728x90

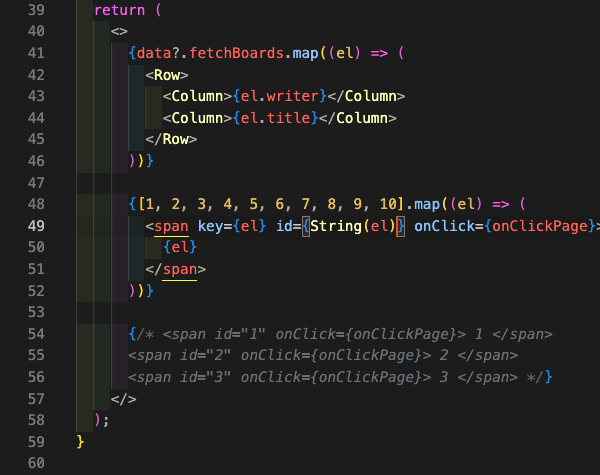
el = fetchBoards에서 map으로 꺼냈을 때, 그 안에 어떤 타입인지 몰라서 빨간 줄이 뜬다.

< , >
왼쪽 = data에 대한 타입
오른쪽 = (FETCH_BOARDS) 이 안에 들어갈 타입
currentTarget = 클릭 했을 때 타겟


id가 빨간색인 이유 = id는 HTML이라서 숫자가 못들어감. 그래서 String을 넣어야함






new를 빼도 됨


el은 사용하지 않아서 흐린 것
이런 el을 사용하지 않을 때는 _ 언더바로 바꾼다
_ = 뭔지 모르겠지만 안쓰는거구나~

없애면 안됨 = 위치가 있기 때문

이전 페이지, 다음 페이지 < > 화살표

index는 무조건 0~9
여기에 +1이 된것

마우스 있는 부분이 10단위로 바뀌게 하면 된다

마지막 페이지
조건부 렌더링
시작페이지

마지막페이지

마지막이면 다음페이지 눌러도 넘어가지 않게


게시글 마지막 페이지 마무리

여기서 if문을 넣기 위해

이렇게 넣고

마무리
응용

실무에서는


01이 있는 이유?
디자이너가 스타일을 바꾸면 02에 만들면 되고 또 바꾸면 03에 만드는 방법이 있다
버튼도 마찬가지.
해당 페이지 숫자 클릭시 색을 입혀주는 방법

props를 사용한 이유

728x90
'c.c' 카테고리의 다른 글
| 45. 무한스크롤 (0) | 2023.02.14 |
|---|---|
| 42. state 끌어올리기 (0) | 2023.02.14 |
| 39. 레이아웃 폴더구조 분리 및 Hidden 영역 설정 (0) | 2023.02.14 |
| 35. 라이브러리 - Daumpostcode, modal (0) | 2023.02.14 |
| 28. board comment 댓글 (0) | 2023.02.14 |




댓글