728x90




새로고침하면 모두 날라간다
그래서 새로고침을 할 때

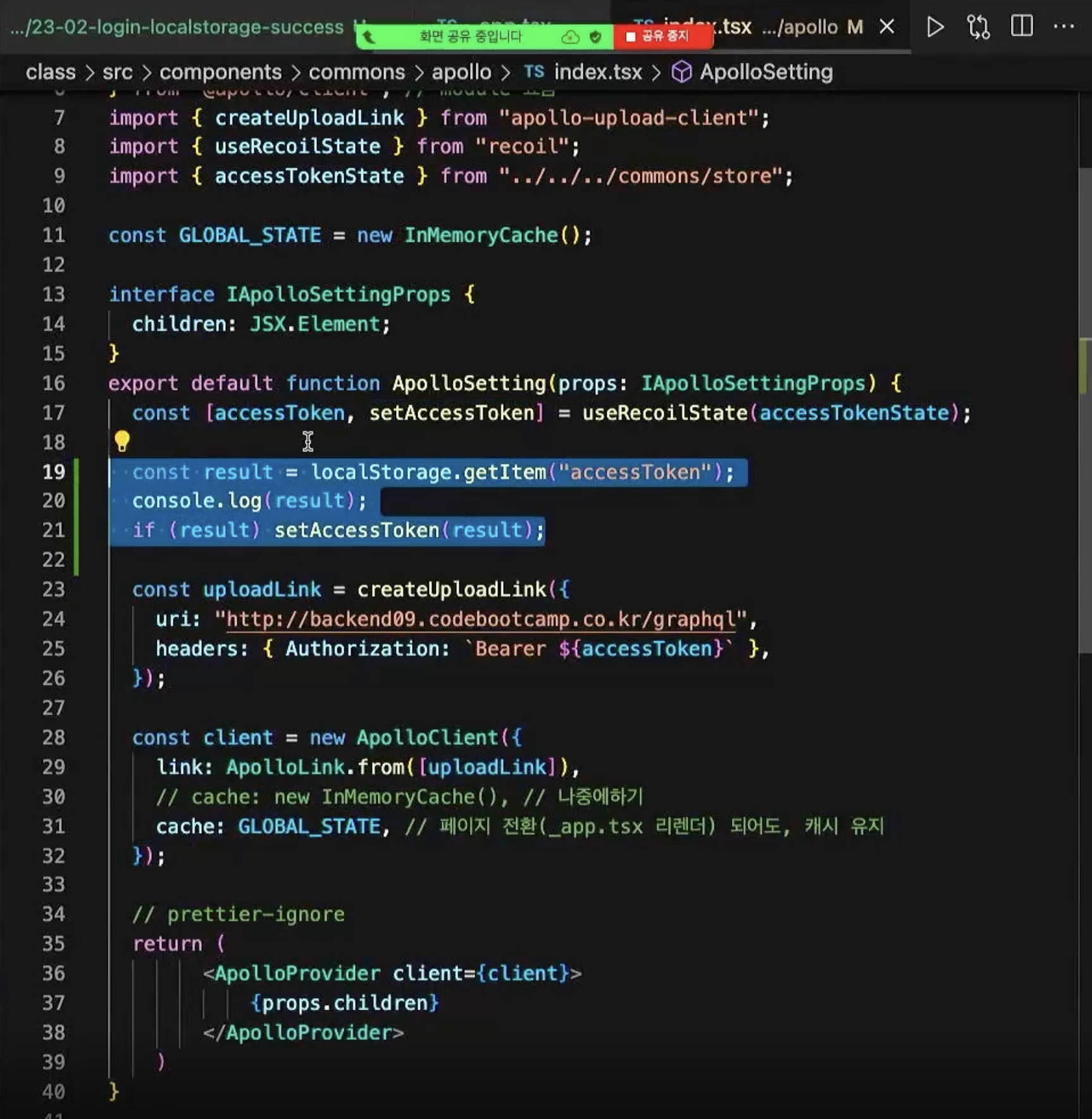
if (result) = result가 