7/30
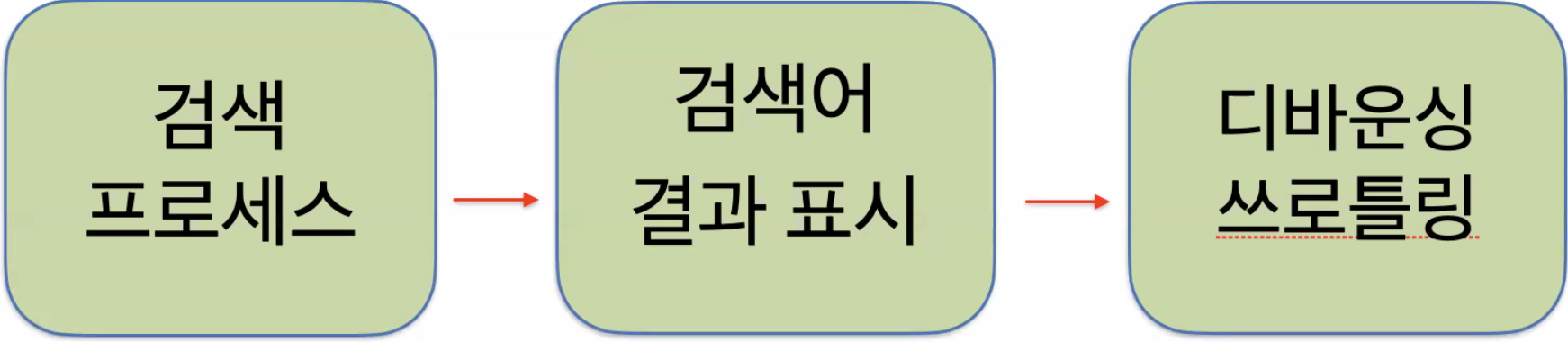
오늘 수업은 검색 프로세스와 관련하여 배웠다.
1. 백엔드의 검색 시스템 구조에 대해서 배웠다.
가장 기본적으로 1)테이블을 풀 스캔하는 방식으로 전체 테이블 로우를 조회하는 방법이 있다.
초기에 빠르게 만들기 위한 방법으로 사용되고, 서비스가 커짐에 따라 이러한 방식은 잘 사용되지 않는다.
이 방법을 개선하기 위해 데이터베이스에 저장할 때, 문장을 키워드 단위로 2)토크나이징하고, 2)역인덱스(inverted index)를 만들어서 저장한다.
이를 쉽게 해주는 데이터베이스 프로그램이 2)엘라스틱서치(ES)
서비스가 더 커지게 되면, 수많은 사람들이 검색하는 데이터는 어느정도의 틀에서 크게 벗어나지 않는다.
