728x90

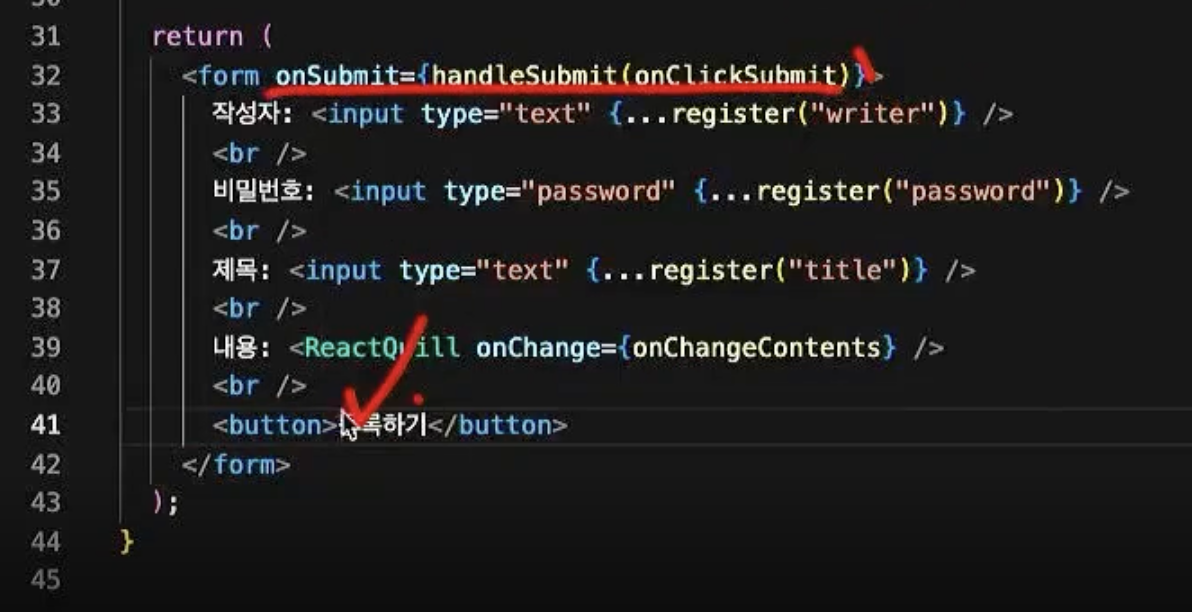
form onSubmit={}을 적고 연결시킨다
여기서 form태그는 react form이 아니다
html에 있는 form태그이다




전달해준다 라는 뜻
button에 type은
button reset submit이 있다

디폴트값이 위에 form에 있듯이 submit이기 때문에 지워야된다

안지우면 onClick이 2번 실행된다
한번 클릭했는데 2번 실행된다면 이것을 확인해야한다
이 버튼의 기능을 다르게 하려면 type을 button으로 바꾼다