있으면 AccessToken 넣어줘~
이렇게 넣고 새로고침을 하면 다시 실행이 될텐데, 로컬스토리지에 엑세스 토큰 저장된게 있으면 꺼내서 Recoil에 넣어줘~ 라는 코드

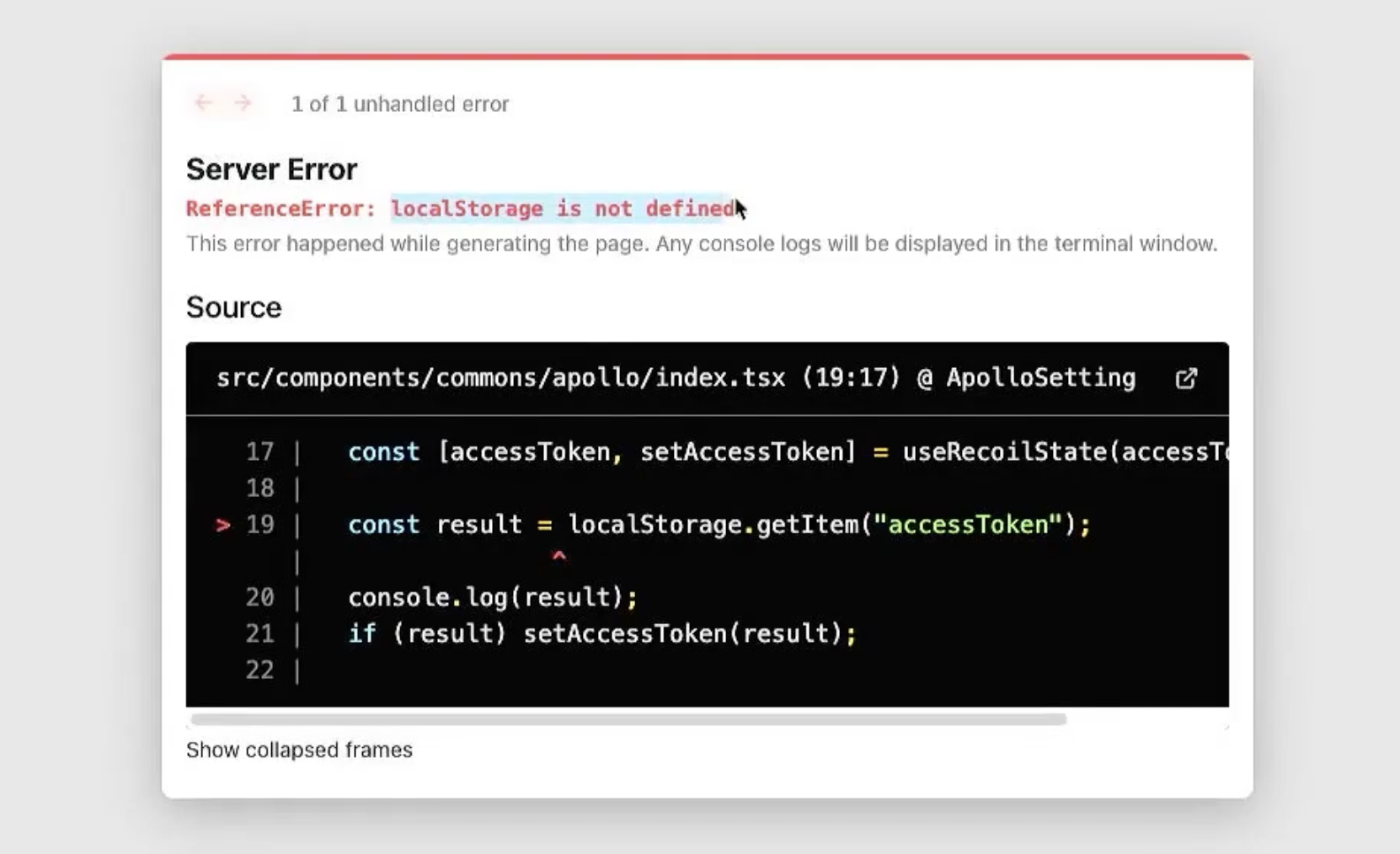
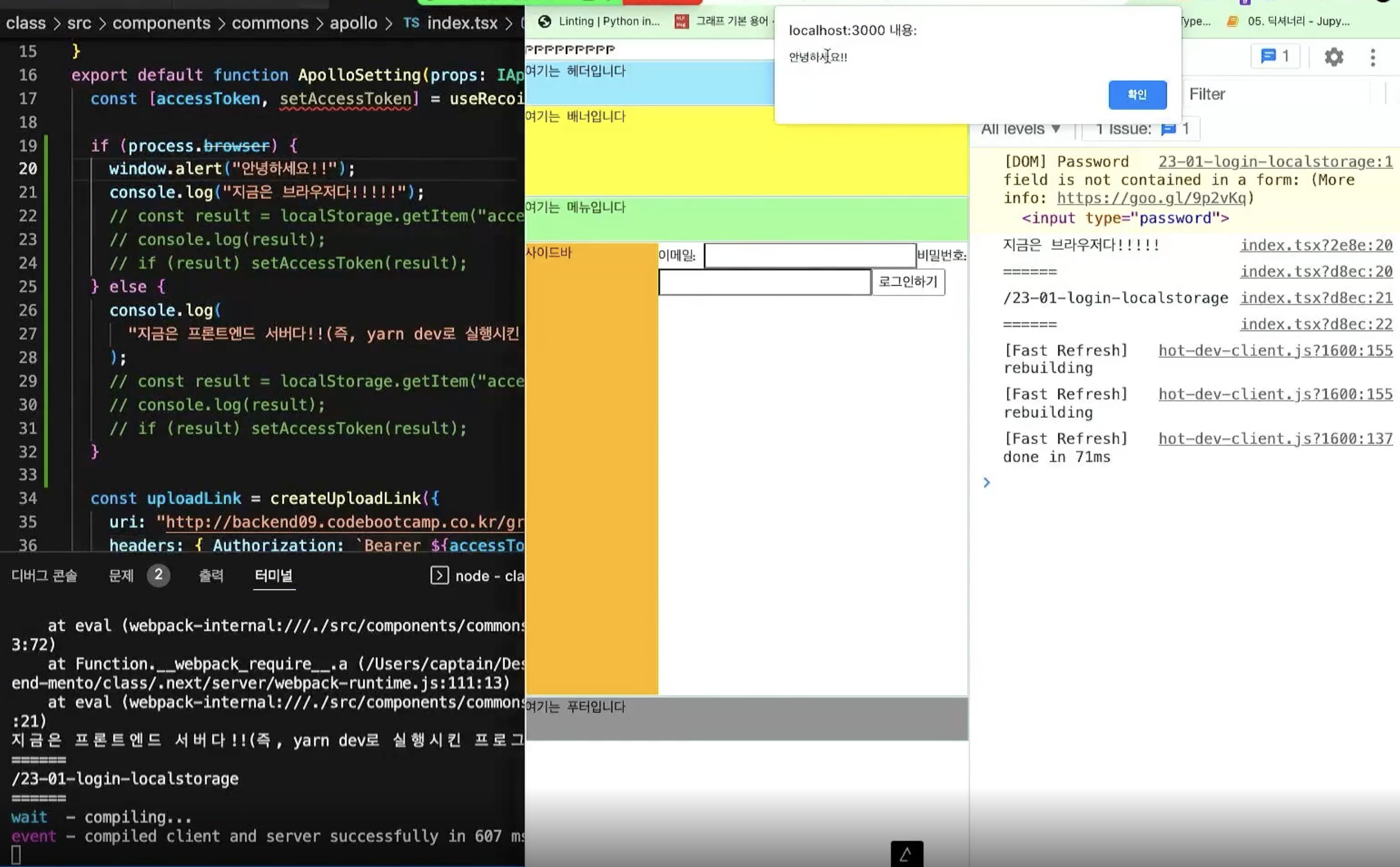
localStorage가 없다고 나온다