따라서, 3)검색어와 매칭되는 검색결과를 메모리에 저장(이를 (검색로그를) 캐싱한다고 한다) 후 빠르게 찾아 쓸 수 있도록 도와주는 데이터베이스 프로그램이 3)레디스이다
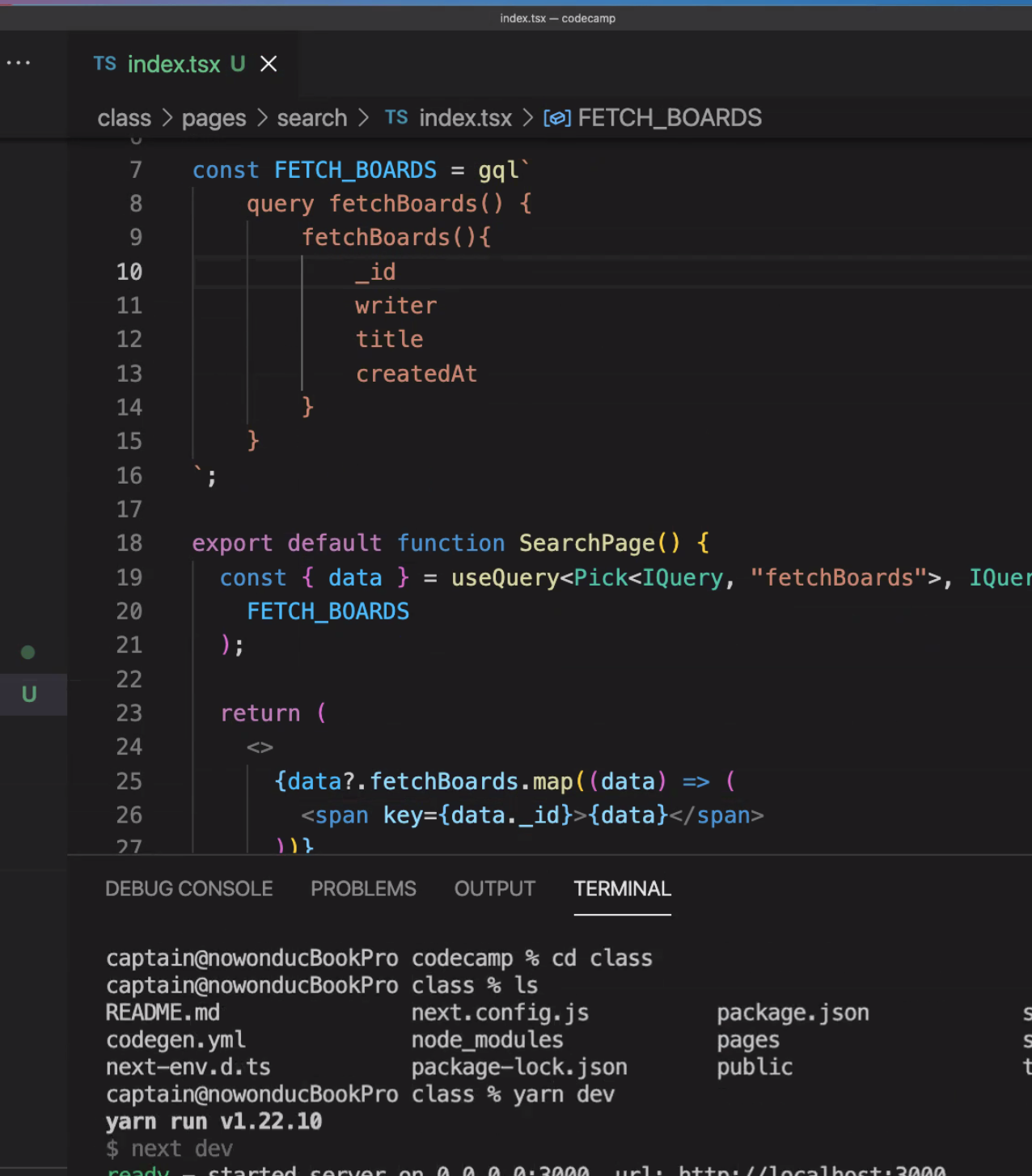
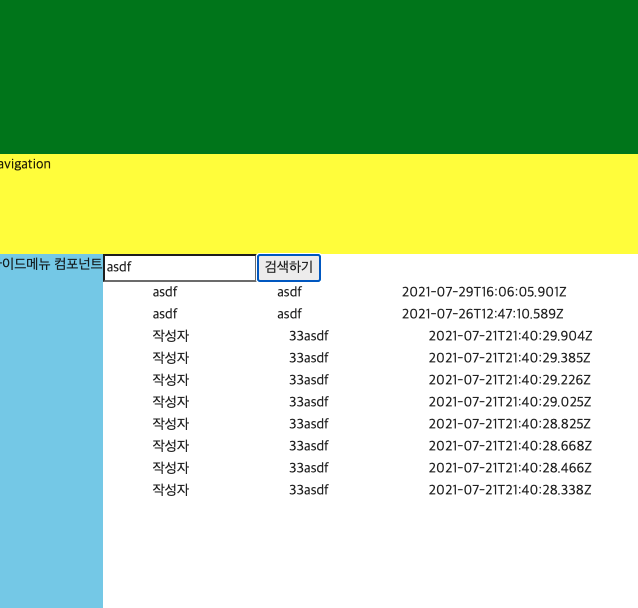
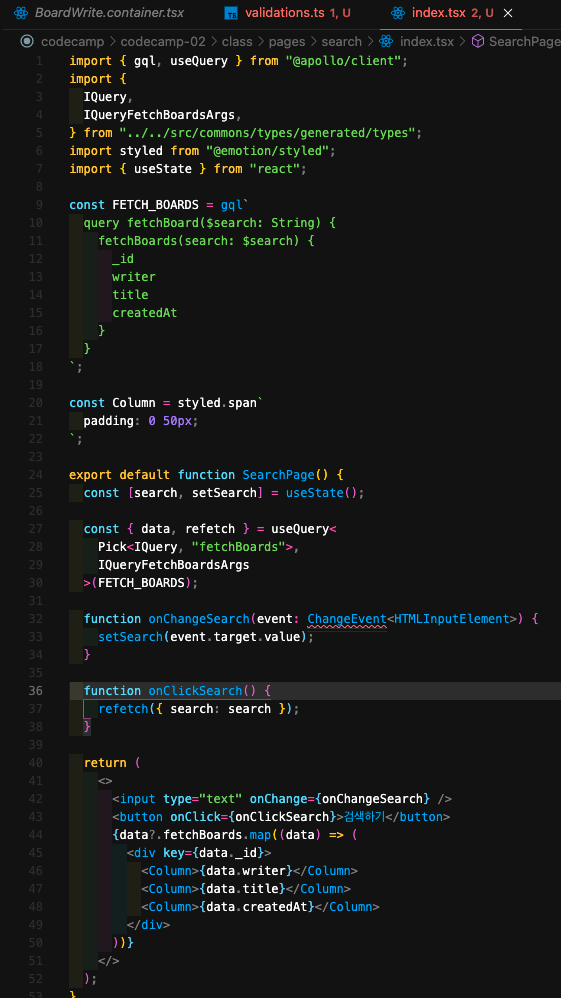
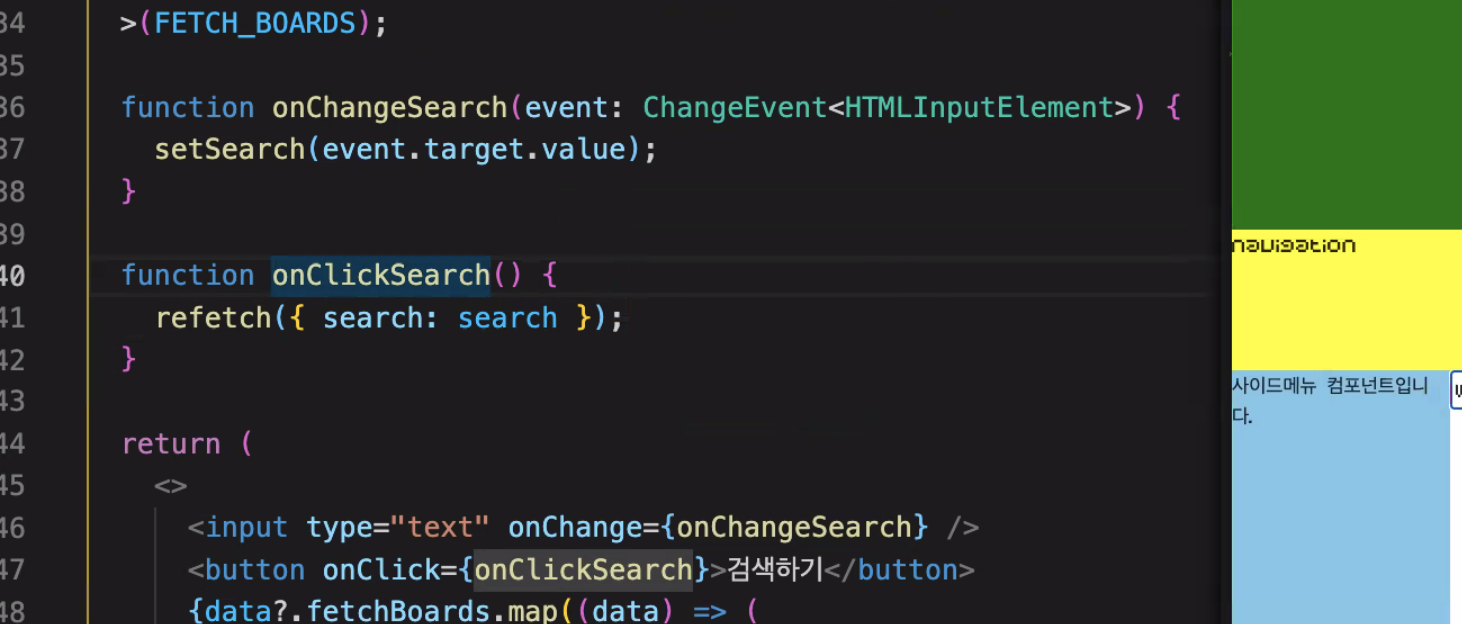
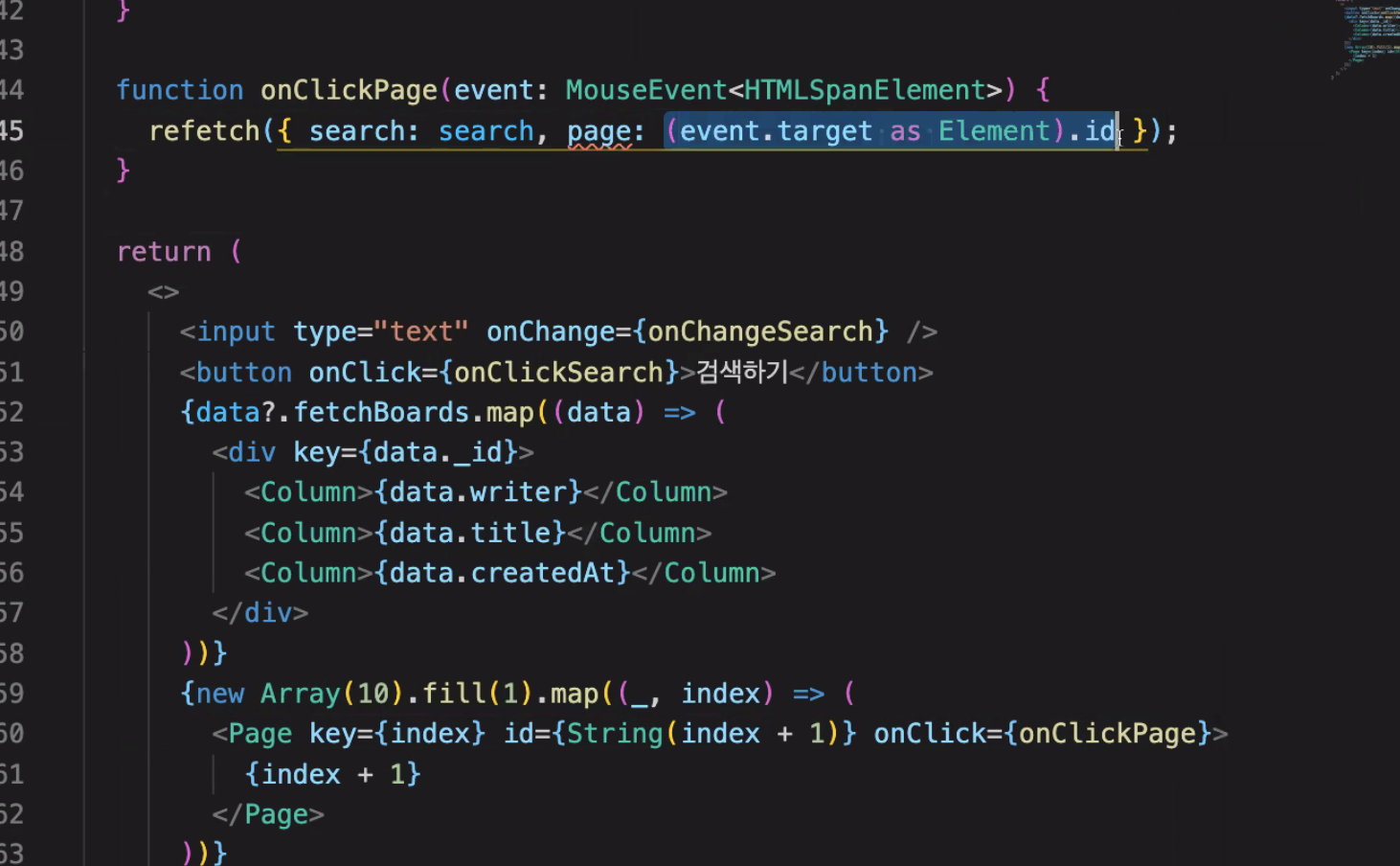
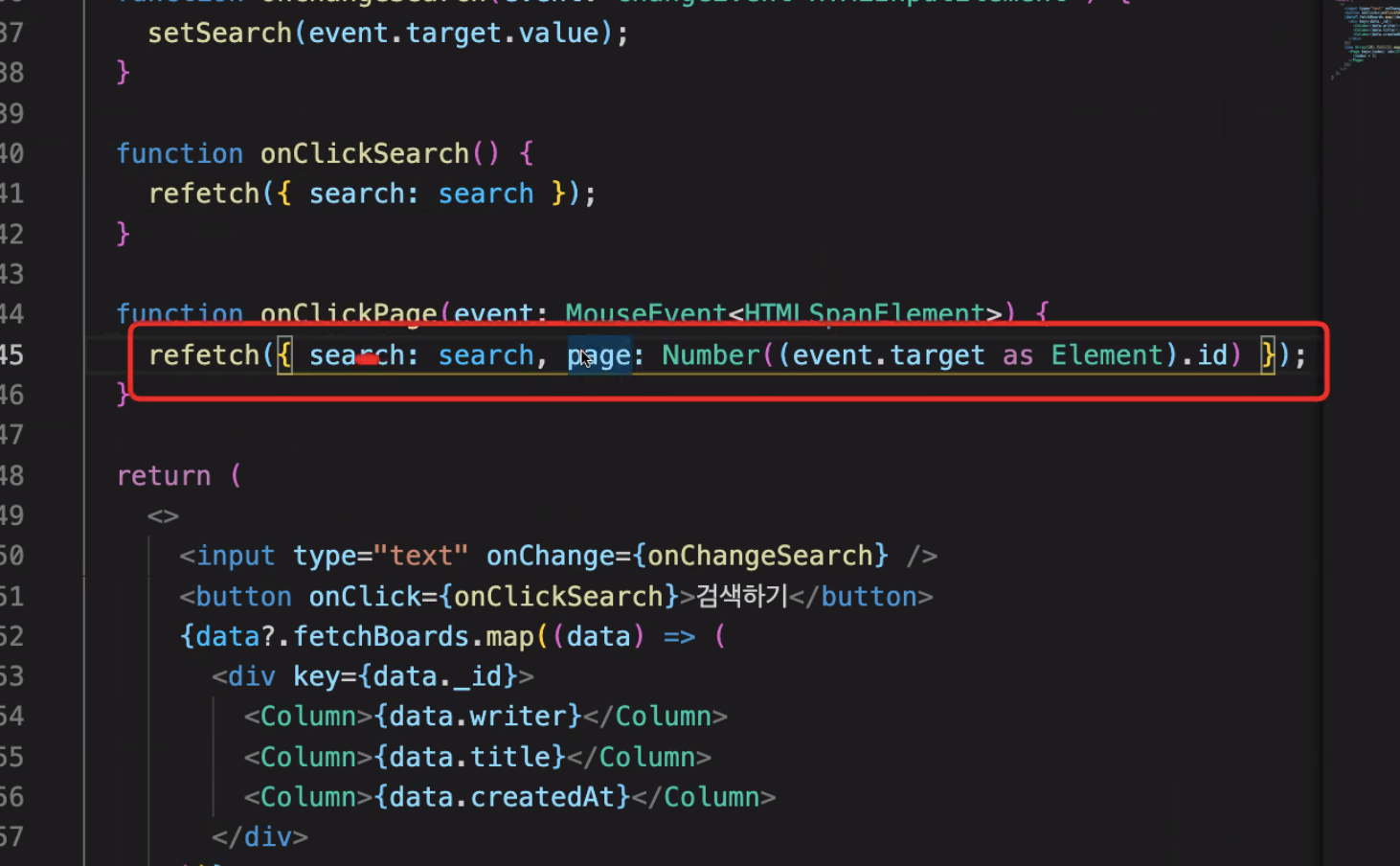
