728x90
7/21
프로그래머스
하샤드 수



우편

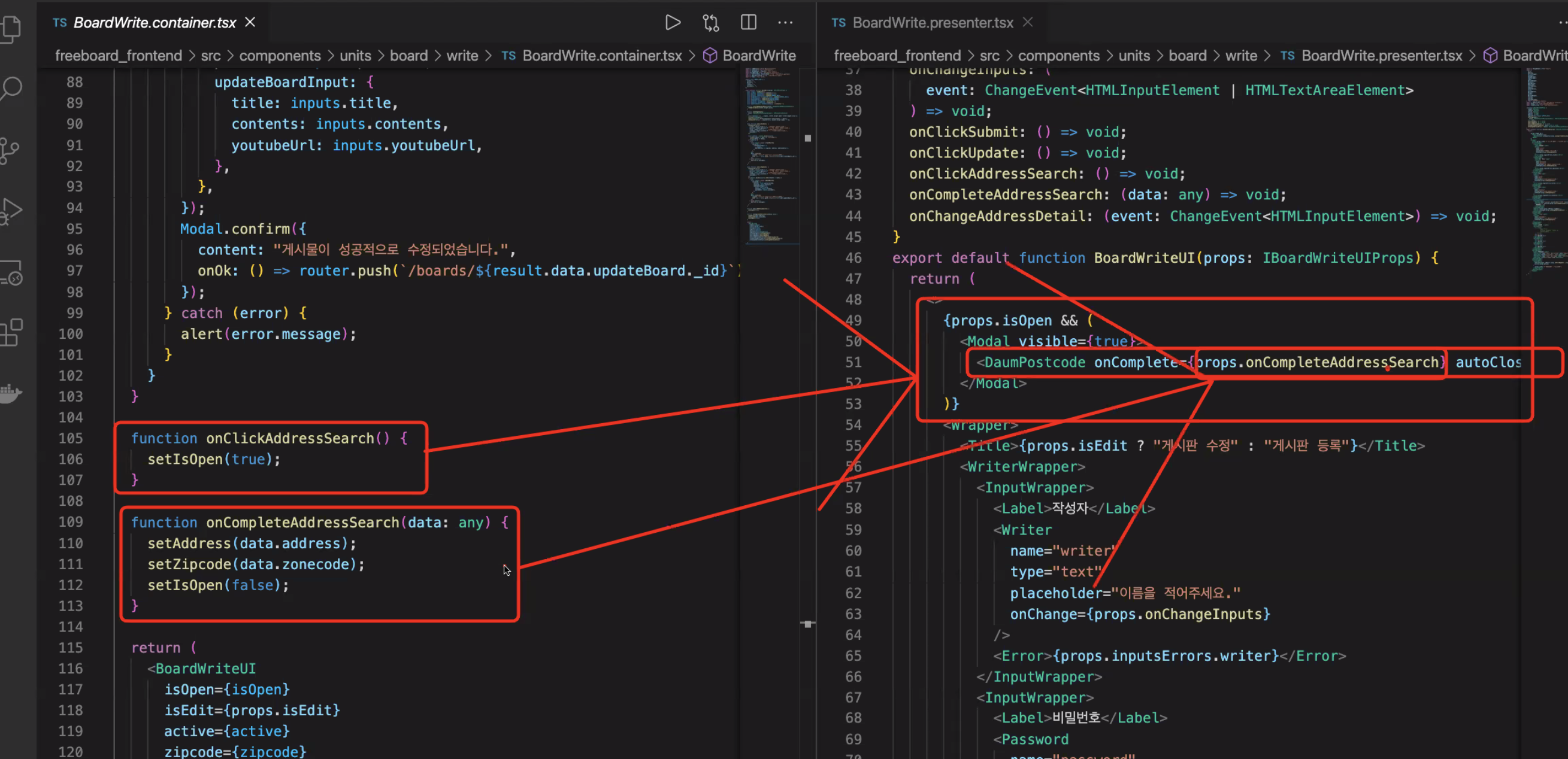
