메모이제이션?
메모이제이션은 컴퓨터 프로그램이 동일한 계산을 반복해야 할 때, 이전에 계산한 값을 메모리에 저장함으로써 동일한 계산의 반복 수행을 제거하여 프로그램 실행 속도를 빠르게 하는 기술이다.
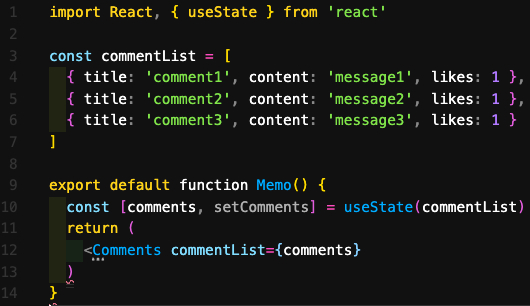
결과 값을 계속 가져다가 사용


CommentItem이 없다고 함

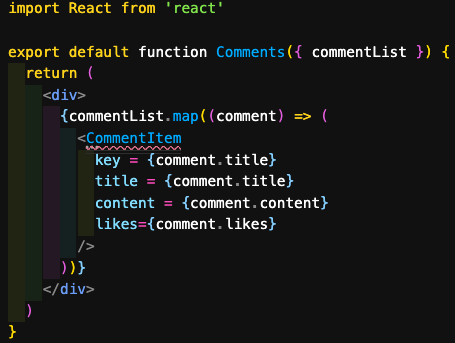
불러온다

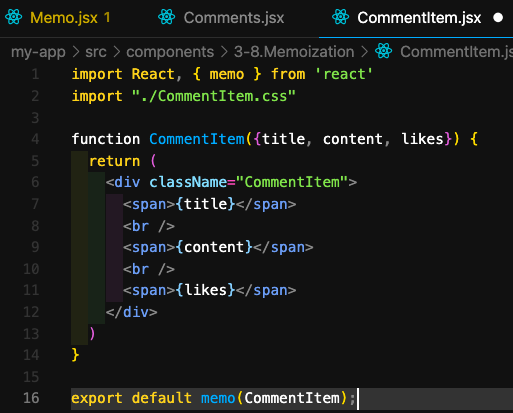
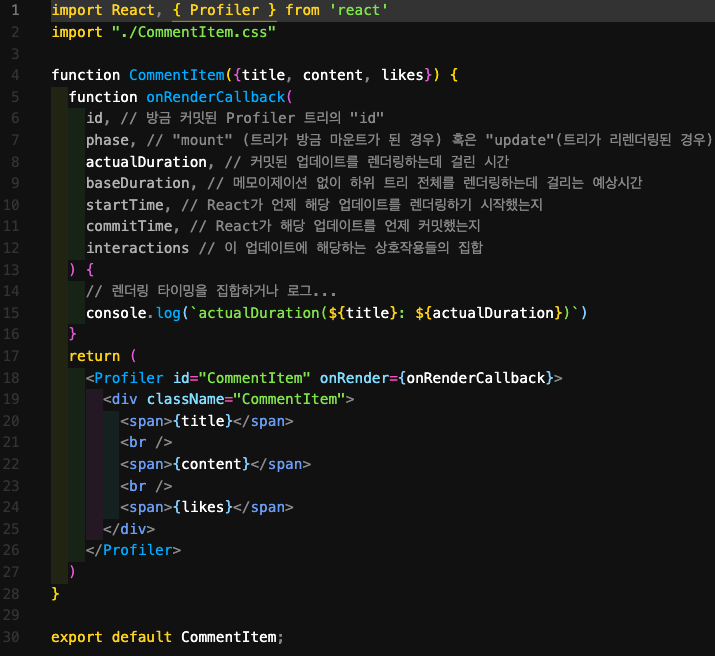
React.memo
동일한 props로 렌더링을 한다면, React.memo를 사용하여 성능 향상을 누릴 수 있다.
memo를 사용하면 React는 컴포넌트를 렌더링 하지 않고 마지막으로 렌더링 된 결과를 재사용한다