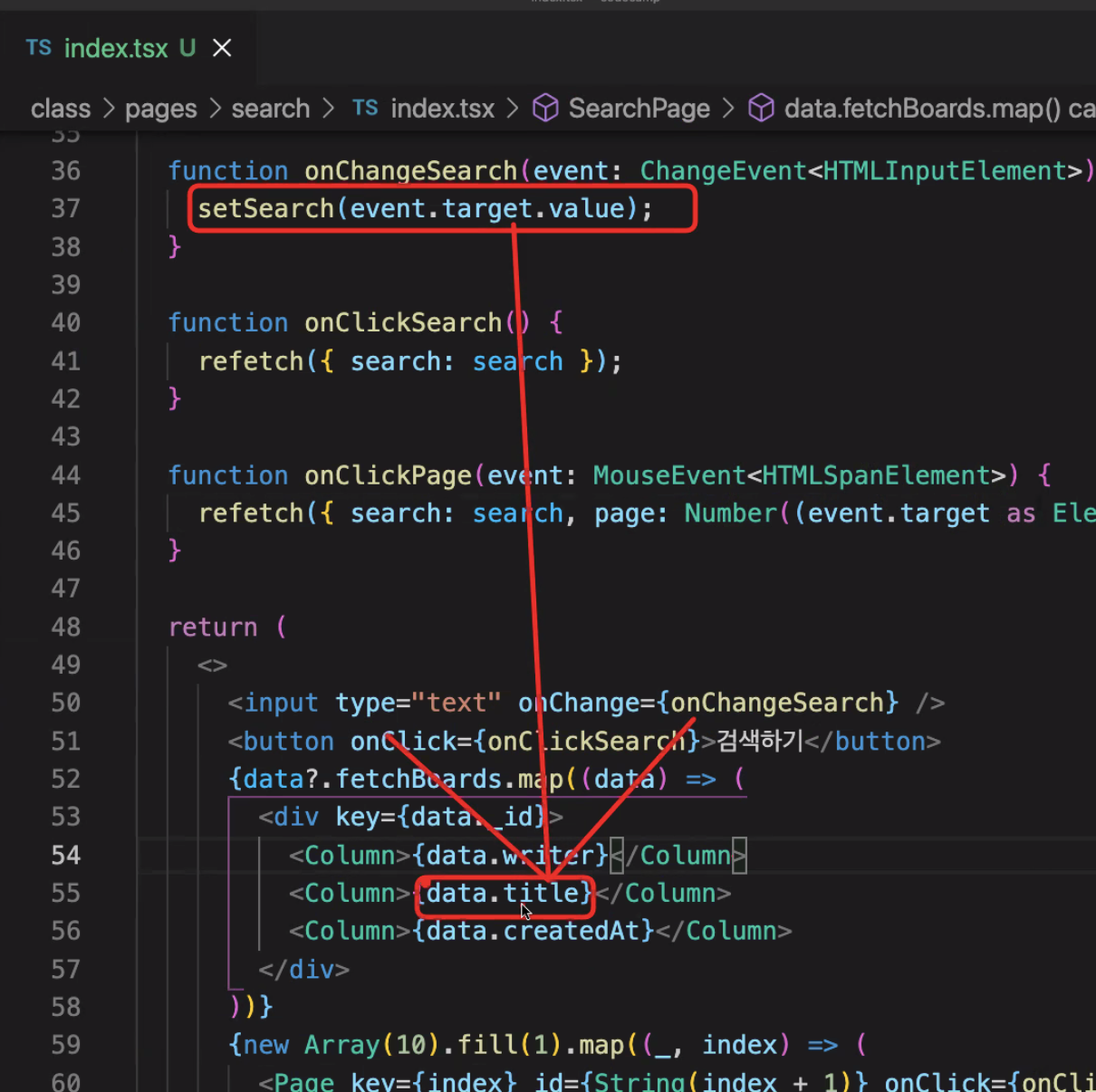
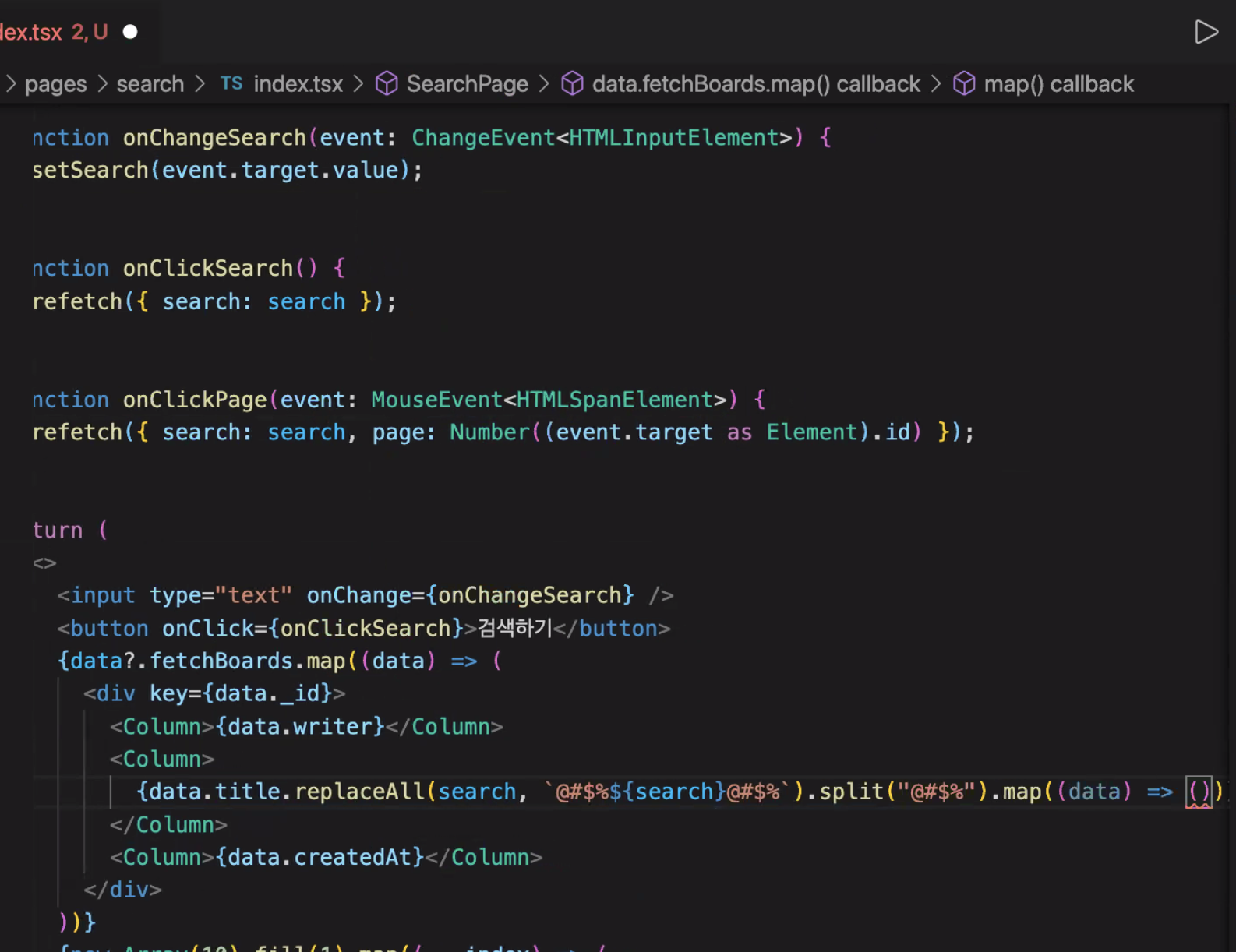
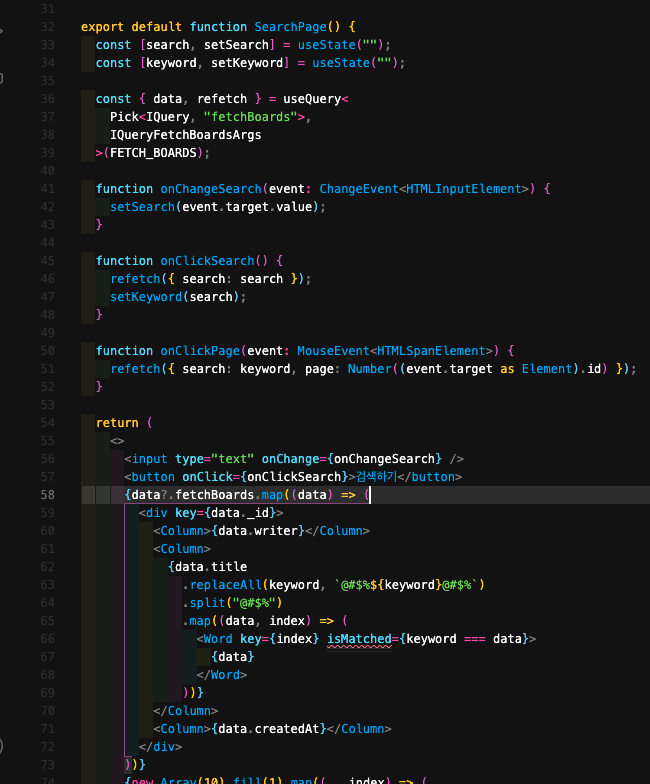
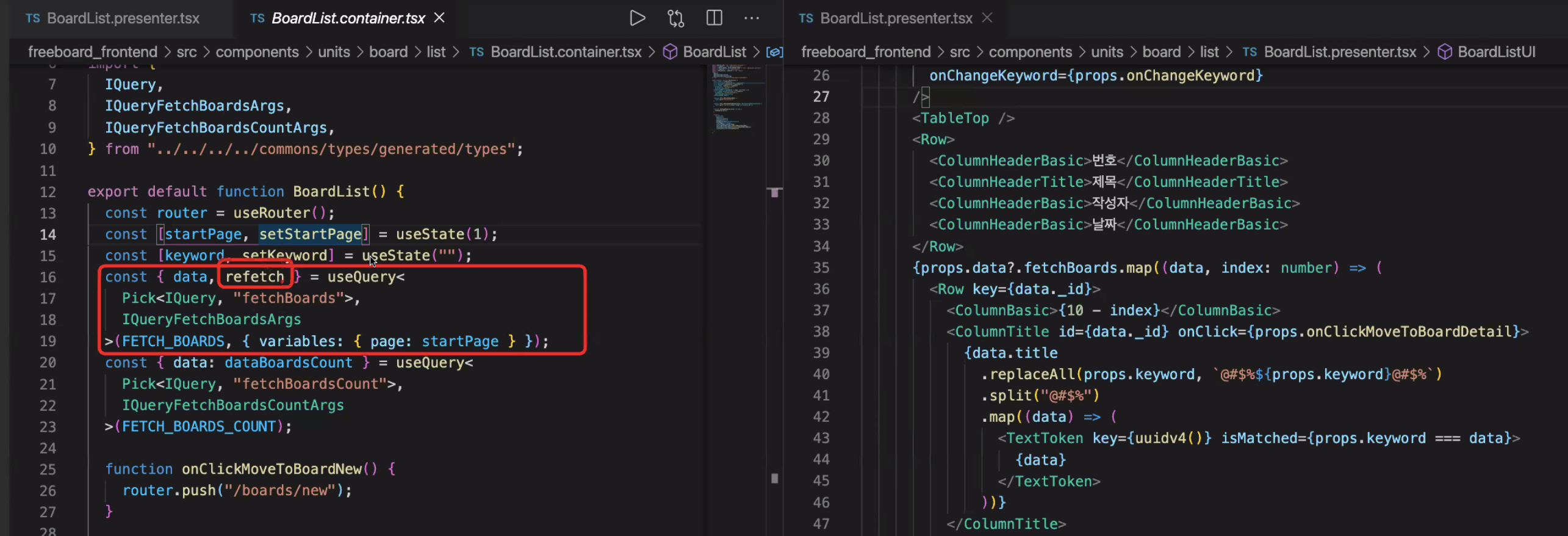
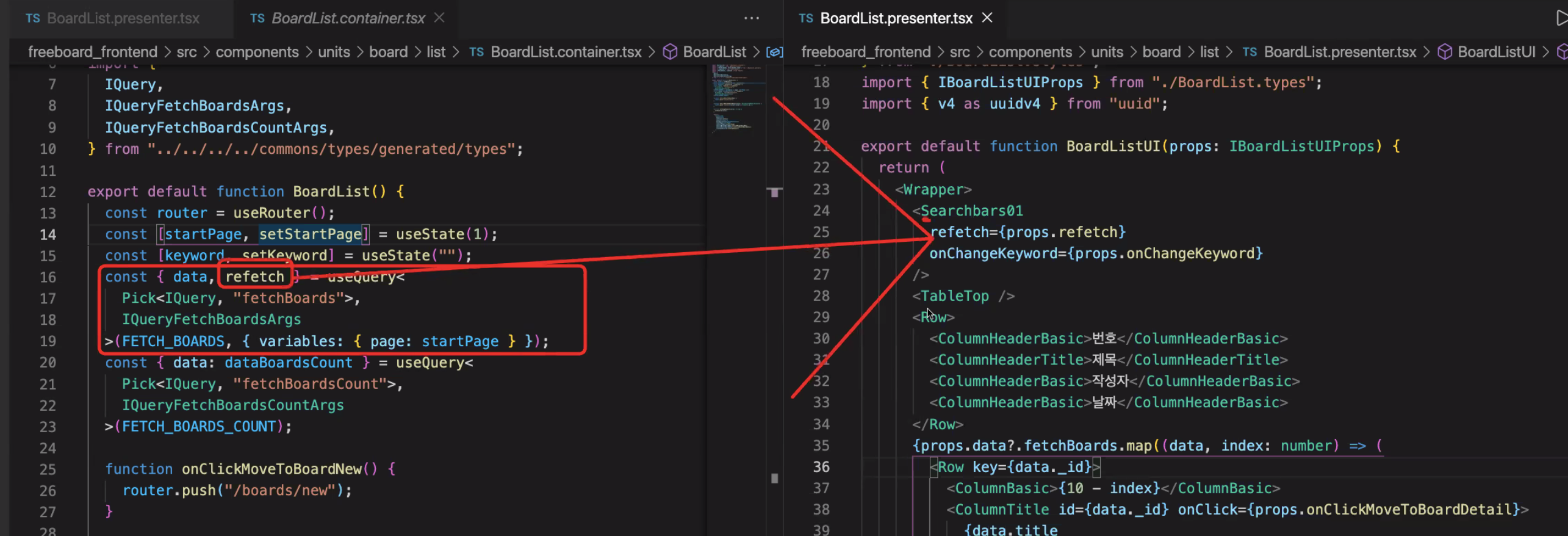
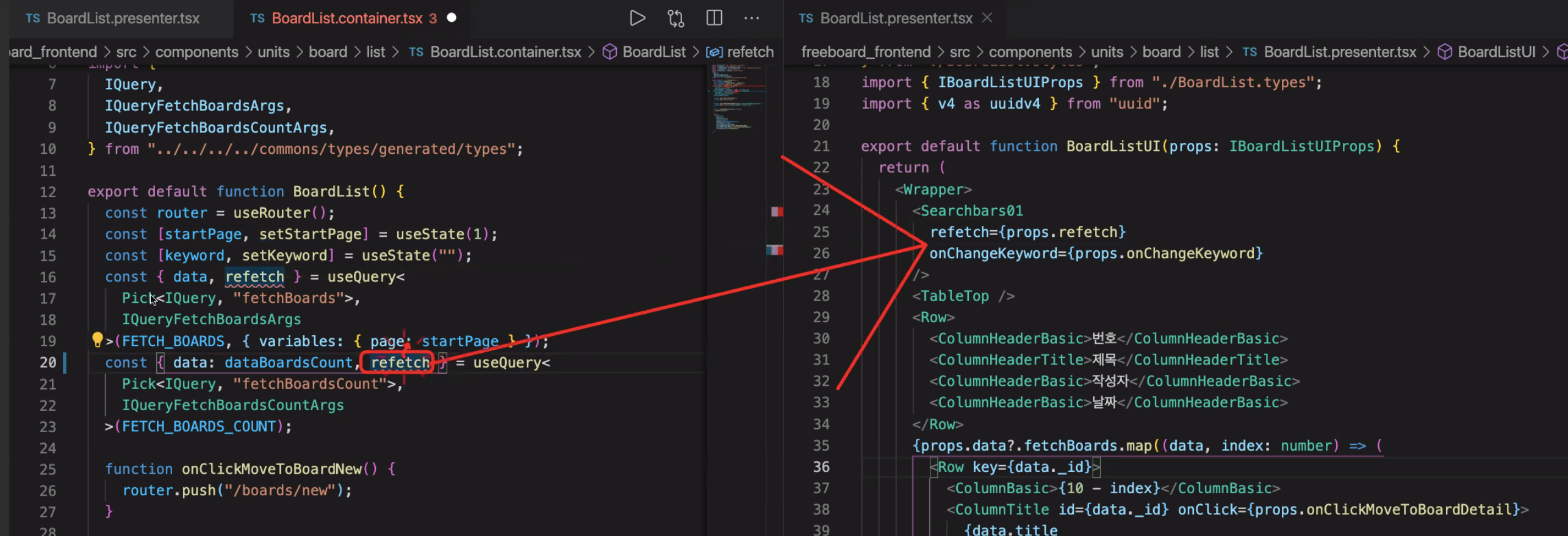
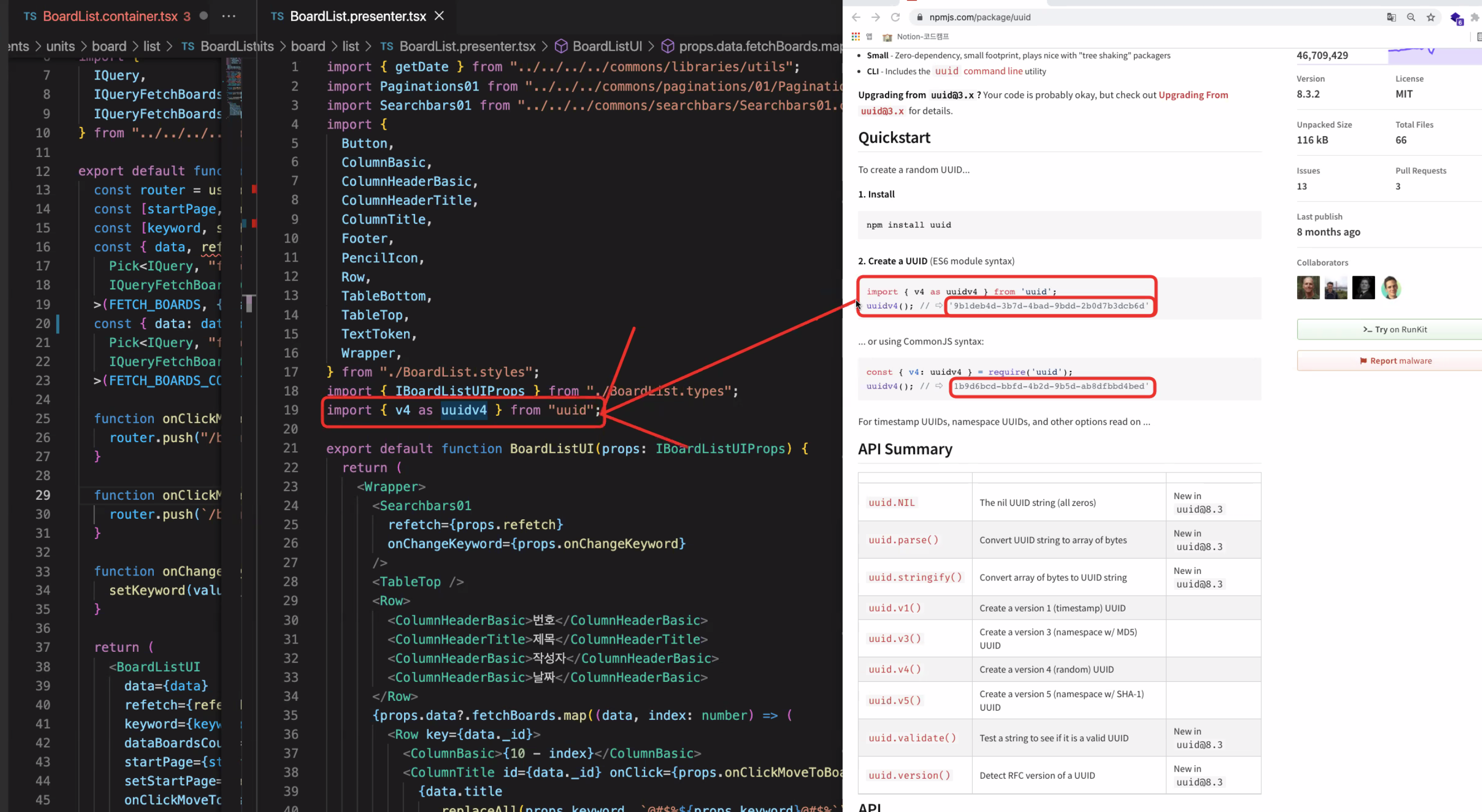
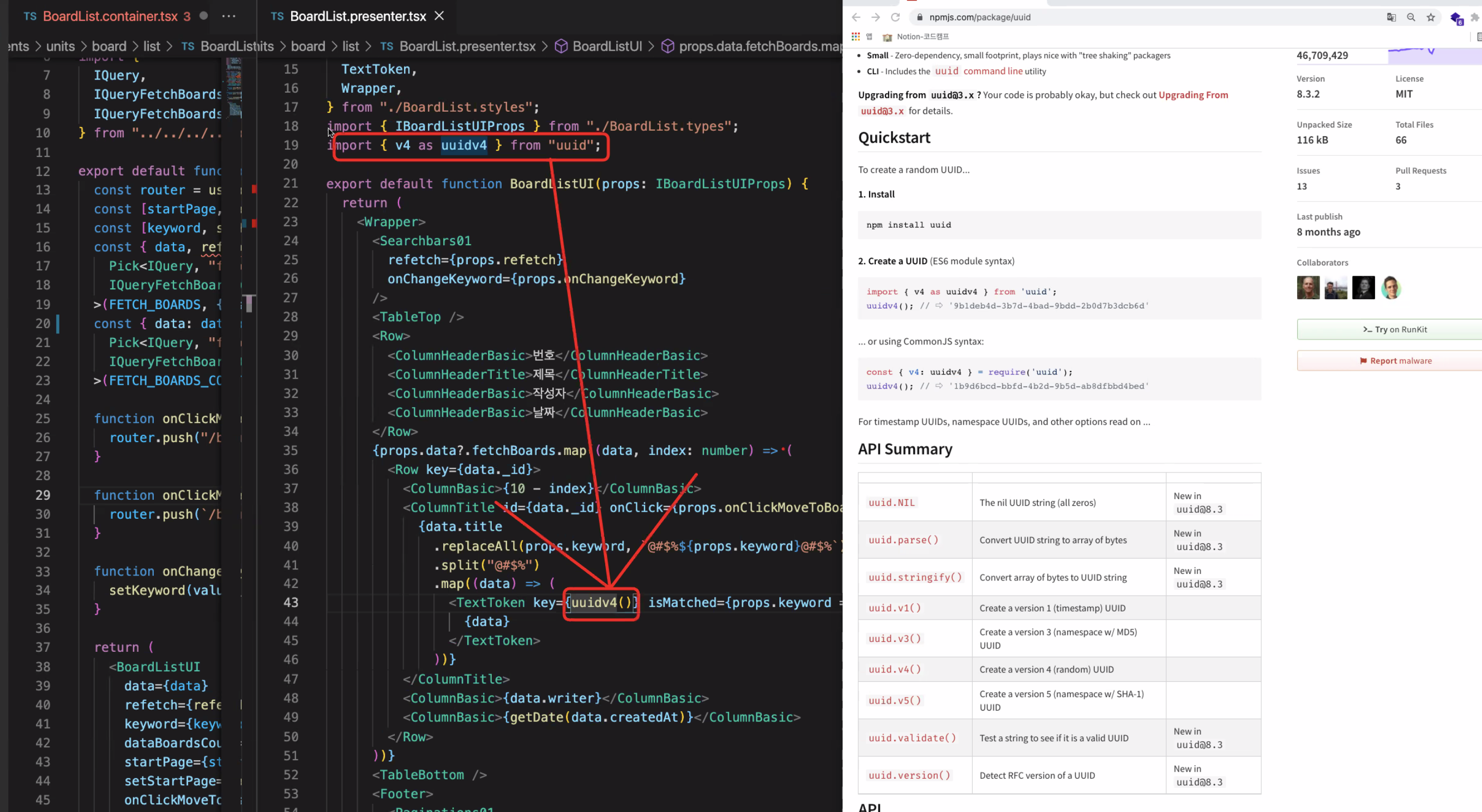
2. 프론트엔드에서 검색 기능을 수행하기 위해 api 요청시에 검색 키워드를 함께 넘겨주었다.