우편번호 검색 = 클릭시 모달창이 열려야 함
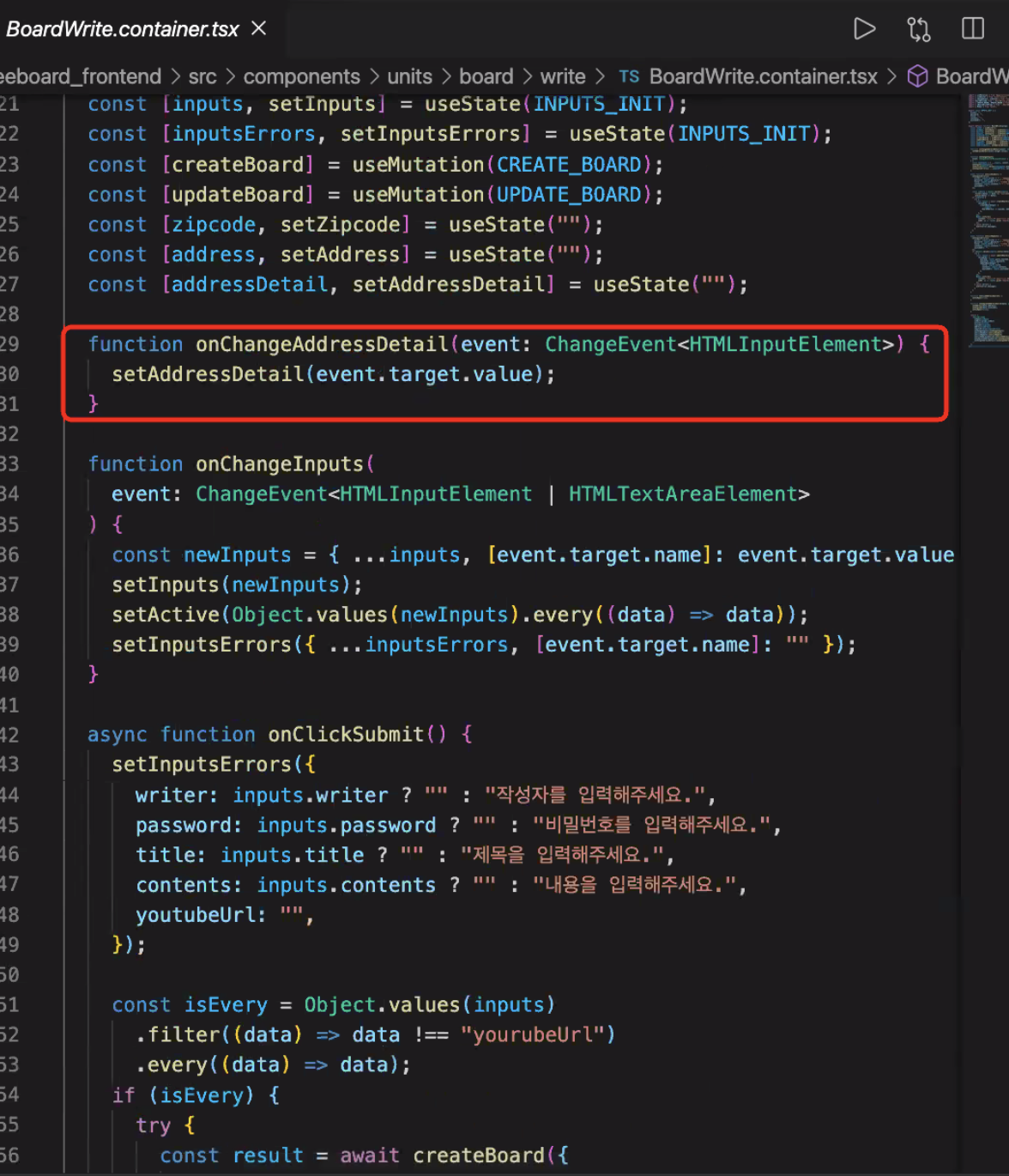
주소 상세보기



