728x90


Open클릭하면

추가로 아래 스타일을 더 적으면


배경이 깔리면서 Open버튼이 보이지 않게 했다
다시 Open버튼이 뜨도록 하려면?

Hello아래 버튼을 만든다

OK를 클릭하면 창이 닫힌다
Hello부분을

props.title로 바꾸고

버튼까지 props를 준다
버튼에 스타일을 주고


클릭하면


하고 Open클릭하면


얘를확장해 보면

글자라면 title을 보여주고 글자가 아니면 props자체를 리턴해주는 구조

description도 똑같이

description이 글자라면 <h5>안에 있는 것을 쓰고 아니라면 걔를 리턴해라~
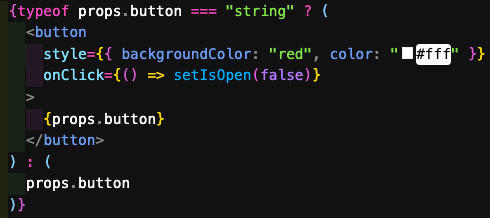
버튼도 똑같이


버튼이 string이라면 <button> 안에 있는 것을 리턴하고 아니라면 전달받은 props를 리턴해라~
동작이 똑같지만 가져다 쓰는것은 다르게 할 수 있는 것

여기서

h1으로 해도 되고 버튼으로 해도 된다
버튼도 바꿨는데

close눌러도 안닫힘

이거를 어떻게 해야 닫힐까?

이벤트에 props를 변수로써 그대로 놓으면 컴포넌트가 되고 눌렀을 때 close가 된다
728x90
'React' 카테고리의 다른 글
| Portal (0) | 2021.10.30 |
|---|---|
| Memoization, Profiler, useMemo, useCallback (0) | 2021.10.29 |
| Hooks (0) | 2021.10.28 |
| Props, State (0) | 2021.10.28 |
| 클래스형, 함수형 컴포넌트에서 state를 사용하려면? (0) | 2021.10.21 |




댓글