이렇게 하면 메모이제이션이 된 것
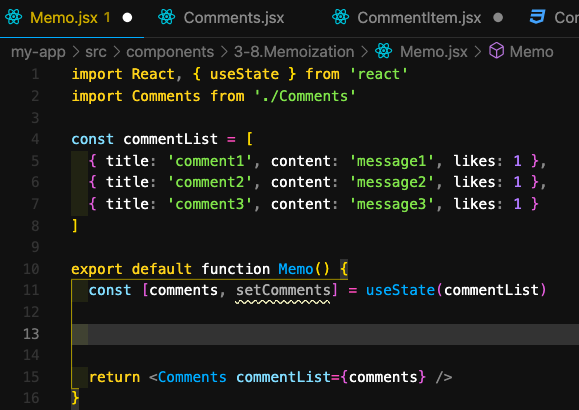
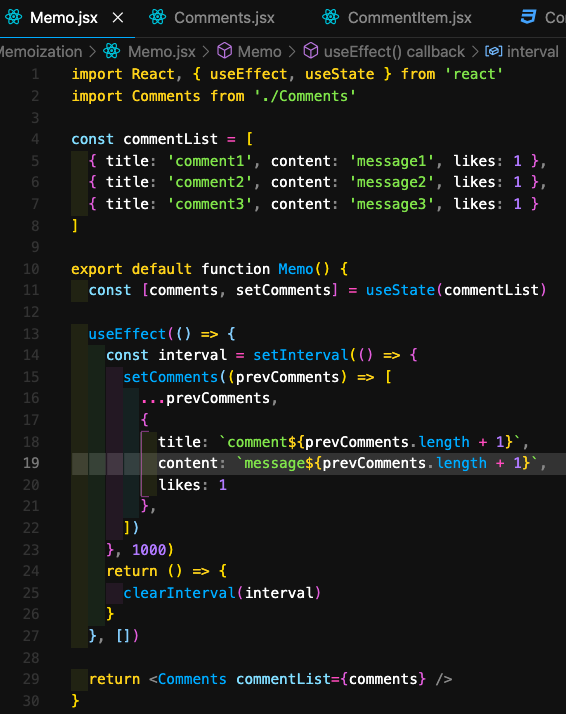
1초마다 새로운 컴포넌트가 생기게 만들면

여기서


1초마다 계속 생긴다
이게 최적화가 되어 있을까? 를 봐야 된다


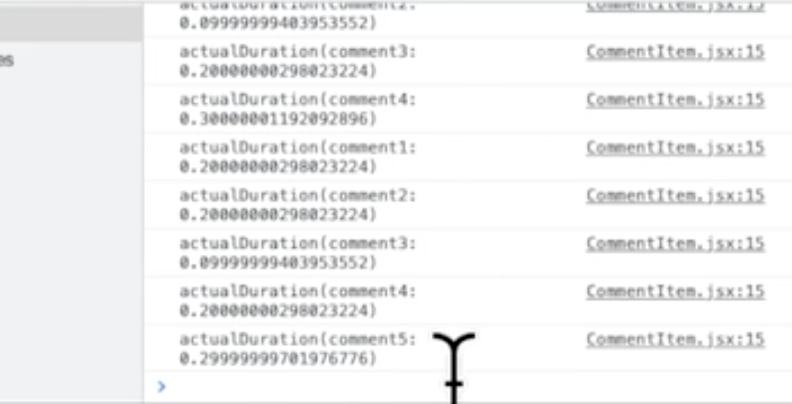
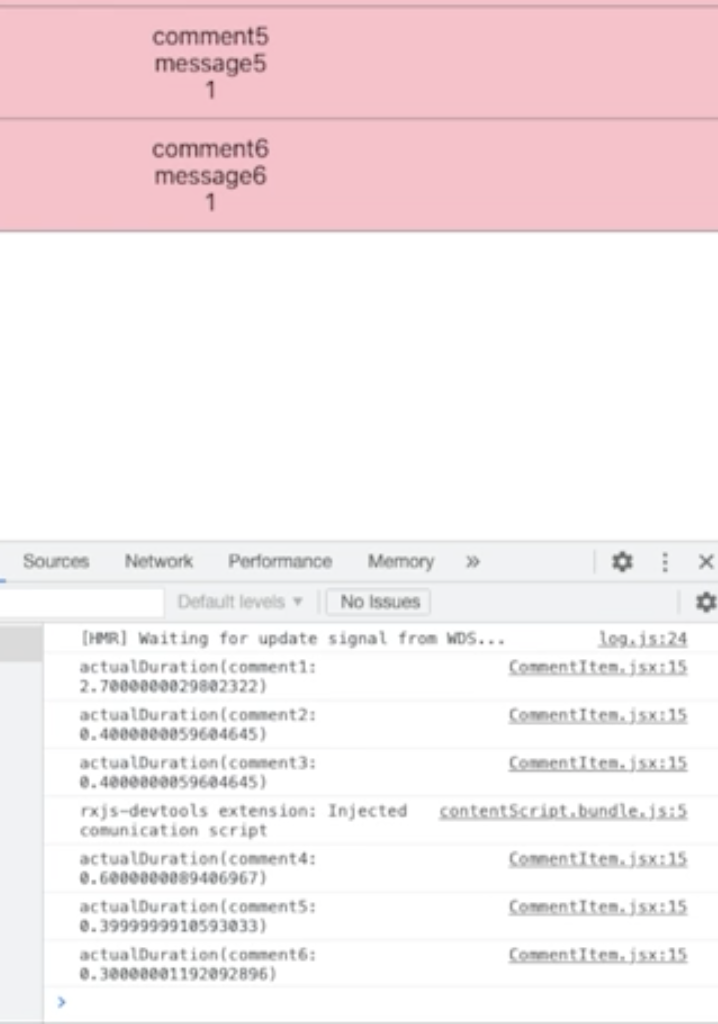
여기서 콘솔창에 들어가면

