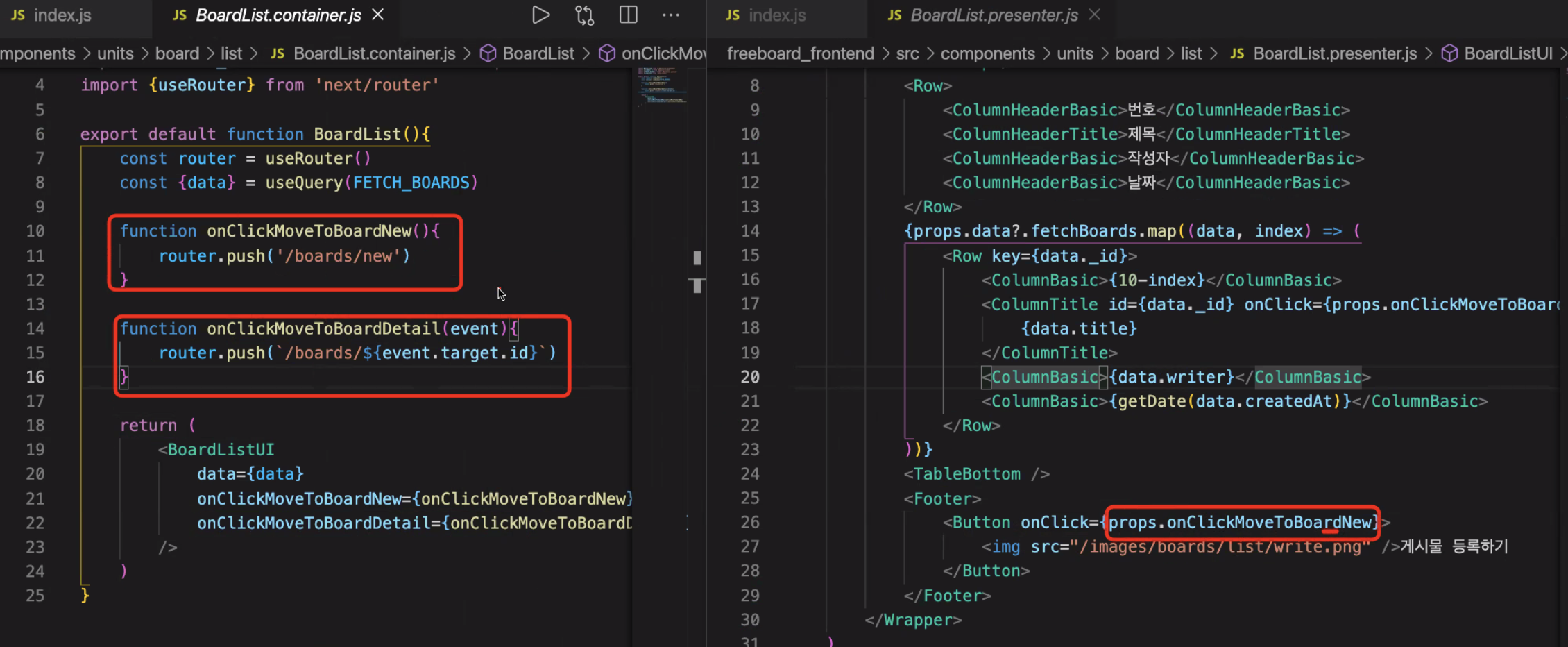