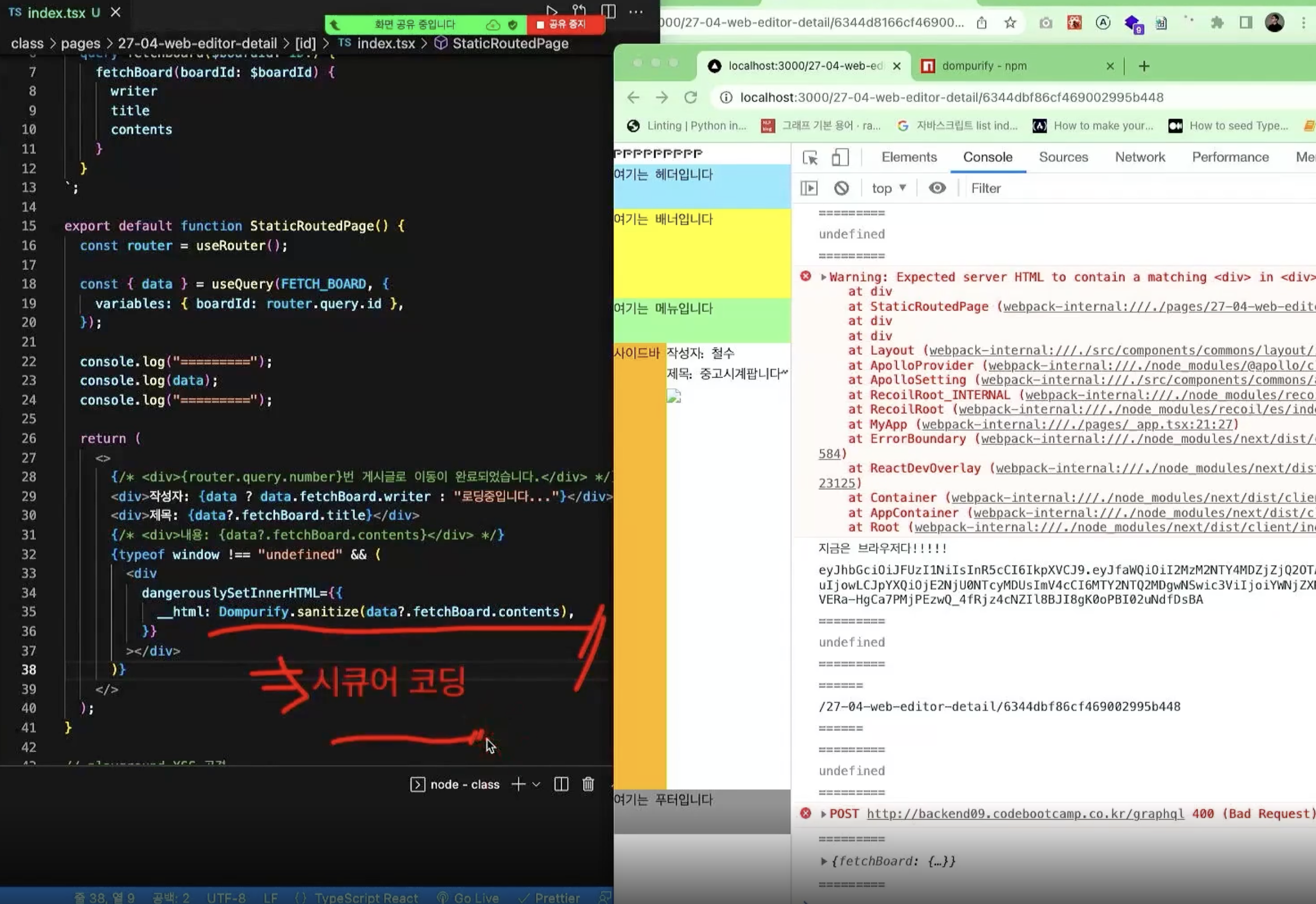
웹에디터로 등록한 게시글 보여주기
09-01 복사해서 27-04-web-editor-detail 만들기