하나씩 추가 되는게 아니라
1
1, 2
1, 2, 3
1, 2, 3, 4 ……
이렇게 추가가 된다
비효율적이다
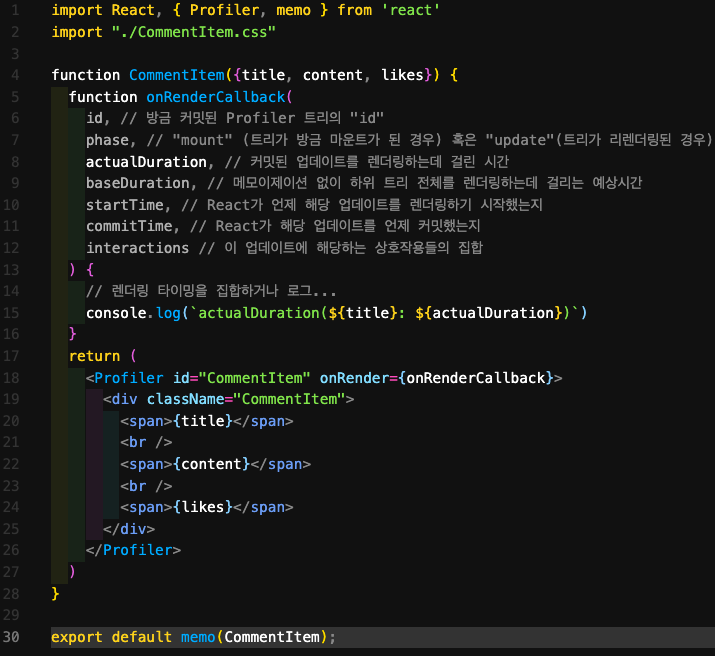
그래서 Memo를 다시 적어서 하면


