다이나믹 임폴드

클릭할 때 해당하는 함수가 실행하여 다운을 받는다
Network탭에서 이미지 받아오는 순서
이미지 업로드

html을 먼저 가져오고 다음에 css, js를 받아온다
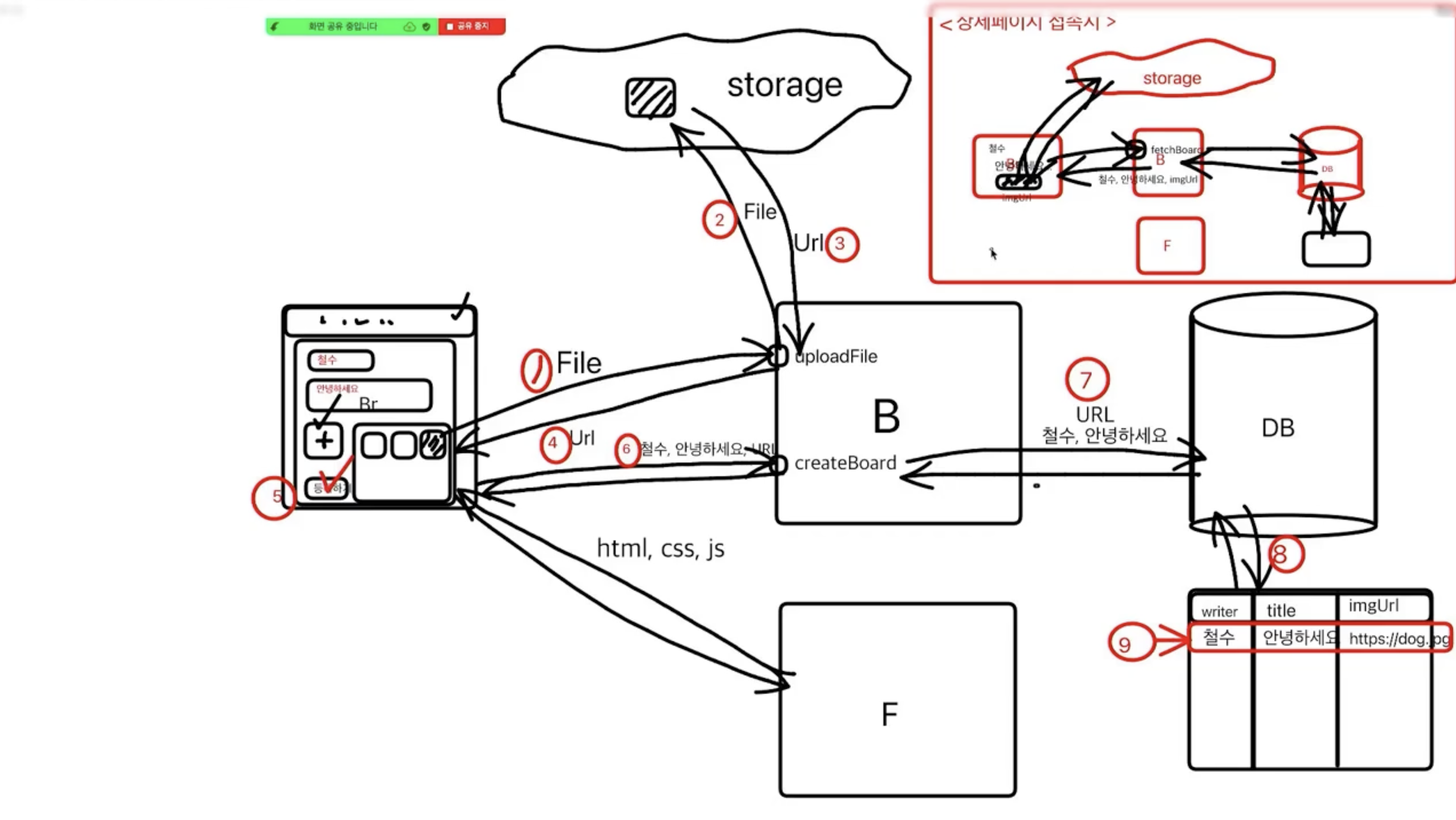
사진은 용량이 커서 따로 사진전용컴퓨터가 있는 곳도 있다
DB에도 가능하다
DB에는 텍스트가 되는데 사진이 가능하다?
BLOB으로 가능하다
BLOB = 블랍, 비랍
Binary Large Object
이진 큰 오브젝트
이진 = 0101..

이렇게 사진 업로드 하고 다운로드 주소 만들어내고.. 그 주소에 접속하면 다운받게 해주고.. 이렇게 만드는게 귀찮다
그래서 이런것들을 서비스 형태로 제공해주는 회사가 aws, acp, azure = 클라우드 = 컴퓨터 빌려두는 역할, 기타 서비스 제공 역할
클라우드 프로바이더(Provider) = aws, acp, azure


이미지 업로드 클릭하면 백엔드의 uploadFile -> 클라우드에 저장이 된다 -> 저장을 하면 클라우드에서 주소를 주고, 백엔드를 걸쳐서 브라우져로 온다 -> 이제 등록하기를 클릭하면

이 순서로 진행되며 게시물이 등록된다
상세페이지에서는?