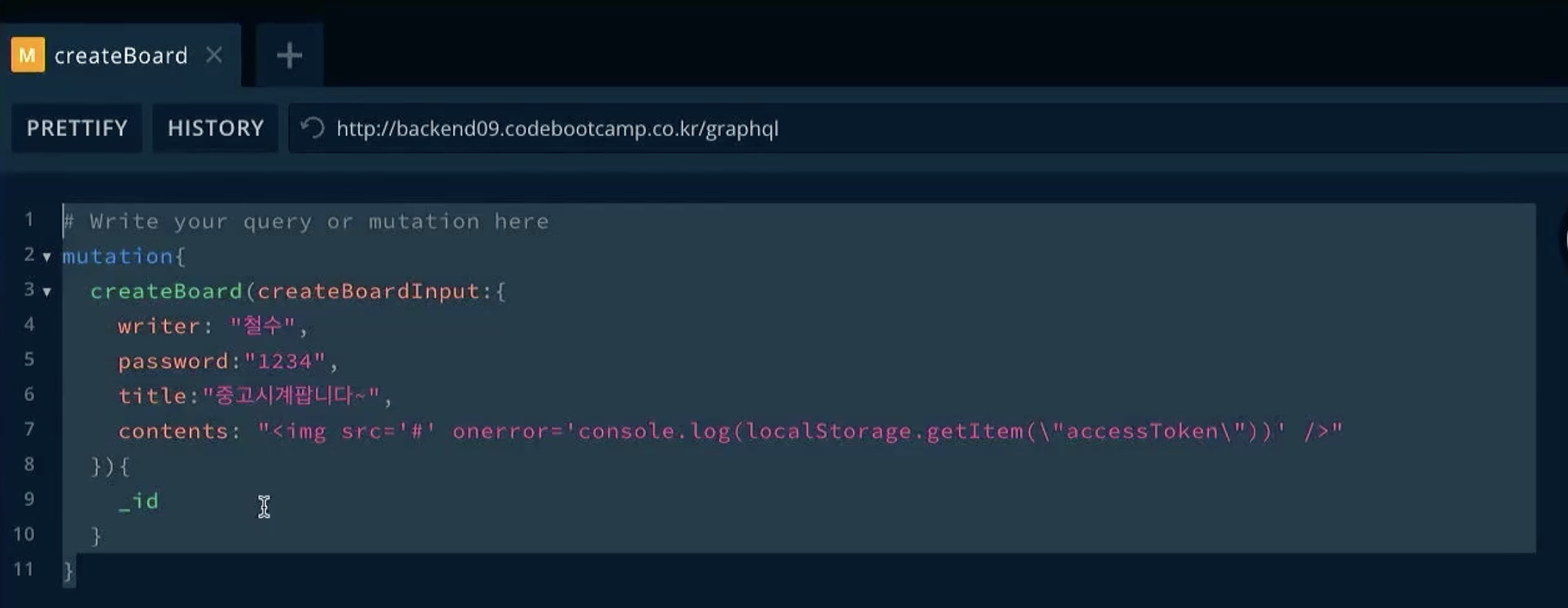
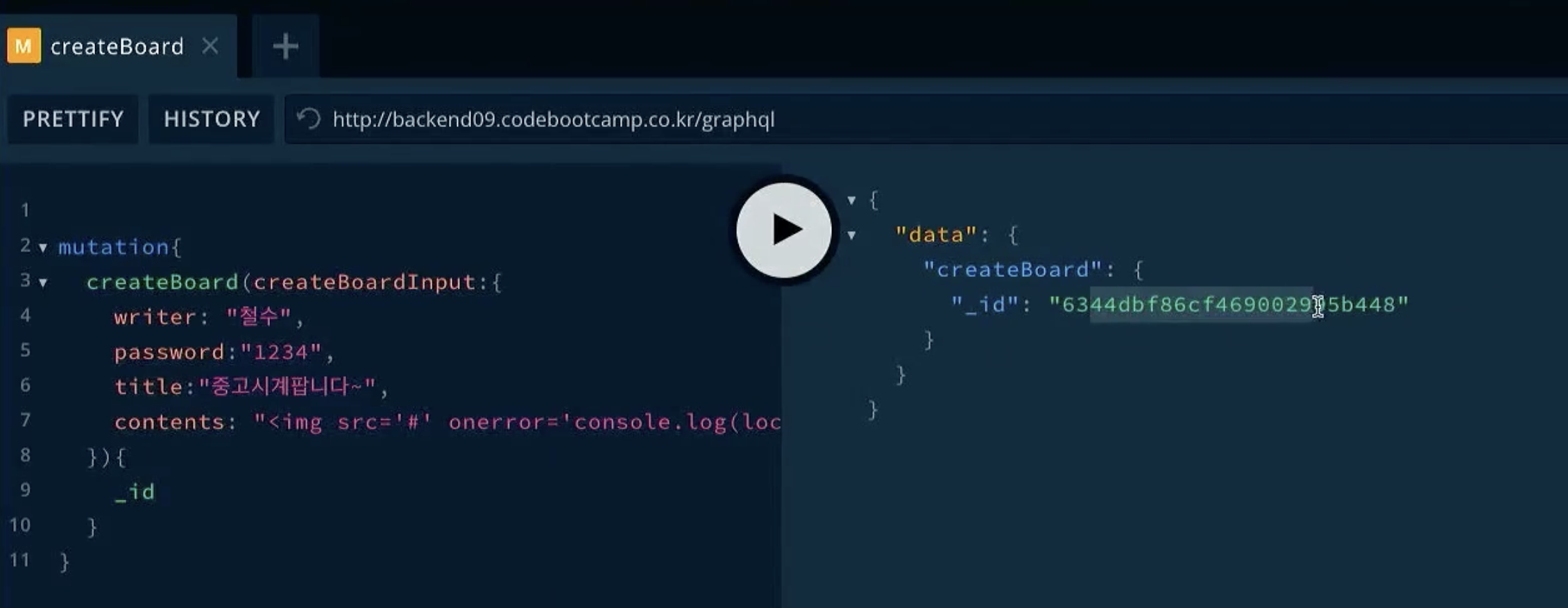
등록하기 클릭하면?