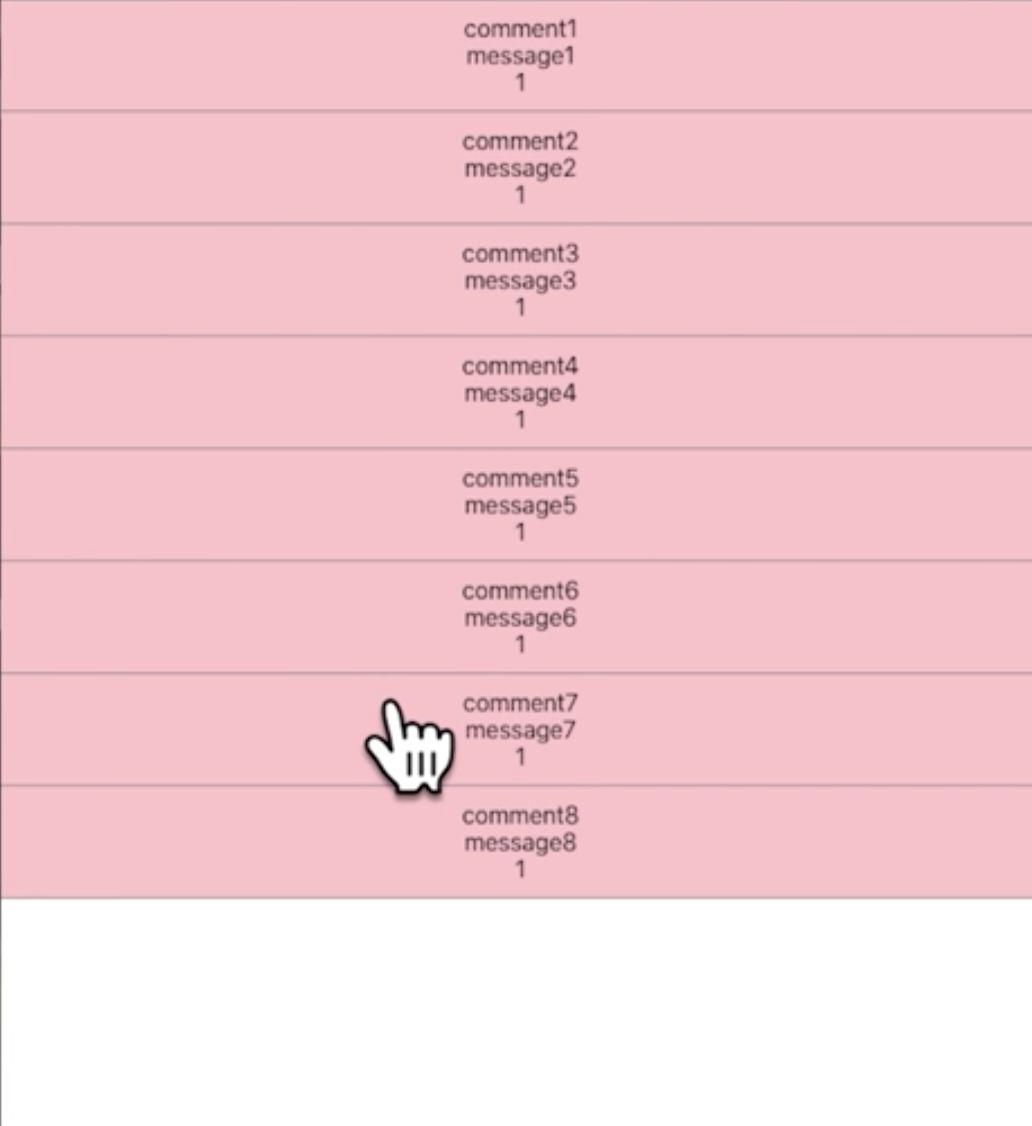
하나씩 더해진다
1
2
3
4….
이렇게!
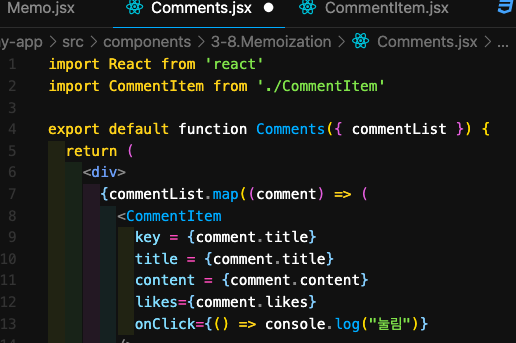
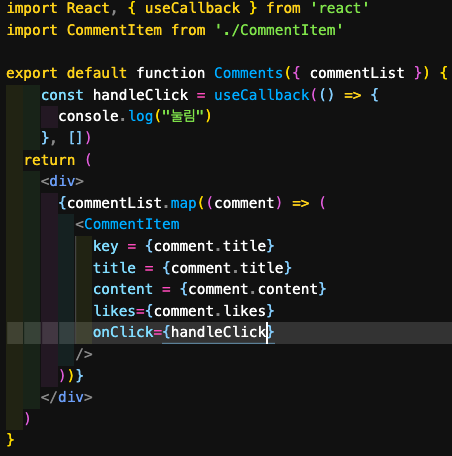
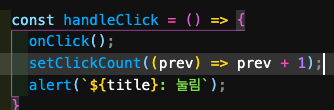
onClick~추가