조건부 렌더링






등록하기를 누르면 실행되는 함수








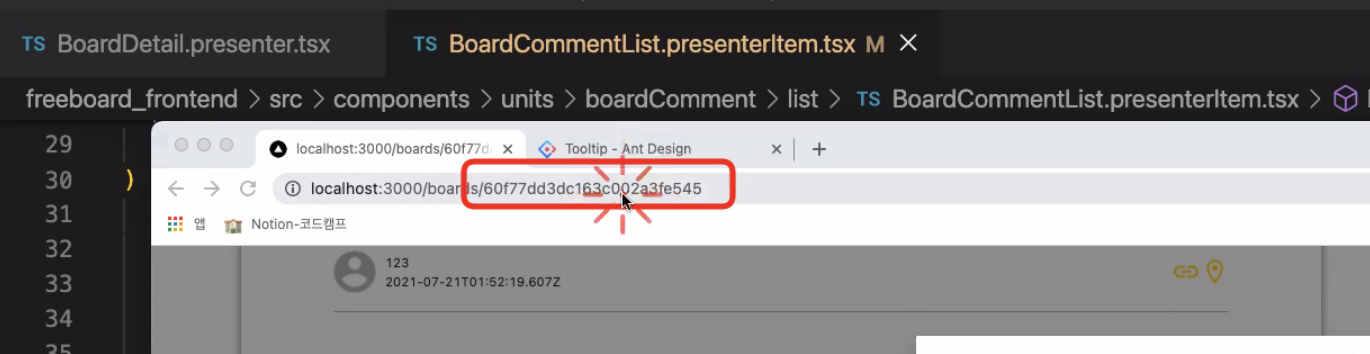
상세보기 화면

툴팁 설명


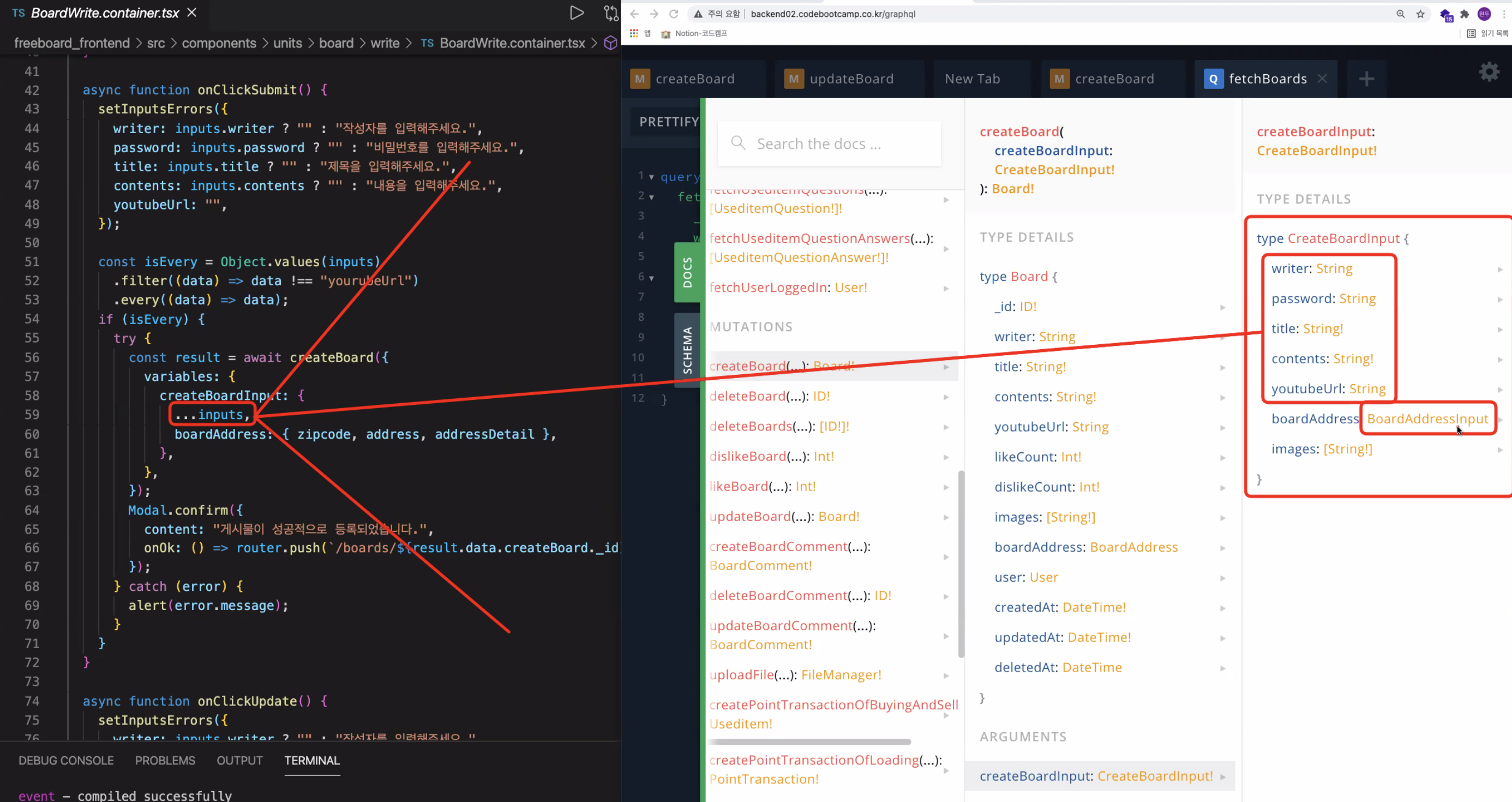
객체안에 꺼내오는 것

isOpen을 사용하여 모달창을 만듬



패스워드




(10개 넘겨줬었음)