다른 방법으로 버튼을 누를때는 잘 된다
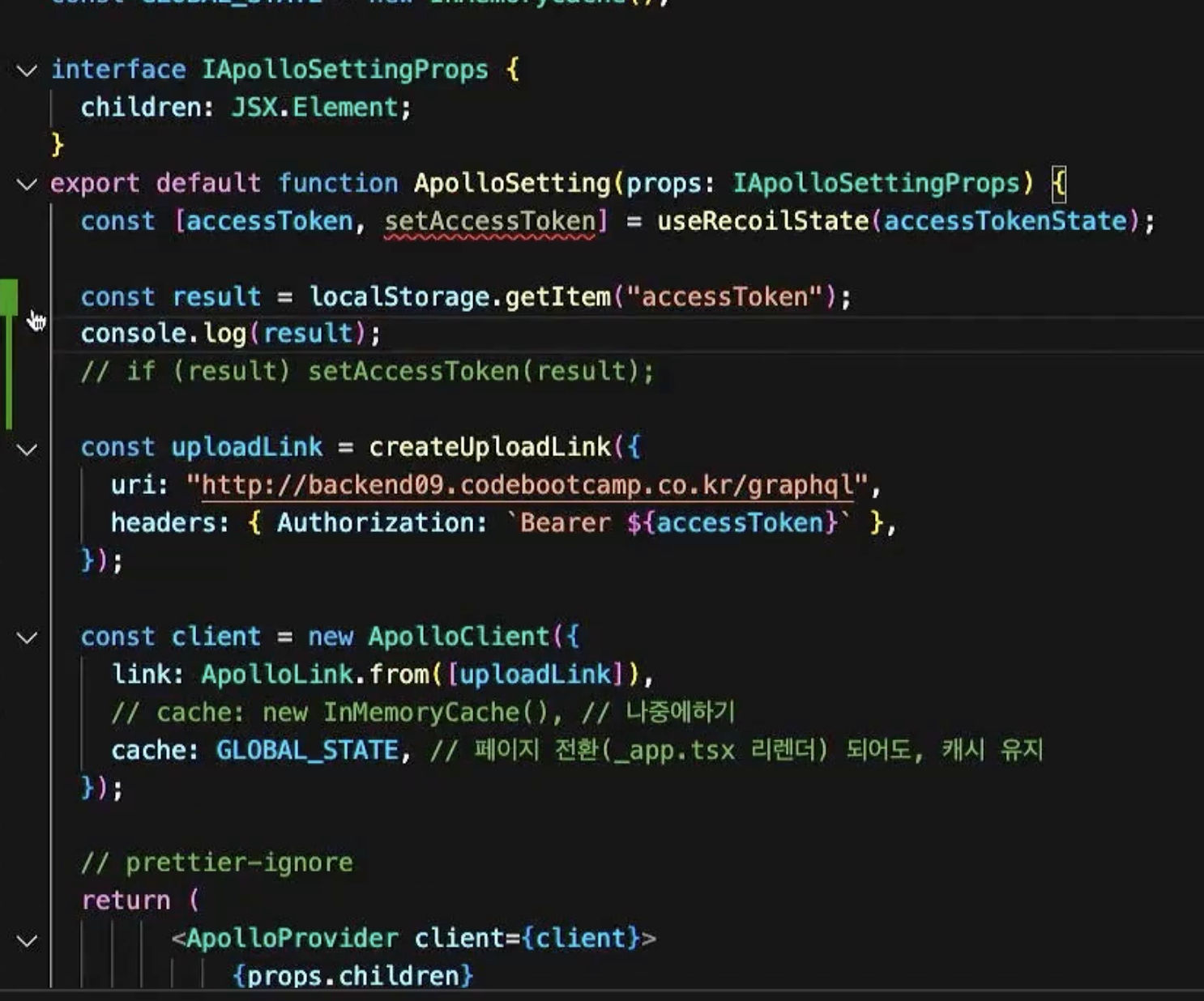
이 코드를 가지고 다시 그대로 붙여넣고 하면?