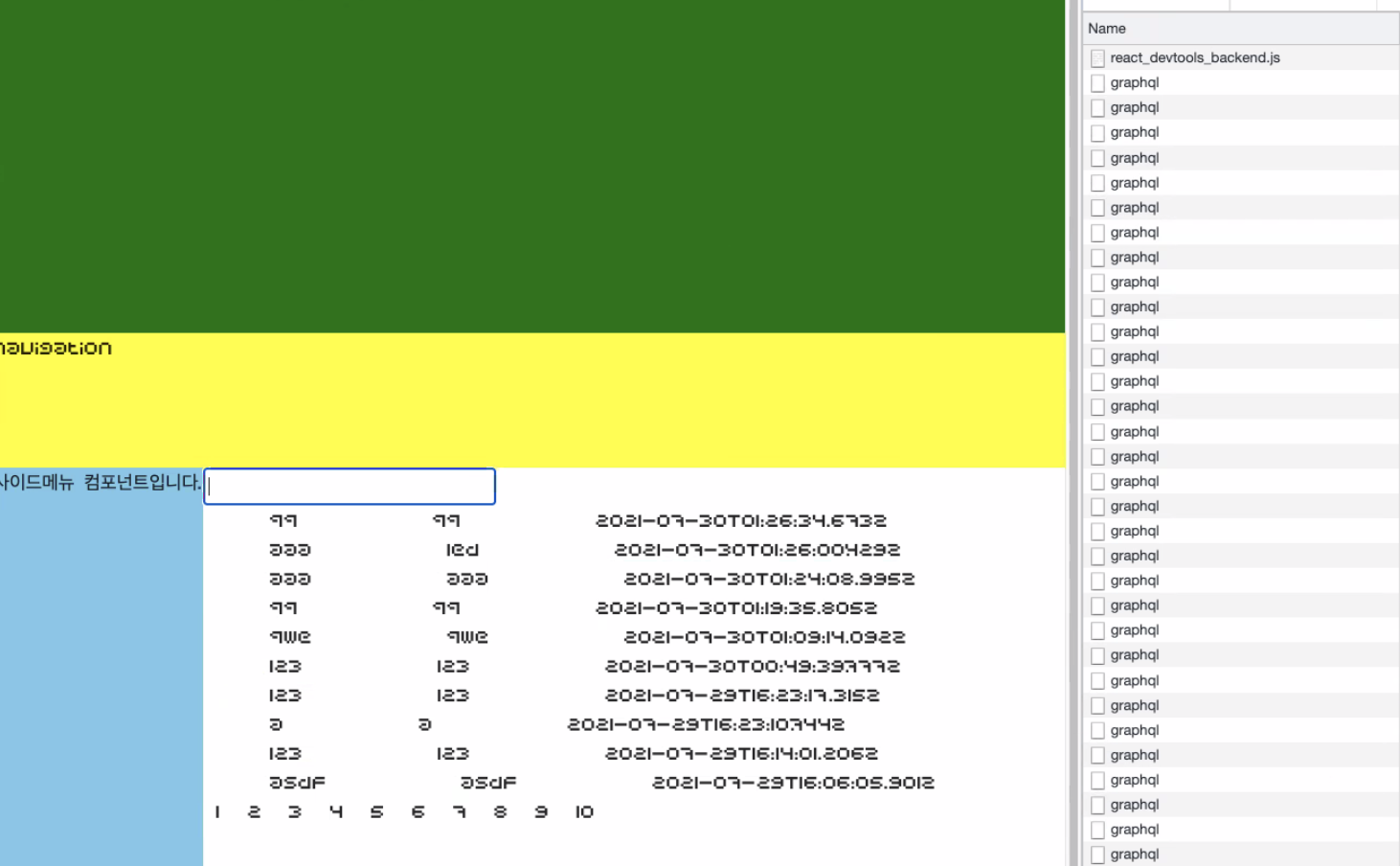
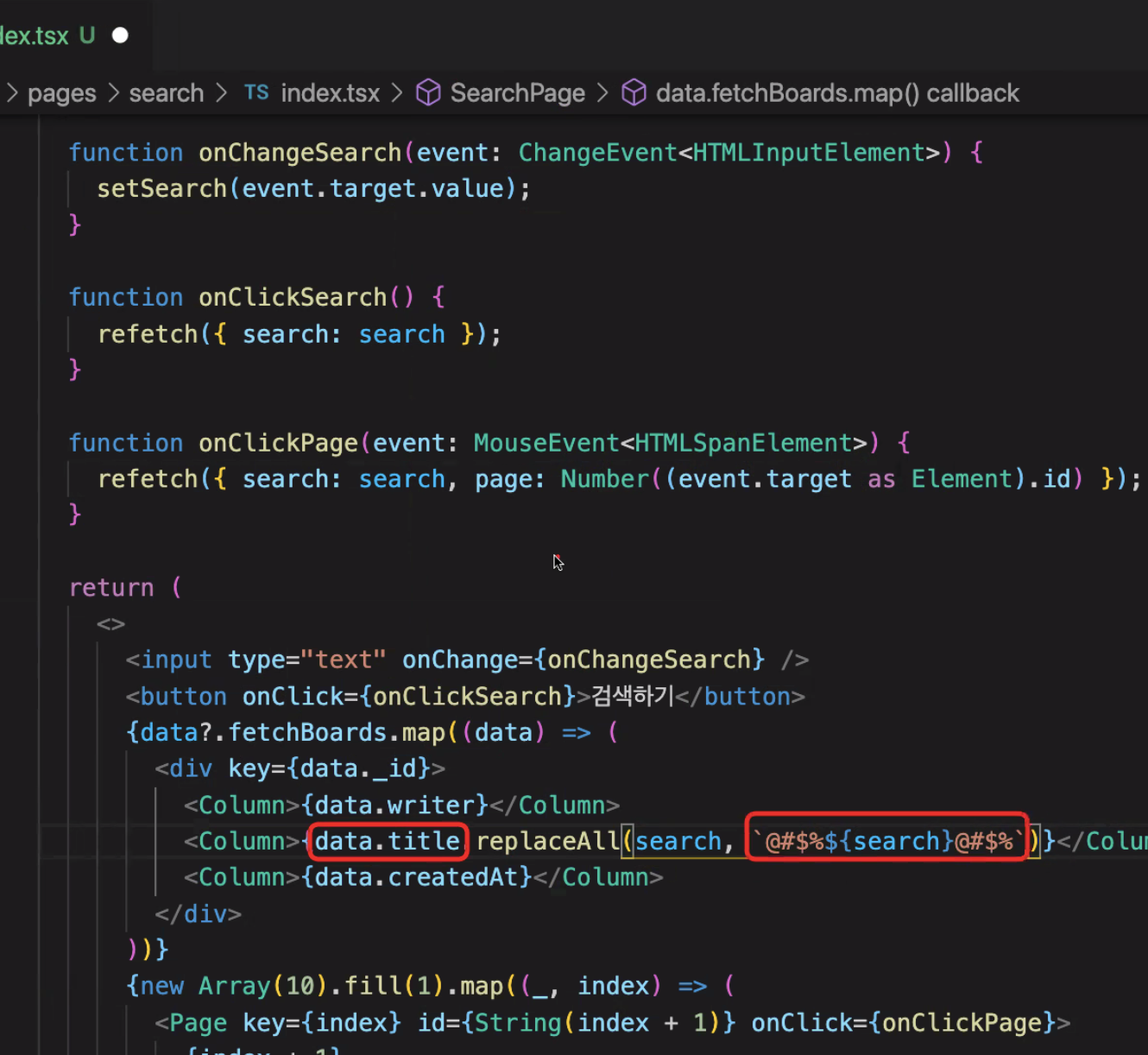
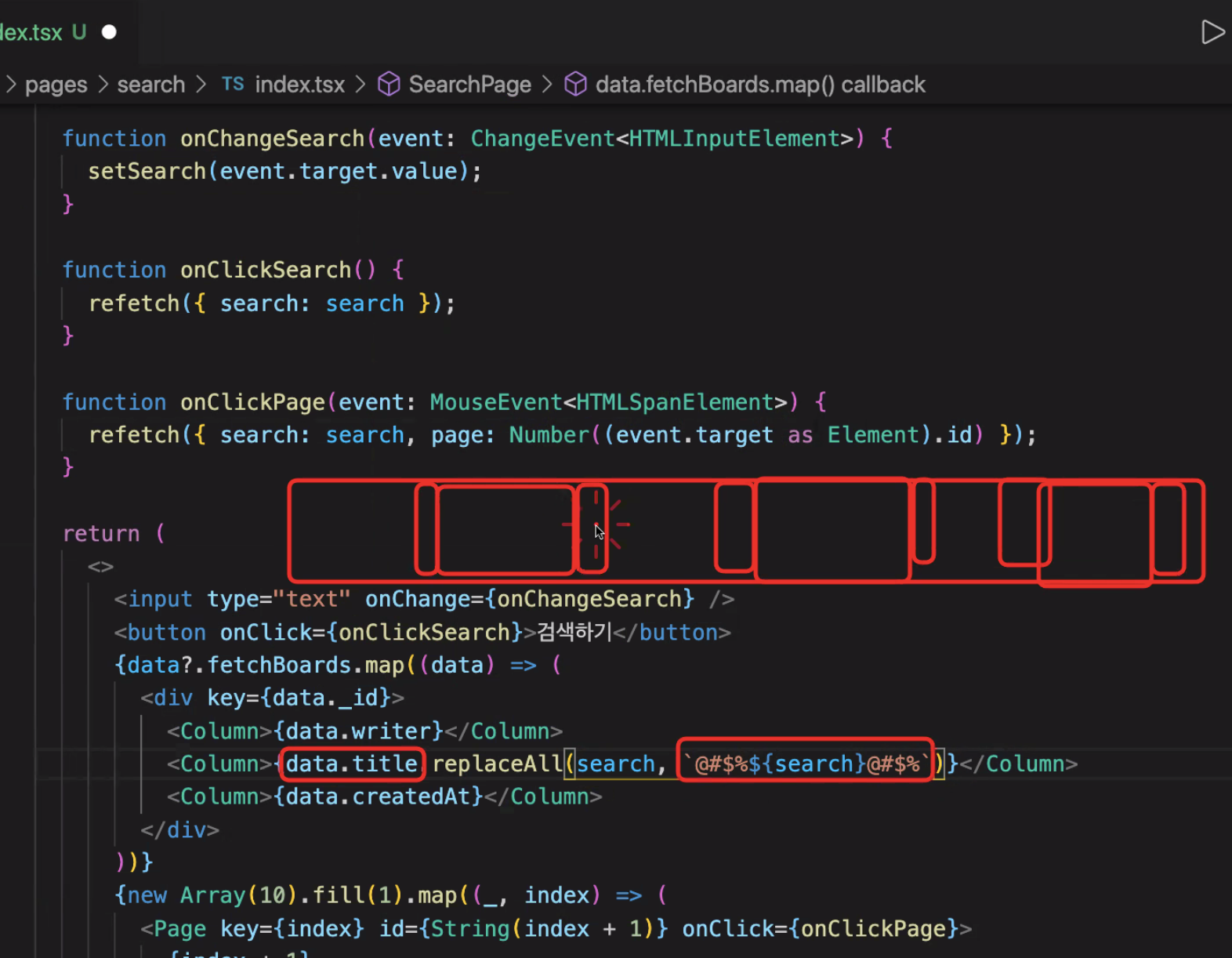
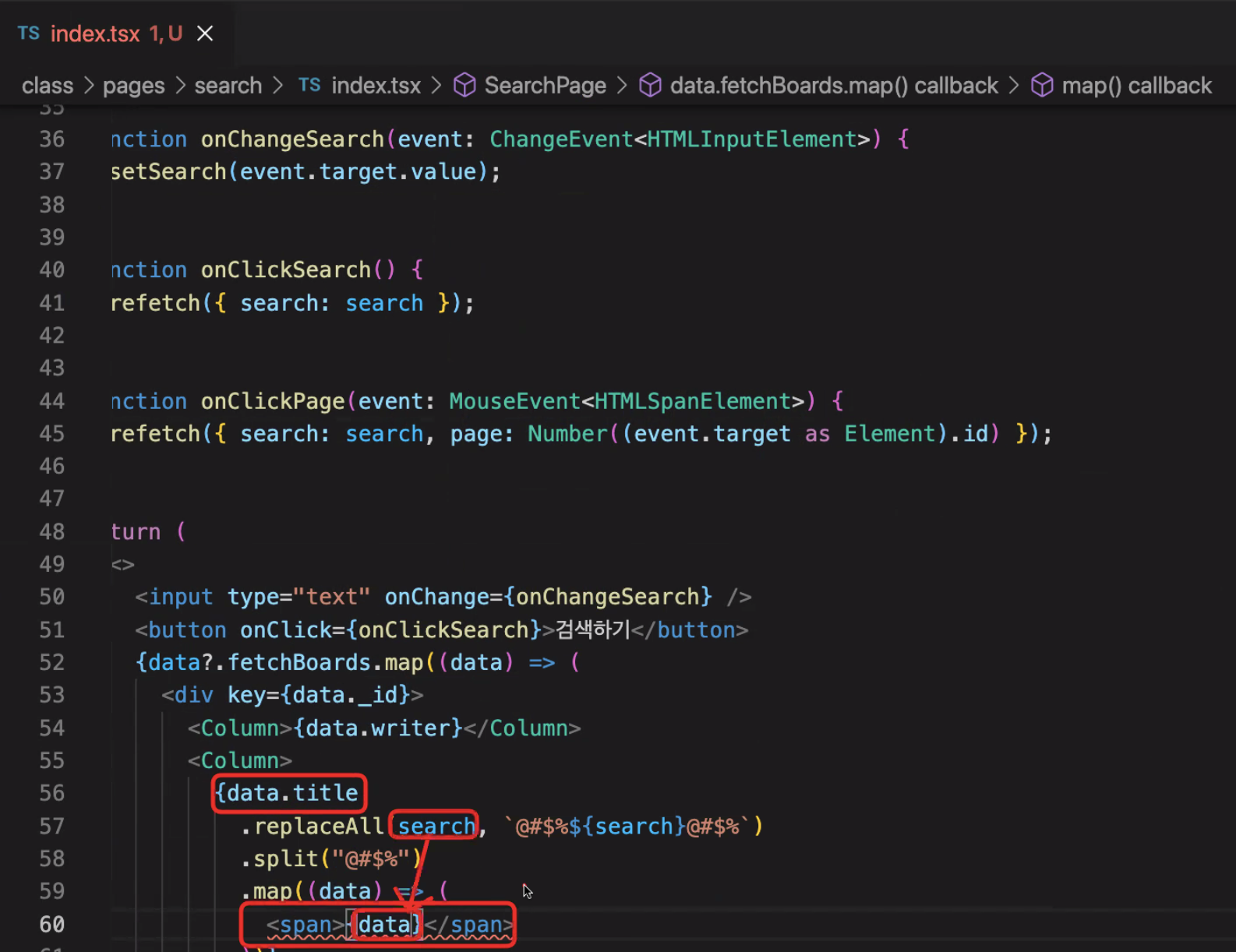
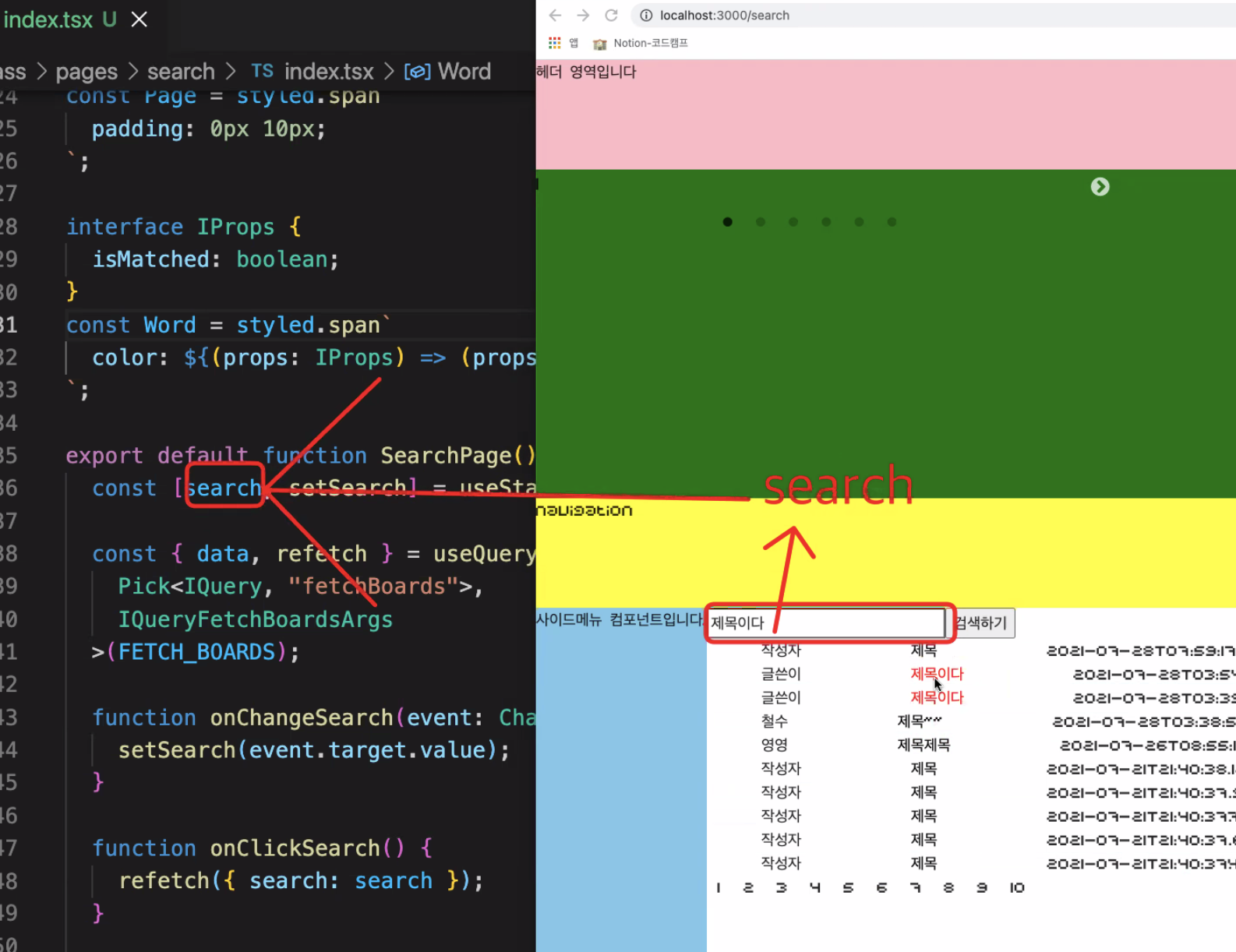
