728x90

요즘은 --save 안해도 됨





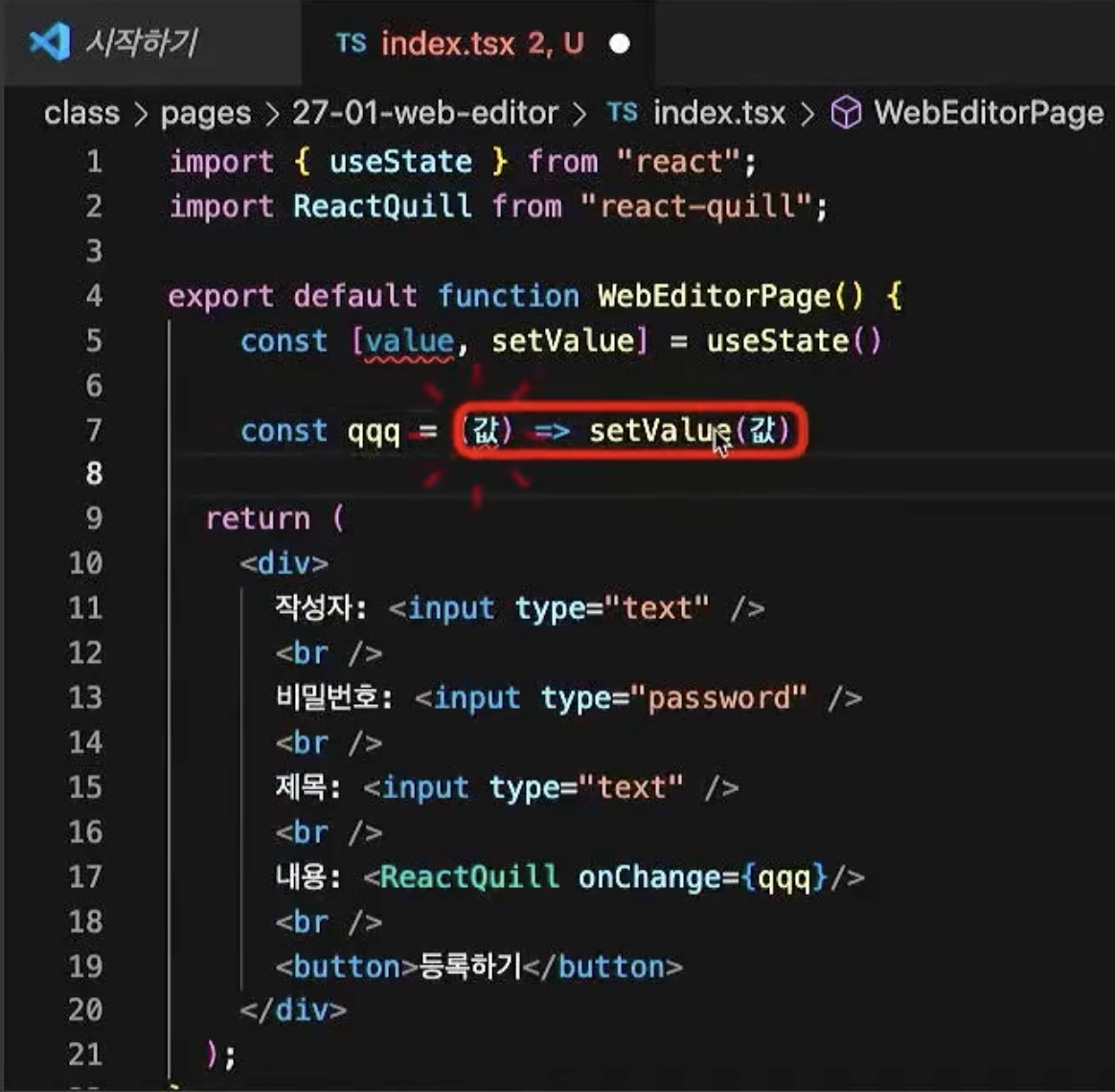
여기서 onChange는 ReactQuill에서 만든거라서 event가 들어가지 않는다

import 'react-quill/dist/quill.snow.css';

브라우저의 document를 찾을 수 없다~
잘 적은거 같은데 에러가 나타난다
라이브러리별 발생하는 SSR 이슈와 보완방법 - dynamic import

Webpack Server

브라우저에서만 보여줘~ 를 해도 안된다
다르게 접근을 해줘야 한다
dynamic import - Next에서 제공
import dynamic from "next/dynamic";

ssr: false => 서버에서 렌더링 하는건 안할거다~


성능 최적화

Modal을 여기서만 사용한다면


코드 스플릿팅 code-splitting
웹에디터에 react-hook-form 적용하기

onChange가 되었다고 알려주는 것 - trigger
방아쇠를 당겨주는 기능


내용을 지우면

콘솔창에는 비어지지 않았다

value === "<p><br></p>" ? "" : value
입력한 value가 "<p><br></p>” 이 값이면 ? : “” 안에 비어주고 아니라면 : 그대로 valse
728x90
'c.c' 카테고리의 다른 글
| 81. dompurify와 하이드레이션 (0) | 2023.04.04 |
|---|---|
| 80. 크로스 사이트 스크립트(XSS) 이해 (0) | 2023.04.04 |
| 78. refetch의 문제점과 개선방법 (0) | 2023.03.09 |
| 77. SPA와 CSR에 대한 이해기반 카카오 CSR 이슈 보완 (0) | 2023.03.09 |
| 76. 카카오 지도 (0) | 2023.03.07 |




댓글