마우스로 누르면 이렇게 뜬다

그런데

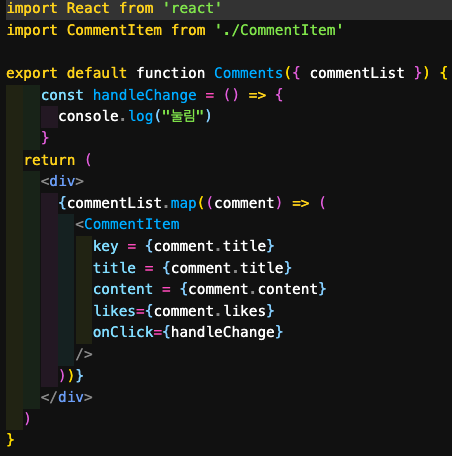
이렇게 말고
부모가 내려주는걸로 하면




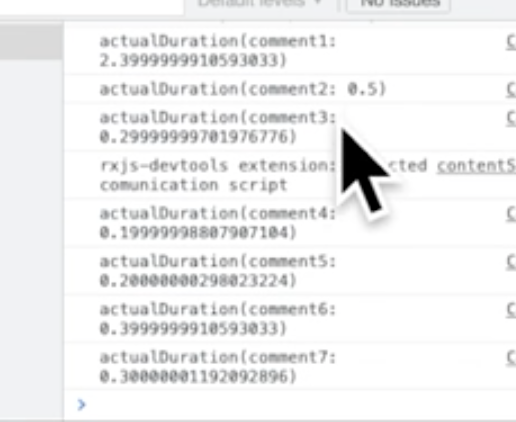
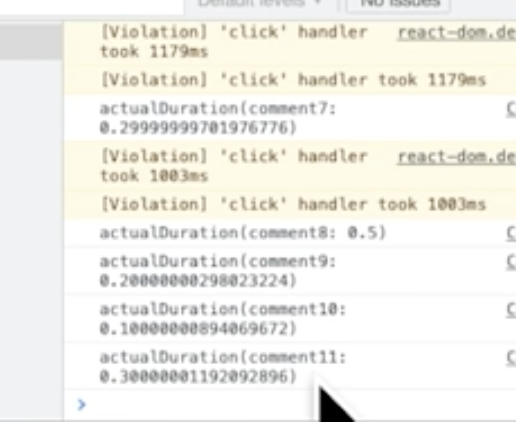