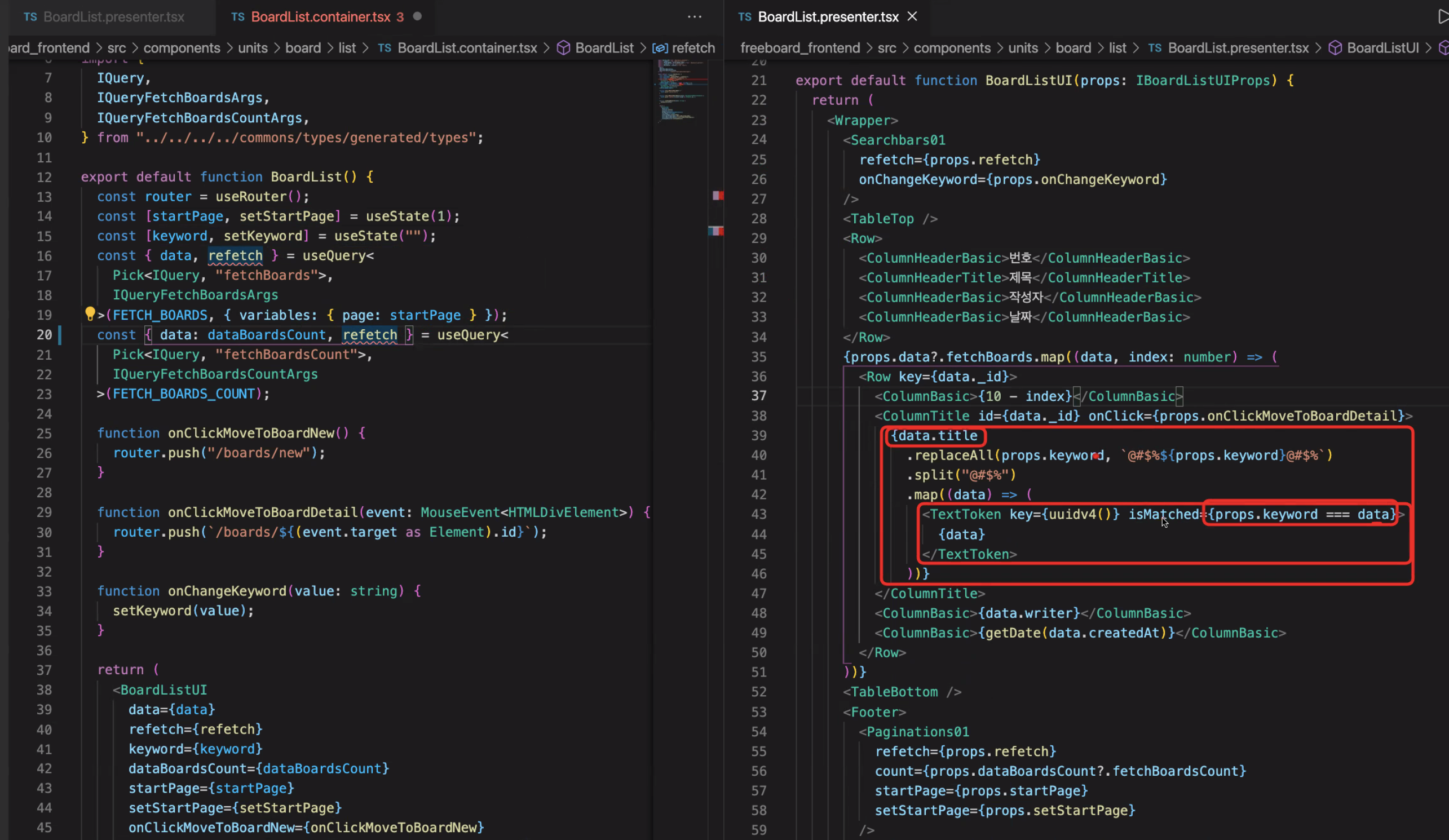
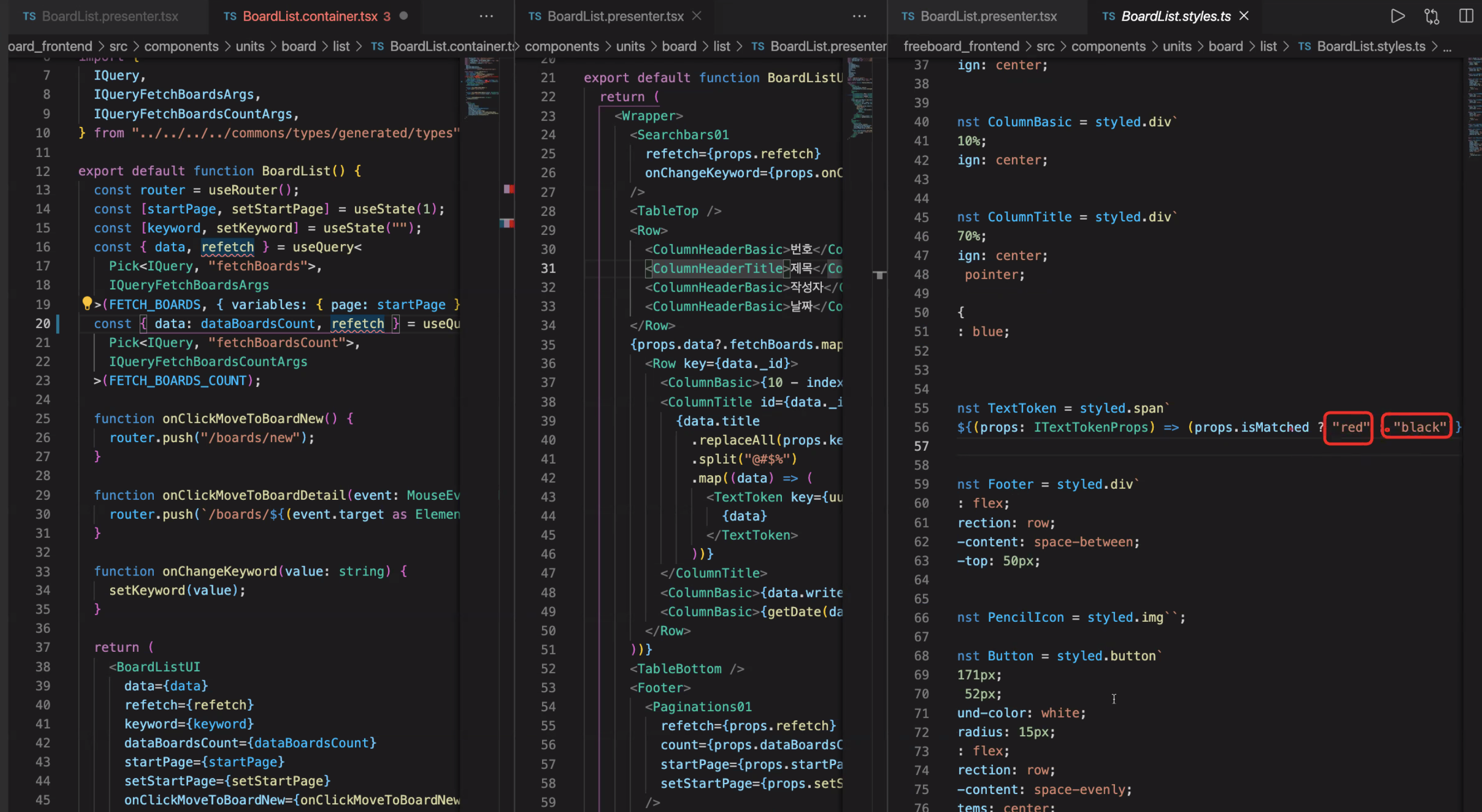
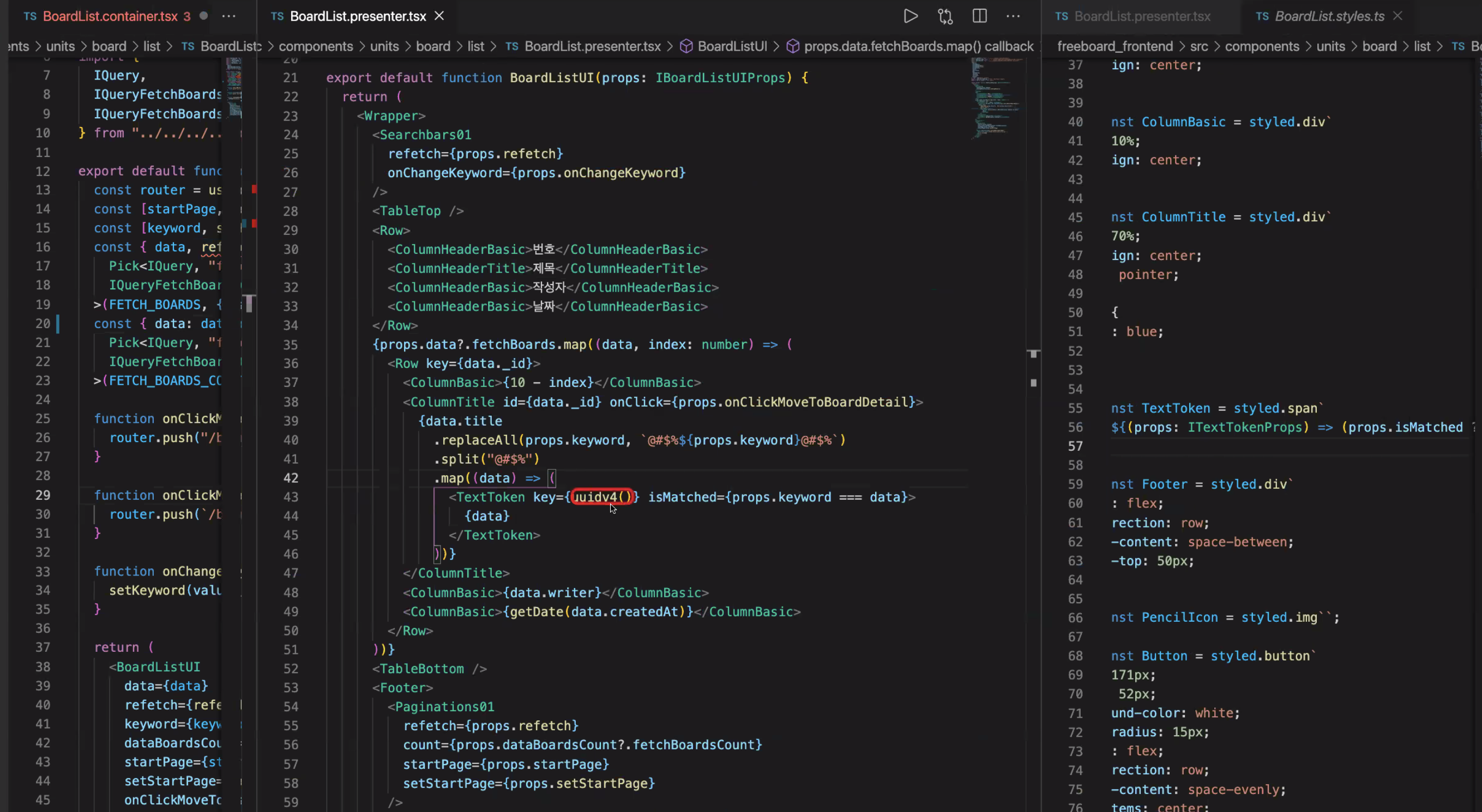
그리고 검색된 결과의 키워드에 색을 변경해 주었다.
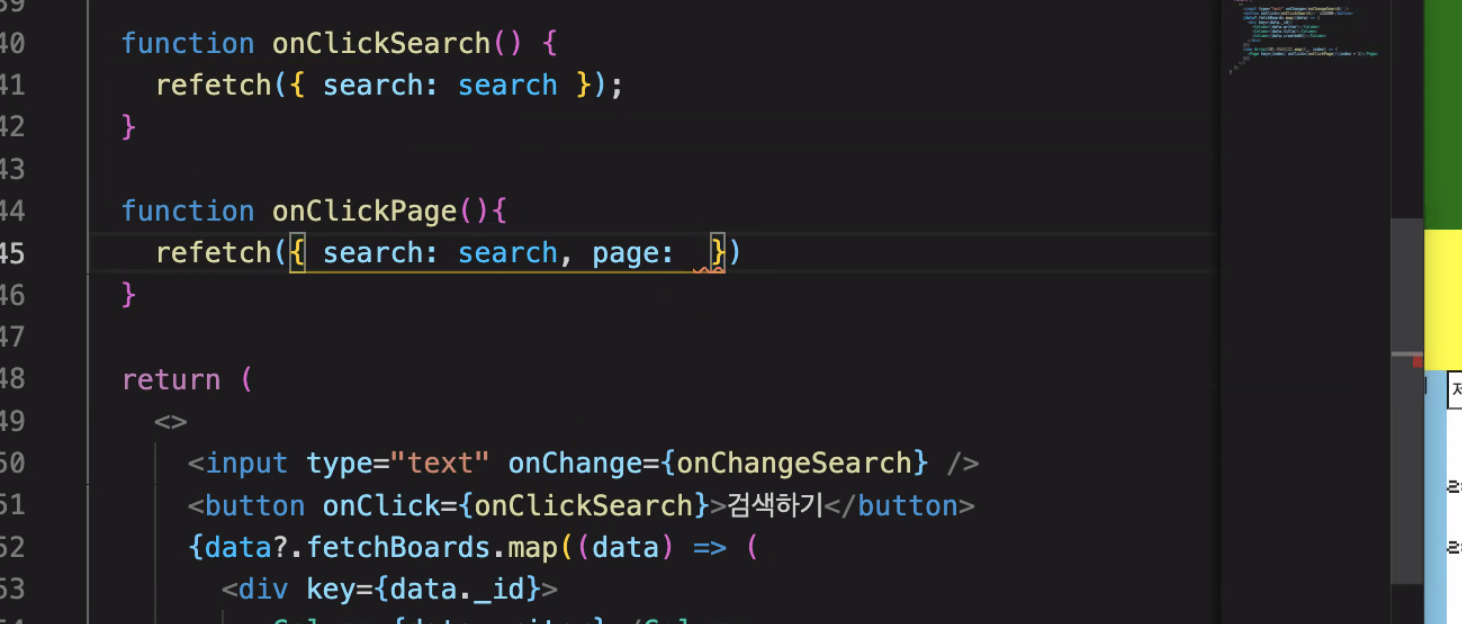
