728x90
7/12
일단 프로그래머스의 문제를 풀어보쟈
짝수와 홀수

삼항연산자와 if문

수박수박수박수박수박수?


삼항연산자로 하면?

시작!

하나하나 뽑아서 하고 싶다면?
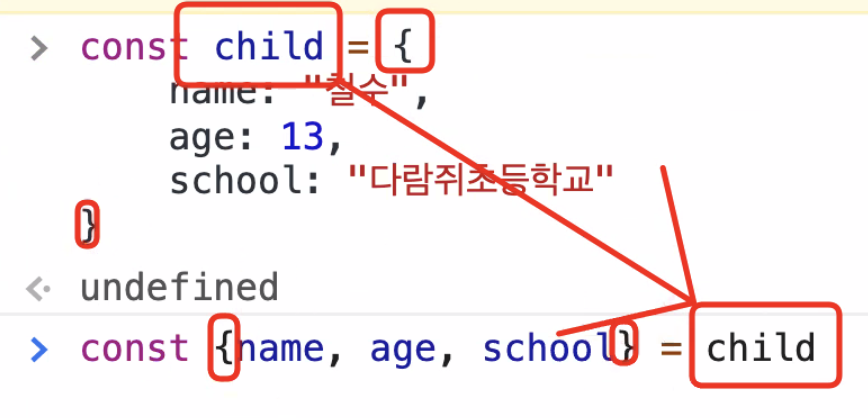
구조분해할당


비구조화할당


구조분해할당으로 간단하게 할 수 있다



useState는?
















삼항연산자를 사용하면?


입력창 다쓰면 색을 변하게 하고 싶다면?


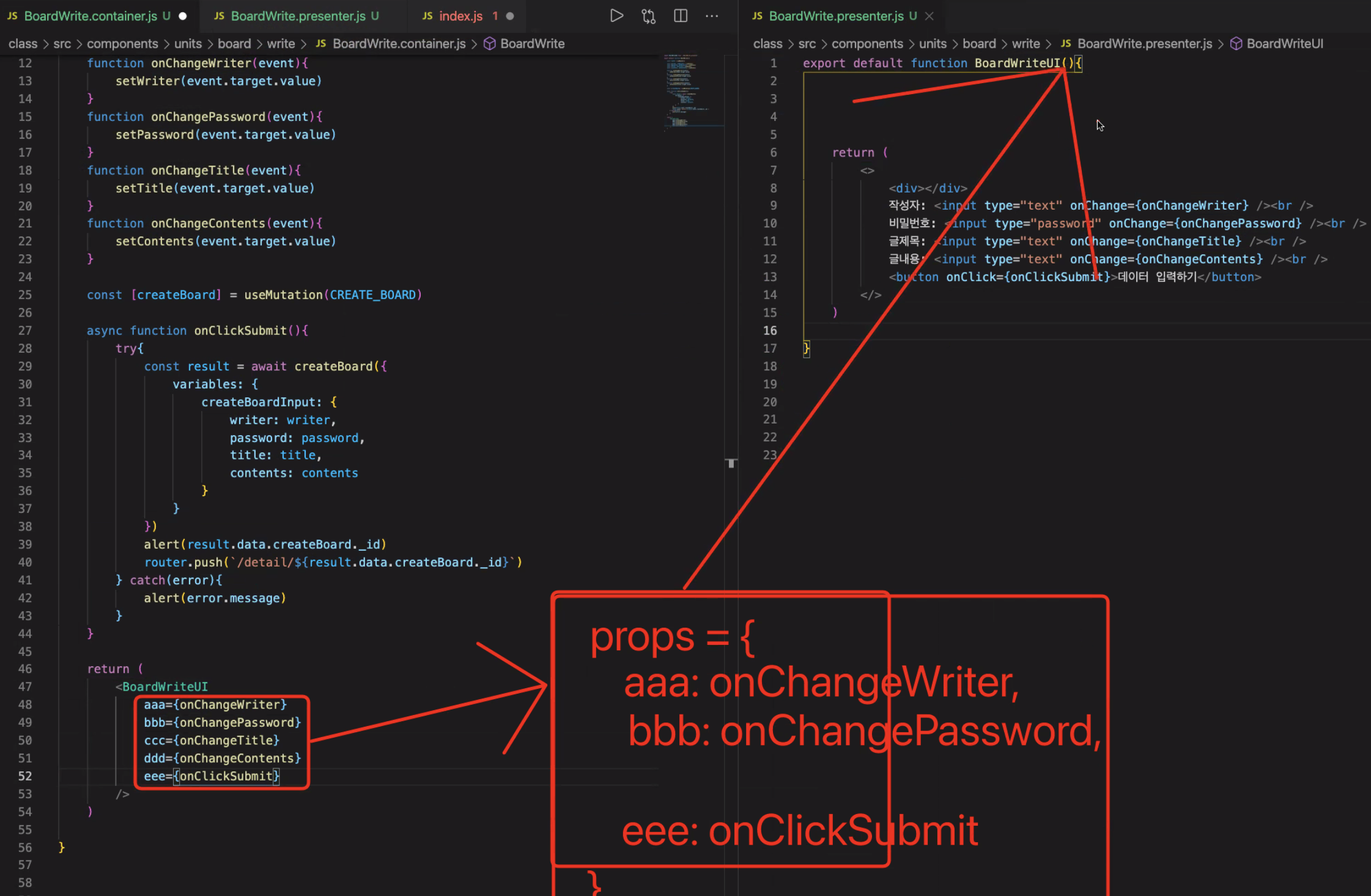
props = 위에서 아래방향으로만 할 수 있음
728x90
'code.camp' 카테고리의 다른 글
| props, eventHandler, 게시물 삭제, every, 수정하기 (0) | 2021.10.21 |
|---|---|
| map vs filter (0) | 2021.10.20 |
| useMutation, useQuery (0) | 2021.10.20 |
| 비동기와 동기 (0) | 2021.10.18 |
| 데이터 전송! frontend: 이거 줄래? => backend: ok!! (0) | 2021.10.16 |




댓글