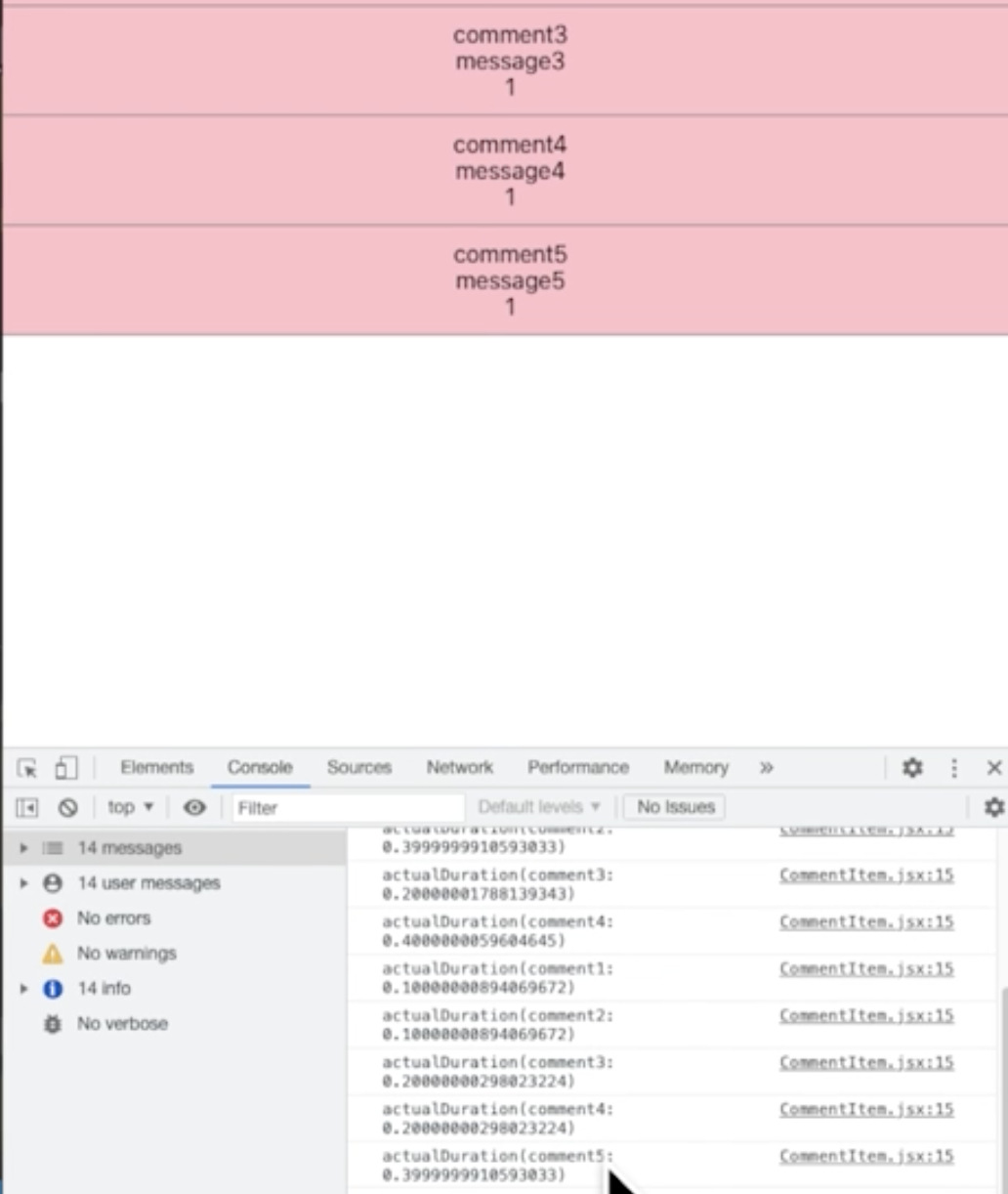
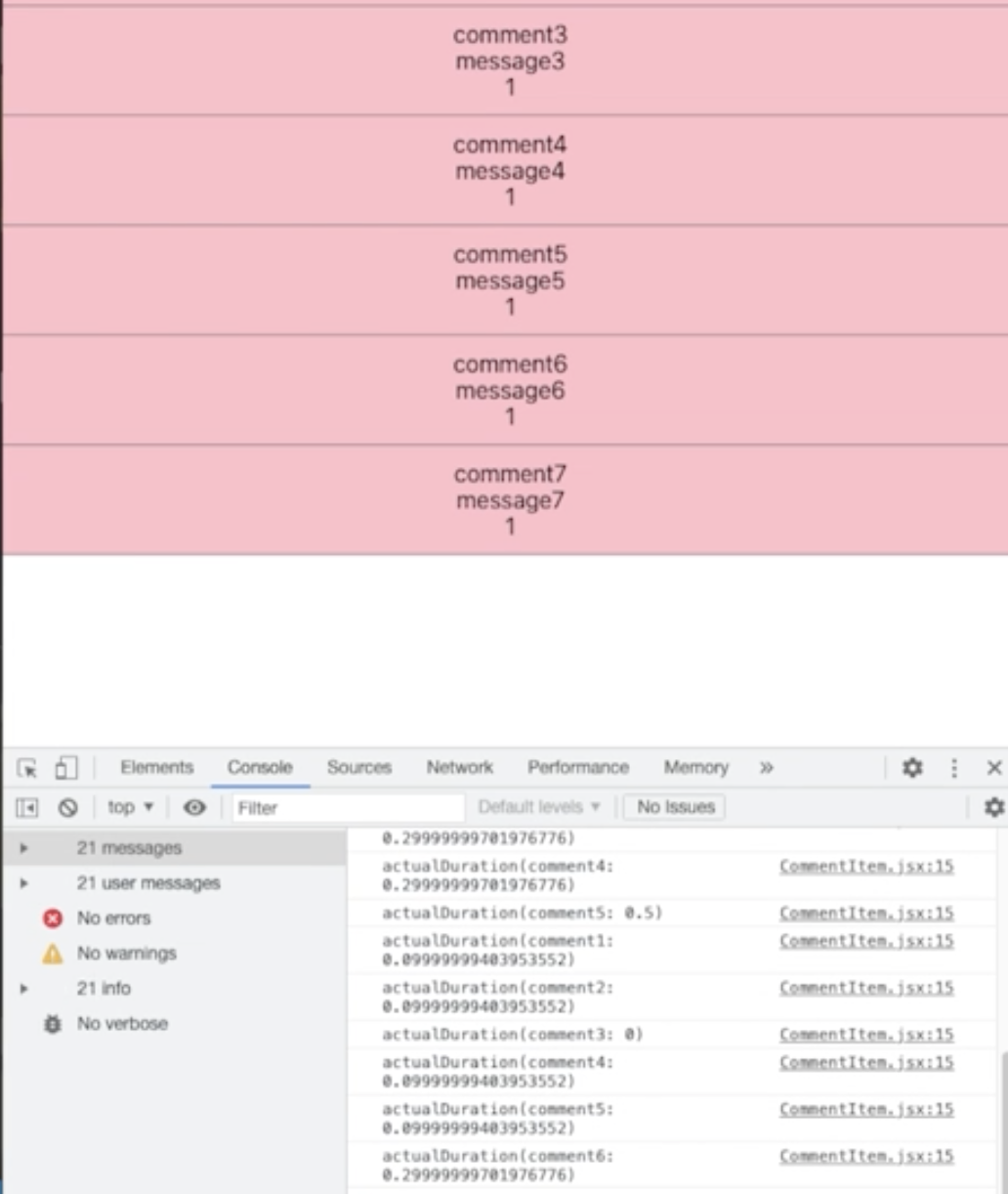
콘솔창을 보면 좀 전 처럼
1
1, 2
1, 2, 3….
이렇게 나온다
메모이제이션을 할 때, props와 동일한 상태라고 했다