여기서의 핵심은 검색 결과와 페이지네이션의 관계이다.
검색어를 기준으로 페이지네이션이 새롭게 만들어져야한다.
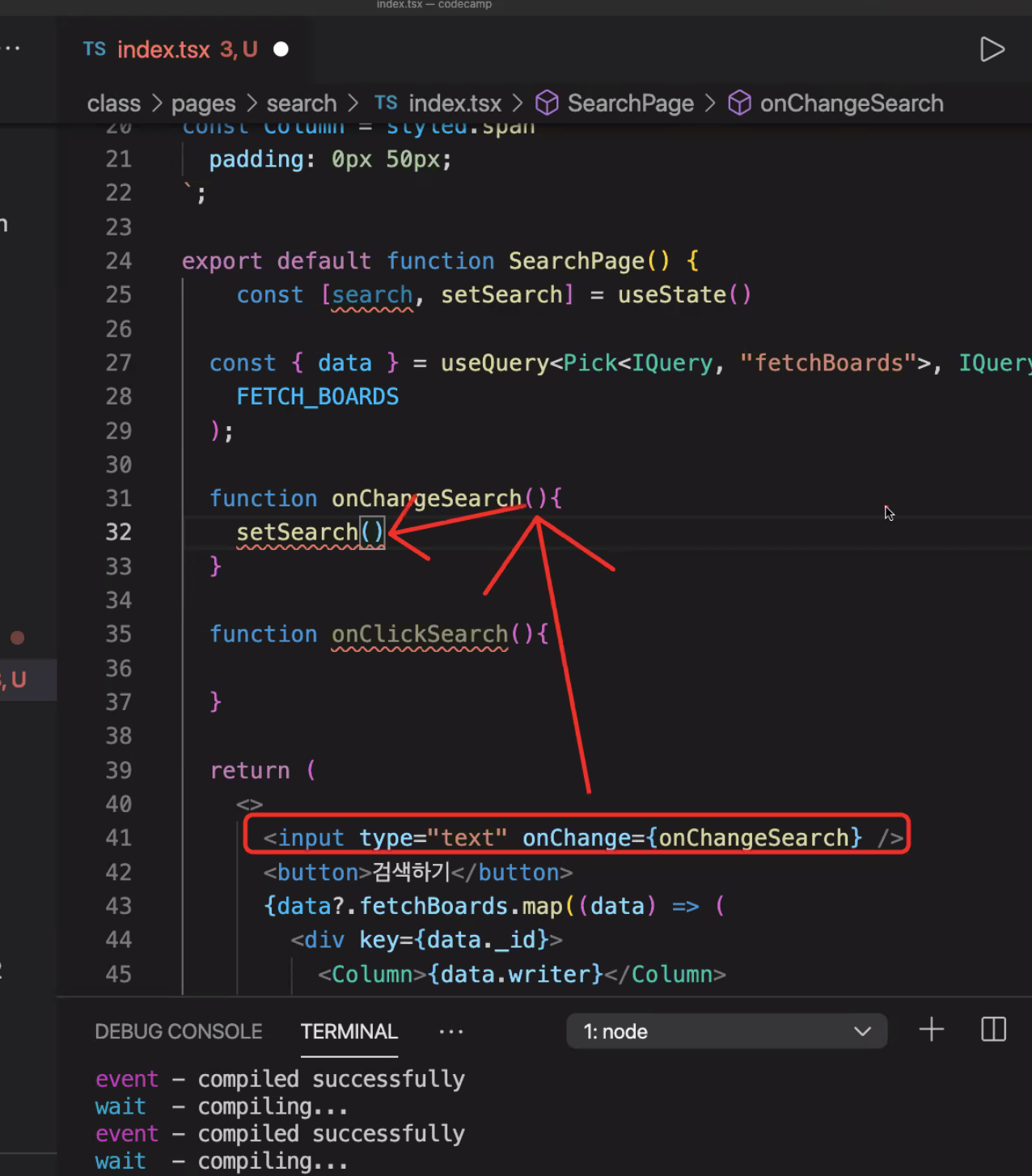
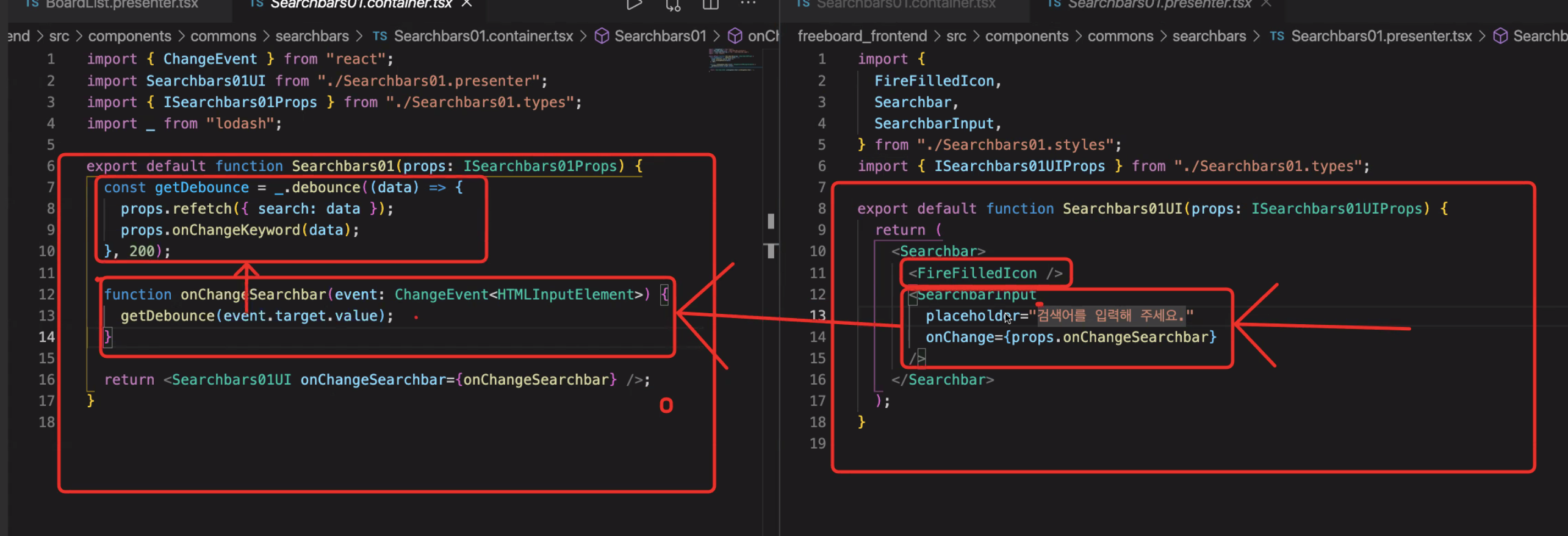
3. 검색 버튼 없이 검색하는 방법에 대해서 배웠다.