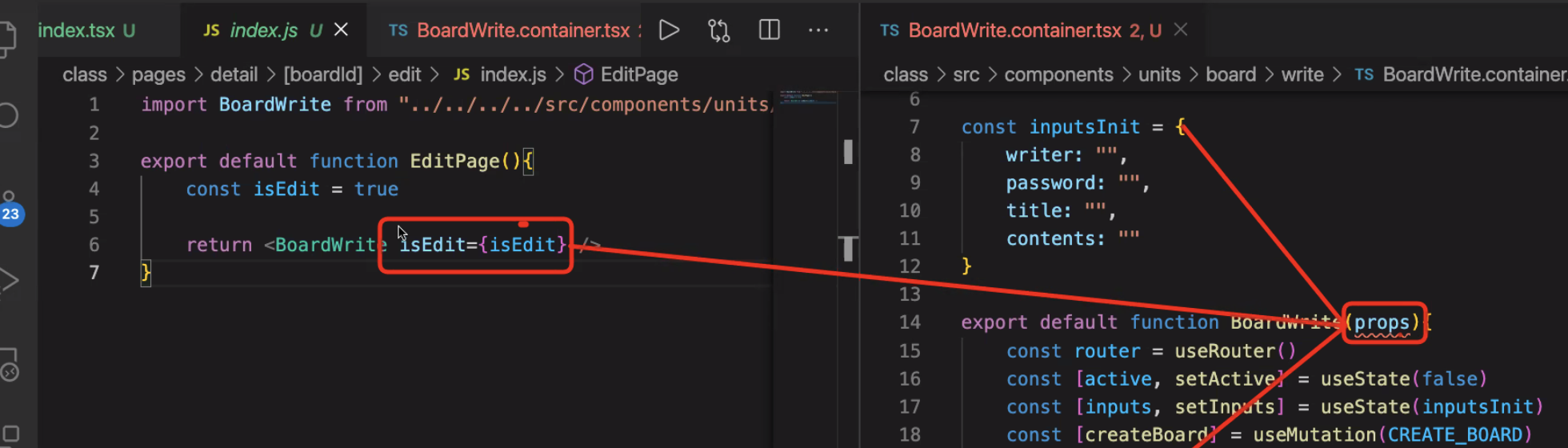
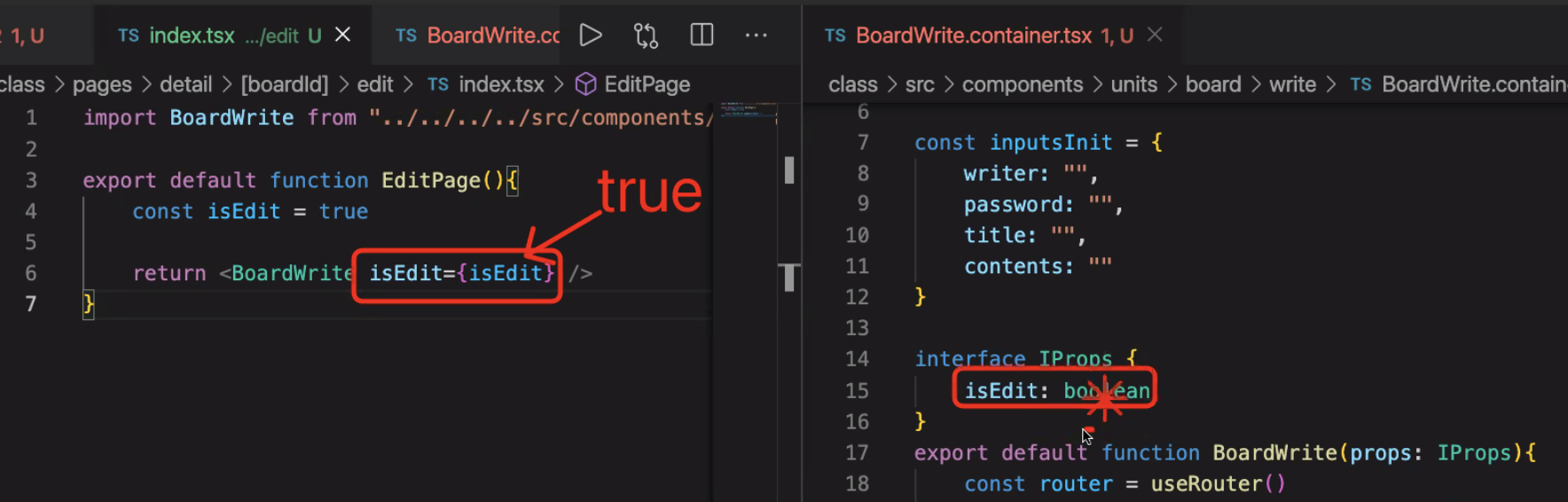