태그가 그대로 보인다
태그를 적용시키려면?
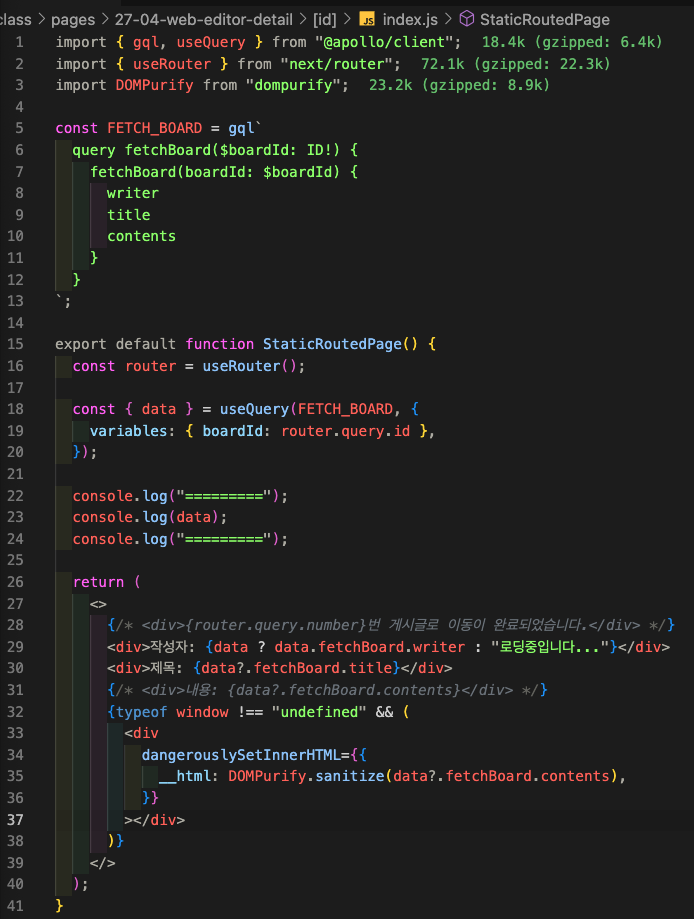
html에 직접 삽입하는 방법

html안에 그대로 삽입하겠다~ 라는 뜻
dangerouslySetInnerHTML = 위험하게 입력한다

크로스사이트스크립트(XSS) 이해
태그 자체가 실행되었다
Cross Site Script
CSS가 아닌 XSS


태그로 입력해도 태그로 실행이 안되도록 만들어졌다


해킹 막아주는 라이브러리
DOMPurify
yarn add dompurify
yarn add @types/dompurify --dev


여기서 css를 입이면 원하는대로 나타나지 않는다
728x90
'c.c' 카테고리의 다른 글
| 82. 결제 프로세스 이해와 개발자의 일정 고려 (0) | 2023.04.05 |
|---|---|
| 81. dompurify와 하이드레이션 (0) | 2023.04.04 |
| 79. 웹에디터의 이해 및 실습 (0) | 2023.03.09 |
| 78. refetch의 문제점과 개선방법 (0) | 2023.03.09 |
| 77. SPA와 CSR에 대한 이해기반 카카오 CSR 이슈 보완 (0) | 2023.03.09 |




댓글