이렇게 해도

똑같다
Comments자체가 리렌더링 되기 때문.
이럴때 useCallback을 사용한다

이렇게 하면

하나씩 생긴다

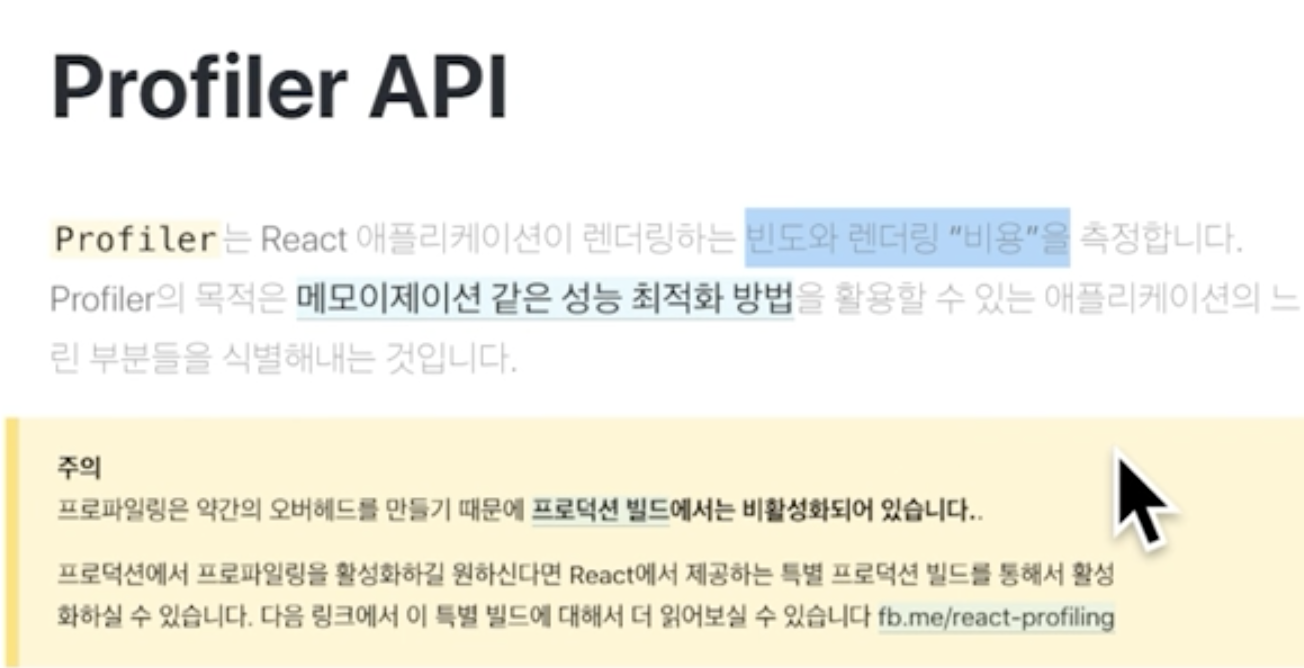
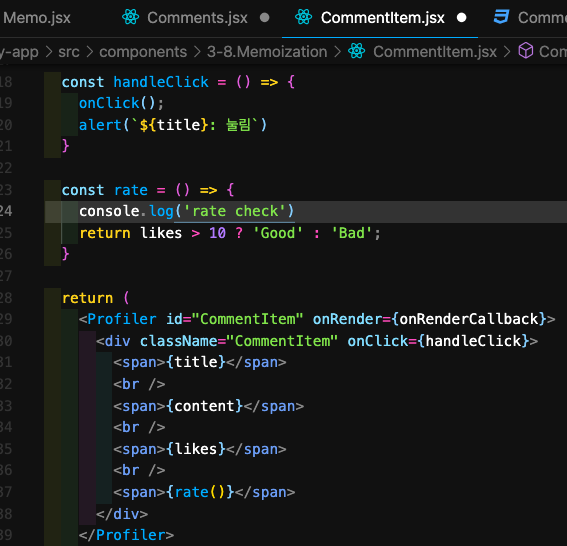
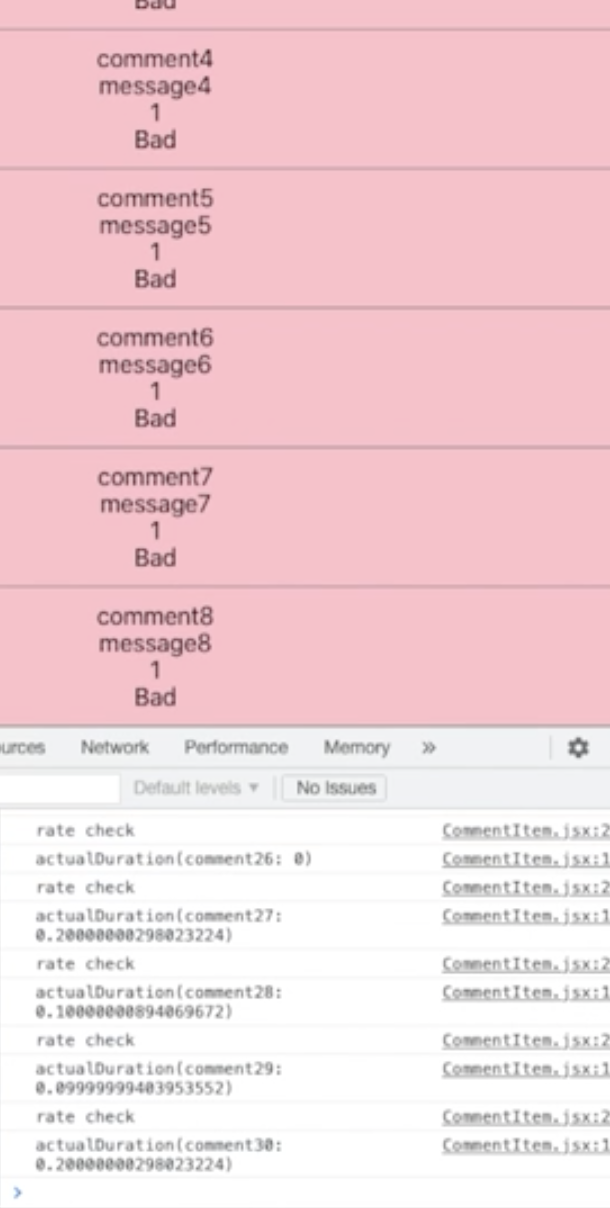
rate?
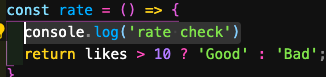
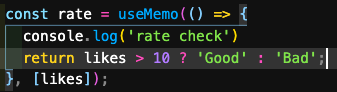
likes가 10점이 넘으면 Good이고 10보다 작으면 Bad인 것이다 를 만들어보자