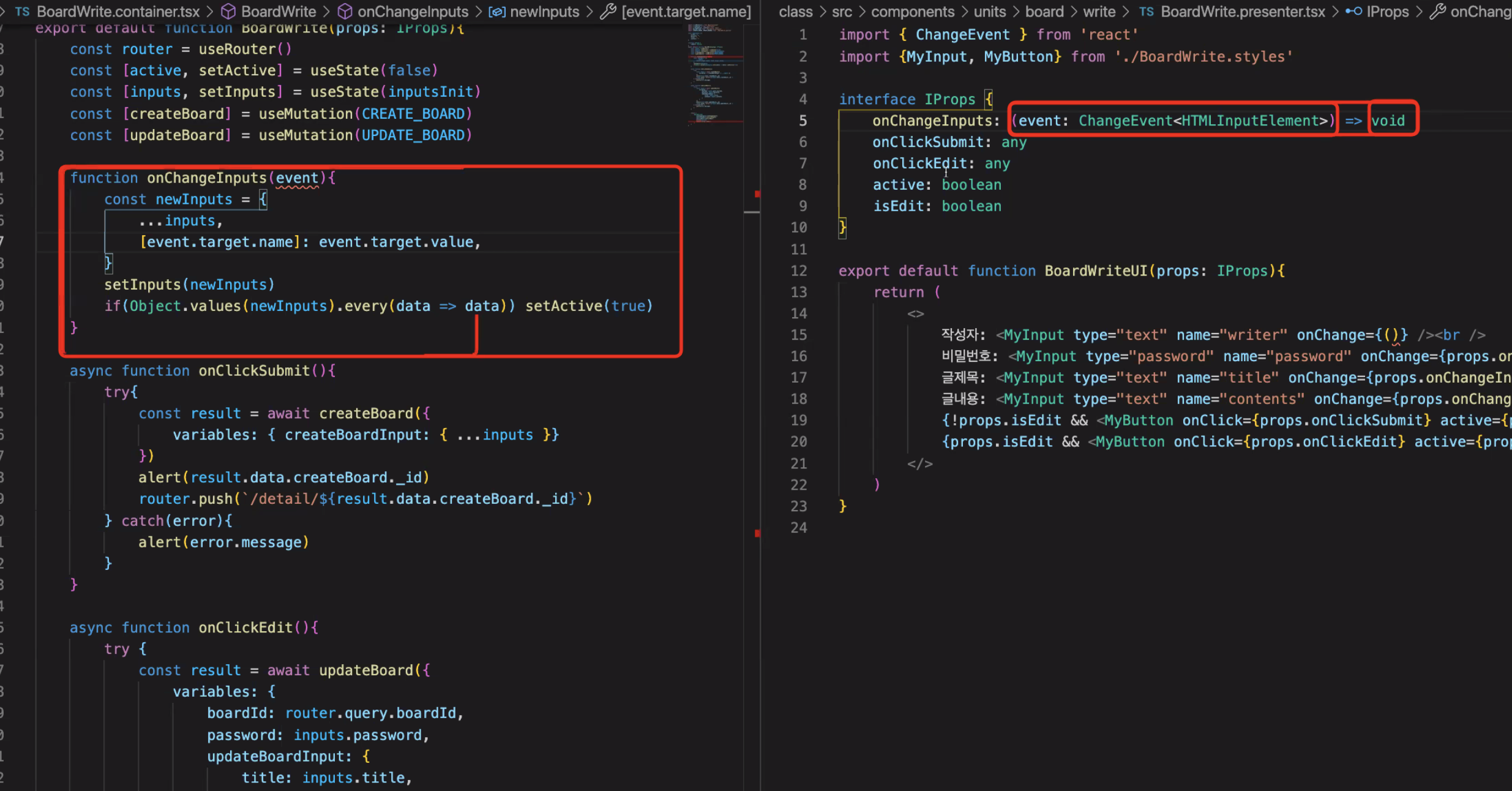
props를 이용해서 연결