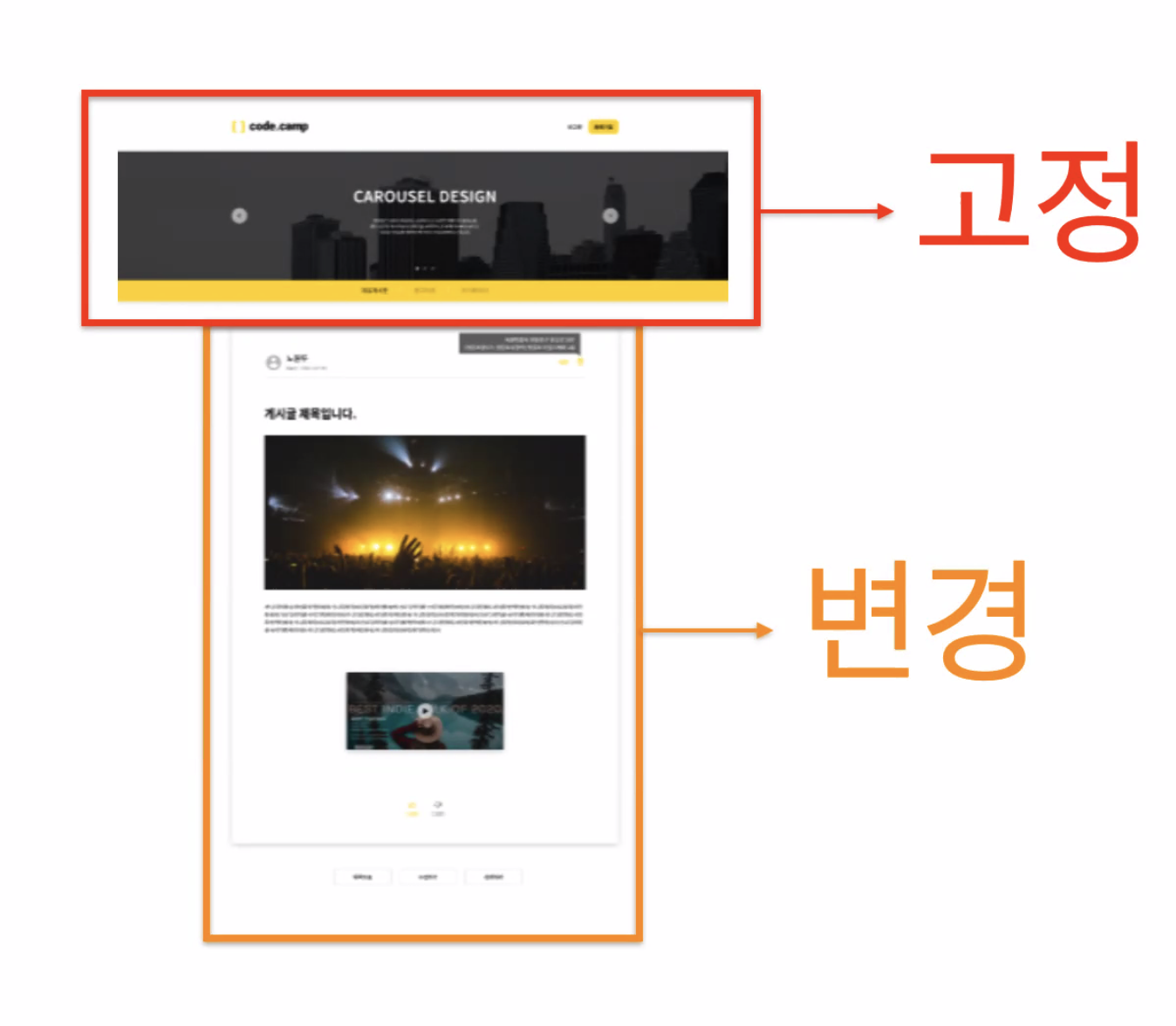
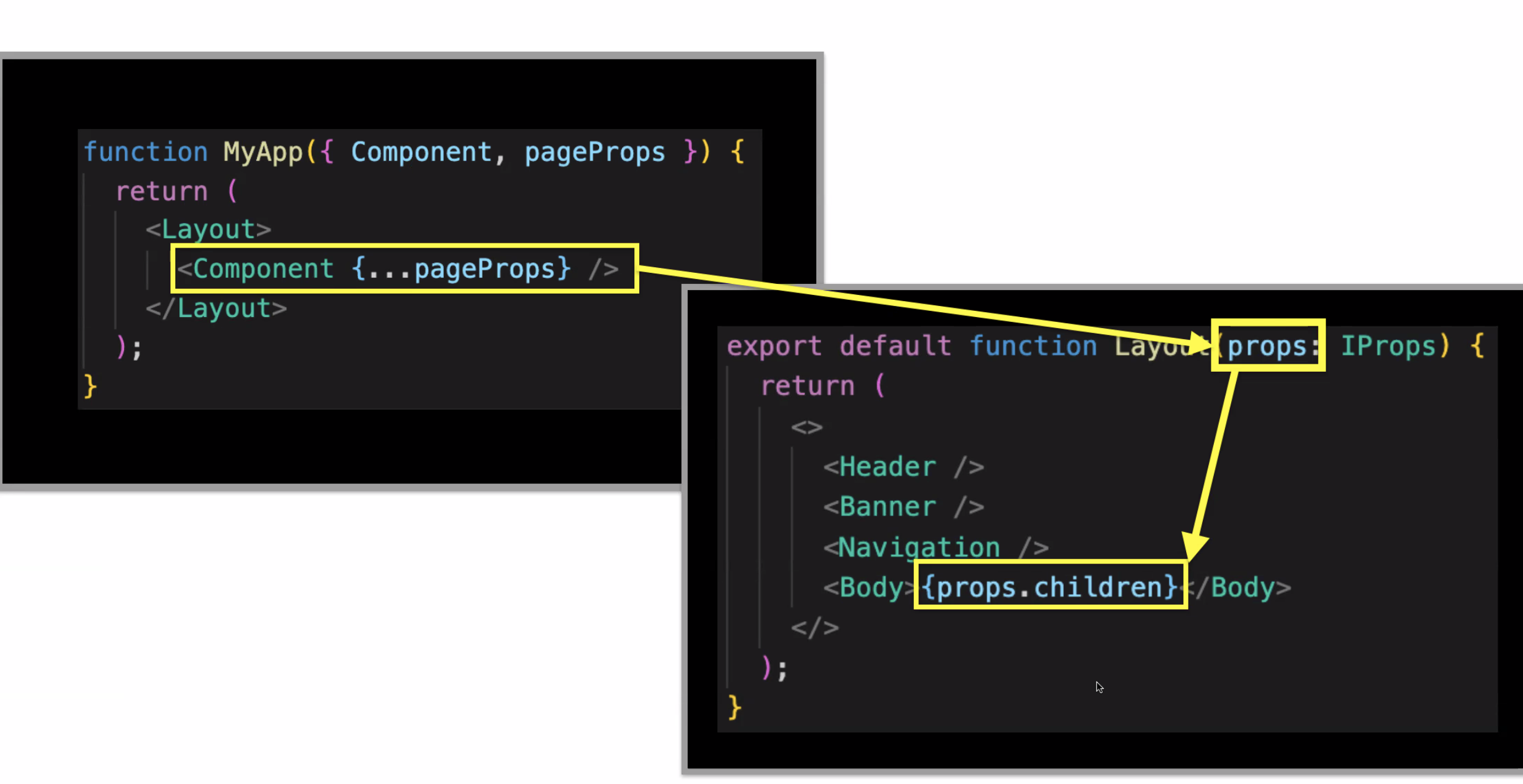
레이아웃















728x90
'code.camp' 카테고리의 다른 글
| useEffect와 의존성배열, useRef, 컴포넌트 생명주기 (0) | 2021.10.22 |
|---|---|
| 페이지네이션 (0) | 2021.10.22 |
| 모달, 주소 - 우편번호 (0) | 2021.10.22 |
| 댓글 등록과 수정, ant.design, UI 프레임워크, 라이브러리, 달력, 별점 (0) | 2021.10.22 |
| 수정하기, onChange (0) | 2021.10.22 |




댓글