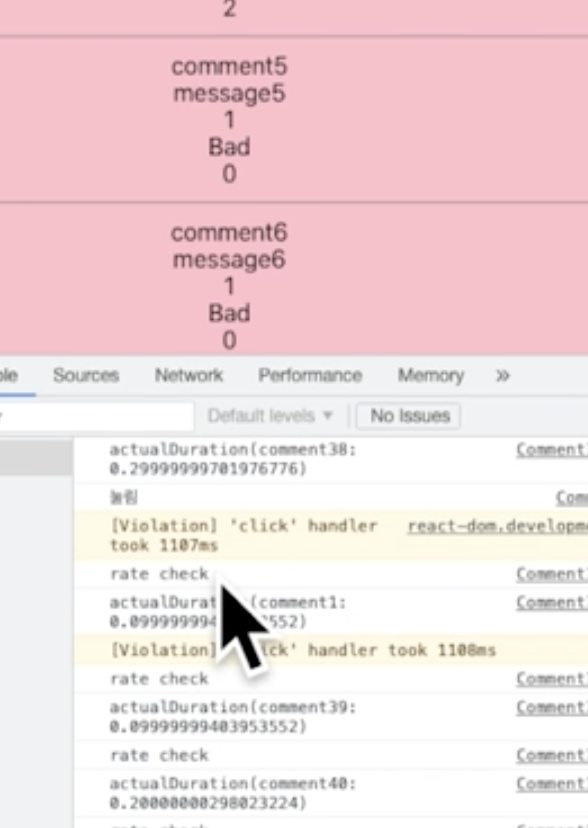
console.log('rate check’) 이걸로 언제 작동이 하는지 보면 계속 나올때 마다 나온다

여기에 상태값을 하나 더 적어보자




순차적으로 가고 있는데 1을 클릭했더니 콘솔창에 1이 들어오면서 지나갈거는 그대로 지나간다
상태가 바뀌였으니 새로 그려지는건 좋다!
그런데

rate check까지 또 하고 있다는 것!
왜냐하면 내가 다시 그려졌기 때문.
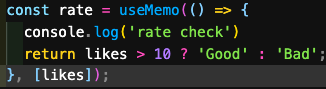
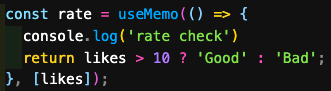
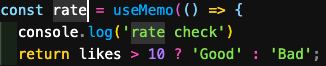
그럼 막을 수 있는 방법은? = useMemo

Likes 바뀌였을때만 Memo를 업데이트 친다
그리고
useMemo로 했을때는 함수가 아닌 리턴하는

마우스 커서 있는 값만 남는다
그래서



1을 눌렀는데 rate check는 없다

useMemo로 했기 때문.
여기서 useMemo는

이 값을 리턴하는 함수
이 리턴 값이

커서 있는 rate에 오는 것
특정 값을 메모이제이션 할 때는 useMemo를 쓰고,
특정 함수를 메모이제이션 할 때는 useCallback을 쓴다.
'React' 카테고리의 다른 글
| Create React App 오류 발생시 해결방법 (0) | 2022.01.16 |
|---|---|
| Portal (0) | 2021.10.30 |
| Composition (0) | 2021.10.29 |
| Hooks (0) | 2021.10.28 |
| Props, State (0) | 2021.10.28 |



댓글