이벤트핸들러 함수

이미지 넣는 방법(연필 그림)


실무에서 사용하는 것

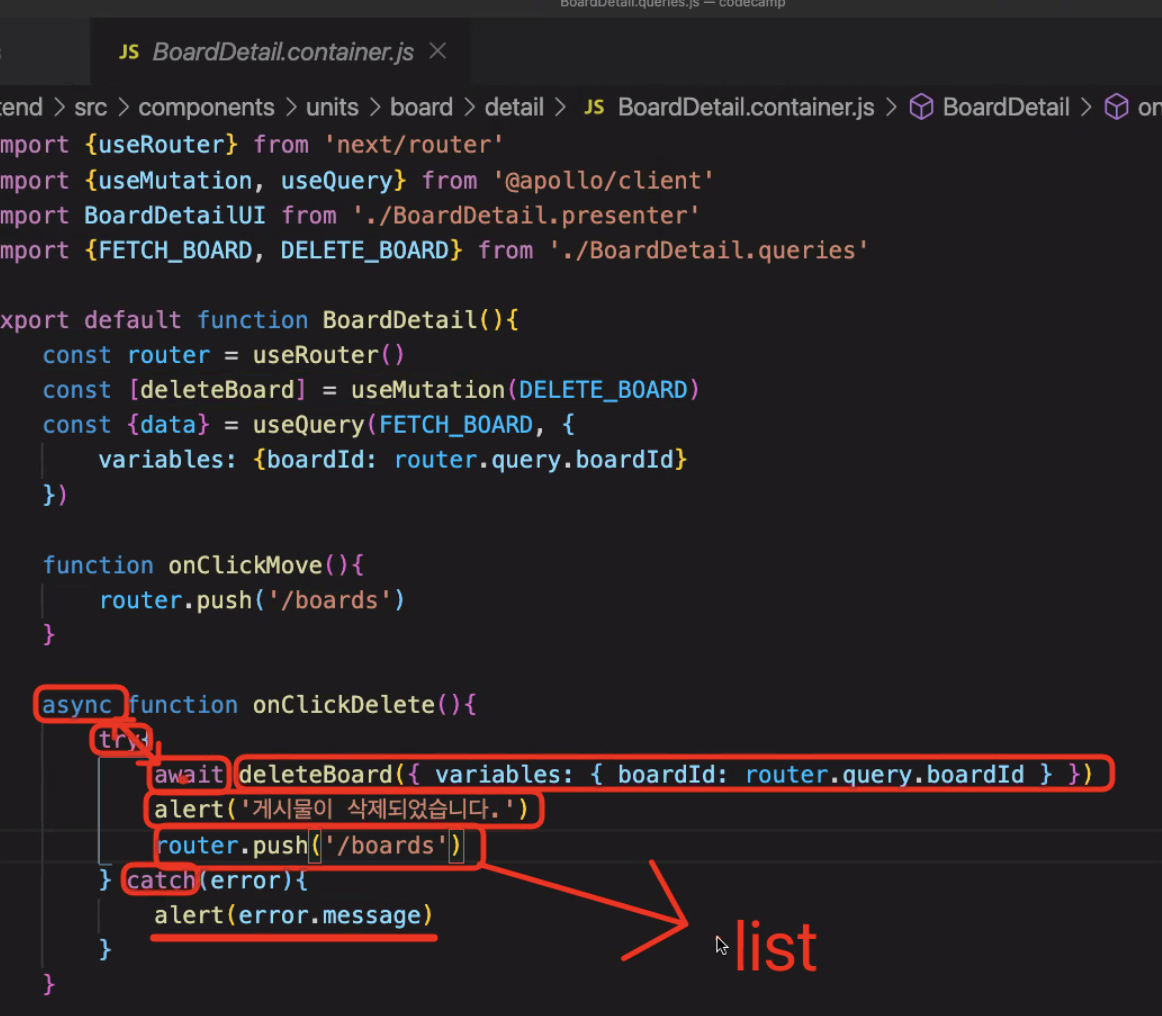
게시물을 등록하고 삭제를 하게 만드려면?