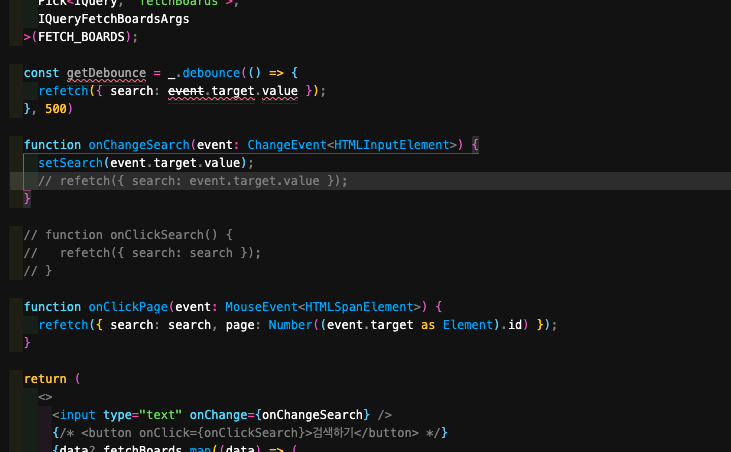
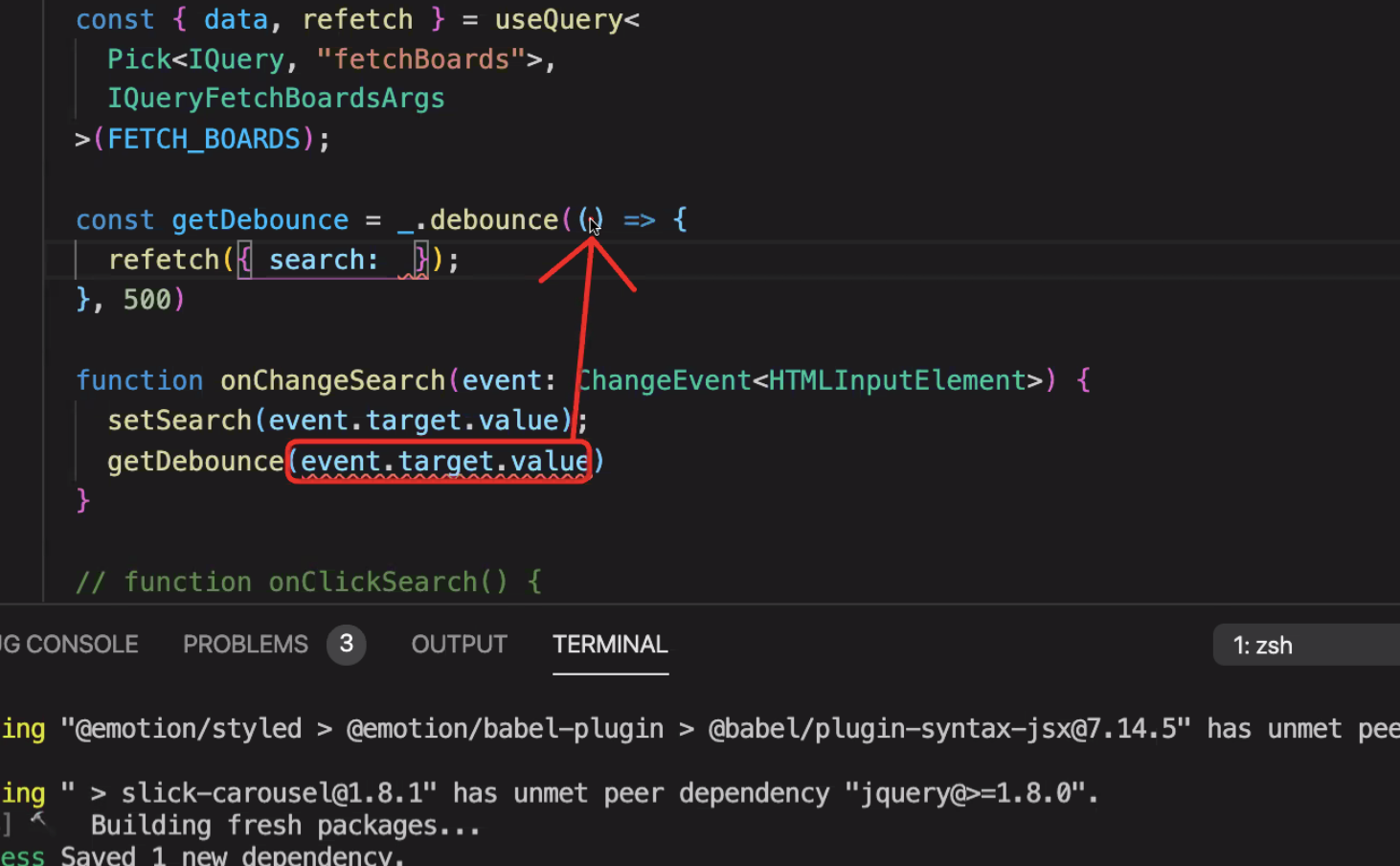
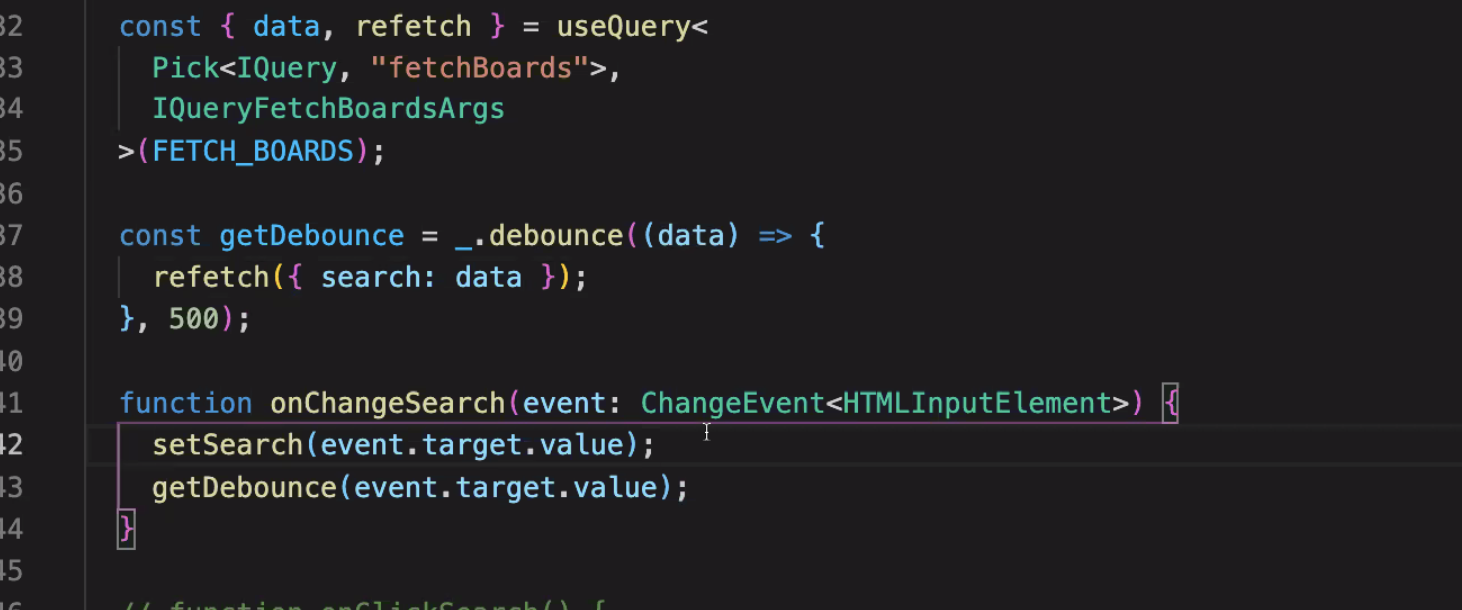
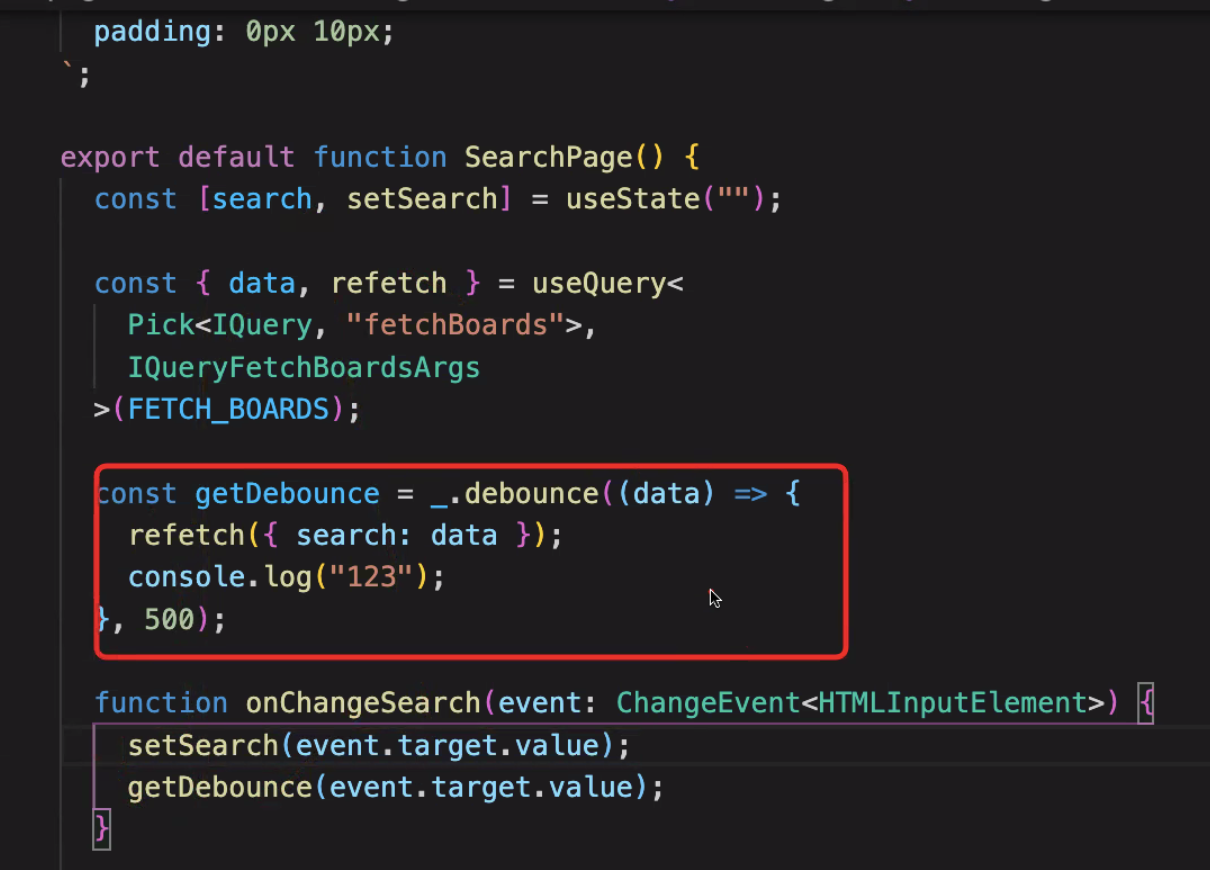
이 때, 연속적으로 요청되는 쿼리를 막기 위해서 디바운싱 이라는 기술을 활용했다.
반대로 쓰로틀링도 있다.
쓰로틀링이란 마우스 이동, 스크롤 이동을 감지하면 특정 이벤트를 실행시키고,
이동이 멈출때까지, 이벤트가 재실행 되지 않도록 막기 위해 사용했다.
