728x90
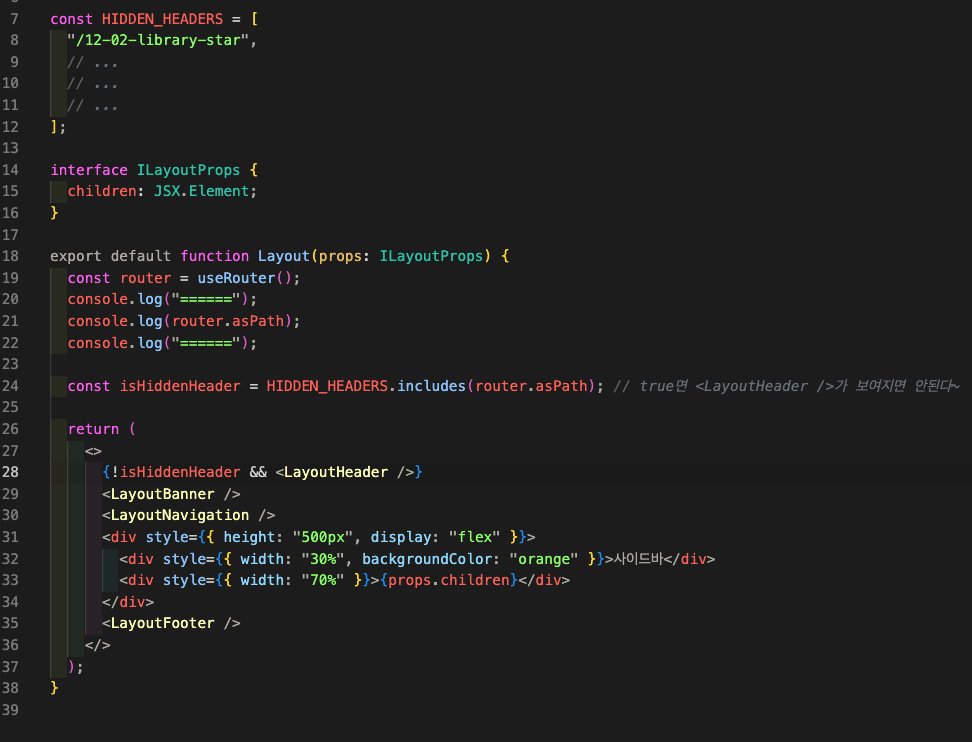
index로 하는 이유

여기가 시작이구나! 라고 볼 수 있음
style={{}}
중괄호가 2개인 이유


특정한 페이지에서 Layout을 안보이게 하려면?
hidden

pathname = route 서로 같다

해당하는 곳은 헤더가 안보임
응용
ApolloSetting 분리

apollo설정 파일 추가

props.children으로 들어감

저장을 누르면 줄이 바뀌는 것을 많이 봤는데 이것을 무시해 달라는 코드는? // prettier-ignore

Apollo = Graphql API를 도와주는 도구

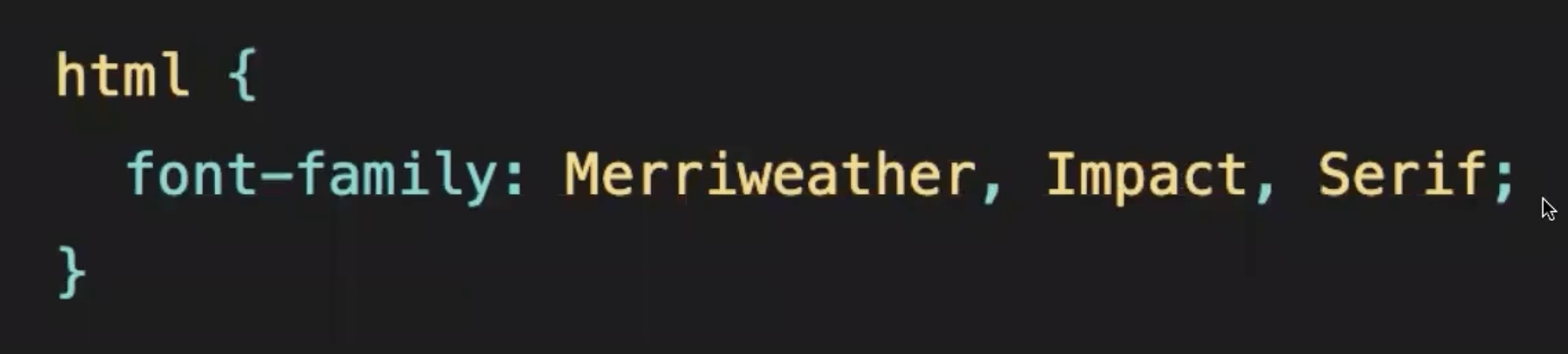
글로벌스타일 및 폰트 적용

CSS: Cascading Style Sheets
Cascading = 폭포
위에서부터 아래로 내려가면서 적용이 된다

Not은 폰트를 가져오는 것인데 늦게 뜨는 이유로 이슈가 있었다

FOIT = 다운로드 받기 전에는 안보여준다
FOUT = 다운로드 받기 전에는 스타일을 안하고 기본값으로 보여준다

검색해서 다운하면 된다
Subset-Font
경량화 폰트

Fallback-Font

앞에꺼 실패하면 뒤에꺼 적용되는 것
캐러셀
React-slick
728x90
'c.c' 카테고리의 다른 글
| 42. state 끌어올리기 (0) | 2023.02.14 |
|---|---|
| 41. 페이지네이션 (0) | 2023.02.14 |
| 35. 라이브러리 - Daumpostcode, modal (0) | 2023.02.14 |
| 28. board comment 댓글 (0) | 2023.02.14 |
| 25. board edit page (0) | 2023.02.14 |




댓글