게시물을 삭제하면 목록으로 돌아가도록 만들기



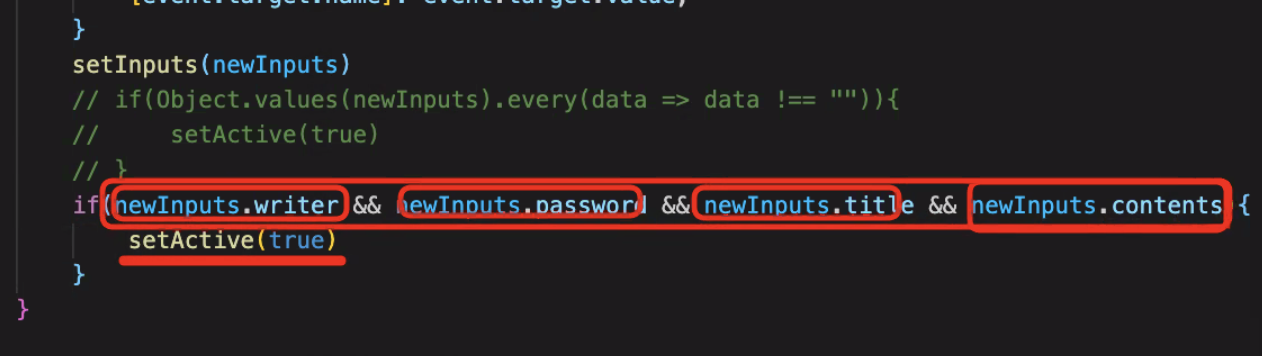
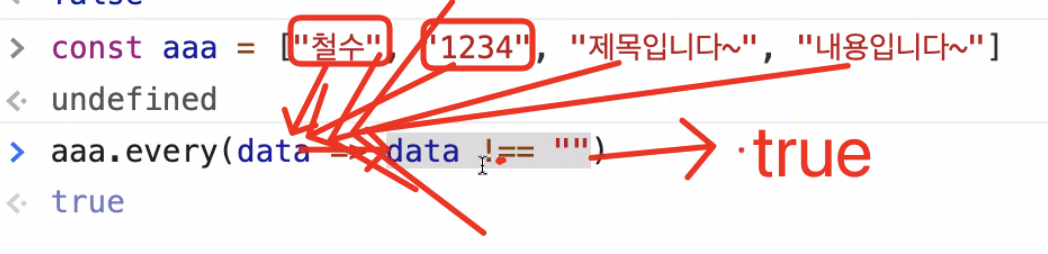
every




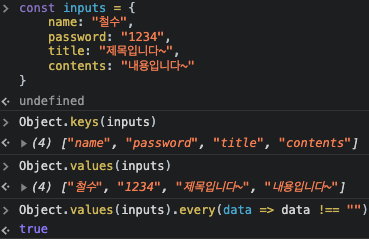
객체 중 가장 많이 쓰는것
key들만 뽑아서 만드는 기능
values들만 뽑아서 만드는 기능
마지막은
벨류가 모여있는지 안모여있는지 체크하는 것
하나라도 비어있으면 false
0, “”, false, undefined, null
거짓을 나타냄
“뭐가 있으면” => 참


수정하기
컴포넌트를 재사용한다
Edit














'code.camp' 카테고리의 다른 글
| 댓글 등록과 수정, ant.design, UI 프레임워크, 라이브러리, 달력, 별점 (0) | 2021.10.22 |
|---|---|
| 수정하기, onChange (0) | 2021.10.22 |
| map vs filter (0) | 2021.10.20 |
| props는 어떻게 사용하는 것인가?!? 를 물으신다면 (0) | 2021.10.20 |
| useMutation, useQuery (0) | 2021.10.20 |




댓글