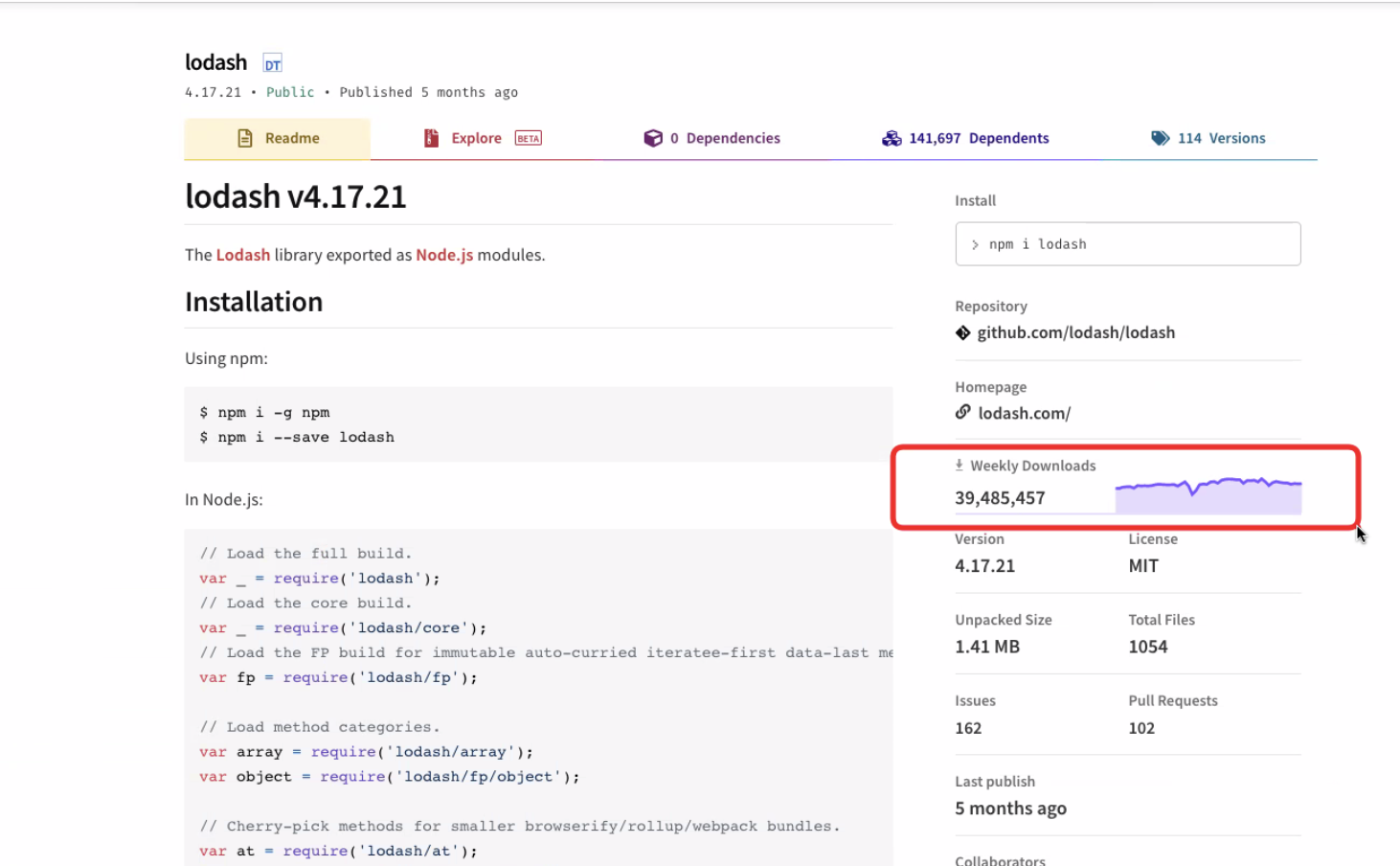
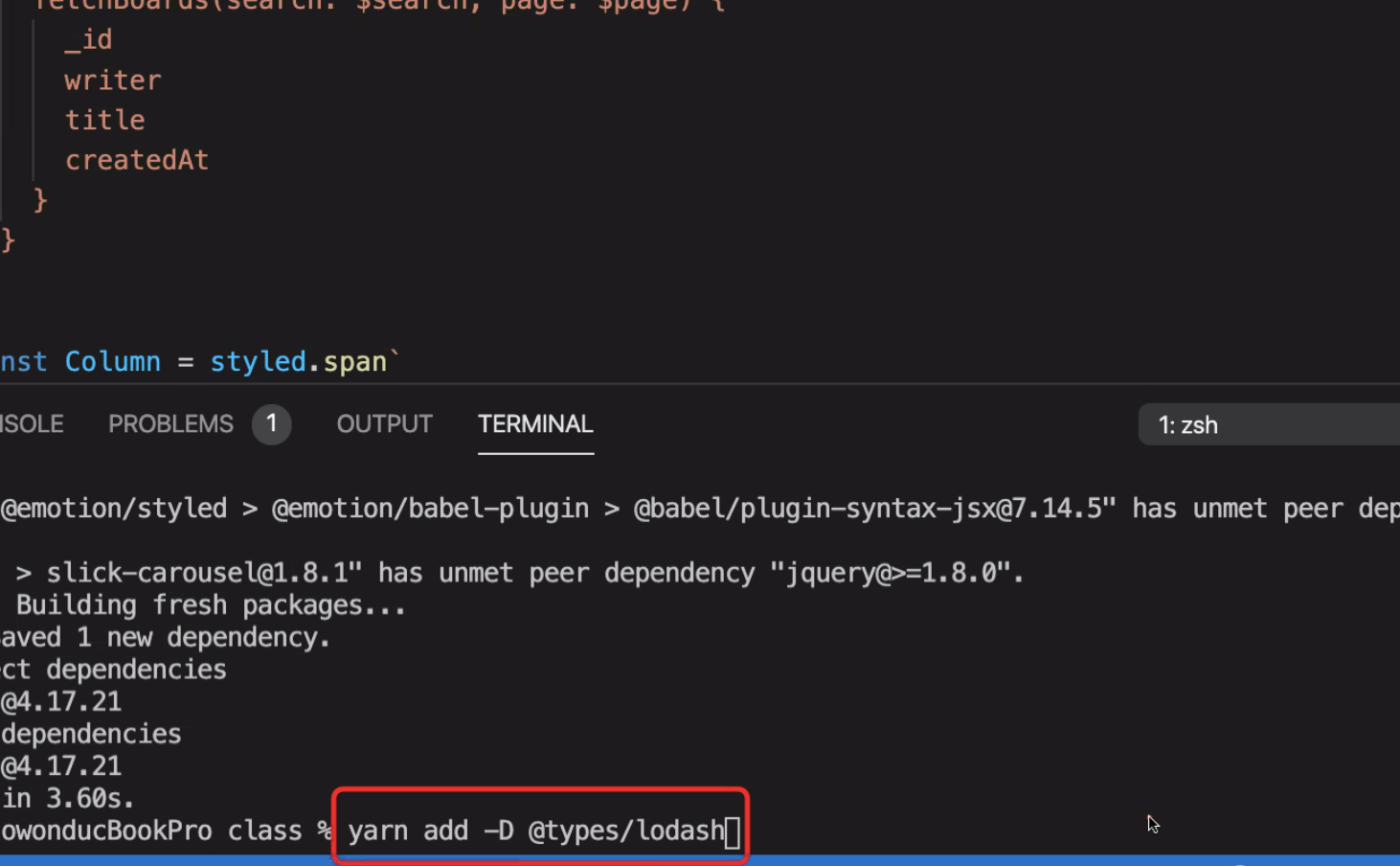
이러한 기술을 쉽게 사용 가능하도록 자주 사용되는 라이브러리가 lodash




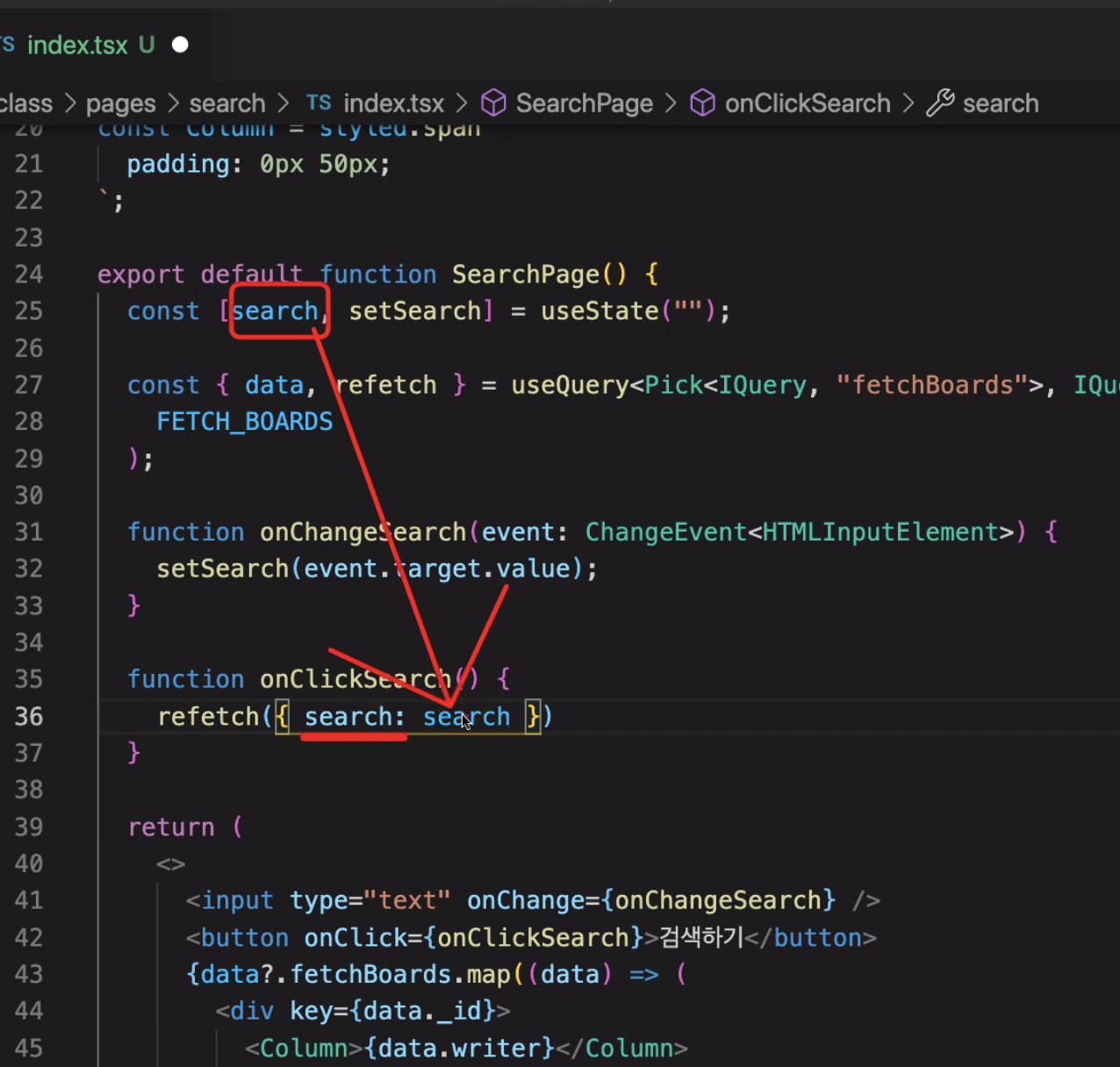
setSearch가 변경된다
한번 날렸던 useQuery를 다시요청
리패치!
커맨드 + i

이렇게 리패치 되는것



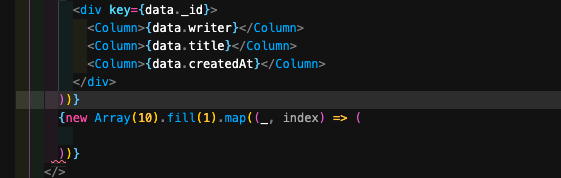
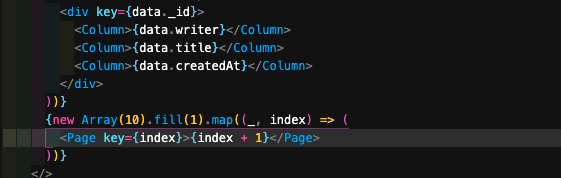
배열 10개 만든 것






디바운싱
디바운싱 = 글(ㄱ, ㅍ, 가, 뭐)을 치면 바로 바뀌는 것


yarn add -D @types/lodash




검색을 하고 손을 떼면 0.5초후 검색 시작이 되는 것

쓰로틀링

쪼개야함


앞뒤로 붙음


서취랑 데이터랑 같다면?
↓얘개 바뀌는까 계속 바뀌는 것↓

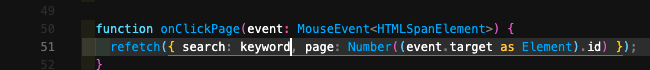
그래서 키워드를 하나 만든다
서치는 따로 관리되도록 키워드를 만듦

이것도 키워드로 바꿈










'code.camp' 카테고리의 다른 글
| 브라우저 저장소, 저장소 특징 비교, 비회원 장바구니, 오늘 본 상품 (0) | 2021.10.23 |
|---|---|
| props data prev?, 정규표현식, 글로벌 스테이트, context API (0) | 2021.10.22 |
| 이미지 미리보기, 업로드 성능, 렌더링 성능 (0) | 2021.10.22 |
| 이미지저장 프로세스, 이미지 검증, 이미지 전송 (0) | 2021.10.22 |
| 웹서비스 구조, SQL, GraphQL API, firebase (0) | 2021.10.22 |




댓글