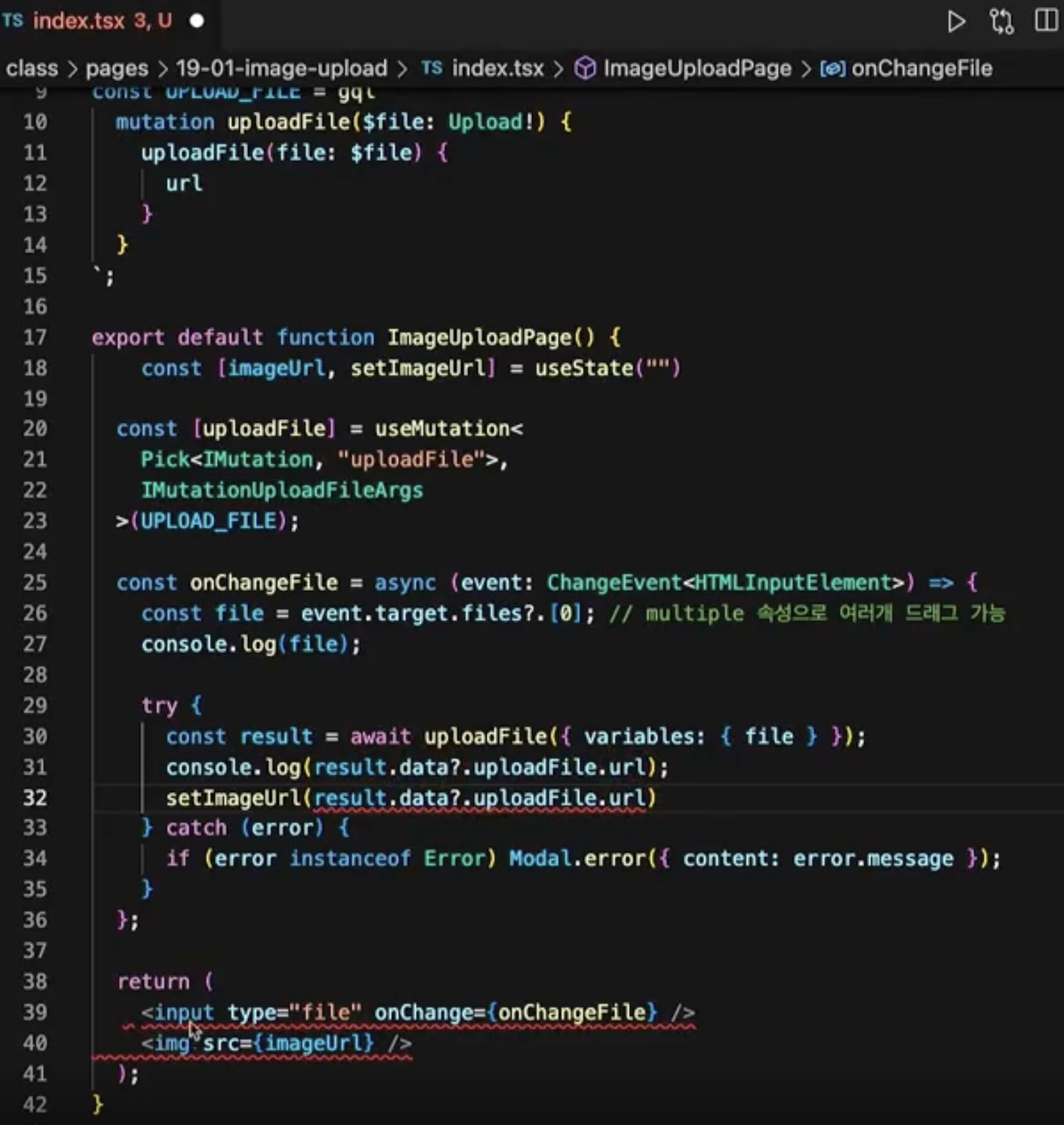
파일 선택하려면 onChange를 해야한다

on으로 시작하는 것은 event를 넣어줘야 한다 = 이벤트핸들러

업로드 파일은 백엔드에서 만드는 것
없으면 백엔드 개발자에게 업로드 할 수 있는 API를 만들어 달라고 해야한다


Upload! = 백엔드가 만든게 아닌 그래프큐엘에서 만들거라서 외워야 한다
코드를 잘 적어도 백엔드에서 실패할 수 있으니 try ~ catch를 사용한다

error가 뭔지 모르겠다는 뜻

위 사진 코드는 에러가 없지만
아래 사진 코드를 보면 에러가 있다
= result 안에 data가 있을수도 있고, 없을수도 있다는 뜻
= type을 안적었으면 에러인지 몰랐을 것이다


없을 때는 실행하지 않고, 있을 때만 실행해줘~ 라는 뜻으로 ?를 붙인다
아폴로 업로드 라이브러리 설치와 세팅
url을 가지고 오기위한 라이브러리로 createUploadLink를 설치해야 한다
yarn add apollo-upload-client
아폴로 업로드는 타입스크립트 또한 지원해주는 라이브러리이다.
따라서 타입을 설치한다
yarn add @types/apollo-upload-client --dev

link = 연결하다

연결할 코드가 많이 생긴다
그래서 link로 연결해야한다


Url을 받아오고 받아온 url을 화면에 나타나게 하려면?

data가 없으면 어떻게 할거냐~는 뜻

없으면 빈 문자열로 나타내라~는 뜻
구글 컴퓨터에 저장이 된 것이라서 불러와야 한다


'c.c' 카테고리의 다른 글
| 59. 검색 프로세스 이해 및 구현 실습 (0) | 2023.02.21 |
|---|---|
| 57. 이미지 검증 실습 및 게시글에 등록하기 실습 (0) | 2023.02.21 |
| 50. 백엔드 구조이해 (0) | 2023.02.16 |
| 49. open api 실무, cors 에러 (0) | 2023.02.16 |
| 48. open-api (0) | 2023.02.14 |




댓글