diffing과 hydration을 활용한 next.js 렌더링 원리
처음에 프론트엔드에서 서버에서 렌더링(프리렌더링)을 하고 브라우저에 해당 코드를 그리게 되어서 화면에 나타나는 것
브라우져에서 그린 내용과 프리렌더링 해서 받은 내용을 비교하는 과정 = diffing = 차이점을 본다는 것 => 비교하고 최종적으로 완벽하게 그려가는 과정 = hydration 하이드레이션
alert(), confirm() = window.alert() window.confirm()
localStorage도 window다
그래서 프론트엔드에 브라우저가 가지고 있는 것이 없다 = window에 내장되어 있는 기능들



나온다
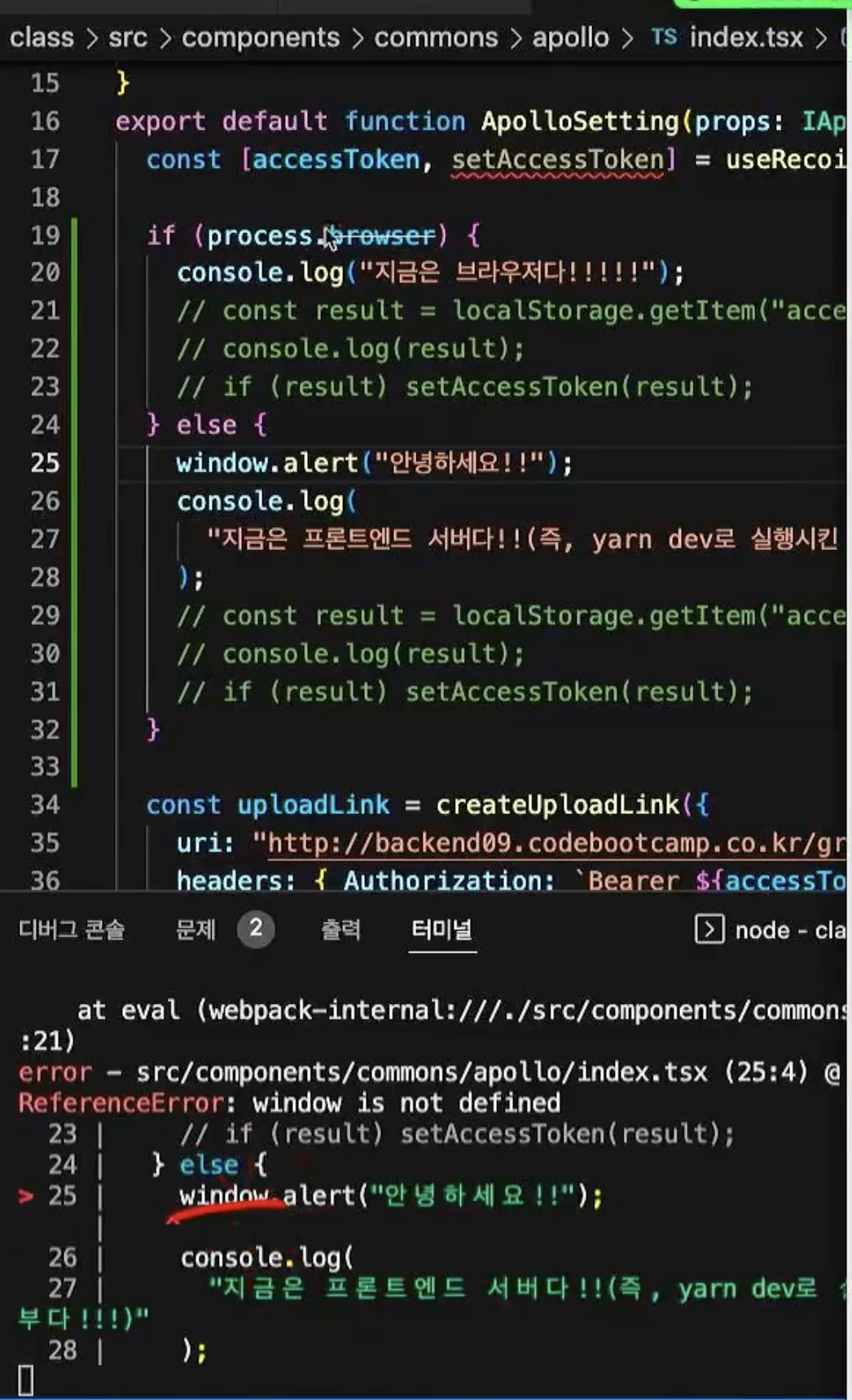
프론트엔드 서버에 하면?

window가 뭐냐~ 모르겠다!! 라는 뜻으로 브라우저에서만 가능하다
728x90
'c.c' 카테고리의 다른 글
| 69. HOC와 권한분기 (1) | 2023.02.24 |
|---|---|
| 68. 권한 분기와 HOF / HOC (0) | 2023.02.24 |
| 66. 인증과 인가 (0) | 2023.02.23 |
| 65. 암호화와 JWT 토큰 (1) | 2023.02.23 |
| 64. 로그인 프로세스 (0) | 2023.02.23 |




댓글